第二步:权限验证配置
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: ‘xxxx’, // 必填,公众号的唯一标识
timestamp: ‘xx’, // 必填,生成签名的时间戳
nonceStr: ‘xx’, // 必填,生成签名的随机串
signature: ‘xx’,// 必填,签名
jsApiList: [‘scanQRCode’] // 必填,需要使用的JS接口列表
});
timestamp,nonceStr,signature 重要信息请根据自己的公众号信息去获取。需要注意的是 debug 调试的时候,设置为 true ,会自动弹出配置成功或失败信息,调试时可以借助它。
第三步:调用扫一扫接口
我们在需要的按钮处,点击事件处开始调用扫码接口,如:
scaneMethod() {
var ua = navigator.userAgent.toLowerCase()
var isWeixin = ua.indexOf(‘micromessenger’) !== -1
if (!isWeixin) {
alert(‘请用微信打开连接,才可使用扫一扫’)
}
window.wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: [‘qrCode’, ‘barCode’], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
// 扫码成功,跳转到二维码指定页面(res.resultStr为扫码返回的结果)
// location.href = res.resultStr;
var scan = res.resultStr
alert(scan)
}
},
error: function (res) {
if (res.errMsg.indexOf(‘function_not_exist’) > 0) {
alert(‘当前版本过低,请进行升级’)
}
},
})
}
做了一个判断处理,检查只有微信浏览器,其他浏览器不可以调用:
var isWeixin = ua.indexOf(‘micromessenger’) !== -1
if (!isWeixin) {
alert(‘请用微信打开连接,才可使用扫一扫’)
}
第四步:真机测试
先声明一下,我的项目是 vue 单页面。
真机测试的时候,一直在提示:
errMsg:config:invalid signature
中文叫做签名无效。
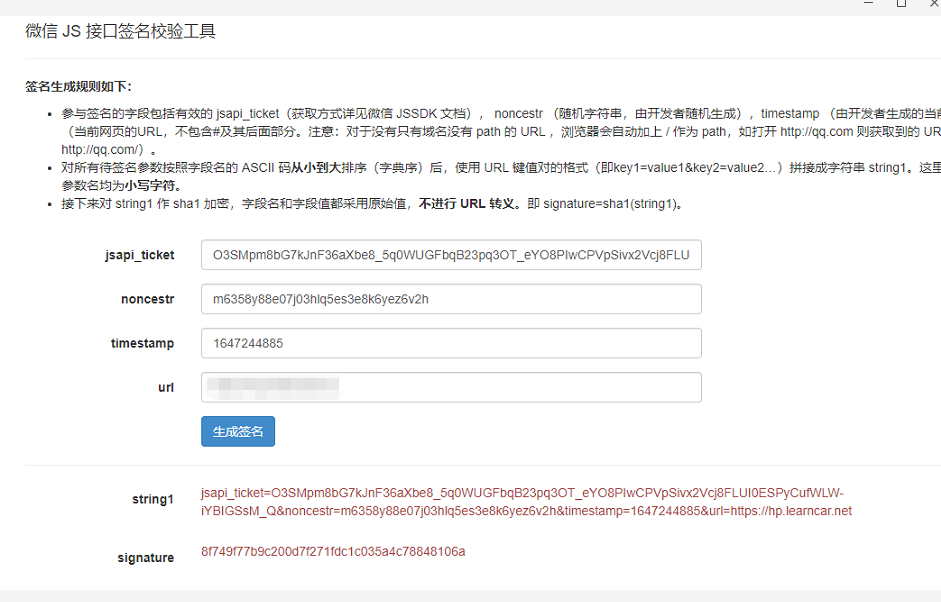
查找原因是因为我的签名获取来和官方 微信 js 接口签名校验工具获取来的数据不一样,很明显获取的签名有问题,是因为我的 url 配置和前端调起接口的 url 不一致造成的。

第五步:苹果手机测试
苹果手机真机测试,提示错误信息为:
the permission value is offline verifying
翻译为中文:权限值正在脱机验证
这个错误原因是 config 没有正确执行。
又继续去检查签名的问题,最后发现是后台接口字段写错了,欲哭无泪,总之还是签名信息错误。
第六步:安卓正常,苹果点击无反应
用安卓测试的时候,竟然好了,完美展示扫码结果,以为要好了。使用 ios 测试的时候,竟然发现点击的时候没有任何反应。
找了半天原因,是因为 window.location.href 不同造成的。
alert(window.location.href)
测试结果:
安卓:https://hp.******.net/
IOS:https://hp.******.net//
IOS 手机就是因为 url 与签名配置处的 url 不同,所以导致 config 执行失败。究其原因是因为我的 vue-router 是 hash 模式。
解决方案:把我的 hash 模式换成 history 模式。记得后台也需要配置 nginx 。
第七步:IOS 扫码无反应
当 IOS 能调起接口的那一刻,我以为要成功了,哪知道它就是要与 安卓 与众不同,扫码之后没有任何反应,但是如果你快速地连续多扫几次就会出现结果。
你就说要命不?网上查找了半天,看见有的人说有延时,最后想干脆加个延时算了。
let isAndriod = ua.indexOf(‘andriod’) !== -1
window.wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: [‘qrCode’, ‘barCode’], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
// 扫码成功,跳转到二维码指定页面(res.resultStr为扫码返回的结果)
// location.href = res.resultStr;
var scan = res.resultStr
if (isAndriod) {
_this.$router.push({ path: ‘/exam_car’, query: { id: scan } })
} else {
setTimeout(() => {
_this.$router.push({ path: ‘/exam_car’, query: { id: scan } })
}, 500)
}
},
error: function (res) {
if (res.errMsg.indexOf(‘function_not_exist’) > 0) {
alert(‘当前版本过低,请进行升级’)
}
},
})
果然加了延时之后就好了。
第八步:扫码结果处理
可能存在问题:
1、iOS设备扫码正常,Android设备扫码后没反应
2、Android设备扫码正常,iOS设备扫码后没反应
原因:微信开发文档并没有说清楚,其实在微信后台可能是维护了2个接口, 或者是对设备类型进行了区别,总之在回调函数中返回的结果封装对象并不是同一个, 所以这要求我们也进行相应的处理, 不然就会出现上面这种默认奇妙的问题。
IOS 返回结果:
{
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
fM7u3fnM-1715251526418)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 4654
4654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








