- WebRTC音视频数据采集
var constraints={
video: true,
audio: true,
}
navigator.mediaDevices.getUserMedia(constraints)
.then(gotMediaStream)
.then(gotDevices)
.catch(handleError)
function gotMediaStream(stream){
videoplay.srcObject=stream;
}
音视频数据采集主要使用getUserMedia方法获取媒体数据,constraints配置采集轨道的参数,video,audio的true表示采集,false表示不采集,然后将数据流通过gotMediaStream方法添加到视频组建上。
- WebRTC_API_适配
添加官方的adapter-latest支持即可
- 获取音视频设备的访问权限
function gotMediaStream(stream){
videoplay.srcObject=stream;
return navigator.mediaDevices.enumerateDevices();
}
function gotDevices(deviceInfos){
deviceInfos.forEach(function(deviceinfo){
var option= document.createElement(‘option’);
option.text=deviceinfo.label;
option.value=deviceinfo.deviceId;
if(deviceinfo.kind===‘audioinput’){
audioSource.appendChild(option);
}else if(deviceinfo.kind===‘audiooutput’){
audioOutput.appendChild(option);
}else if(deviceinfo.kind===‘videoinput’){
videoSource.appendChild(option);
}
})
}
在gotMediaStream方法返回return navigator.mediaDevices.enumerateDevices(),这时gotDevices方法中就可以获取音视频设备
- 视频约束
var constraints={
video: {
width:640,
height:480,
frameRate:30,
//environment:后置摄像头,user:前置摄像头
facingMode:“user”,
deviceId: {exact:deviceId ? deviceId:undefined}
},
视频约束所有的配置都在constraints中进行配置,更多详细可以查看官方api
- 音频约束
var constraints={
video: {
width:640,
height:480,
frameRate:30,
//environment:后置摄像头,user:前置摄像头
facingMode:“user”,
deviceId: {exact:deviceId ? deviceId:undefined}
},
audio: {
//降噪
noiseSuppression:true,
//回音消除
echoCancellation:true
},
}
音频约束和视频约束一样,在constraints中进行配置,更多详细可以查看官方api
- 视屏特效
//特效
filtersSelect.onchange = function(){
videoplay.className=filtersSelect.value;
}
设置特效直接设置视频源video的className即可
- 从视频中获取图片
Take snapshot
//从视频中获取图片
var snapshot =document.querySelector(“button#snapshot”);
var picture =document.querySelector(“canvas#picture”);
picture.width=480;
picture.height=640;
//从视频中获取图片
snapshot.οnclick=function(){
picture.className=filtersSelect.value
picture.getContext(‘2d’).drawImage(videoplay,
0,0,
picture.width,
picture.height);
}
从视频中获取图片主要使用的是canvas来绘制的
- MediaStreamAPI及获取视频约束
//获取屏幕约束
var divConstraints = document.querySelector(‘div#constraints’)
function gotMediaStream(stream){
var videoTrack = stream.getVideoTracks()[0];
var videoConstraints = videoTrack.getSettings();
divConstraints.textContent= JSON.stringify(videoConstraints,null,2);
videoplay.srcObject=stream;
return navigator.mediaDevices.enumerateDevices();
}
结果
{ “aspectRatio”: 1.3333333333333333, “deviceId”: “97953df027728ab0acac98c670d59f654a1e7f36f9faf70f2e0fd7a479394fe3”,
