【1】Java小游戏(俄罗斯方块、飞机大战、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、在线考试、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、贪吃蛇、验证码等)
===============================================================
IDEA有非常多的插件支持,有很多插件对我们的开发效率提升是非常大的,同时插件的安装也是非常的方便,所以我就整理了一些比较常用、好用的插件,希望对大家有一些帮助。
=====================================================================
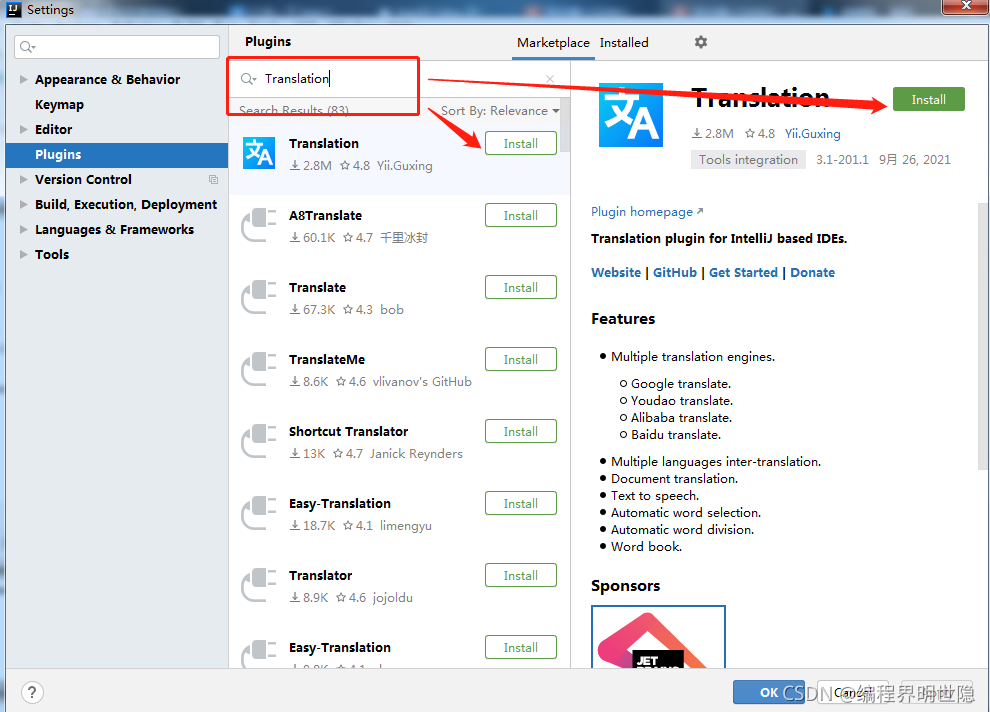
依次选择:File => Settings => Plugins => Macketplace

