1、参照所给的代码,完成诗人信息列表展示的页面,需要完成前端html页面和后端程序的编写。
前端页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗人信息</title>
</head>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<h1 align="center">诗人信息列表展示</h1>
<div id="app" align="center">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>朝代</th>
<th>头衔</th>
<th>风格</th>
<th>操作</th>
</tr>
<tr align="center" v-for="(peot,index) in tableData">
<td>{{peot.id}}</td>
<td>{{peot.author}}</td>
<td>{{peot.gender}}</td>
<td>{{peot.dynasty}}</td>
<td>{{peot.title}}</td>
<td>{{peot.style}}</td>
<td class="text-center">
<!--a :href="'peot_edit.html?id='+peot.id"-->
<!--button type="button" @click="deleteId(peot.id)-->
修改
删除
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return {
tableData: []
}
},
mounted(){
//https://mock.apifox.com/m1/3761592-3393136-default/peotfindAll?apifoxApiId=171587808
//peotfindAllJson 返回类型为Result
/* axios.get('peotlistJson').then(res=>{
if(res.data.code){
this.tableData = res.data.data;
}*/
//peotfindAll 返回类型为List类型
axios.get('peotlist').then(res=>{
this.tableData = res.data;
});
},
});
</script>
</html>后端程序:
PeotController类:
package edu.wust.controller;
import edu.wust.pojo.Peot;
import edu.wust.pojo.Result;
import edu.wust.service.PeotService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
public class PeotController {
@Autowired
private PeotService peotService;
//查询全部,返回的是Result类型的json数据。
@RequestMapping("/peotlistJson")
public Result peotlistJson(){
return Result.success(peotService.list());
}
//查询全部,返回的是Result类型的json数据。
@RequestMapping("/peotlist")
public List<Peot> peotlist(){
return peotService.list();
}
}
PeotMapper类:
package edu.wust.mapper;
import edu.wust.pojo.Peot;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
//@Mapper: 这个注解一般使用在Dao层接口上,
// 相当于一个mapper.xml文件,它的作用就是将接口生成一个动态代理类。加入了@Mapper注解,
// 目的就是为了不再写mapper映射文件。这个注解就是用来映射mapper.xml文件的
@Mapper
public interface PeotMapper {
@Select("select * from peom")
public List<Peot> list();
}
Peot类:
package edu.wust.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Peot {
