先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注Java)

正文

相关样式
layui-progress 代表一个进度条
|-- layui-progress-bar 代表进度条里面的进度
layui-progress-big 变粗了
lay-percent 代表进度值
lay-showpercent=“true” 是否显示进度值
1. 卡片面板

相关样式
layui-row 代表一行
layui-col-space15 space0-space30 代表卡片之间的间距
|-- layui-col-md6 代表一列 md1-md12 代表当前卡片占整行的X/12
|-- layui-card 代表一个卡片
|-- layui-card-header 代表卡片头信息
|-- layui-card-body 代表卡片内容样式
2. 普通折叠面板

相关样式
layui-collapse 代表一个折叠面板
|-- layui-colla-item 代表一个折叠项
|-- layui-colla-title 代表折叠项的显示标题
|-- layui-colla-content 代表折叠项展开的内容
|-- layui-show 是否展开
3. 手风琴面板
在普通面板上加lay-accordion=“”
相关样式
layui-row
|-- layui-col-xs6 移动设备占比
|-- layui-col-sm6 平板设备占比
|-- layui-col-md6 桌面设置占比

相关样式
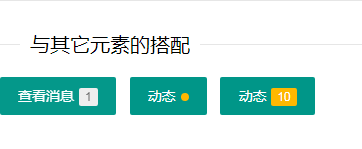
layui-badge-dot 小圆点
layui-badge 弧形徽章
layui-badge-rim 边框徽章

组合使用

相关样式
layui-timeline 代表一个时间线
|-- layui-timeline-item 代表一个时间节点
|-- layui-timeline-axis 代表左边的竖线
|-- layui-timeline-content 时间线的内容
|-- layui-text 代表文本
|-- layui-timeline-title 代表标题
|–可以分为标题和内容
|–
标题
|–
内容

简约时间线

相关样式
class=“layui-anim”
相关属性
data-anim=“layui-anim-up” 动画的类型
<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
style=“margin-top: 30px;”>
动画过程演示- 从最底部往上滑入layui-anim-up
- 微微往上滑入layui-anim-upbit
- 平滑放大layui-anim-scale
- 弹簧式放大layui-anim-scaleSpring
- 渐现layui-anim-fadein
- 渐隐layui-anim-fadeout
- 360度旋转layui-anim-rotate
- 循环动画追加:layui-anim-loop

<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
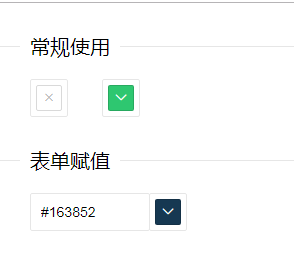
颜色拾取器 style=“margin-top: 30px;”>
常规使用style=“margin-top: 30px;”>
表单赋值<input type=“text” value=“” placeholder=“请选择颜色” class=“layui-input”
id=“test-form-input”>
相关属性
elem :绑定页面元素
value 设置初始值
min 最小值
max 最大值
step 设置步长
setTips 滑动时是否显示tips文本
change 监听改变事件


<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
评分 基础效果 显示文字 半星效果自定义内容自定义长度只读 自定义主题色 -
<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
轮播 填充轮播元素 - 以图片为例






使用方法
使用
放代码
引入code模块
调用layui.code({属性名:属性值})
相关属性
elem:绑定的页面input标签的id
type:指定选择器的类型
|–年year
|–年月month
|–年月日date 默认的
|–时间 time
|–年月日时间 datetime
format 格式化时间
value :设置初始值
value:'2019-11-11’指定死的
value:new Date() 指定当前时间
min/max 设置最大时间和最小时间
trigger 触发弹出事件类型
默认为得到焦点 tirgger: ‘focus’
可以设置成点击事件 tirgger:‘click’
show:设置是否在页面加载时选择器就弹出来 默认为false
showBottom 是否显示底部栏
btns - 工具按钮
类型:Array,默认值:[‘clear’, ‘now’, ‘confirm’]
右下角显示的按钮,会按照数组顺序排列,内置可识别的值有:clear、now、confirm
lang - 语言
默认为cn 可以以设置en 英文
theme - 主题
default(默认简约)、molv(墨绿背景)、#颜色值(自定义颜色背景)、grid(格子主题)
calendar - 是否显示公历节日
Boolean,默认值:false
mark - 标注重要日子