输入插件名查询到插件,然后点击Install,等待安装完成。
=============================================================================
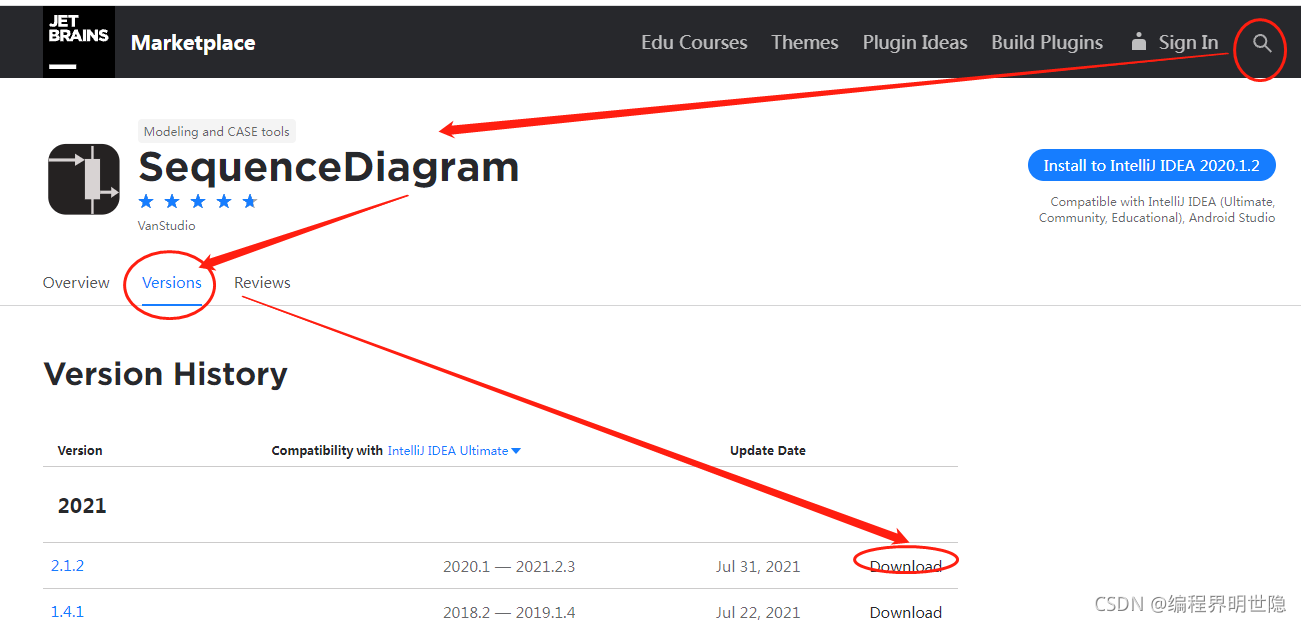
前往IDEA官网下载插件:https://plugins.jetbrains.com/idea
要注意下载的版本与你的idea对应上哈,不然会有问题的。

在idea中安装本地插件,选择你下载好的插件即可,有的安装完需要重启。

===================================================================
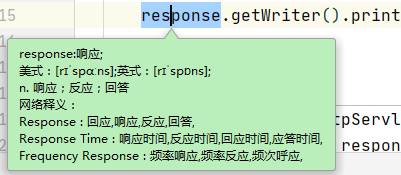
翻译软件,不要跟我说你英语无敌好,你不需要这个插件,我的话非常需要,我经常要使用翻译。


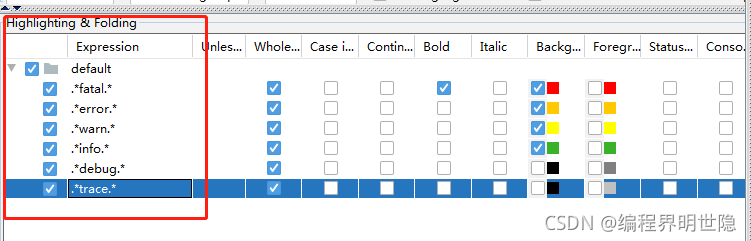
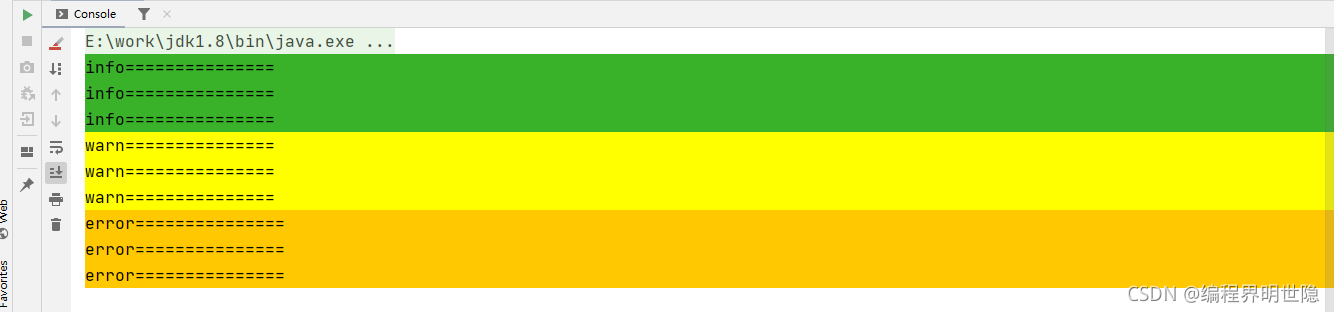
grep-console插件可以设置不同级别log的字体颜色和背景色,很容易让我们对控制台的问题进行关注,非常方便!
我合理 配置改成了小写,之前默认是大写,大写无法高亮显示控制台的信息。