private Integer id;
private String author;
private String gender;
private String dynasty;
private String title;
private String style;
}
Result类:
package edu.wust.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Result {
private Integer code ;//1 成功 , 0 失败
private String msg; //提示信息
private Object data; //数据 data
public static Result success(){
return new Result(1,"success",null);
}
//查询 成功响应
public static Result success(Object data){
return new Result(1,"success",data);
}
//失败响应
public static Result error(String msg){
return new Result(0,msg,null);
}
}
PeotService类:
package edu.wust.service;
import edu.wust.pojo.Peot;
import java.util.List;
public interface PeotService {
public List<Peot> list();
}
PeotServiceimpl类:
package edu.wust.service.impl;
import edu.wust.mapper.PeotMapper;
import edu.wust.pojo.Peot;
import edu.wust.service.PeotService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class PeotServiceImpl implements PeotService {
@Autowired
private PeotMapper peotMapper;
@Override
public List<Peot> list(){
return peotMapper.list();
}
}
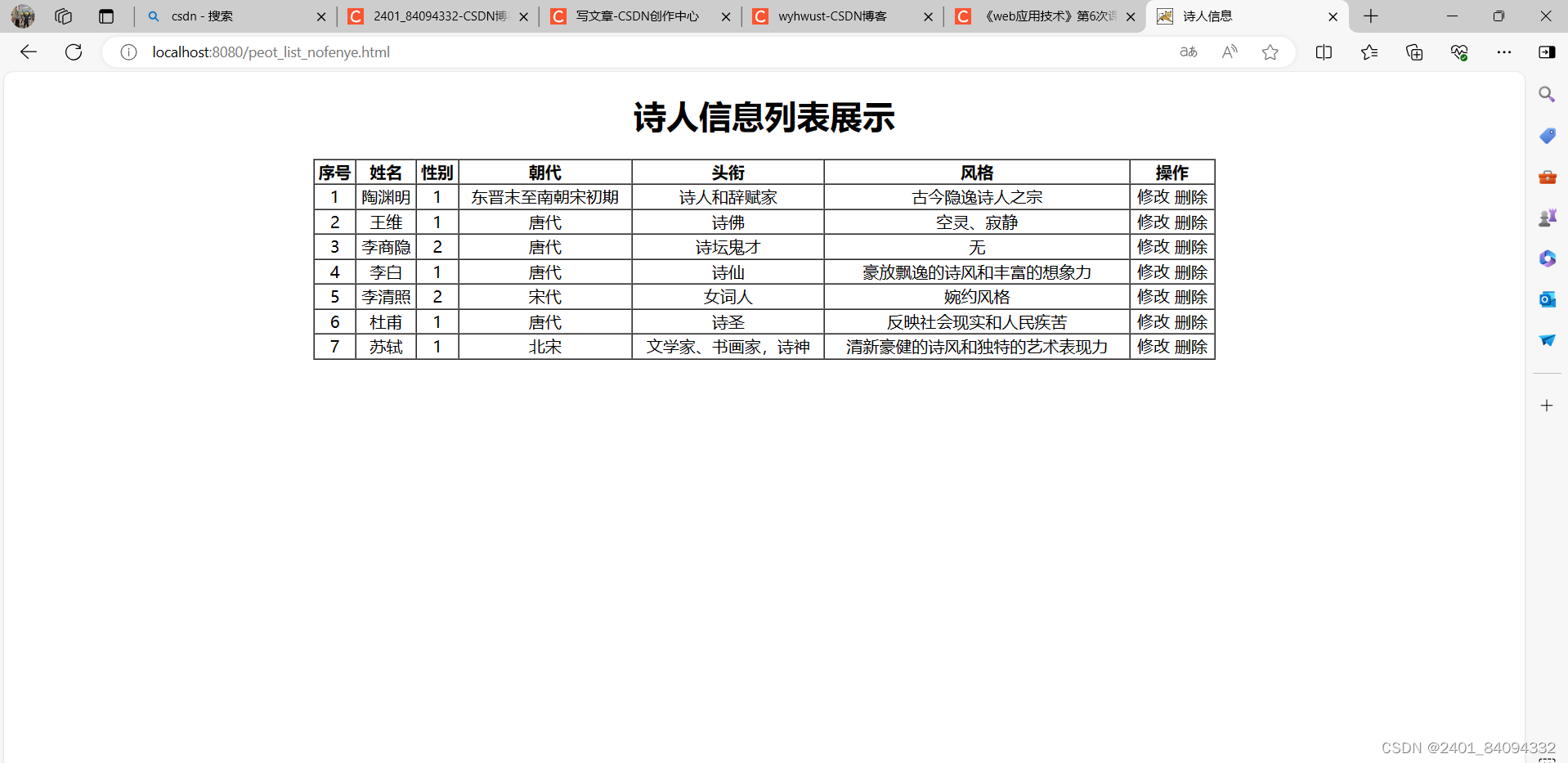
运行页面:

2、自己设计一个数据库表,并进行信息展示。
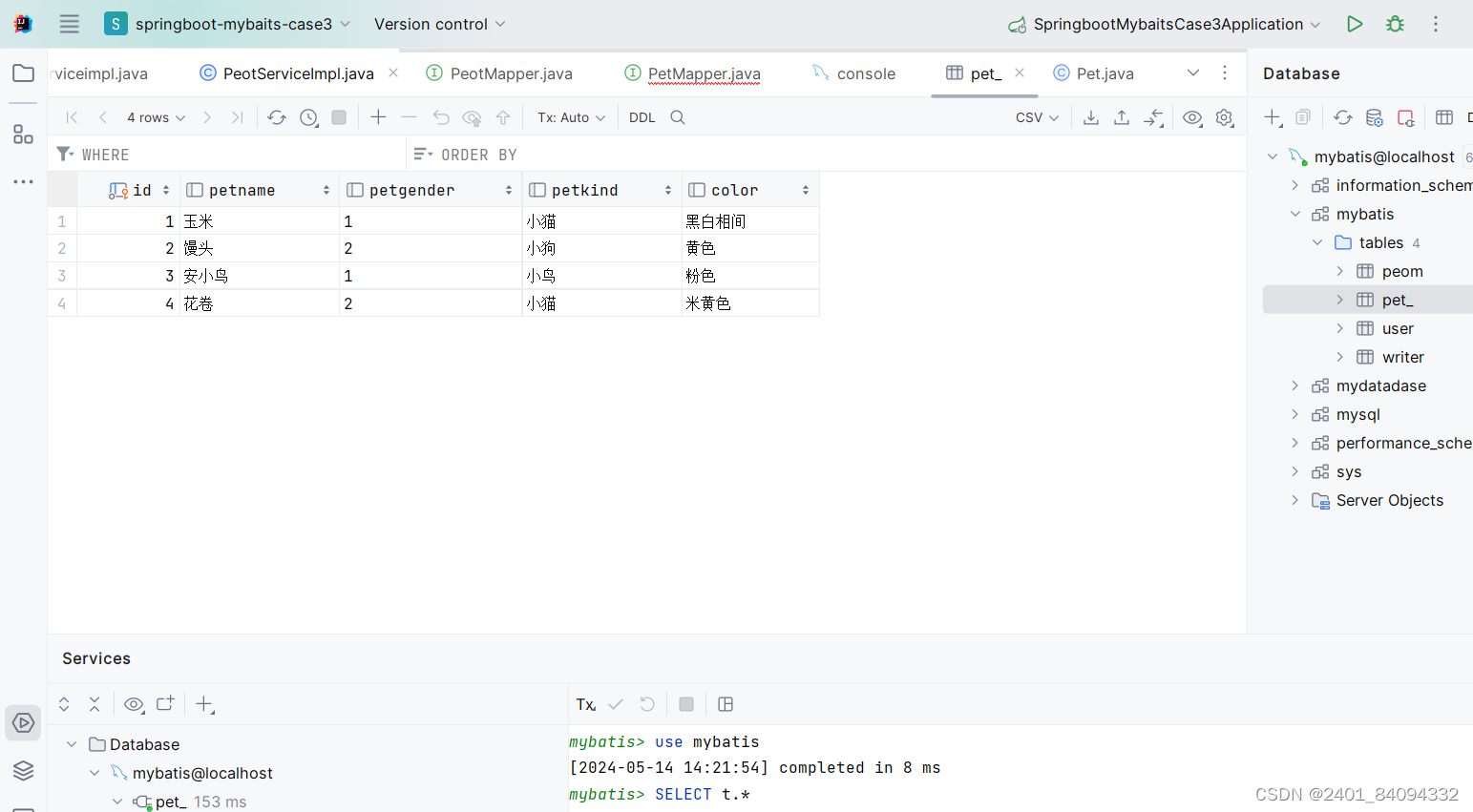
首先在数据库中创建数据表pet_

 前端页面:
前端页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>宠物信息</title>
</head>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<h1 align="center">宠物信息列表展示</h1>
<div id="app" align="center">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>序号</th>
<th>宠物名</th>
<th>性别</th>
<th>品种</th>
<th>花色</th>
<th>操作</th>
</tr>
<tr align="center" v-for="(pet,index) in tableData">
<td>{{pet.id}}</td>
<td>{{pet.petname}}</td>
<td>{{pet.petgender}}</td>
<td>{{pet.petkind}}</td>
<td>{{pet.color}}</td>
<td class="text-center">
<!--a :href="'pet_edit.html?id='+pet.id"-->
<!--button type="button" @click="deleteId(peot.id)-->
修改
删除
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return {
tableData: []
}
},
mounted(){
//https://mock.apifox.com/m1/3761592-3393136-default/peotfindAll?apifoxApiId=171587808
//peotfindAllJson 返回类型为Result
/* axios.get('peotlistJson').then(res=>{
