



====================================================================
网站入口:美叶
网址:https://www.meiye.art/canvas
本网站是一个宝藏设计灵感网站。包含UI设计、应用墙、插画师、标志库、运营活动、图标icon、平面排版以及字体设计。网站收集了各种高品质的UI界面,并且根据不同使用需求进行分类;各种各样不同类型的插画图片,全方位满足你的设计需求;海量的Lego设计,包括以字母进行区分的各种Lego,绝对满足你的需求;各式各样的高质量海报让你眼花缭乱,甚至还有各种字体设计,只有你想不到的,没有你找不到的。
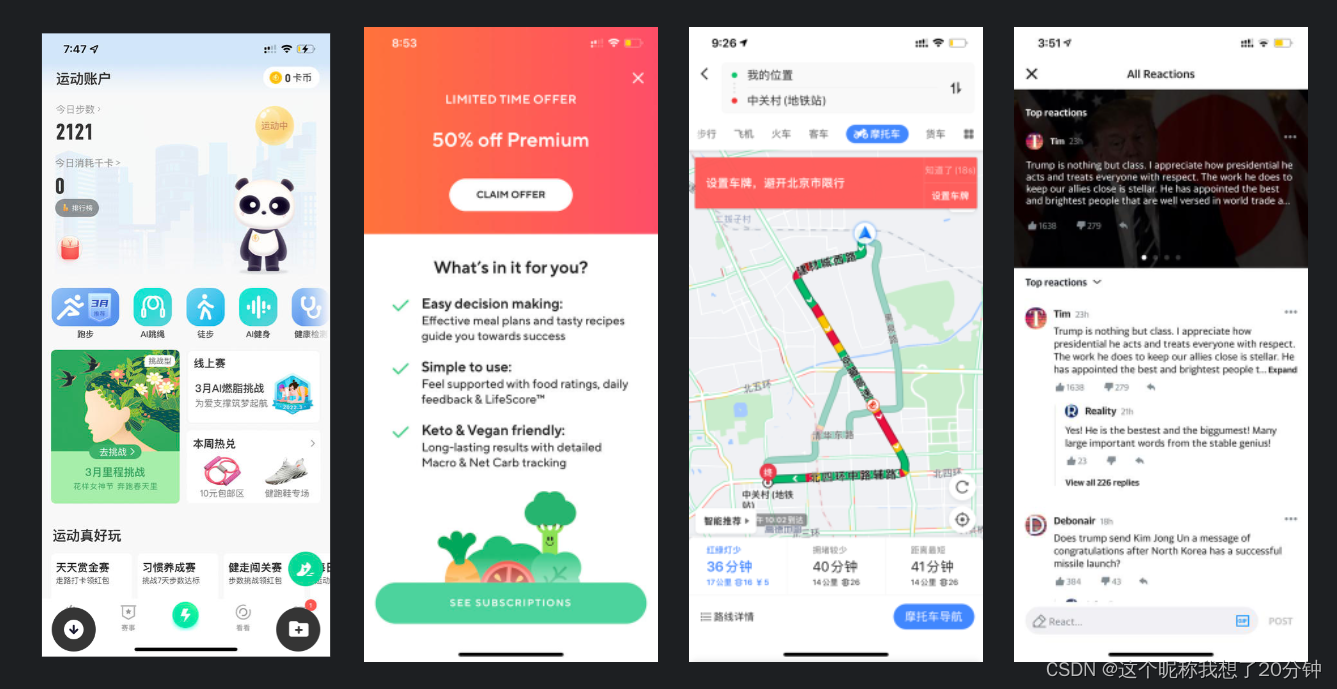
UI界面

