阅读:
- 《深入 React-Router 实现原理》:https://segmentfault.com/a/1190000023560665
样式/CSS
在 React 中有很多关于 样式/CSS 的选项和意见,作为一个 React 初学者,可以使用一个带有所有 CSS 属性的样式对象作为 HTML 样式属性的键/值对,从内联样式和基本的 CSS 开始就可以。
const ConardLi = ({ title }) =>
{title}
内联样式可以在 React 中通过 JavaScript 动态添加样式,而外部 CSS 文件可以包含 React 应用的所有剩余样式:
import ‘./Headline.css’;
const ConardLi = ({ title }) =>
{title}
如果你的应用越来越大了,建议再看看其他选项。首先,我建议你将 CSS Module 作为众多 CSS-in-CSS 解决方案的首选。CRA 支持 CSS Module ,并为提供了一种将 CSS 封装到组件范围内的模块的方法。这样,它就不会意外泄露到其他 React 组件的样式中。你的应用的某些部分仍然可以共享样式,但其他部分不必访问它。在 React 中, CSS Module 通常是将 CSS 文件放在 React 组件文件中:
import styles from ‘./style.module.css’;
const ConardLi = ({ title }) =>
{title}

其次,我想向你推荐所谓的 styled components ,作为 React 的众多 CSS-in-JS 解决方案之一。它通过一个名为 styles-components(或者其他例如 emotion 、stitches)的库来实现的,它一般将样式放在 React 组件的旁边:
import styled from ‘styled-components’;
const BlueHeadline = styled.h1`
color: blue;
`;
const ConardLi = ({ title }) =>
{title}

第三,我想推荐 Tailwind CSS 作为最流行的 Utility-First-CSS 解决方案。它提供了预定义的 CSS 类,你可以在 React 组件中使用它们,而不用自己定义。这可以提升一些效率,并与你的 React 程序的设计系统保持一致,但同时也需要了解所有的类:
const ConardLi = ({ title }) =>
{title}
使用 CSS-in-CSS、CSS-in-js 还是函数式 CSS 由你自己决定。所有的方案在大型 React 应用中都适用。最后一点提示:如果你想在 React 中有条件地应用一个 className,可以使用像 clsx 这样的工具。
建议:
-
CSS-in-CSS方案:CSS Modules -
CSS-in-JS方案:Styled Components(目前最受欢迎) -
备选:
Emotion或Stitches -
函数式 CSS:
Tailwind CSS -
备选:CSS 类的条件渲染:
clsx
链接:
-
styled-components:https://www.robinwieruch.de/react-styled-components/ -
Tailwind CSS:https://tailwindcss.com/ -
clsx:https://github.com/lukeed/clsx
阅读:
-
《React中CSS-in-JS的最佳实践》:https://juejin.cn/post/6935245880568053791
-
《React中的CSS样式》:https://www.robinwieruch.de/react-css-styling/
-
《10种现在流行的CSS解决方案》:https://juejin.cn/post/6844903633109139464
-
《CSS-in-JS vs CSS》:https://bejamas.io/blog/css-performance/
-
《看完了 2021 CSS 年度报告,我学到了啥?》:https://juejin.cn/post/7043577751344775176
组件库
对于初学者来说,从零开始构建可复用的组件是一个很好的学习经验,值得推荐。无论它是 dropdown、radio button 还是 checkbox ,你最终都应该知道如何创建这些UI组件组件。

然而,在某些时候,你想要使用一个UI组件库,它可以让你访问许多共享一套设计系统的预构建组件。以下所有的UI组件库都带有基本组件,如 Buttons、Dropdowns、Dialogs 和 Lists:
-
Material UI(MUI) (最流行):https://material-ui.com/ -
Mantine(最推荐):https://mantine.dev/ -
Chakra UI(最推荐):https://chakra-ui.com/ -
Ant Design(国内最流行):https://ant.design/ -
Radix:https://www.radix-ui.com/ -
Primer:https://primer.style/react/ -
NextUI:https://nextui.org/ -
Tailwind UI(收费的):https://www.tailwindui.com/ -
Semantic UI:https://www.robinwieruch.de/react-semantic-ui-tutorial -
React Bootstrap:https://react-bootstrap.github.io/
尽管所有这些UI组件库都带有许多内部组件,但它们不能让每个组件都像只专注于一个UI组件的库那样强大。例如 react-table-library 提供了非常强大的表格组件,同时提供了主题(例如 Material UI),可以很好的和流行的UI组件库兼容。
阅读:
- 《从零到一搭建React组件库》:https://segmentfault.com/a/1190000039852833
动画库