if(res.data.code){
this.tableData = res.data.data;
}*/
//peotfindAll 返回类型为List类型
axios.get('petlist').then(res=>{
this.tableData = res.data;
});
},
});
</script>
</html>PetController类:
package edu.wust.controller;
import edu.wust.pojo.Peot;
import edu.wust.pojo.Pet;
import edu.wust.service.PetService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
public class PetController {
@Autowired
private PetService petService;
@RequestMapping("/petlist")
public List<Pet> petlist(){
return petService.list();
}
}
PetMapper类:
package edu.wust.mapper;
import edu.wust.pojo.Pet;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
//@Mapper: 这个注解一般使用在Dao层接口上,
// 相当于一个mapper.xml文件,它的作用就是将接口生成一个动态代理类。加入了@Mapper注解,
// 目的就是为了不再写mapper映射文件。这个注解就是用来映射mapper.xml文件的
@Mapper
public interface PetMapper {
@Select("select * from pet_")
public List<Pet> list();
}
Pet类:
package edu.wust.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Pet {
private Integer id;
private String petname;
private String petgender;
private String petkind;
private String color;
}
Result类:
package edu.wust.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Result {
private Integer code ;//1 成功 , 0 失败
private String msg; //提示信息
private Object data; //数据 data
public static Result success(){
return new Result(1,"success",null);
}
//查询 成功响应
public static Result success(Object data){
return new Result(1,"success",data);
}
//失败响应
public static Result error(String msg){
return new Result(0,msg,null);
}
}
PetService类:
package edu.wust.service;
import edu.wust.pojo.Pet;
import java.util.List;
public interface PetService {
public List<Pet> list();
}
PetServiceimp类:
package edu.wust.service.impl;
import edu.wust.mapper.PetMapper;
import edu.wust.pojo.Pet;
import edu.wust.service.PetService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class PetServiceimpl implements PetService {
@Autowired
private PetMapper petMapper;
@Override
public List<Pet> list(){
return petMapper.list();
}
}
运行页面:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








