-
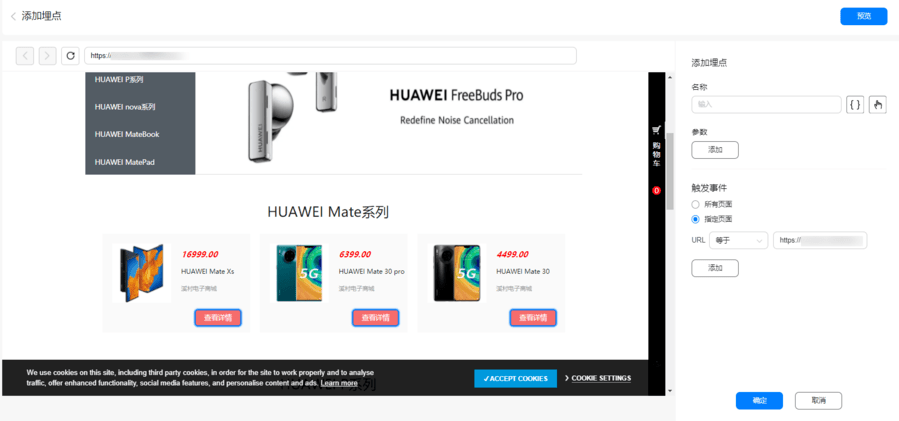
系统跳转至“添加埋点”页面,点击右侧的“添加埋点”按钮。
-
元素类型默认“按钮或链接”。
-
选择左侧页面HUAWEI Mate系列模块的“查看详情”按钮。
您是否要选择同类元素? - 确定

- 配置埋点相关信息
a) 输入“名称”。
b) 添加参数:小手选择“HUAWEI Mate Xs”,输入参数名称
c) 触发事件:“指定页面”“URL等于”XXXXXX.XXX。

-
点击“确定”保存埋点。
-
查看埋点:点击埋点右侧的“∨”图标展开埋点。

- 退出连接:点击页面左上角“‹”退出可视化连接。
1.3添加代码
1)点击“代码管理”。
2)添加代码扩展类型,触发条件选择“Mate系列详情查看”
3)点击“确定”。
3)点击“保存”。
1.4创建及发布版本
-
进入“版本管理”页面,点击“新建”按钮。
-
在“创建版本”页面输入版本名称和描述。
-
选择“创建并发布此版本”选项。
-
点击“确定”。
1.5触发可视化事件
- 下载新版本:在浏览器中刷新测试网站下载最新的DTM配置
注:默认情况下,DTM JSSDK下载最新版本的缓存时间间隔是15分钟,如果想要立即下载最新版本,可以禁用浏览器缓存,并重新刷新测试网站。

- 点击HUAWEI Mate系列模块中任一“查看详情”按钮。
- 在对应的三方平台上查看数据。
更多关于动态标签管理服务请点击>>
欲了解HMS Core更多详情,请参阅:
>>华为开发者联盟官网
>>获取开发指导文档
>>参与开发者讨论请到CSDN社区或者Reddit社区
>>下载demo和示例代码请到Github或者Gitee
>>解决集成问题请到Stack Overflow
原文链接:developer.huawei.com/consumer/cn…
原作者:胡椒
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
n.net/topics/618191877)
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1767
1767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








