先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注Android)

正文
效果图:
通过SlidingMenu给图片设置一个滑动展示介绍,你也可以滑动显示任何东西,下载、分享按钮什么的。图片很多的时候不知道效率咋样,可以这么玩,但是不建议哈~
4、SlidingMenu设置左右侧滑菜单例子
上面介绍的3个方法,SlidingMenu的布局中控件的事件都需要写在Activity中,这样代码比较臃肿,一般会使用Fragment作为侧滑菜单的布局容器。
核心代码:
Fragment leftMenuFragment = new MenuLeftFragment();
setBehindContentView(R.layout.left_menu_frame);
getSupportFragmentManager().beginTransaction()
.replace(R.id.id_left_menu_frame, leftMenuFragment).commit();
SlidingMenu menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT_RIGHT);
// 设置触摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
先给侧滑菜单通过 setBehindContentView(R.layout.left_menu_frame);设置一个布局,此布局中只有一个FrameLayout,然后使用FragmentManager将Fragment替换掉此Fragment,这样这个Fragment就作为我们侧滑菜单的布局了,我们的事件处理代码也可以写在Fragement中,而不是Activity中。
下面看具体例子:
首先分别是左右两边的两个Fragment:
MenuLeftFragment
package com.zhy.zhy_slidemenu_demo04;
import java.util.Arrays;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
public class MenuLeftFragment extends Fragment
{
private View mView;
private ListView mCategories;
private List mDatas = Arrays
.asList(“聊天”, “发现”, “通讯录”, “朋友圈”, “订阅号”);
private ListAdapter mAdapter;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
if (mView == null)
{
initView(inflater, container);
}
return mView;
}
private void initView(LayoutInflater inflater, ViewGroup container)
{
mView = inflater.inflate(R.layout.left_menu, container, false);
mCategories = (ListView) mView
.findViewById(R.id.id_listview_categories);
mAdapter = new ArrayAdapter(getActivity(),
android.R.layout.simple_list_item_1, mDatas);
mCategories.setAdapter(mAdapter);
}
}
左边的侧滑布局就是一个ListView,代码比较简单~
MenuRightFragment
package com.zhy.zhy_slidemenu_demo04;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MenuRightFragment extends Fragment
{
private View mView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
if(mView == null)
{
mView = inflater.inflate(R.layout.right_menu, container, false);
}
return mView ;
}
}
右边的侧滑菜单的Fragment,加载了一个布局,没有做任何事件处理~
最后是MainActivity
package com.zhy.zhy_slidemenu_demo04;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.Window;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
public class MainActivity extends SlidingFragmentActivity
{
private ViewPager mViewPager;
private FragmentPagerAdapter mAdapter;
private List mFragments = new ArrayList();
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
// 初始化SlideMenu
initRightMenu();
// 初始化ViewPager
initViewPager();
}
private void initViewPager()
{
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
MainTab01 tab01 = new MainTab01();
MainTab02 tab02 = new MainTab02();
MainTab03 tab03 = new MainTab03();
mFragments.add(tab01);
mFragments.add(tab02);
mFragments.add(tab03);
/**
- 初始化Adapter
*/
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
{
@Override
public int getCount()
{
return mFragments.size();
}
@Override
public Fragment getItem(int arg0)
{
return mFragments.get(arg0);
}
};
mViewPager.setAdapter(mAdapter);
}
private void initRightMenu()