CodeGlance是一款代码编辑区缩略图插件,可以快速定位代码,使用起来比拖动滚动条方便多了。

可爱的进度条,会将idea中的进度条换成一个小可爱。

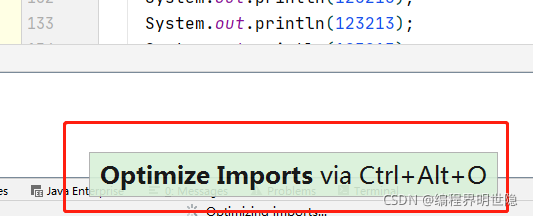
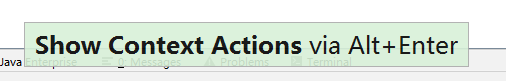
快捷键展示,安装这个插件之后,你用键盘快捷键所做的操作都会被展示出来.


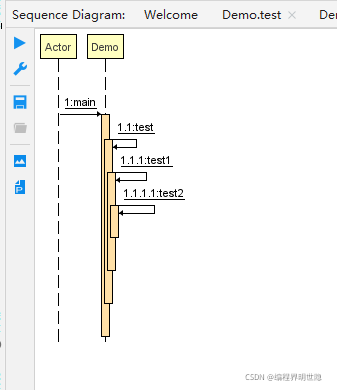
类调用时序图

7.Alibaba Java Coding Guidelines
一款阿里巴巴公司试行的开发设计规范!
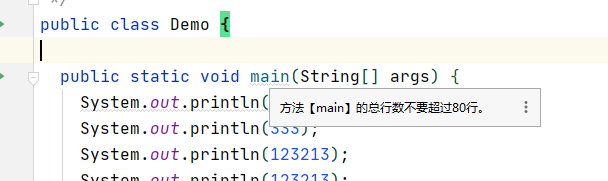
- 方法代码太长

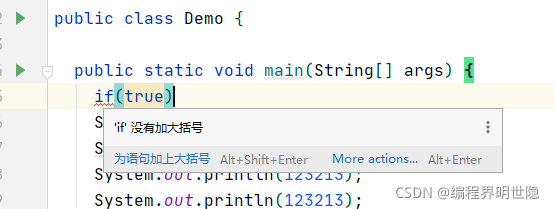
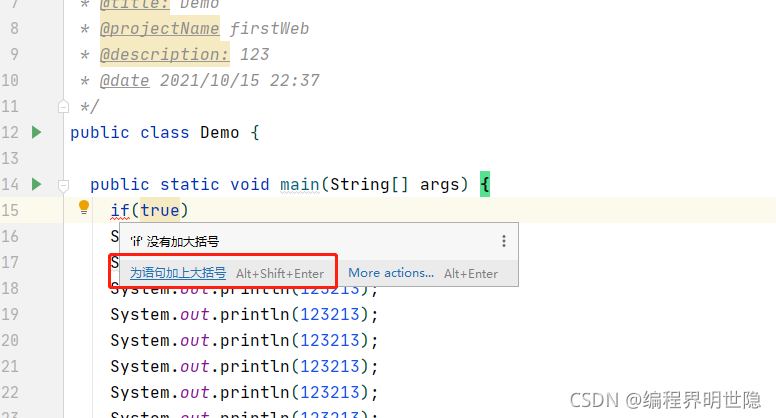
- 没有大括号

