三、资源文件介绍
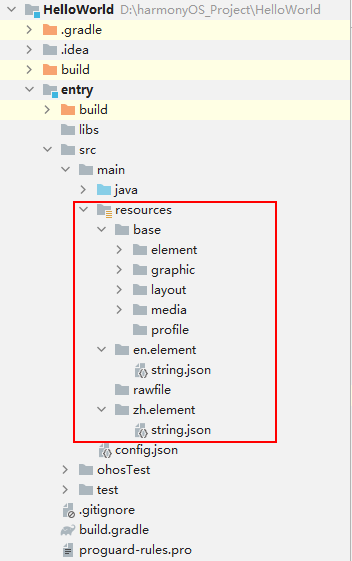
资源文件路径entry -> src -> main -> resource下的全部文件,用于统一存放字符串、图片、音频等资源。

资源目录结构主要包括:
-
base 目录是默认存在的目录。当应用的resources资源目录中没有与设备状态匹配的限定词目录时,会自动引用该目录中的资源文件。
-
限定词目录,开发中自行创建
-
rawfile默认存在的目录支持创建多层子目录,目录名称可以自定义,文件夹内可以自由放置各类资源文件。rawfile目录的文件不会根据设备状态去匹配不同的资源。
base目录(内容来自官网): base目录与限定词目录下面可以创建资源组目录(包括element、media、animation、layout、graphic、profile),用于存放特定类型的资源文件
| 资源组目录 | 目录说明 | 资源文件 |
| — | — | — |
| element |
表示元素资源,以下每一类数据都采用相应的JSON文件来表征。
-
boolean,布尔型
-
color,颜色
-
float,浮点型
-
intarray,整型数组
-
integer,整型
-
pattern,样式
-
plural,复数形式
-
strarray,字符串数组
-
string,字符串
|
element目录中的文件名称建议与下面的文件名保持一致。每个文件中只能包含同一类型的数据。
-
boolean.json
-
color.json
-
float.json
-
intarray.json
-
integer.json
-
pattern.json
-
plural.json
-
strarray.json
-
string.json
|
| media | 示媒体资源,包括图片、音频、视频等非文本格式的文件。 | 文件名可自定义,例如:icon.png |
| animation | 表示动画资源,采用XML文件格式。 | 文件名可自定义,例如:zoom_in.xml。 |
| layout | 表示布局资源,采用XML文件格式。 | 文件名可自定义,例如:home_layout.xml。 |
| graphic | 表示可绘制资源,采用XML文件格式。 | 文件名可自定义,例如:notifications_dark.xml。 |