{
Fragment leftMenuFragment = new MenuLeftFragment();
setBehindContentView(R.layout.left_menu_frame);
getSupportFragmentManager().beginTransaction()
.replace(R.id.id_left_menu_frame, leftMenuFragment).commit();
SlidingMenu menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT_RIGHT);
// 设置触摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
// 设置滑动菜单视图的宽度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 设置渐入渐出效果的值
menu.setFadeDegree(0.35f);
// menu.setBehindScrollScale(1.0f);
menu.setSecondaryShadowDrawable(R.drawable.shadow);
//设置右边(二级)侧滑菜单
menu.setSecondaryMenu(R.layout.right_menu_frame);
Fragment rightMenuFragment = new MenuRightFragment();
getSupportFragmentManager().beginTransaction()
.replace(R.id.id_right_menu_frame, rightMenuFragment).commit();
}
public void showLeftMenu(View view)
{
getSlidingMenu().showMenu();
}
public void showRightMenu(View view)
{
getSlidingMenu().showSecondaryMenu();
}
}
简单说明一下,MainActivity继承的是SlidingFragmentActivity ,在Activity中FragmentPagerAdapter和viewPager作为主布局,然后分别初始化SlidingMenu的两边的菜单。
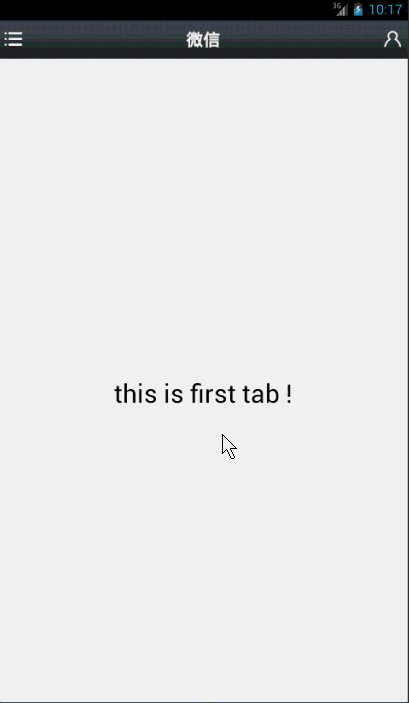
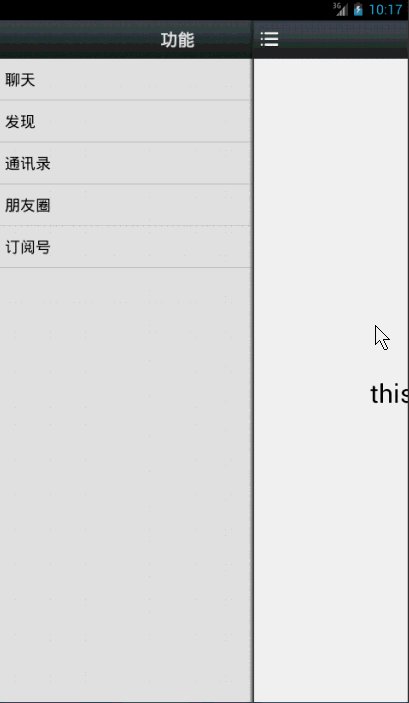
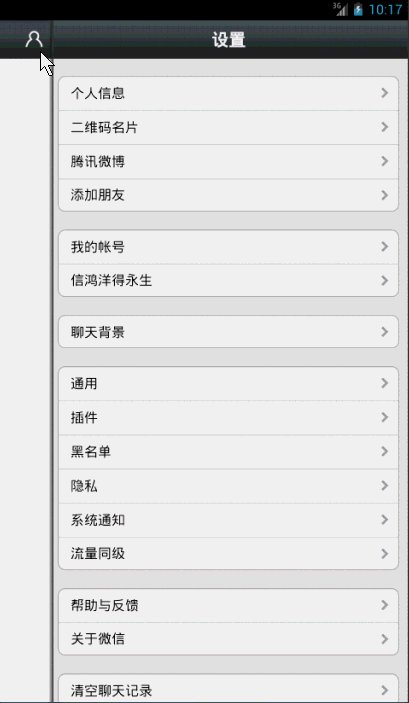
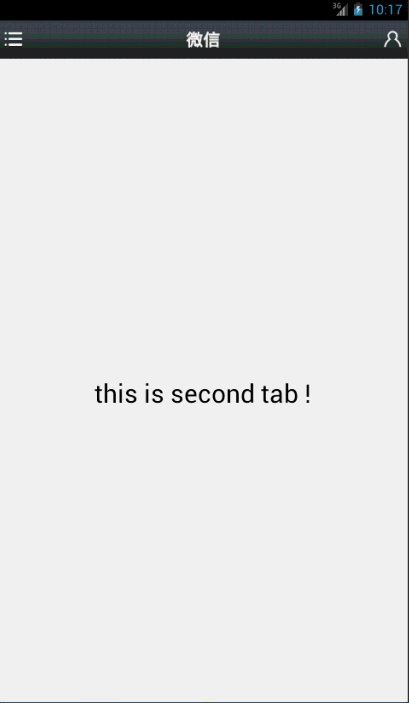
效果图:
哈哈,微信又躺枪了~~这个例子应该可以满足一般APP的需求了。
5、SlidingMenu的一些常用属性
//设置侧滑菜单的位置,可选值LEFT , RIGHT , LEFT_RIGHT (两边都有菜单时设置)
menu.setMode(SlidingMenu.LEFT_RIGHT);
// 设置触摸屏幕的模式,可选只MARGIN , CONTENT
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
//根据dimension资源文件的ID来设置阴影的宽度
menu.setShadowWidthRes(R.dimen.shadow_width);
//根据资源文件ID来设置滑动菜单的阴影效果
menu.setShadowDrawable(R.drawable.shadow);
// 这两个都是设置滑动菜单视图的宽度,二选一
//设置SlidingMenu离屏幕的偏移量
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
//设置宽度
menu.setBehindWidth()
// 设置渐入渐出效果的值
menu.setFadeDegree(0.35f);
//设置SlidingMenu与下方视图的移动的速度比,当为1时同时移动,取值0-1
menu.setBehindScrollScale(1.0f);
//设置二级菜单的阴影效果
menu.setSecondaryShadowDrawable(R.drawable.shadow);
//设置右边(二级)侧滑菜单
menu.setSecondaryMenu(R.layout.right_menu_frame);
//为侧滑菜单设置布局
menu.setMenu(R.layout.leftmenu);
//把滑动菜单添加进所有的Activity中,可选值SLIDING_CONTENT , SLIDING_WINDOW
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
还有几个监听事件:
/**
- 设置打开监听事件,当滑动菜单被打开时调用
*/
public void setOnOpenListener(OnOpenListener listener) {
mOpenListener = listener;
}
/**
- 设置关闭监听事件,当滑动菜单被关闭时调用
*/
public void setOnCloseListener(OnCloseListener listener) {
//mViewAbove.setOnCloseListener(listener);
mCloseListener = listener;
}
/**
- 设置打开监听事件,当滑动菜单被打开过之后调用
*/
public void setOnOpenedListener(OnOpenedListener listener) {
mViewAbove.setOnOpenedListener(listener);
}
/**
- 设置关闭监听事件,当滑动菜单被关闭过之后调用
*/
public void setOnClosedListener(OnClosedListener listener) {
mViewAbove.setOnClosedListener(listener);
}
还有一些用到的时候查查把~
有任何问题欢迎留言
我把上面的所有例子包括slidingmenu的lib打了一个包~
最后
今天关于面试的分享就到这里,还是那句话,有些东西你不仅要懂,而且要能够很好地表达出来,能够让面试官认可你的理解,例如Handler机制,这个是面试必问之题。有些晦涩的点,或许它只活在面试当中,实际工作当中你压根不会用到它,但是你要知道它是什么东西。
最后在这里小编分享一份自己收录整理上述技术体系图相关的几十套腾讯、头条、阿里、美团等公司19年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
【Android核心高级技术PDF文档,BAT大厂面试真题解析】