- 直接点击代码补全

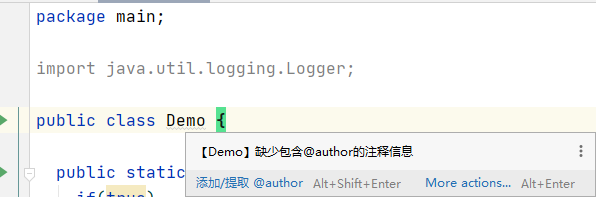
- 缺失作者的注释信息

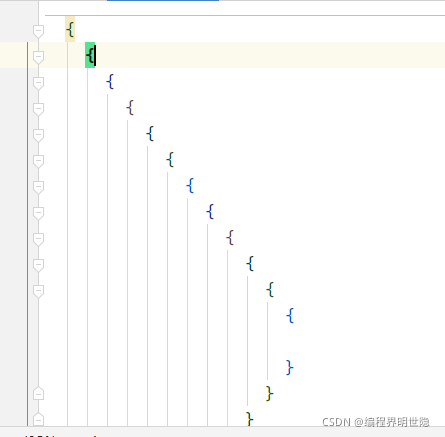
彩色括号

高亮显示

===============================================================
这节总结了“ IDEA常用插件、提升开发效率 ”,希望能对大家有所帮助,请各位小伙伴帮忙 【点赞】+【收藏】+ 【评论区打卡】, 如果有兴趣跟小明哥一起学习Java的,【关注一波】不迷路哦。
评论区打卡一波让我知道你,明哥会持续关注你的学习进度哦!
===============================================================
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

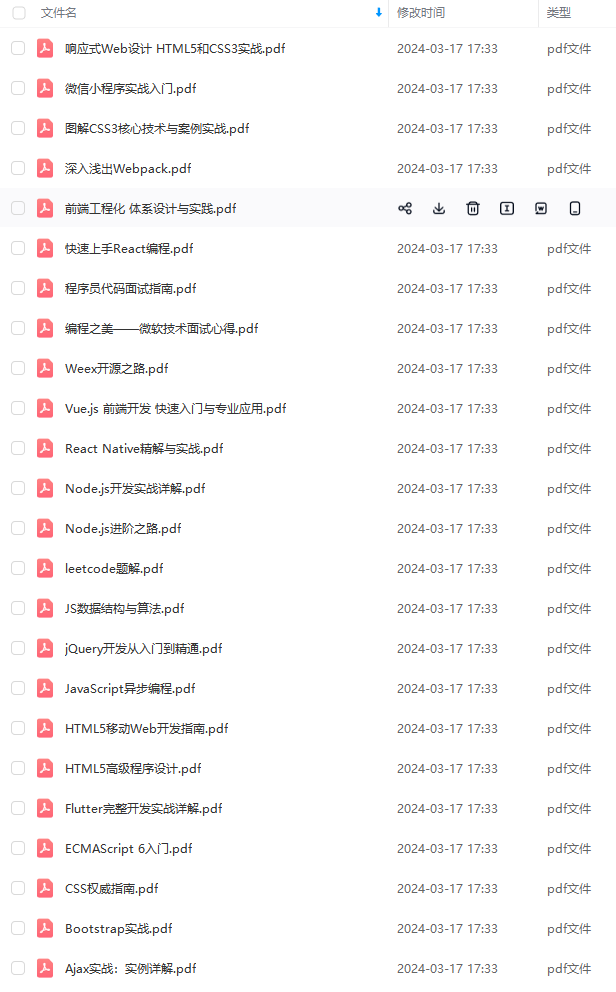
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦,如果有需要前端校招面试题PDF完整版的朋友可以点击这里即可免费获取,包括答案解析。

得这些内容对你有帮助,可以扫码获取!!(备注:前端)**
[外链图片转存中…(img-7JcEuiMc-1713495177185)]
最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦,如果有需要前端校招面试题PDF完整版的朋友可以点击这里即可免费获取,包括答案解析。
[外链图片转存中…(img-tIrIbcVo-1713495177185)]






















 4031
4031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