| profile | 表示其他类型文件,以原始文件形式保存。 | 文件名可自定义。 |
限定词目录: 限定词目录可以由一个或多个表征应用场景或设备特征的限定词组合而成,包括移动国家码和移动网络码、语言、文字、国家或地区、横竖屏、设备类型、颜色模式和屏幕密度等维度,限定词之间通过下划线(_)或者中划线(-)连接。开发者在创建限定词目录时,需要掌握限定词目录的命名要求以及与限定词目录与设备状态的匹配规则。 限定词目录的命名要求
-
限定词的组合顺序:移动国家码_移动网络码-语言_文字_国家或地区-横竖屏-设备类型-深色模式-屏幕密度。开发者可以根据应用的使用场景和设备特征,选择其中的一类或几类限定词组成目录名称。
-
限定词的连接方式:语言、文字、国家或地区之间采用下划线()连接,移动国家码和移动网络码之间也采用下划线()连接,除此之外的其他限定词之间均采用中划线(-)连接。例如:zh_Hant_CN、zh_CN-car-ldpi。
-
限定词的取值范围:每类限定词的取值必须符合表2中的条件,否则,将无法匹配目录中的资源文件。
| 限定词类型 | 含义与取值说明 |
| — | — |
| 移动国家码和移动网络码 |
移动国家码(MCC)和移动网络码(MNC)的值取自设备注册的网络。MCC后面可以跟随MNC,使用下划线(_)连接,也可以单独使用。例如:mcc460表示中国,mcc460_mnc00表示中国_中国移动。
详细取值范围,请查阅ITU-T E.212(国际电联相关标准)。
|
| 语言 |
表示设备使用的语言类型,由2~3个小写字母组成。例如:zh表示中文,en表示英语,mai表示迈蒂利语。
详细取值范围,请查阅ISO 639(ISO制定的语言编码标准)。
|
| 文字 |
表示设备使用的文字类型,由1个大写字母(首字母)和3个小写字母组成。例如:Hans表示简体中文,Hant表示繁体中文。
详细取值范围,请查阅ISO 15924(ISO制定的文字编码标准)。
|
| 国家或地区 |
表示用户所在的国家或地区,由2~3个大写字母或者3个数字组成。例如:CN表示中国,GB表示英国。
详细取值范围,请查阅ISO 3166-1(ISO制定的国家和地区编码标准)。
|
| 横竖屏 |
表示设备的屏幕方向,取值如下:
-
vertical:竖屏
