height: 50px;
background: blue;
}
运行效果如下:
具体需要修改的地方就是属性中的参数值,这个根据官方文档进行微调即可
===============================================================================
2.1 横向滚动设计
大家应该都体验过横向滚动栏和纵向滚动栏,如果没有,今天我没呢就用小程序把它实现一下
首先横向滚动有三个要点:
-
在 scoll-view 标签汇总 设置属性
scroll-x设置横向滚动(布尔值改为 true) -
在 wxss 样式当中设置 scroll-view 的样式
whitespace : nowrap【设置 禁止换行】 -
在 wxss 样式 当中设置 小方块的样式的布局
display:inline-block
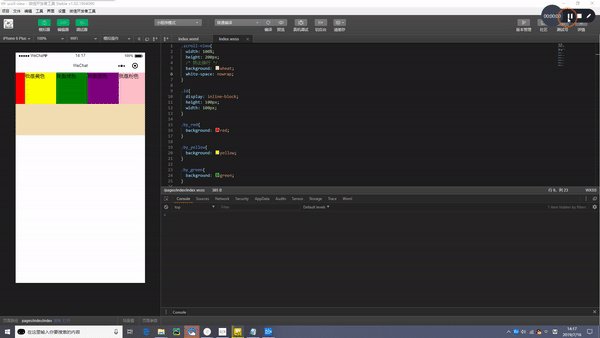
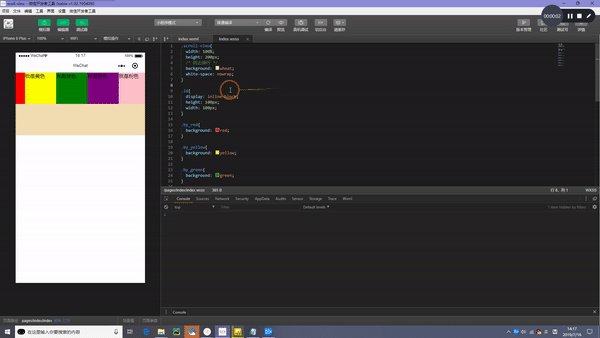
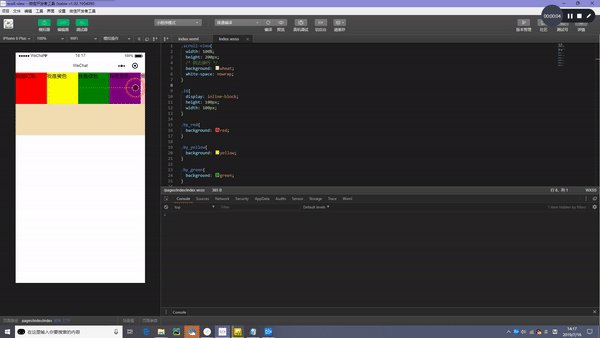
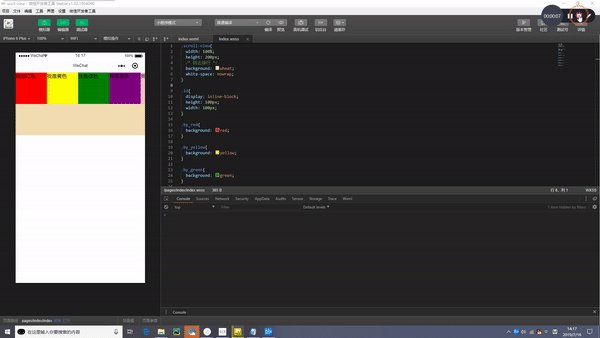
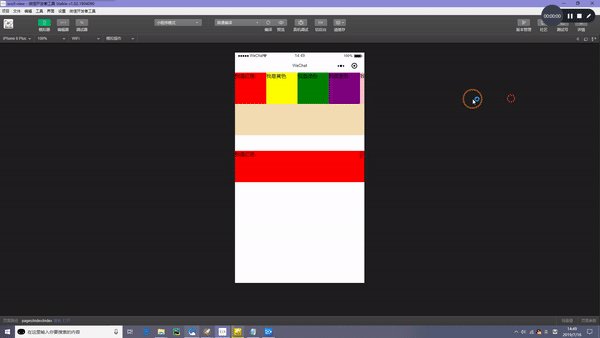
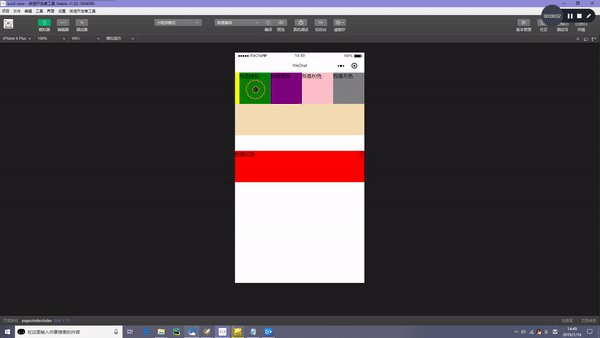
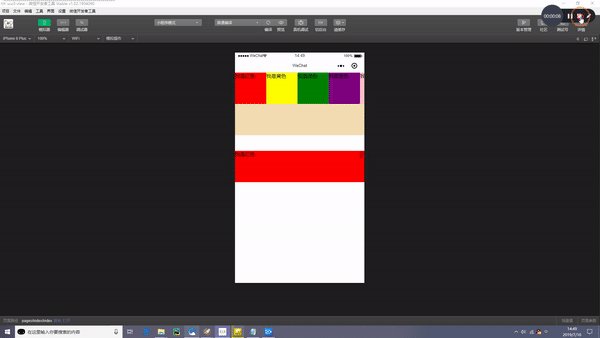
先给大家看一下效果