Web 应用中的大多数动画都是从 CSS 开始的。最终你会发现 CSS 动画不能满足你所有的需求。通常开发者会选择 React Transition Group,这样他们就可以使用 React组件来执行动画了,React 的其他知名动画库有:
-
Framer Motion(最推荐):https://www.framer.com/motion/ -
react-spring(也推荐一下):https://github.com/react-spring/react-spring -
react-motion:https://github.com/chenglou/react-motion -
react-move:https://github.com/sghall/react-move -
Animated(React Native):https://facebook.github.io/react-native/docs/animated
可视化图表

如果你真的想要自己从头开始开发一些图表,那么就没有办法绕过 D3 。这是一个很底层的可视化库,可以为你提供开发一些炫酷的图表所需的一切。然而,学习 D3 是很有难度的,因此许多开发者只是选择一个 React 图表库,这些库默认封装了很多能力,但是缺失了一些灵活性。以下是一些流行的解决方案:
-
Recharts:http://recharts.org/ -
react-chartjs:https://github.com/reactchartjs/react-chartjs-2 -
nivo:https://nivo.rocks/ -
visx:https://github.com/airbnb/visx -
Victory:https://formidable.com/open-source/victory/
表单
–

React 现在最受欢迎的表单库是 React Hook Form 。它提供了从验证(一般会集成 yup 和 zod)到提交到表单状态管理所需的一切。之前流行的另一种方式是 Formik。两者都是不错的解决方案。这个领域的另一个选择是 React Final Form 。毕竟,如果你已经在使用 React UI组件库了,你还可以查看他们的内置表单解决方案。
建议:
-
React Hook Form -
集成
yup或zod进行表单验证 -
如果已经在使用组件库了,看看内置的表单能不能满足需求
链接:
-
React Hook Form:https://react-hook-form.com/ -
Formik:https://github.com/jaredpalmer/ -
React Final Form:https://final-form.org/react
阅读:
- 《React 开源表单组件最佳实践,原理解析,设计分析》:https://toutiao.io/posts/0nh4r9w/preview
类型检查
React 带有一个名为 PropTypes 的内部类型检查。通过使用 PropTypes,你可以为你的 React 组件定义 props。每当将类型错误的 prop 传递给组件时,你可以在运行时收到错误消息:
import PropTypes from ‘prop-types’;
const List = ({ list }) =>
{list.map(item =>
List.propTypes = {
list: PropTypes.array.isRequired,
};

在过去的几年里,PropTypes 已经不那么流行了,PropTypes 也已经不再包含在 React 核心库中了,现在 TypeScript 才是最佳的选择:
type Item = {
id: string;
title: string;
};
type ListProps = {
list: Item[];
};
const List: React.FC = ({ list }) =>
{list.map(item =>
阅读:
-
《TypeScript 终极初学者指南》:https://mp.weixin.qq.com/s/6DAyXFHIMW95FS0f3GyHpA
-
《如何优雅地在 React 中使用TypeScript》:https://juejin.cn/post/7021674818621669389
代码风格

