模仿上课的案例,完成对该表的查询和分页。
PeomController类:
package edu.wust.controller;
import edu.wust.pojo.PageBean;
import edu.wust.pojo.Result;
import edu.wust.service.PeomFenyeService;
import edu.wust.service.PeomService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class PeomController {
@Autowired
PeomFenyeService peomFenyeService;
@GetMapping("/peom/{page}/{pageSize}")
public Result findAll(@PathVariable Integer page,
@PathVariable Integer pageSize){
PageBean pageBean=peomFenyeService.list(page,pageSize);
return Result.success(pageBean);
}
}
PeotMapper类:
package edu.wust.mapper;
import edu.wust.pojo.Peom;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
//@Mapper: 这个注解一般使用在Dao层接口上,
// 相当于一个mapper.xml文件,它的作用就是将接口生成一个动态代理类。加入了@Mapper注解,
// 目的就是为了不再写mapper映射文件。这个注解就是用来映射mapper.xml文件的
@Mapper
public interface PeotMapper {
@Select("select * from peom")
public List<Peom> list();
}
PageBean类:
package edu.wust.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.util.List;
//分页查询结果封装
@Data
@AllArgsConstructor
@NoArgsConstructor
public class PageBean {
private Long total;//总记录数
private List rows;//数据列表
}
Peom类:
package edu.wust.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Peom {
private Integer id;
private String author;
private String gender;
private String dynasty;
private String title;
private String style;
}
Result类:
package edu.wust.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Result {
private Integer code ;//1 成功 , 0 失败
private String msg; //提示信息
private Object data; //数据 data
public static Result success(){
return new Result(1,"success",null);
}
//查询 成功响应
public static Result success(Object data){
return new Result(1,"success",data);
}
//失败响应
public static Result error(String msg){
return new Result(0,msg,null);
}
}
PeomServiceB类:
package edu.wust.service.impl;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import edu.wust.mapper.PeotMapper;
import edu.wust.pojo.PageBean;
import edu.wust.pojo.Peom;
import edu.wust.service.PeomFenyeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class PeomServiceB implements PeomFenyeService {
@Autowired
private PeotMapper peotMapper;
@Override
public PageBean list(Integer page, Integer pageSize) {
//问:PageHelper.startPage(page, pageSize); 请解释一下
// 设置分页参数
PageHelper.startPage(page, pageSize);
// 执行分页查询
List<Peom> peomList = peotMapper.list();
// System.out.println(peomList);
// 获取分页结果
PageInfo<Peom> p = new PageInfo<>(peomList);
//封装PageBean
PageBean pageBean = new PageBean(p.getTotal(), p.getList());