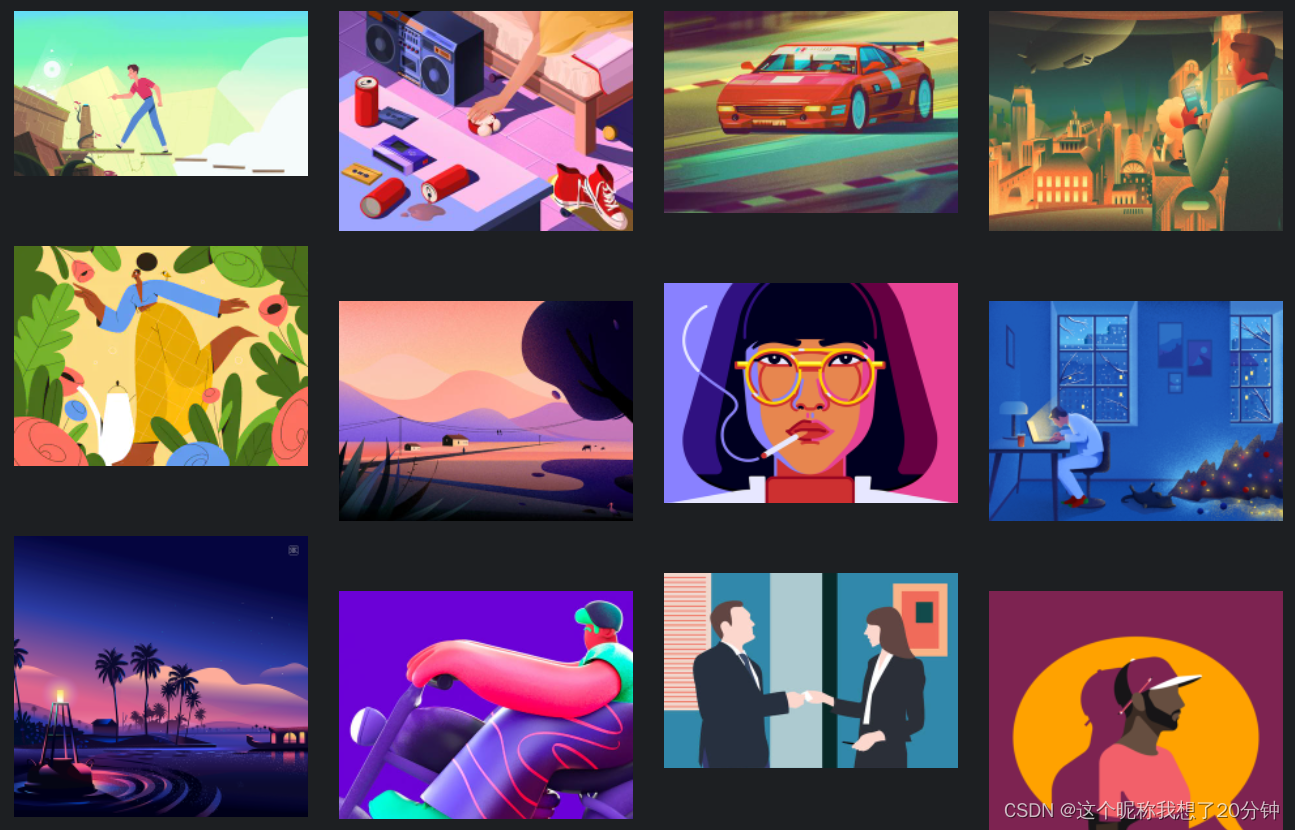
插画

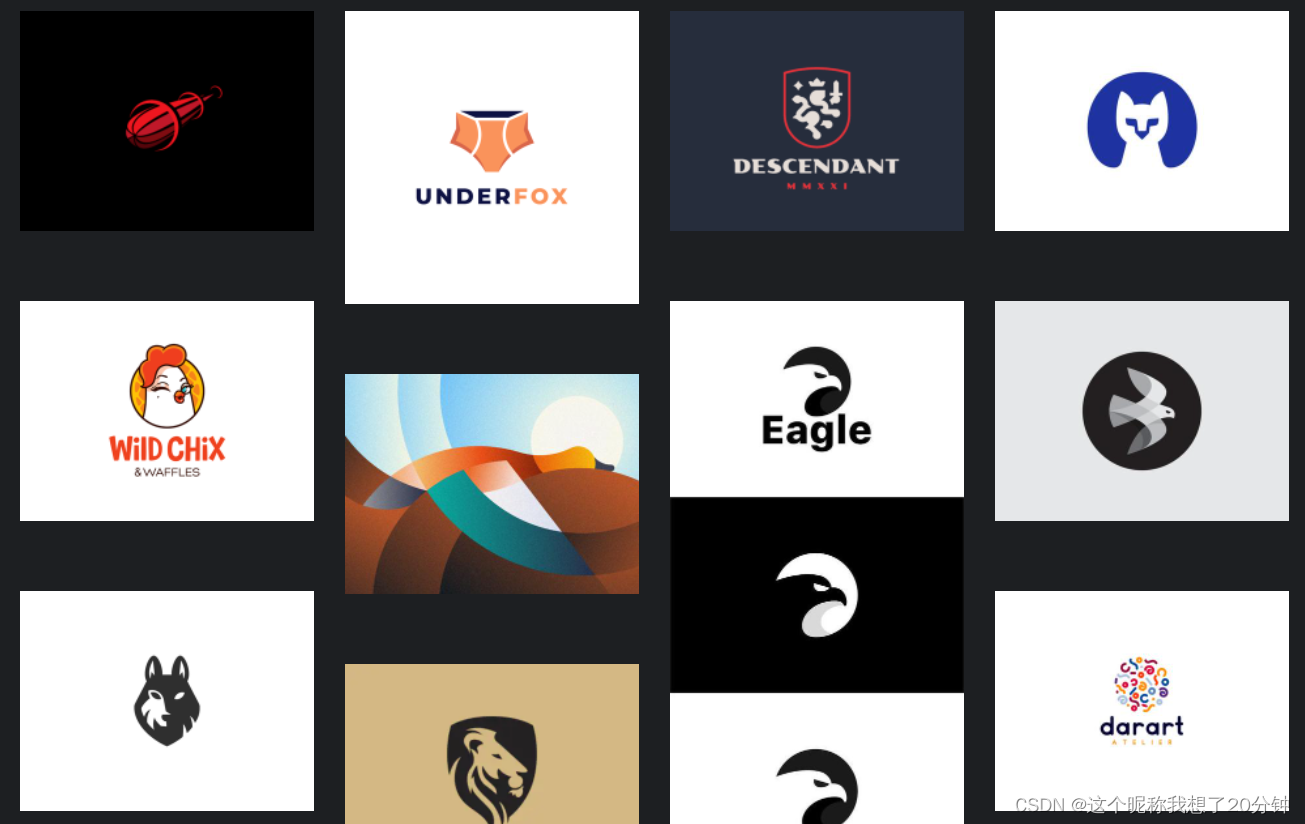
Lego

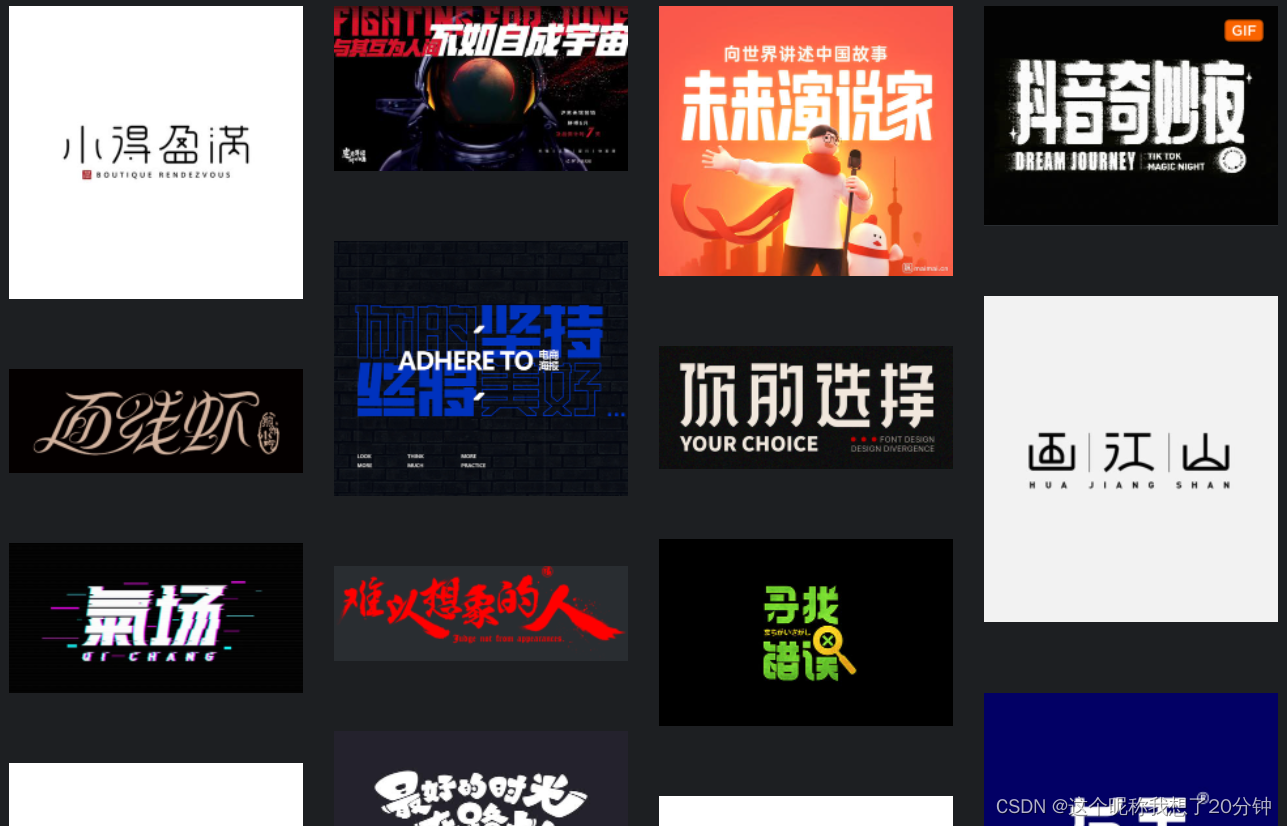
字体

==========================================