对于代码风格,基本上有两种方案可以选择:
如果你想要一种统一的、通用的代码风格,在你的 React 项目中使用 ESLint 。像 ESLint 这样的 linter 会在你的 React 项目中强制执行特定的代码风格。例如,你可以在 ESLint 中要求遵循一个流行的风格指南(如 Airbnb 风格指南)。之后,将 ESLint 与你的IDE/编辑器集成,它会指出你的每一个错误。
如果你想采用统一的代码格式,可以在 React 项目中使用 Prettier。它是一个比较固执的代码格式化器,可选择的配置很少。你也可以将它集成到编辑器或IDE中,以便在每次保存文件的时候自动对代码进行格式化。虽然 Prettier 不能取代 ESLint,但它可以很好地与 ESLint 集成。
建议:
-
ESLint:https://eslint.org/ -
Prettier:https://github.com/prettier/prettier
阅读:
-
《React 代码风格指南》:https://keqingrong.cn/blog/2020-05-04-code-style-guide-for-react/
-
《Airbnb 样式指南》:https://www.robinwieruch.de/react-libraries/
身份认证

在 React 应用程序中,你可能希望引入带有注册、登录和退出等功能的身份验证。通常还需要一些其他功能,例如密码重置和密码更改功能。这些能力远远超出了 React 的范畴,我们通常会把它们交给服务端去管理。
最好的学习经验是自己实现一个带有身份验证的服务端应用(例如 GraphQL 后端)。然而,由于身份验证有很多安全风险,而且并不是所有人都了解其中的细节,我建议使用现有的众多身份验证解决方案中的一种:
-
Firebase:https://www.robinwieruch.de/complete-firebase-authentication-react-tutorial/ -
Auth0:https://auth0.com/ -
AWS Cognito:https://aws.amazon.com/cognito/
阅读:
- 《使用 React Router 进行身份验证》:https://www.robinwieruch.de/react-router-authentication/
测试
–
现在最常见的 React 测试方案还是 Jest,它基本上提供了一个全面的测试框架所需要的一切。
你可以使用 react-test-renderer 在你的 Jest 测试中渲染 React 组件。这已经足以使用 Jest 执行所谓的 Snapshot Tests 了:一旦运行测试,就会创建 React 组件中渲染的 DOM 元素的快照。当你在某个时间点再次运行测试时,将创建另一个快照,这个快照会和前一个快照进行 diff。如果存在差异,Jest 将发出警告,你要么接受这个快照,要么更改一下组件的实现。
最近 React Testing Library (RTL) 也比较流行(在 Jest 测试环境中使用),它可以为 React 提供更精细的测试。RTL 支持让渲染组件模拟 HTML 元素上的事件成,配合 Jest 进行 DOM 节点的断言。
如果你正在寻找用于 React 端到端 (E2E) 测试的测试工具,Cypress 是现在最受欢迎的选择。
阅读:
- 《React 单元测试实践》:https://zhuanlan.zhihu.com/p/431143598
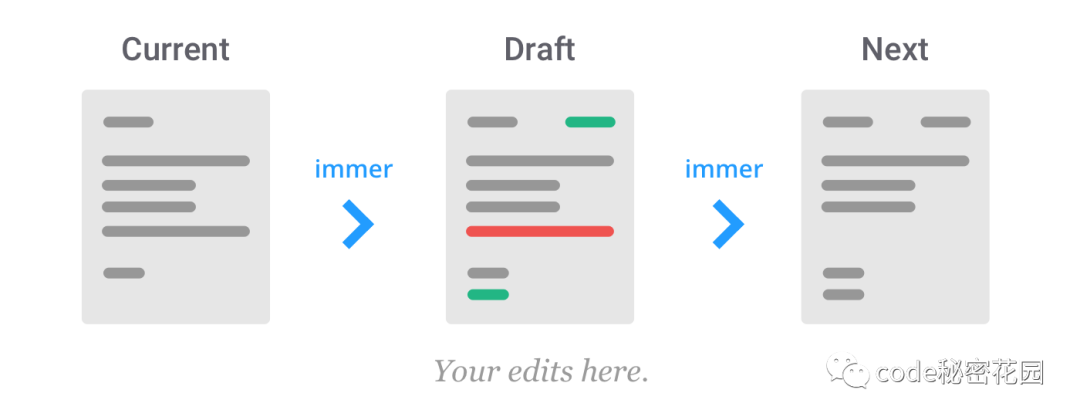
数据结构