return pageBean;
}
}
PeomFenteService类:
package edu.wust.service;
import edu.wust.pojo.PageBean;
public interface PeomFenyeService {
public PageBean list(Integer page,Integer pagesize);
}
index4.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>查询出所有并分页控件显示</title>
<link rel="stylesheet" href="js/element.css">
</head>
<body style="align:center">
<!-- 引入组件库 -->
<script src="js/jquery.min.js"></script>
<script src="js/vue.js"></script>
<script src="js/element.js"></script>
<script src="js/axios-0.18.0.js"></script>
<div id="app" style="width: 80%;align:center">
<h1 align="center">诗人信息</h1>
<el-table
:data="tableData.filter(data => !search || data.author.toLowerCase().includes(search.toLowerCase()))"
style="width: 100%;align:center;font-size: 20px">
<el-table-column
label="id"
prop="id">
</el-table-column>
<el-table-column
label="姓名"
prop="author">
</el-table-column>
<el-table-column
label="朝代"
prop="dynasty">
</el-table-column>
<el-table-column
label="头衔"
prop="title">
</el-table-column>
<el-table-column
label="风格"
prop="style">
</el-table-column>
<el-table-column
align="right">
<template slot="header" slot-scope="scope">
<el-input
v-model="search"
size="mini"
placeholder="输入关键字搜索"/>
</template>
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">Edit</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">Delete</el-button>
</template>
</el-table-column>
</el-table>
<p align="center">
<el-pagination
layout="total, sizes, prev, pager, next, jumper"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[3, 5, 10, 20]"
:page-size="pageSize"
:total="total">
</el-pagination>
</p>
</div>
<script>
new Vue({
el:"#app",
data: {
search: '',
currentPage: 1,
pageSize: 4,
total: null,
tableData: []
},
methods: {
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
},
handleSizeChange(val) {
this.pageSize = val;
this.findAll();
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
this.currentPage = val;
this.findAll();
console.log(`当前页: ${val}`);
},
findAll() {
var url = `/peom/${this.currentPage}/${this.pageSize}`
axios.get(url)
.then(res =>{
this.tableData = res.data.data.rows;
this.total=res.data.data.total;
console.log(this.tableData);
console.log(this.total);
})
.catch(error=>{
console.error(error);
})
}
},
created(){
this.findAll();
}
})
</script>
</body>
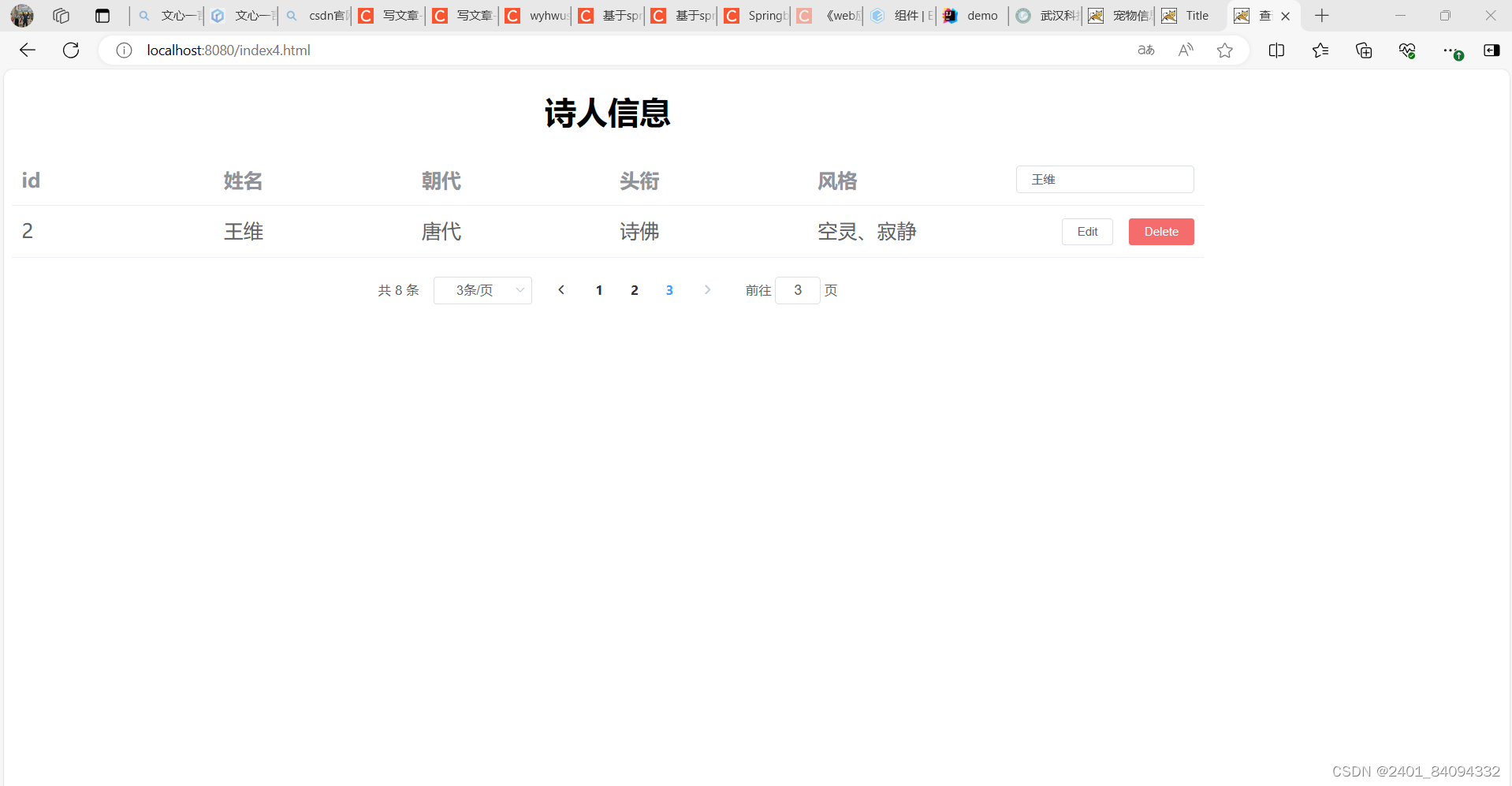
</html>运行页面:






















 559
559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