<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
时间和日期选择器 <input type=“text” class=“layui-input” id=“test1”
placeholder=“yyyy-MM-dd”>
<input type=“text” class=“layui-input” id=“test2”
placeholder=“yyyy年MM月dd日HH时mm分ss秒”>
<input type=“text” class=“layui-input” id=“test3”
placeholder=“yyyy-MM-dd”>
<input type=“text” class=“layui-input” id=“test4”
placeholder=“yyyy-MM-dd”>
输入框
密码框
下拉列表【重新渲染】
是加入layui-form 引入form模块
lay-search=“” 是否支持下拉输入过滤
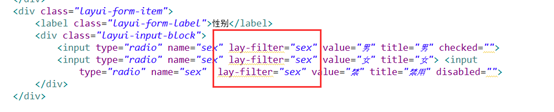
单选框【重新渲染】
是加入layui-form 引入form模块
复选框【重新渲染】
是加入layui-form 引入form模块
lay-skin=“primary” 使用原始的样式
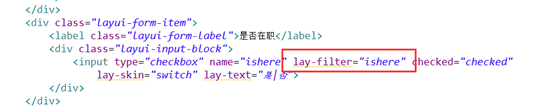
开关【重新渲染】
是加入layui-form 引入form模块
使用checkbox实现
lay-skin=“switch” 使用皮肤
文本域和富文本



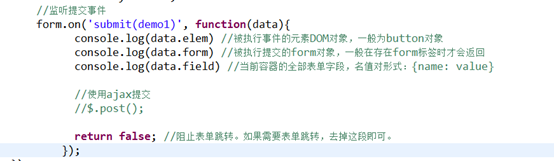
1. 监听提交事件


2. 监听下拉框改变事件


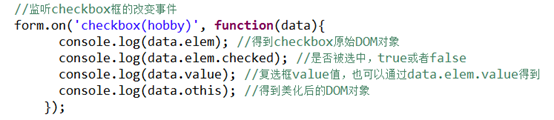
3. 监听复选框改变事件


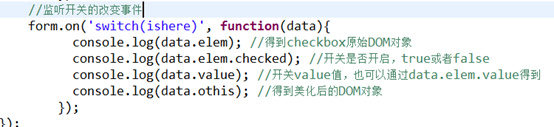
4. 监听开关改变事件


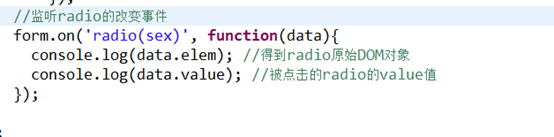
5. 监听单选框选中事件


6. 元素渲染


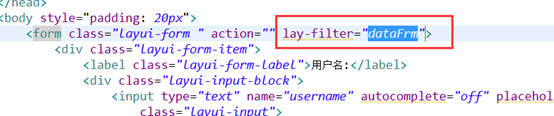
7. 表单初始赋值


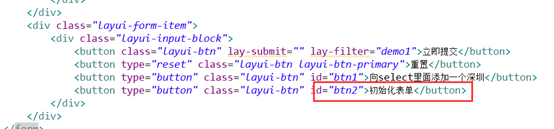
//初始化表单
$(“#btn2”).click(function(){
form.val(“dataFrm”,{
username:‘张大明’,
pwd:‘123456’,
phone:‘13311112222’,
email:‘1231312@qq.com’,
jiguan:‘北京’,
sex:‘女’,
//hobby:[“写作”,“阅读”,“游戏”],
ishere:false
});
var hobby=“写作,游戏”;
var hobbys=hobby.split(“,”);
//得到hobbyElem
var hobbyElem=$(“[name=‘hobby’]”);
$.each(hobbys,function(i,str){
alert(str);
$.each(hobbyElem,function(j,item){
var jdom=$(item);// 把dom–转jdom
if(jdom.val()==str){
//jdom.attr({“checked”,true});
jdom.attr(“checked”,“checked”);
}
})
})
form.render();
});
8. 表单验证
使用方法
lay-verify=“required|phone”
相关的值
required 非空验证
phone 手机号验证
number 数值验证
url 链接地址验证 http://www.baid.com
自定义验证:往下看代码


1. layer.alert

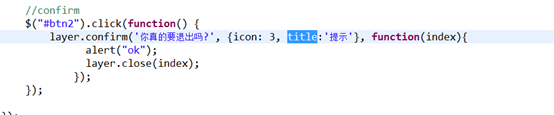
2. layer.confirm


3. layer.prompt


4. layer.tab


5. layer.photos(options)
json要求
{
“title”: “相册标题”,
“id”: 123,
“start”: 0,
“data”: [
{
“alt”: “图片名1”,
“pid”: 5,
“src”: “resources/images/img1.jpg”,
“thumb”: “resources/images/img1.jpg”
},
{
“alt”: “图片名3”,
“pid”: 1,
“src”: “resources/images/img3.jpg”,
“thumb”: “resources/images/img3.jpg”
},
{
“alt”: “图片名4”,
“pid”: 2,
“src”: “resources/images/img4.jpg”,
“thumb”: “resources/images/img4.jpg”
},
{
“alt”: “图片名5”,
“pid”: 3,
“src”: “resources/images/img5.jpg”,
“thumb”: “resources/images/img5.jpg”
},
{
“alt”: “图片名6”,
“pid”: 4,
“src”: “resources/images/img6.jpg”,
“thumb”: “resources/images/img6.jpg”
}
]
}
6. layer.msg