代码如下:
index.wxml
我是红色
我是黄色
我是绿色
我是紫色
我是粉色
我是灰色
index.wxss
.scroll-view{
width: 100%;
height: 200px;
background: wheat;
/*设置二 防止换行 */
white-space: nowrap;
}
.id{
/* 设置三 */
display: inline-block;
height: 100px;
width: 100px;
}
.by_red{
background: red;
}
.by_yellow{
background: yellow;
}
.by_green{
background: green;
}
.by_purple{
background: purple;
}
.by_grey{
background: grey;
}
.by_pink{
background: pink;
}
2.2 纵向向滚动设计
纵向滚动有两个要点:
-
scroll-view 添加
scroll-y="{{true}}"属性 -
给 scroll-view 设置高度
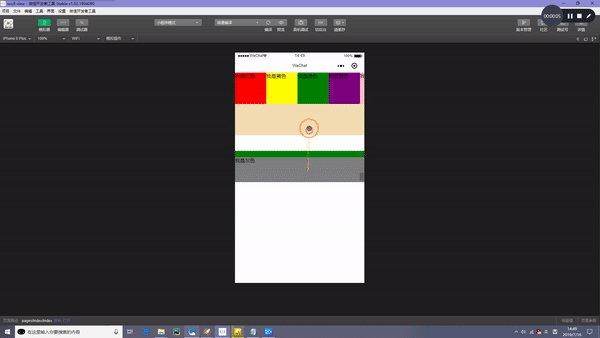
效果图:

index.wxml
我是红色
我是黄色
我是绿色
我是灰色
index.wxss
.scroll-view-y{
width: 100%;
height: 100px;
background: whitesmoke;
margin-top: 50px;
}
.id1{
height: 100px;
width: 100%;
}
.by_red{
background: red;
}
.by_yellow{
background: yellow;
}
.by_green{
background: green;
}
.by_purple{
独家面经总结,超级精彩
本人面试腾讯,阿里,百度等企业总结下来的面试经历,都是真实的,分享给大家!




Java面试准备
准确的说这里又分为两部分:
- Java刷题
- 算法刷题
Java刷题:此份文档详细记录了千道面试题与详解;


[外链图片转存中…(img-VZOCeOFm-1714710673023)]
[外链图片转存中…(img-UqueaonC-1714710673024)]
[外链图片转存中…(img-XEYhYB17-1714710673025)]
Java面试准备
准确的说这里又分为两部分:
- Java刷题
- 算法刷题
Java刷题:此份文档详细记录了千道面试题与详解;
[外链图片转存中…(img-5YxFOxu7-1714710673026)]
[外链图片转存中…(img-9V2FlyXv-1714710673026)]























 3194
3194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