【算法合集】

【延伸Android必备知识点】

【Android部分高级架构视频学习资源】
**Android精讲视频领取学习后更加是如虎添翼!**进军BATJ大厂等(备战)!现在都说互联网寒冬,其实无非就是你上错了车,且穿的少(技能),要是你上对车,自身技术能力够强,公司换掉的代价大,怎么可能会被裁掉,都是淘汰末端的业务Curd而已!现如今市场上初级程序员泛滥,这套教程针对Android开发工程师1-6年的人员、正处于瓶颈期,想要年后突破自己涨薪的,进阶Android中高级、架构师对你更是如鱼得水,赶快领取吧!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注Android)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-jmYhZZSU-1713654905764)]
【算法合集】
[外链图片转存中…(img-dPWEFC7S-1713654905764)]
【延伸Android必备知识点】
[外链图片转存中…(img-hVjrOnoD-1713654905765)]
【Android部分高级架构视频学习资源】
**Android精讲视频领取学习后更加是如虎添翼!**进军BATJ大厂等(备战)!现在都说互联网寒冬,其实无非就是你上错了车,且穿的少(技能),要是你上对车,自身技术能力够强,公司换掉的代价大,怎么可能会被裁掉,都是淘汰末端的业务Curd而已!现如今市场上初级程序员泛滥,这套教程针对Android开发工程师1-6年的人员、正处于瓶颈期,想要年后突破自己涨薪的,进阶Android中高级、架构师对你更是如鱼得水,赶快领取吧!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注Android)
[外链图片转存中…(img-0H174A0u-1713654905765)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
























 647
647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








