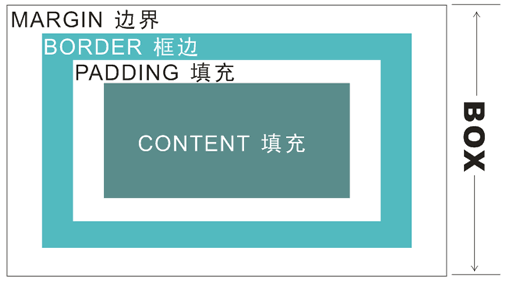
l 盒子模型属性:有边框、内边距和外边距。(还包括“元素内容本身”)
1) 对应包装盒的纸壳,它一般具有一定的厚度
2) 内边距:位于边框内部,是内容与边框的距离,既对应包装盒的填充部分,所以也称为填充。外边距:代表盒子与其它盒子间的距离。
3) 外边距:位于边框外部,边框外面周围的间隙,所以也称为边界。 内边距外边距边框
理解CSS盒子模型
什么是CSS的盒子模式呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
l 因为盒子是矩形结构,所以边框、内边距、外边距这些属性都分别对应上(top)、下(bottom)、左(left)、右(right)四条边,这四条边的设置可以不同。
l 盒子除了平面结构图外,还包括三维的立体结构图,从上往下看,它表示的层次关系:
1) 首先是盒子的主要标识:边框(border),位于盒子的第一层。
2) 其次是元素内容(content)、内边距(padding),两者位于第二层。
3) 再次是前面着重讲解的背景图(background-image),位于第三层。
4) 背景色(background-color),位于第四层。
5) 最后是整个盒子的外边距。
l 边框
l 边框有3个属性:color(颜色) width(粗细) style(样式)
1. border-color
由于盒子模型分为上下左右四个边框,border-color属性的设置方式:
属性 | 说明 |
border-top-color | 上边框 |
border-bottom-color | 下边框 |
border-left-color | 左边框 |
border-right-color | 右边框 |
border-color | 设置四边框的颜色,(上、右、下、左)空格 |
2. border-width
border-width用来指定border的粗细程度,它的值:
Ø thin:设置细的边框
Ø medium:默认值,设置中等的边框(2px)
Ø thick:设置粗的边框
Ø 像素值:表示具体的数值,自定义设置边框的宽度**(常用)**
border-top-widthborder-top-widthborder-top-widthborder-top-width
border-width(按顺序,上、右、下、左) 像素值px
3. border-style(上、右、下、左)
用来设定border的样式,它的值有:[ none ]、dotted、dashed、[ solid ]、hidden、double、groove、ridge、outset
4. border简写属性
顺序:粗细、颜色、样式(没有限制,也可颠倒)
l 外边距
一般情况下,页面内容,是不会紧贴浏览器的,而是与浏览器有一定的距离,因为body本身也是一个盒子,也有一个外边距,这也是由于body的外边距产生的。
margin – top / right / bottom / left(设置上/右/下/左外边距)
为了使页面,在不同的浏览器之间显示的效果一样,通常在CSS中通过并集选择器,统一设置这些标签的外边距为0px,这样页面中不会因为外边距而产生不必要的空隙,各浏览器的效果也会一样。
使用margin就可以设置页面居中显示 eg: margin:0px auto ;
l 内边距//会改变整个元素的大小
用于控制内容与边框之间的距离。
padding-top/bottom/left/right(设置上/右/下/左内边距为?px)
现在使用padding属性,设置列表内边距为0px,设置页面内容居中显示,同时对于页面中能够产生外边距的元素统一使用并集选择器设置其外边距为0px。
内边距的值,不允许为负。
l 盒子模型的尺寸
l 导致页面元素折行显示,或撑开页面的原因,主要还是由于盒子尺寸问题。
l width和height指的是内容区域的宽度和高度。增加了边框、内边距和外边距后不会影响内容区域的尺寸,但是会增加盒子模型的总尺寸。
l 盒子模型总尺寸=border-width + padding + margin + 内容宽度
熟悉工作流程
在真正开始工作之前我们脑海中要形成这样一种思想:表格是什么我不知道,在内容部分我不能让它再出现表现控制标签,如:font、color、height、width、align等标签不能再出现,(简单说工作前先洗脑,忘掉以前的一惯做法,去接受和使用全新的方法),我不是单纯的用DIV来实现排版的嵌套,DIV是块级元素,而像P也是块级元素,例如要分出几个文字内容块,不是一定要用DIV才叫DIV排版,不是“
文字块一
文字块二
文字块三
”更合适。用DIV+CSS设计思路是这样的: 1.用div来定义语义结构;2.然后用CSS来美化网页,如加入背景、线条边框、对齐属性等;3.最后在这个CSS定义的盒子内加上内容,如文字、图片等(没有表现属性的标签),下面大家跟我一起来做一个实例加深对这个步骤的理解。先看结果图:

