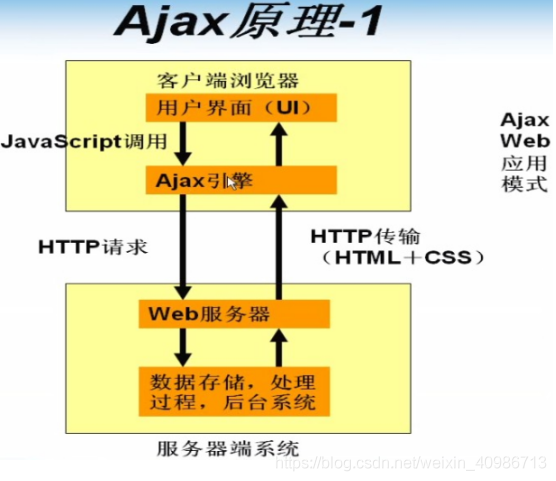
ajax的原理(也就是异步调用的原理):

客户端(浏览器)不会直接向服务器发送请求,而是将请求交给ajax引擎(xmlHttpRequest对象),ajax引擎再把请求发送给服务器。我们把ajax引擎理解成代理或者是过滤器。ajax引擎负责与服务器交互,服务器处理后把数据返回给ajax引擎。客户端通过ajax引擎获取到服务器响应的数据。

服务器在响应请求处理数据时(在还没有处理完),客户端依然可以继续发送请求,不需要等待服务器响应完才能发送请求(这就是异步调用和同步调用的区别)。
ajax无刷新是不对的,不严谨,它有刷新,应该说是局部刷新。
Rich Internet Application(RIC)富客户端英特网应用程序。也就是更加优化的交互方式。
RIC技术的三种实现:ajax(google最先使用,先阶段应用最广泛的RIC技术)、Flex(Adobe公司产品、编译为swf文件运行)、JavaFX(Sun公司规范、前途未知)
Ajax的核心是JavaScript 对象 XmlHttpRequest。该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript 向服务器提出请求并处理响应,而不阻塞用户。 对象创建示例
XMLHttpRequest对象的ReadyState属性值列表。
ReadyState取值 | 描述 |
0 | 描述一种"未初始化"状态;此时,已经创建一个XMLHttpRequest对象,但是还没有初始化。 |
1 | 描述一种"发送"状态;此时,代码已经调用了XMLHttpRequest open()方法并且XMLHttpRequest已经准备好把一个请求发送到服务器。 |
2 | 描述一种"发送"状态;此时,已经通过send()方法把一个请求发送到服务器端,但是还没有收到一个响应。 |
3 | 描述一种"正在接收"状态;此时,已经接收到HTTP响应头部信息,但是消息体部分还没有完全接收结束。 |
4 | 描述一种"已加载"状态;此时,响应已经被完全接收。 |
<script type="text/javascript">
function sendRequest(){
var xmlHttpReq=init();
function init(){
if (window.XMLHttpRequest) {
return new XMLHttpRequest();
}
else if (window.ActiveXObject) {
return new ActiveXObject(“Microsoft.XMLHTTP”);
}
}
</script>
json详解_
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。
json是javascript的子集,可以使用js方便的解析json。
json有两种结构:名称/值、值的有序列表(理解成数组)
键值对
{name:”王帅”,age:18,sex:”男”};
JSON中的值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array),且这些结构可以嵌套,这种特性给予JSON表达数据以无限的可能:它既可以表达一个简单的 key/value,也可以表达一个复杂的Map或List,而且它是易于阅读和理解的。
因为JSON是脱离语言的理想的数据交换格式,所以它被频繁的应用在客户端与服务器的通信过程中,这一点是毋庸置疑的。而在客户端与服务器的通信过程中,JSON数据的传递又被分为服务器向客户端传送JSON数据,和客户端向服务器传送JSON数据,前者的核心过程中将对象转换成JSON,而后者的核心是将JSON转换成对象,这是本质的区别。另外,值得一提的是,JSON数据在传递过程中,其实就是传递一个普通的符合JSON语法格式的字符串而已,所谓的“JSON对象”是指对这个JSON字符串解析和包装后的结果
为什么使用JSON而不是XML我认为就是说:解析XML太费劲了。
在服务器端(比如servlet)里定义json数据,可以放到request对象,然后在客户端用EL表达式接收。然后用js的eval()函数将json字符串文本转换成javascript对象。
在服务器端怎么写json数据呢?第一是手写代码,第二是采用json-lib工具包,可以将一个java对象、集合、数组、xml数据转换成符合json规范的字符串数据,客户端用js就可以方便的解析。
在json官方下载json-lib包。json-lib-2.3-jdk15jar是json的jar包,但是运行这个jar包需要用到apache的几个开源jar包(commons-beanutils-1.7.0.jar、commons-collections.jar、commons-lang.jar、commons-logging-1.0.4.jar、ermorph-1.0.6.jar)。
注意:apache开源的jar包,好多框架都使用了,比如struts等等,如果加入jar有重复的,就留最高版本,如果高版本有问题,再使用低版本。
查询所有人员示例:、
$(function(){
$.ajax({
type: “POST”,
url: “ssh/findAllAjax.action”,
data: “”,
success: showDate
});
});
function showDate(date){
//$(“#mydate”).empty();
var list =eval(date);
$.each(list, function(index, value) {
$(“#mytable”).append(
“”
-
“<input type=‘checkbox’ class=‘ckb’ value='”
-
value.id + “’ />” + value.name
-
“” + value.age + “” + value.sex
-
“” + value.birthday + “”);
});
}
public void findAllAjax(){
System.out.println(“haha”);
personList=personService
.findPersonAll();
String json=JsonUtil
.list2json(personList); System.out.println(json);
outString(json);
}
增加人员示例:
JQuery UI 是JQuery官方维护的UI插件库 里面的功能都是基于JQuery库的…不同版本所依赖的JQuery版本不同…目前最新的是jquery-ui-1.9.2版 是依赖jquery1.8.3所使用的
导入JQuery UI 并使用
我们使用JQuery UI的弹出遮罩功能
先写一个DIV是要弹出的层
人员姓名:
人员性别:
人员年龄:
之后写
$(function() {
$( “#dialog-form” ).dialog({
autoOpen: false,
height: 300,
width: 350,
modal: true,
close: function() {
showlist();
}
});
$( “#create-person” )
.button()
.click(function() {
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。


较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-1TYF6etc-1713721992194)]
最后
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。
[外链图片转存中…(img-eUqlSavg-1713721992194)]
[外链图片转存中…(img-oNjSl144-1713721992194)]






















 5200
5200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