-
horizontal:横屏
|
| 设备类型 |
表示设备的类型,取值如下:
-
phone:手机
-
tablet:平板
-
car:车机
-
tv:智慧屏
-
wearable:智能穿戴
|
| 颜色模式 |
表示设备的颜色模式,取值如下:
-
dark:深色模式
-
light:浅色模式
|
| 屏幕密度 |
表示设备的屏幕密度(单位为dpi),取值如下:
-
sdpi:表示小规模的屏幕密度(Small-scale Dots Per Inch),适用于dpi取值为(0, 120]的设备。
-
mdpi:表示中规模的屏幕密度(Medium-scale Dots Per Inch),适用于dpi取值为(120, 160]的设备。
-
ldpi:表示大规模的屏幕密度(Large-scale Dots Per Inch),适用于dpi取值为(160, 240]的设备。
-
xldpi:表示特大规模的屏幕密度(Extra Large-scale Dots Per Inch),适用于dpi取值为(240, 320]的设备。
-
xxldpi:表示超大规模的屏幕密度(Extra Extra Large-scale Dots Per Inch),适用于dpi取值为(320, 480]的设备。
-
xxxldpi:表示超特大规模的屏幕密度(Extra Extra Extra Large-scale Dots Per Inch),适用于dpi取值为(480, 640]的设备。
|
限定词目录与设备状态的匹配规则
-
在为设备匹配对应的资源文件时,限定词目录匹配的优先级从高到低依次为:移动国家码和移动网络码 > 区域(可选组合:语言、语言_文字、语言_国家或地区、语言_文字_国家或地区)> 横竖屏 > 设备类型 > 颜色模式 > 屏幕密度。
-
如果限定词目录中包含移动国家码和移动网络码、语言、文字、横竖屏、设备类型、颜色模式限定词,则对应限定词的取值必须与当前的设备状态完全一致,该目录才能够参与设备的资源匹配。例如,限定词目录“zh_CN-car-ldpi”不能参与“en_US”设备的资源匹配。
三、使用Java语言开发
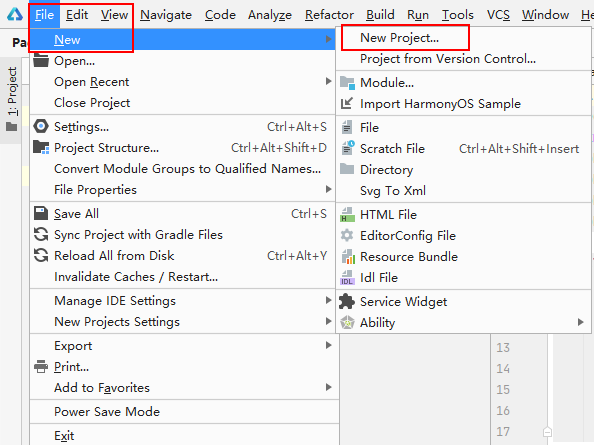
打开编辑器DevEco Studio创建一个工程,选择File -> New -> New Project