CSS排版结果图
演示地址:css2.html
用div来定义语义结构
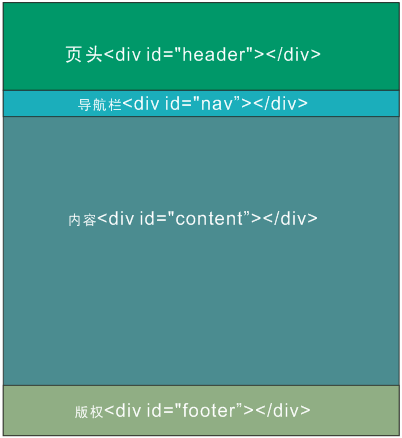
现在我要给大家演示的是一个典型的版面分栏结构,即页头、导航栏、内容、版权(如下图)

典型版面分栏结构
其结构代码如下:
上面我们定义了四个盒子,按照我们想要的结果是,我们要让这些盒子等宽,并从下到下整齐排列,然后在整个页面中居中对齐,为了方便控制,我们再把这四个盒子装进一个更大的盒子,这个盒子就是BODY,这样代码就变成:
最外边的大盒子(装着小盒子的大盒子)我们要让它在页面居中,并重定义其宽度为760像素,同时加上边框,那么它的样式是:
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0px auto;
height: auto;
width: 760px;
border: 1px solid #006633;
}
页头为了简单起见,我们这里只要让它整个区块应用一幅背景图就行了,并在其下边界设计定一定间隙,目的是让页头的图像不要和下面要做的导航栏连在一起,这样也是为了美观。其样式代码为:
#header {
height: 100px;
width: 760px;
background-image: url(headPic.gif);
background-repeat: no-repeat;
margin:0px 0px 3px 0px;
}
导航栏我做成像一个个小按钮,鼠标移上去会改变按钮背景色和字体色,那么这些小小的按钮我们又可以理解为小盒子,如此一来这是一个盒子嵌套问题了,样式代码如下:
#nav {
height: 25px;
width: 760px;
font-size: 14px;
list-style-type: none;
}
#nav li {
float:left;
}
#nav li a
color:#000000;
text-decoration:none;
padding-top:4px;
display:block;
width:97px;
height:22px;
text-align:center
background-color: #009966;
margin-left:2px;
}
#nav li a:hover{
background-color:#006633;
color:#FFFFFF;
}
内容部分主要放入文章内容,有标题和段落,标题加粗,为了规范化,我用H标签,段落要自动实现首行缩进2个字,同时所有内容看起来要和外层大盒子边框有一定距离,这里用填充。内容区块样式代码为:
#content {
height:auto;
width: 740px;
line-height: 1.5em;
padding: 10px;
}
#content p {
text-indent: 2em;
}
#content h3 {
font-size: 16px;
margin: 10px;
版权栏,给它加个背景,与页头相映,里面文字要自动居中对齐,有多行内容时,行间距合适,这里的链接样式也可以单独指定,我这里就不做了。其样式代码如下:
#footer {
height: 50px;
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

文末
如果30岁以前,可以还不知道自己想去做什么的话,那30岁之后,真的觉得时间非常的宝贵,不能再浪费时间在一些碎片化的事情上,比如说看综艺,电视剧。一个人的黄金时间也就二,三十年,不能过得浑浑噩噩。所以花了基本上休息的时间,去不断的完善自己的知识体系,希望可以成为一个领域内的TOP。
同样是干到30岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说30岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

前端面试题汇总

JavaScript

一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
g.cn/img_convert/1d691ca297c9016828aff783a701e065.png)
JavaScript

一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算























 953
953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