Vanilla JavaScript 为你提供了大量内置工具来处理数据结构,就好像它们是不可变的一样。但是,如果你觉得需要强制执行不可变数据结构,那么最受欢迎的选择之一是 Immer 。我个人没用过它,因为 JavaScript 本身就可以用于管理不可变的数据结构,但是如果有人专门问到 JS 的不可变性,有人会推荐它。
链接:
Immer:https://github.com/immerjs/immer
阅读:
- 《immer —— 提高React开发效率的神器》https://zhuanlan.zhihu.com/p/146773995
国际化

当涉及到 React 应用程序的国际化 i18n 时,你不仅需要考虑翻译,还需要考虑复数、日期和货币的格式以及其他一些事情。这些是处理国际化的最流行的库:
-
FormatJS:https://github.com/formatjs/formatjs -
react-i18next:https://github.com/i18next/react-i18next
富文本编辑

React 中的富文本编辑器,就简单推荐下面几个,我也没太多用过:
-
Draft.js:https://draftjs.org/ -
Slate.js:https://www.slatejs.org/ -
ReactQuill:https://github.com/zenoamaro/react-quill
时间处理

近年来,JavaScript 本身在处理日期和时间方面做了很多优化和努力,所以一般没必要使用专门的库来处理它们。但是,如果你的 React 应用程序需要大量处理日期、时间和时区,你可以引入一个库来为你管理这些事情:
-
date-fns:https://github.com/date-fns/date-fns -
Day.js:https://github.com/iamkun/dayjs -
Luxon:https://github.com/moment/luxon/
客户端

Electron 是现在跨平台桌面应用程序的首选框架。但是,也存在一些替代方案:
-
Tauri:(当前最新的) https://github.com/tauri-apps/tauri -
NW.js:https://nwjs.io/ -
Neutralino.js:https://github.com/neutralinojs/neutralinojs
阅读:
- 《扔掉 Electron,拥抱基于 Rust 开发的 Tauri》:https://juejin.cn/post/7067342513920540686#comment
移动端

将 React 从 Web 带到移动设备的首选解决方案仍然是 React Native。
阅读:
- 《React Native 新架构》:https://segmentfault.com/a/1190000041182593
VR/AR

通过 React,我们也可以深入研究虚拟现实或增强现实。老实说,这些库我还都没用过,但它们是我在 React 中所熟悉的 AR/VR 库:
-
react-three-fiber:(最流行的3D库,其中也有VR实现)https://github.com/pmndrs/react-three-fiber -
`react-360:https://facebook.github.io/react-360/
-
aframe-react:https://github.com/supermedium/aframe-react
原型设计

如果你是一名 UI/UX 设计师,你可能希望使用一种工具来为新的 React 组件、布局或 UI/UX 概念进行快速原型设计。我之前用的是 Sketch ,现在改用了 Figma 。尽管我两者都喜欢,但我还是更喜欢 Figma。Zeplin 是另一种选择。对于一些简单的草图,我喜欢使用 Excalidraw。如果你正在寻找交互式 UI/UX 设计,可以看看 InVision。
-
Sketch:https://www.sketch.com/ -
Figma:https://www.figma.com/ -
Zeplin:https://zeplin.io/ -
Excalidraw:https://excalidraw.com/
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
是 Sketch ,现在改用了 Figma 。尽管我两者都喜欢,但我还是更喜欢 Figma。Zeplin 是另一种选择。对于一些简单的草图,我喜欢使用 Excalidraw。如果你正在寻找交互式 UI/UX 设计,可以看看 InVision。
-
Sketch:https://www.sketch.com/ -
Figma:https://www.figma.com/ -
Zeplin:https://zeplin.io/ -
Excalidraw:https://excalidraw.com/
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-DshWbVWw-1714810355537)]
[外链图片转存中…(img-h14LFr7x-1714810355537)]
[外链图片转存中…(img-1G3bZGHC-1714810355538)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 356
356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