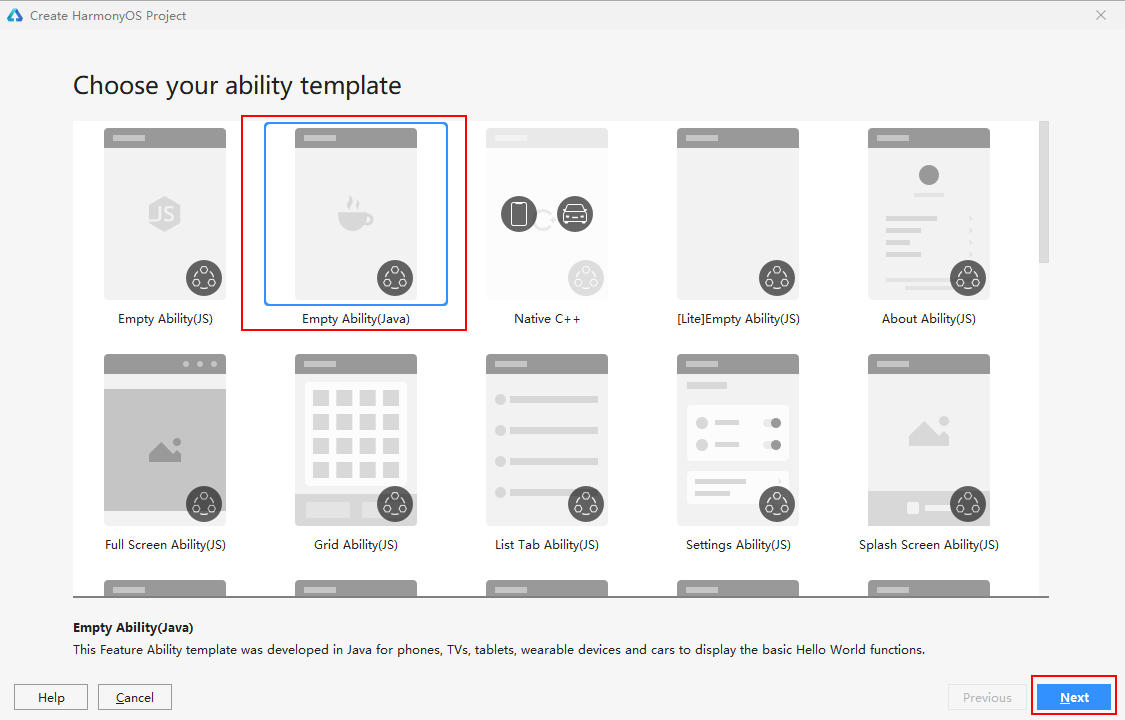
在Choose your abilitu template 页面选择**Empty Ability(Java),**然后点击Next

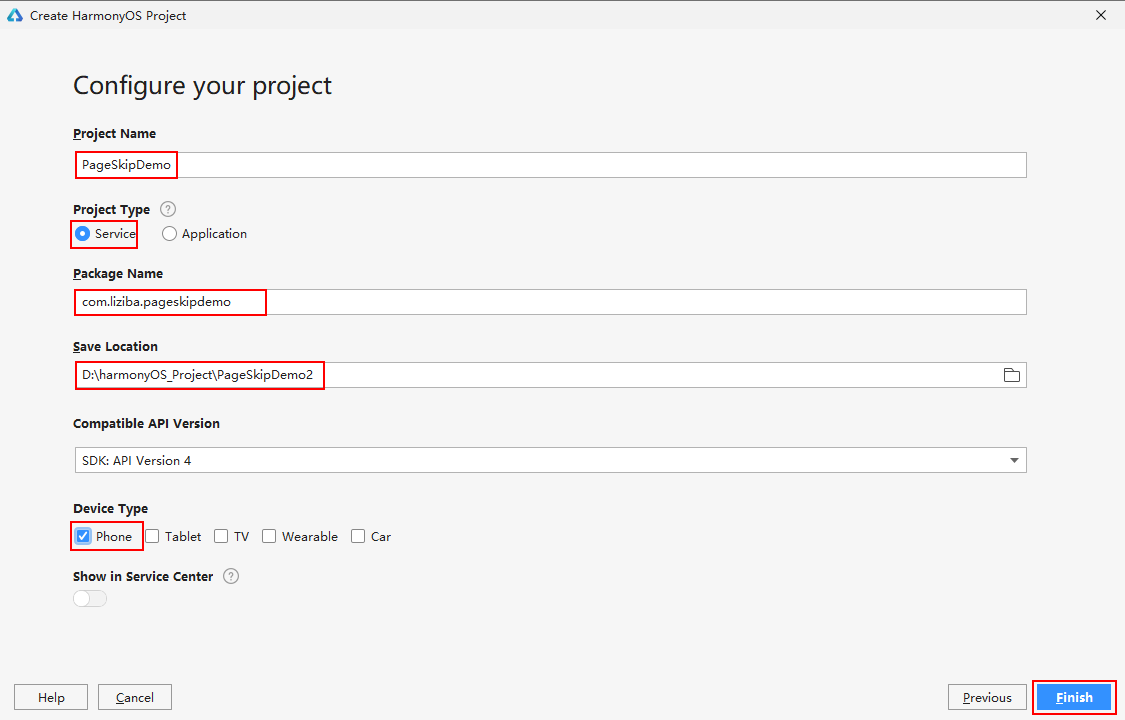
配置项目的相关信息,包括Project Name、Project Type、Package Name、Save Location、Device Type等信息,最后点击Next即可

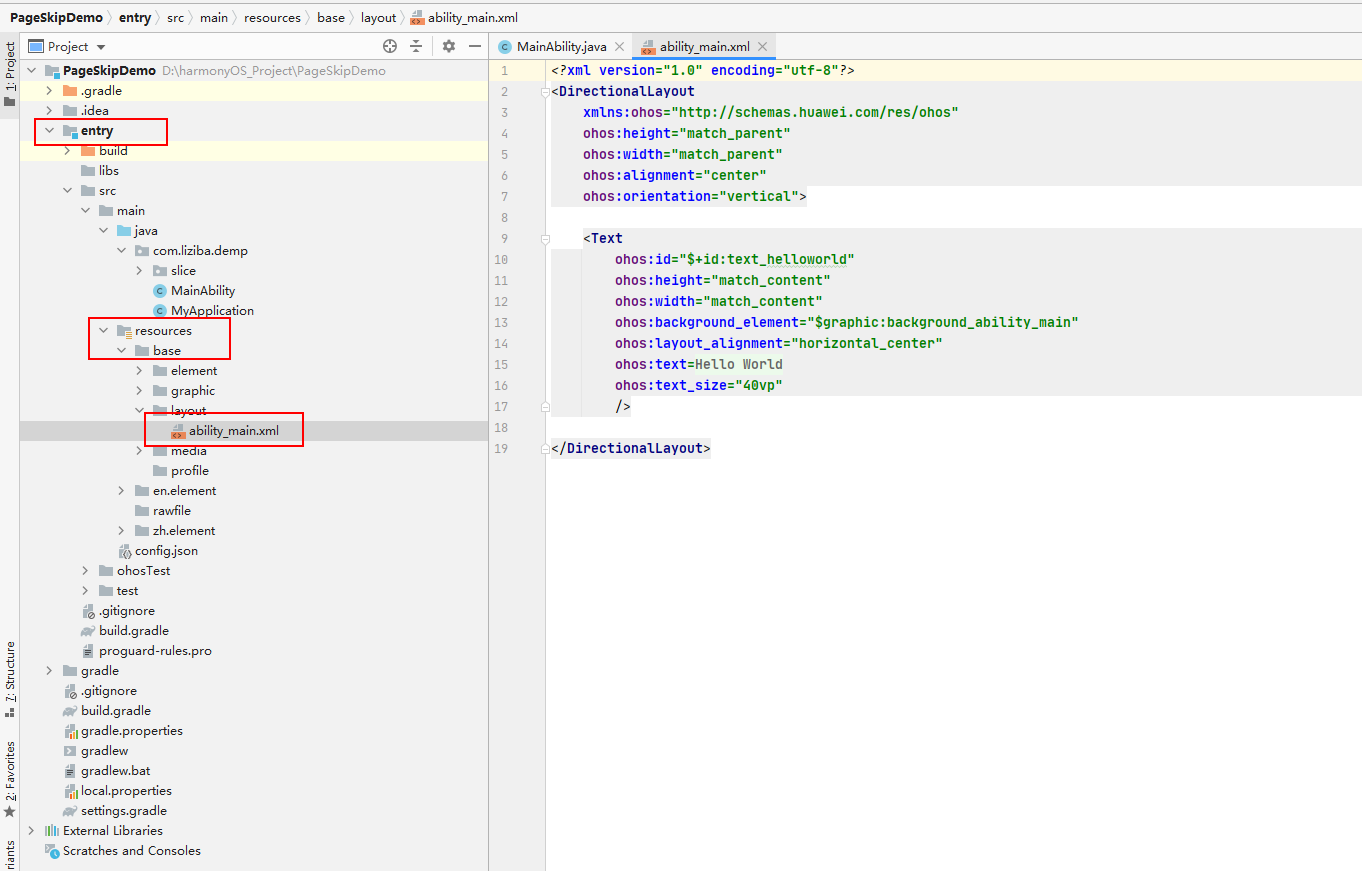
在Project窗口中,点击entry -> src -> main -> resources -> base -> layout -> ability_main.xml文件,可以看到如下代码

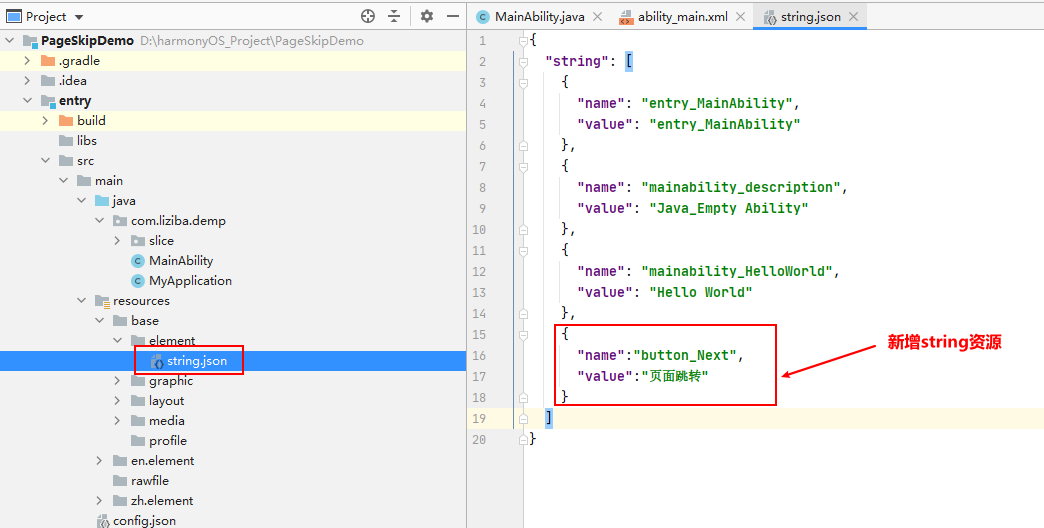
(可选)如果需要引用String资源推荐在"string.json"文件中进行配置,在Project窗口中,点击entry -> src -> main -> resources -> base -> element -> string.json文件,新增button——Next按钮资源

页面中的内容包括一个文本和一个按钮,使用DependentLayout方式进行布局,通过Text和Button组件实现其中vp代表虚拟像素,fp代表字体像素,其中Button中的内容引用自string.json资源,这是HarmonyOS官方推荐的方式。注意如下内容修改的是ability_main.xml文件。
<?xml version="1.0" encoding="utf-8"?><DependentLayout
xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:width=“match_parent”
ohos:height=“match_parent”>
<Text
ohos:id=“$+id:text”
ohos:width=“match_content”
ohos:height=“match_content”
ohos:text=“Hello World”
ohos:text_color=“#000000”