7. layer.tips


8. layer.type=0
//alert
$(“#btn1”).click(function() {
var x=layer.open({
type:0, //设置类型 默认为0 1 页面层 2ifream层
title:“提示”, //标题
content:‘你好吗?’,//内容 type=0为内容
skin :‘layui-layer-molv’,//皮肤
/* area: ‘500px’ */
area:[‘500px’,‘300px’],//宽高
offset: ‘auto’, //offset默认情况下不用设置。但如果你不想垂直水平居中
icon:1 //只对type=0的效
, btn: [‘按钮一’, ‘按钮二’, ‘按钮三’]
,yes: function(index, layero){
//按钮【按钮一】的回调
alert(“按钮一”);
layer.close(index);
}
,btn2: function(index, layero){
//按钮【按钮二】的回调
alert(“按钮二”)
//return false 开启该代码可禁止点击该按钮关闭
}
,btn3: function(index, layero){
//按钮【按钮三】的回调
alert(“按钮三”)
//return false 开启该代码可禁止点击该按钮关闭
}
,cancel: function(){
//右上角关闭回调
alert(“cancel”)
//return false 开启该代码可禁止点击该按钮关闭
}
,btnAlign :‘c’ //按钮的对齐方式
,closeBtn : 1 //设置关闭按钮的样式 1 默认
,shade: [0.8, ‘#FF0000’]
,shadeClose:true //点击遮罩是否关闭弹层
,anim: 4 //设置动画
,maxmin :true //是否显示最大化和最小化的按钮 type=1 type=2有效
,success:function(layero, index){
alert(index+" "+x);
}
})
alert(x);
});
9. layer.type=1
页面层 把页面上的某一段HTML代码放到弹出层里面
此时的content属性可以使用html代码
也可以使用页面元素的选择器

10. layer.type=2
type=2时是一个ifream层
此时的content就是一个页面的urls

1. 基本使用
准备json
{
“code”: 0,
“msg”: “”,
“count”: 101,
“data”: [
{
“id”: “10001”,
“username”: “杜甫”,
“email”: “xianxin@layui.com”,
“sex”: “男”,
最后
终极手撕架构师的学习笔记:分布式+微服务+开源框架+性能优化

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注Java)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
‘按钮三’],yes: function(index, layero){
//按钮【按钮一】的回调
alert(“按钮一”);
layer.close(index);
}
,btn2: function(index, layero){
//按钮【按钮二】的回调
alert(“按钮二”)
//return false 开启该代码可禁止点击该按钮关闭
}
,btn3: function(index, layero){
//按钮【按钮三】的回调
alert(“按钮三”)
//return false 开启该代码可禁止点击该按钮关闭
}
,cancel: function(){
//右上角关闭回调
alert(“cancel”)
//return false 开启该代码可禁止点击该按钮关闭
}
,btnAlign :‘c’ //按钮的对齐方式
,closeBtn : 1 //设置关闭按钮的样式 1 默认
,shade: [0.8, ‘#FF0000’]
,shadeClose:true //点击遮罩是否关闭弹层
,anim: 4 //设置动画
,maxmin :true //是否显示最大化和最小化的按钮 type=1 type=2有效
,success:function(layero, index){
alert(index+" "+x);
}
})
alert(x);
});
9. layer.type=1
页面层 把页面上的某一段HTML代码放到弹出层里面
此时的content属性可以使用html代码
也可以使用页面元素的选择器

10. layer.type=2
type=2时是一个ifream层
此时的content就是一个页面的urls

1. 基本使用
准备json
{
“code”: 0,
“msg”: “”,
“count”: 101,
“data”: [
{
“id”: “10001”,
“username”: “杜甫”,
“email”: “xianxin@layui.com”,
“sex”: “男”,
最后
终极手撕架构师的学习笔记:分布式+微服务+开源框架+性能优化
[外链图片转存中…(img-nRHxUwzU-1713562330013)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注Java)
[外链图片转存中…(img-xc6u4UB6-1713562330013)]一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 5342
5342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