“frameRate”: 29.969999313354492, “groupId”: “1b83734781c08e3c51519598002aa1d5acb1bcd73772f5d2db4b976586af3666”,
“height”: 480, “width”: 640, “videoKind”: “color” }
获取视频约束,在gotMediaStream方法中获取视频轨道,信息都在轨道中获取
- 录制音频视屏
//视频录制
btnRecord.οnclick=()=>{
if(btnRecord.textContent===‘Start Record’){
startRecord();
btnRecord.textContent=‘Stop Record’
btnPlay.disabled=true;
btnDownload.disabled=true;
}else{
stopRecord();
btnRecord.textContent=‘Start Record’
btnPlay.disabled=false;
btnDownload.disabled=false;
}
}
function gotMediaStream(stream){
…
window.stream=stream;
…
return navigator.mediaDevices.enumerateDevices();
}
//开始录制
function startRecord(){
buffer=[];
var options={
mimeType: ‘video/webm;codecs=vp8’
}
if(!window.MediaRecorder.isTypeSupported(options.mimeType)){
console.error(‘${options.mimeType} is not supported’);
return;
}
try {
mediaRecorder= new window.MediaRecorder(window.stream,options);
} catch (e) {
console.error(‘failed to create MediaRecorder:’,e);
return;
}
mediaRecorder.ondataavailable= handleDataAvailable;
mediaRecorder.start(10);
}
//停止录制
function stopRecord(){
mediaRecorder.stop();
}
- 播放录制视频
btnPlay.οnclick=()=>{
var blob =new Blob(buffer,{type: ‘video/webm’});
recvideo.src=window.URL.createObjectURL(blob);
recvideo.srcObject=null;
recvideo.controls=true;
recvideo.play();
}
- 下载录制视频
btnDownload.οnclick=()=>{
var blob =new Blob(buffer,{type:‘video/webm’});
var url = window.URL.createObjectURL(blob);
var a=document.createElement(‘a’);
a.href=url;
a.style.display=‘none’;
a.download=‘aaa.webm’;
a.click();
}
- 采集屏面数据
//getDisplayMedia 捕获桌面 ,getUserMedia 捕获摄像头数据
function start(){
//捕获桌面
if (!navigator.mediaDevices||
!navigator.mediaDevices.getDisplayMedia) {
console.log(“getUserMedia is not supported!”)
return;
} else {
//捕获桌面
var constraints1={
video: true,
audio: true,
}
//getDisplayMedia 捕获桌面 ,getUserMedia 捕获摄像头数据
navigator.mediaDevices.getDisplayMedia(constraints1)
.then(gotMediaStream)
.then(gotDevices)
.catch(handleError)
}
}
采集屏幕数据其实和采集音视频信息一直,只是将getUserMedia替换成getDisplayMedia即可.
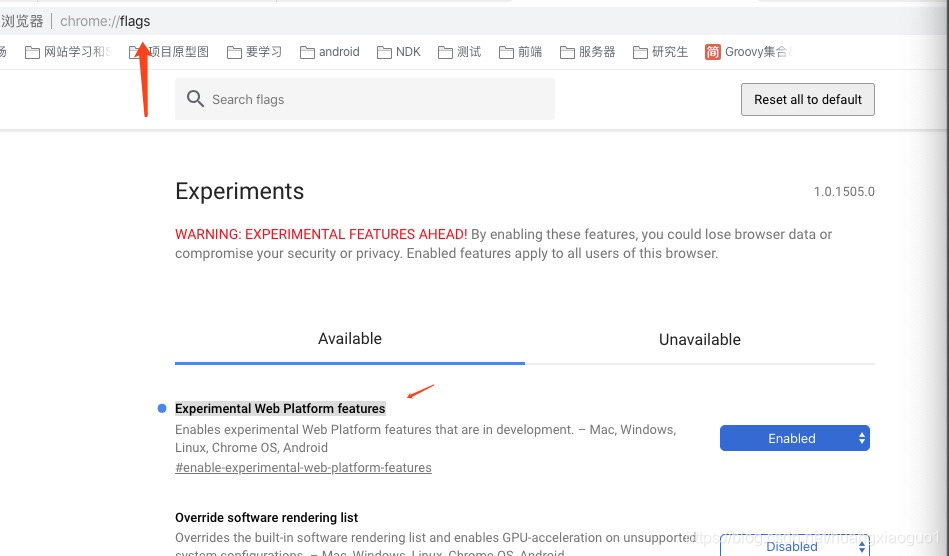
注意:要使用google浏览器打开Experimental Web Platform features

- html
WebRtc capture video and audio
Start Record
Play
Download
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等

,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-AiQ7f0YD-1712988088640)]
[外链图片转存中…(img-stpgIH5q-1712988088641)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-ekRohJcK-1712988088641)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等
[外链图片转存中…(img-vlx7r3SF-1712988088642)]






















 2308
2308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