ohos:text_size=“32fp”
ohos:center_in_parent=“true”/>
<Button
ohos:id=“$+id:button”
ohos:width=“match_content”
ohos:height=“match_content”
ohos:text=“$string:button_Next”
ohos:text_size=“19fp”
ohos:text_color=“#FFFFFF”
ohos:top_padding=“8vp”
ohos:bottom_padding=“8vp”
ohos:right_padding=“70vp”
ohos:left_padding=“70vp”
ohos:center_in_parent=“true”
ohos:below=“$id:text”
ohos:margin=“10vp”/>
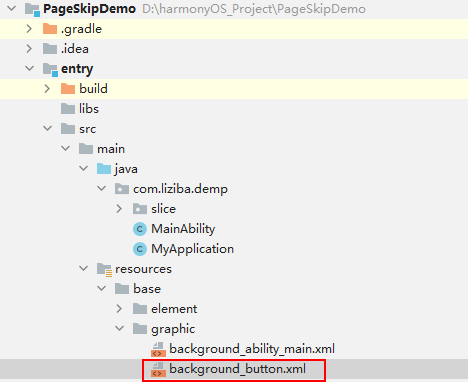
设置按钮的样式,通过entry -> src -> main -> resources -> base -> graphic目录下新增文件background_button.xml文件来实现

background_button.xml文件内容如下:
<?xml version="1.0" encoding="utf-8"?><shape
xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:shape=“rectangle”>
<corners
ohos:radius=“100”/>
<solid
ohos:color=“#007DFF”/>
ability_main.xml文件中引入按钮的样式,应用方式通过
ohos:background_element=“$graphic:background_button”
// …
<Button
ohos:id=“$+id:button”
ohos:width=“match_content”
ohos:height=“match_content”
ohos:text=“$string:button_Next”
ohos:text_size=“19fp”
ohos:text_color=“#FFFFFF”