================================
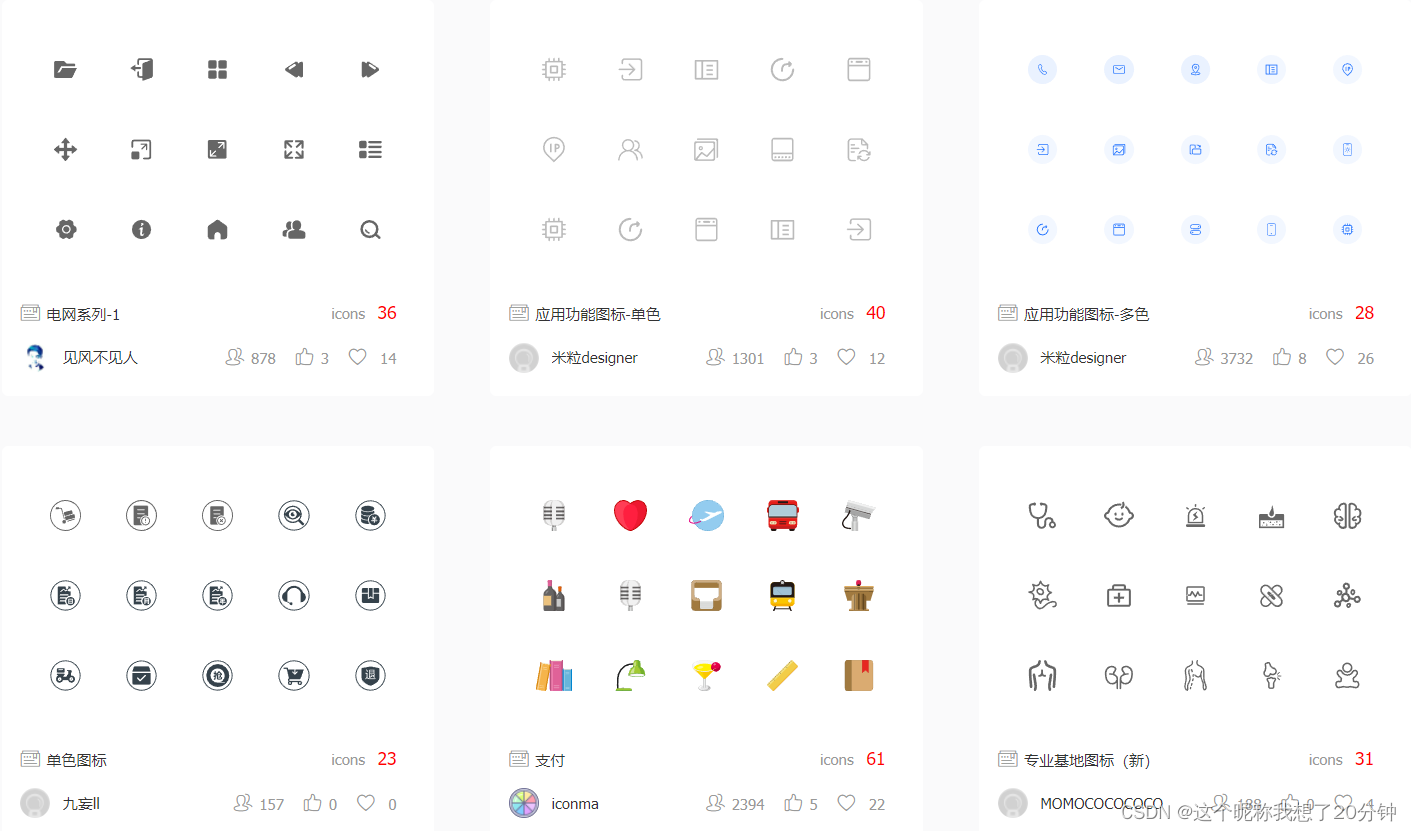
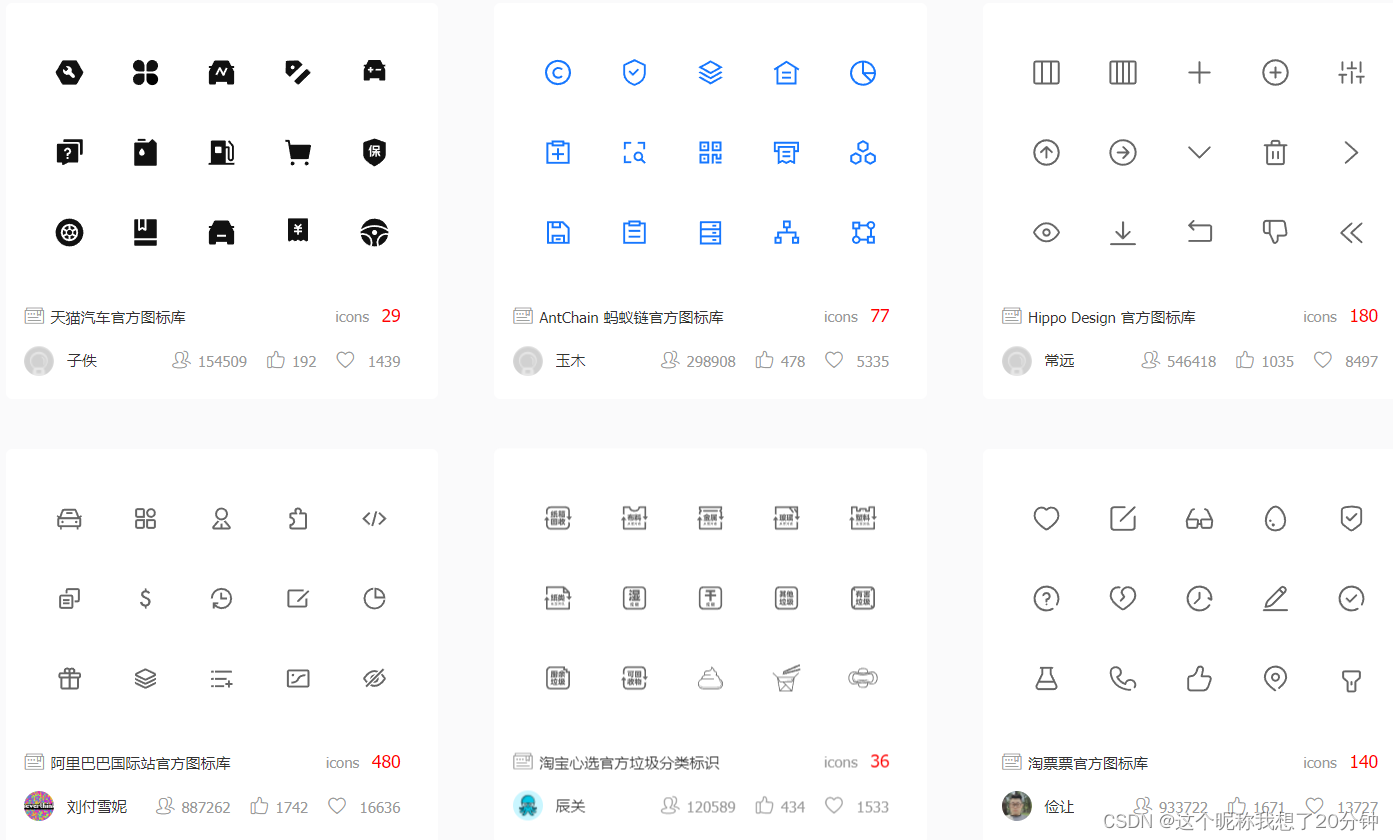
网站入口:IconPark
网址:https://iconpark.oceanengine.com/home
IconPark 是字节跳动出品的高质量开源图标库。提供超过1300+预设图标、28种图标分类,支持4种主题和在线换肤:线性、填充、双色、四色。
网站提供多种便捷操作:复制 SVG code、复制 React 组件、复制 Vue 组件、下载 PNG、下载 SVG,无论是设计师还是开发者,使用起来都非常方便。针对前端开发者,还提供多种 NPM 包下载.

