-
并列:取值之间用空格隔开,代表每个都必须出现,顺序也不能改变(参考 font 属性)
-
|:只能出现一个(参考font-style属性) -
||:出现1个或者多个,顺序任意(参考background属性) -
&&:每个都必须出现,顺序任意 -
[ ]:分组,代表是一个整体(参考text-decoration属性)
优先级:
- 并列 >
&&>||>|
a b | c || d && e f 等价于 [a b] | [c || [d && [e f]]]
如果是斜杠/、逗号,两种字符必须以字面形式显示,参考 font-family、font
每个取值或者分组后面,可以跟着以下符号,用来指明取值可以出现的次数:
-
星号
*:出现 0 或多次(参考 font-family 属性) -
加号
+:出现 1 或多次(参考 content 属性) -
问号
?:出现 0 或 1 次(参考 background-position、font 属性) -
花括号
{A,B}:至少出现 A 次,最多出现 B 次(参考 margin、border-color 属性) -
井号
#:出现 1 或多次,每个值之间用逗号,隔开 -
感叹号
!:跟在分组后面,表示这个分组至少要出现1个值(即使分组内规定所有值都是可选)
CSS 属性的取值,有以下几种类型:
- 关键字
比如 red、auto、none、left、right 等(没有任何引号、大于小于号包住),以字面形式显示
- 基本数据类型
格式为 <数据类型>,比如 <length>、<number>、<percentage>、<color>、<string>、<time> 等
- 跟特定属性相关的数据类型
格式为 <数据类型>,比如 <margin-width>、<border-width> 等
- 引用其他属性的值
格式为 '属性名',比如 'font-size'、'background-image'
< number >、< integer >
<number>:实数,包括整数、小数,比如 2.5、90

<integer>:整数,比如 10、+10、0、-20、968

< length >
<length> 代表着长度,一段距离
<length>的值相当于<number>后面紧跟着一个长度单位

- 如果
<length>的值为 0,可以省略长度单位

常见长度单位有 2 种:
-
绝对单位:px
-
相对单位:em、rem
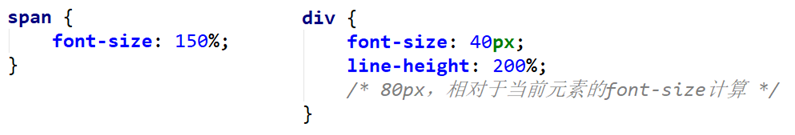
em 的计算值:
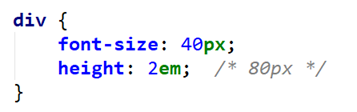
- 一般情况:相对于当前元素的 font-size 进行计算

- 例外情况:当 em 用在 font-size 属性上时,相对于父元素的 font-size 进行计算

rem 的计算值,相对于根元素的 font-size 进行计算
- 当 rem 用在根元素的 font-size 属性上时,那就相对于根元素 font-size 的初始值计算
< time >
<time> 表示时间,相当于 <number> 后面跟着一个时间单位
-
s:秒 -
ms:毫秒,1秒 = 1000毫秒
< angle >
<angle> 表示角度 ,相当于 <number> 后面跟着一个角度单位
deg:Degrees,度,每个圆周是 360 degrees
< percentage >
<percentage> 的写法是 <number> 后面紧跟着一个百分号 %

如何获得 <percentage> 的计算值?
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版点击这里免费领取



编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版点击这里免费领取**
[外链图片转存中…(img-UKY6ADY9-1713636107949)]
[外链图片转存中…(img-FiY4MvN5-1713636107949)]
[外链图片转存中…(img-nPkyBn0I-1713636107950)]
























 1362
1362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