ohos:top_padding=“8vp”
ohos:bottom_padding=“8vp”
ohos:right_padding=“70vp”
ohos:left_padding=“70vp”
ohos:center_in_parent=“true”
ohos:below=“$id:text”
ohos:margin=“10vp”
ohos:background_element=“$graphic:background_button”/>
// …
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

最后
希望大家能有一个好心态,想进什么样的公司要想清楚,并不一定是大公司,我选的也不是特大厂。当然如果你不知道选或是没有规划,那就选大公司!希望我们能先选好想去的公司再投或内推,而不是有一个公司要我我就去!还有就是不要害怕,也不要有压力,平常心对待就行,但准备要充足。最后希望大家都能拿到一份满意的 offer !如果目前有一份工作也请好好珍惜好好努力,找工作其实挺累挺辛苦的。
这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

图片转存中…(img-4XfwMYC6-1712697184412)]
最后
希望大家能有一个好心态,想进什么样的公司要想清楚,并不一定是大公司,我选的也不是特大厂。当然如果你不知道选或是没有规划,那就选大公司!希望我们能先选好想去的公司再投或内推,而不是有一个公司要我我就去!还有就是不要害怕,也不要有压力,平常心对待就行,但准备要充足。最后希望大家都能拿到一份满意的 offer !如果目前有一份工作也请好好珍惜好好努力,找工作其实挺累挺辛苦的。
这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。
[外链图片转存中…(img-iC0d2dEq-1712697184412)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-7ojoD8q5-1712697184412)]






















 6136
6136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