官方图标库

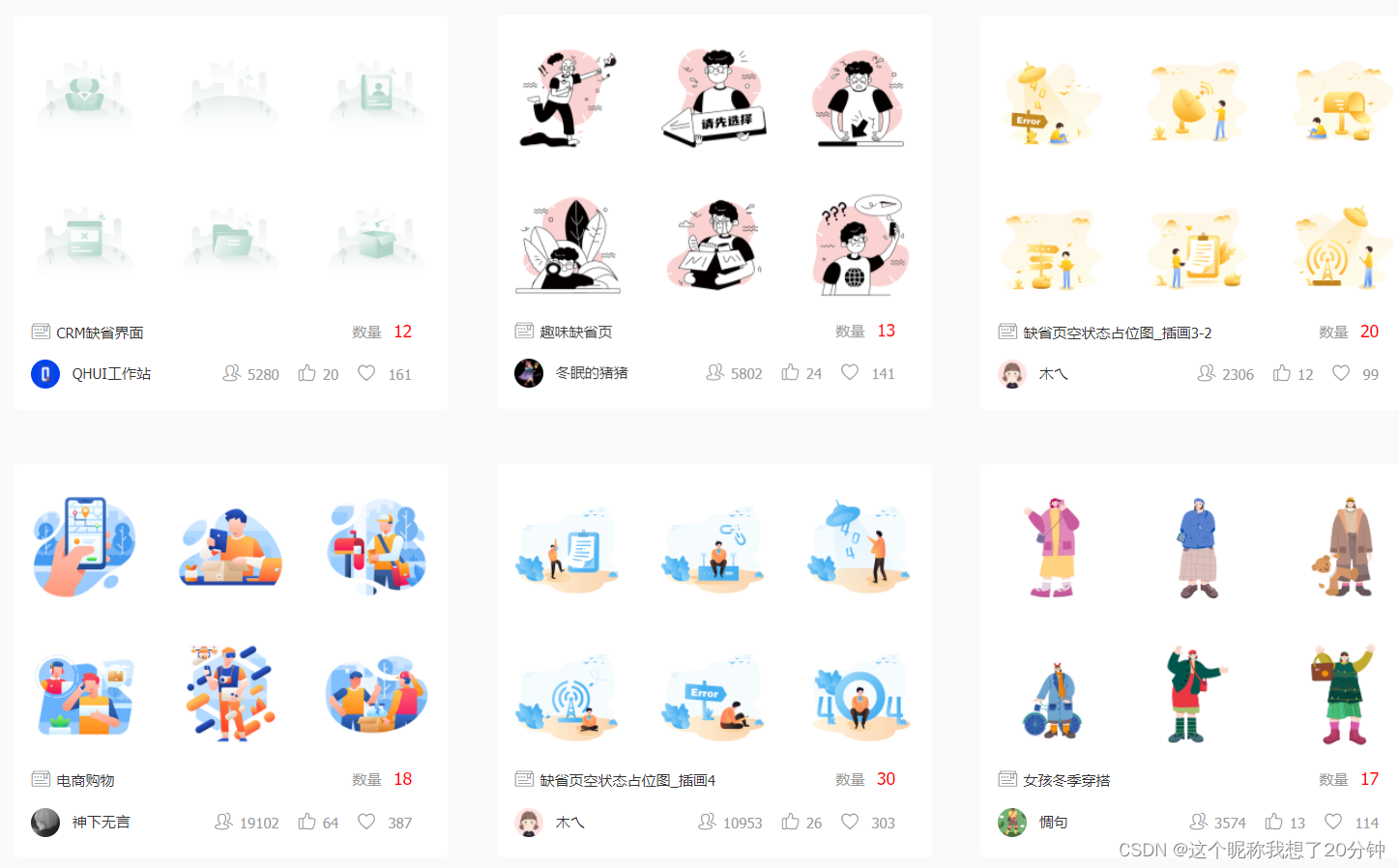
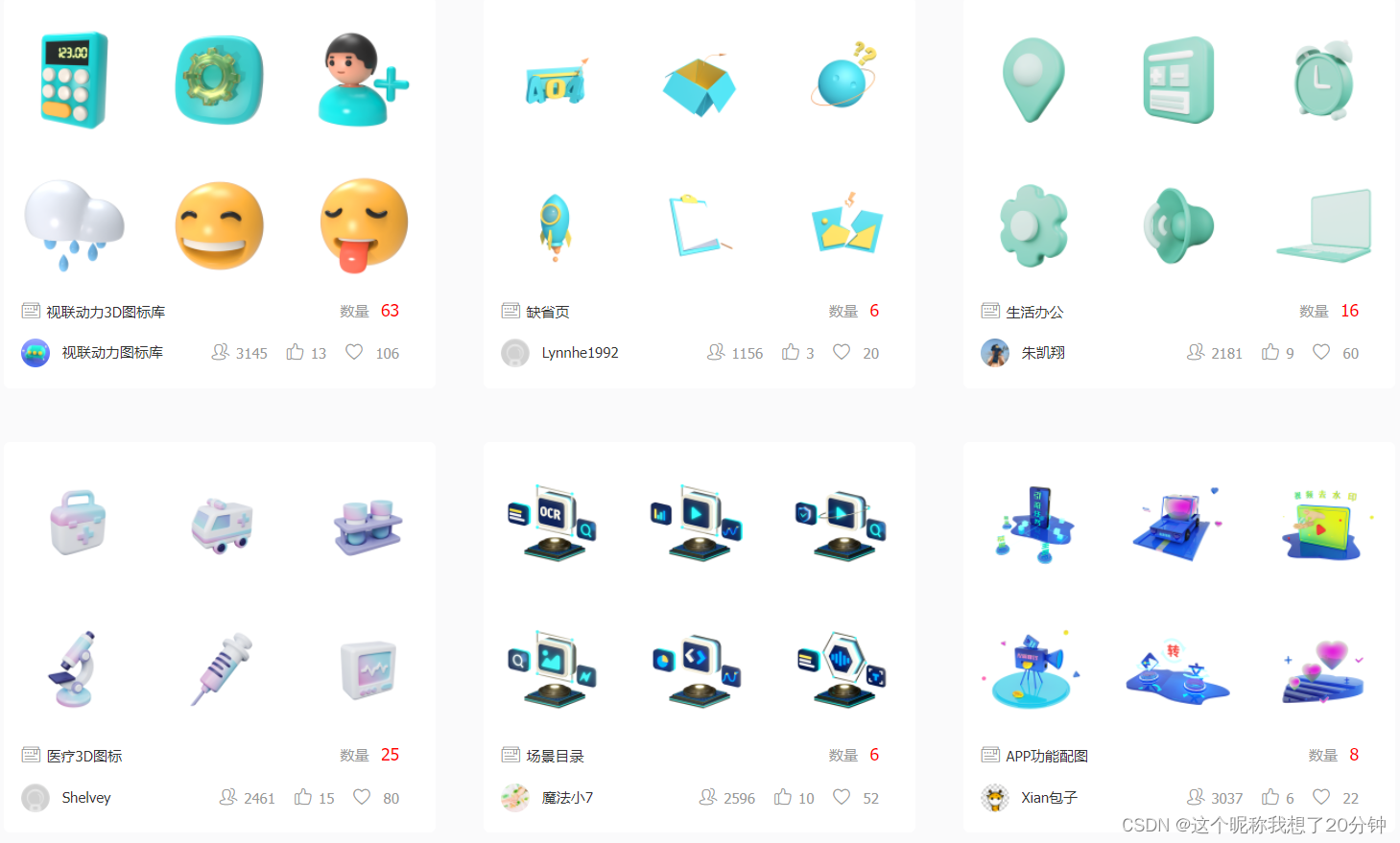
插画库

========================================================================
网站入口:pexels
网址:https://www.pexels.com/zh-cn/
网站上都是一些免费图片视频素材,可以找到你想要的图片以及视频素材来满足你的设计需求。


=======================================================================
网站入口:COLOR
网址:http://color.aurlien.net/
本网站主要用于配色的选择。当你想找点配色灵感时,点进本网站,滑动鼠标可展示随机颜色,可展示不同的配色供你选择。

最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 790
790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








