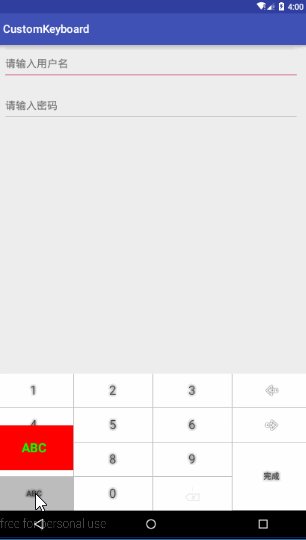
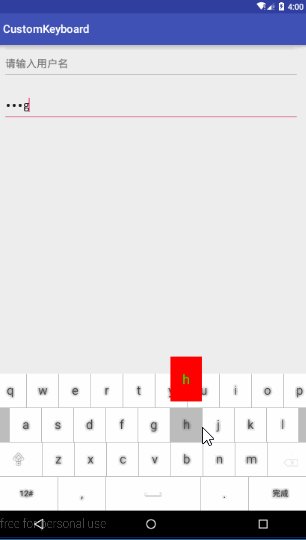
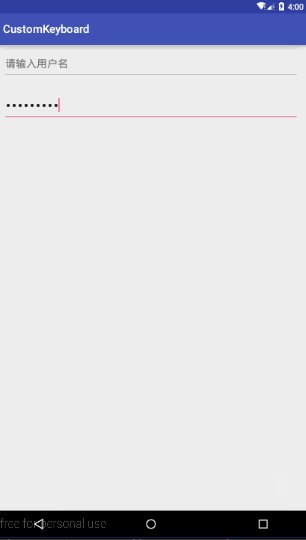
1. 效果图:
建一个类,用于处理软键盘事件,文件名为 KeyboardUtil.java
2. 定义键盘的键
键盘上键的细节和它的位置我们指定在一个xml文件中,每一个键都有如下的属性,
-
keyLabel这个属性是指每个键显示的文本 -
codes这个属性是指这个键代表的字符的unicode
例如,我们定义了一个字母A,
codes 属性的值是97,keyLabel属性的值就是A
如果一个code对应多个key,这个key代表的字符取决于这个key接受到的点击数taps,例如,一个键具有63,33,58编码:
-
一次点击就是 ?
-
两次点击就是 !
-
三次点击就是 :
一个 key 还可以有一些可选的属性:
keyEdgeFlags这个属性的值可以是left或者right
这个属性通常加在一行中最左边和最右边的键上。
-
keyWidth这个属性定义了键的宽度,通常是一个百分比的值。 -
isRepeatable这个属性如果设置为true,那么当长按该键时就会
重复接受到该键上的动作,在 删除键键 和 空格键 上通常设为true。
键盘上的键都是按行分组,通常情况下我们每行上的键限制到10个以内
英文键盘建议每个键占整个键盘宽度的10%,我们将键的高度设置为60dp,这个值可以调整,但是不建议设置低于48dp .
有些键的code是负数,负数等于在Keyboard类
中预定义的常量,例如,-5等于Keyboard.KEYCODE_DELETE
3. 定义按键声音
创建一个方法,这个方法的作用就是当我们按下某个键时发出一个声音,我们使用 AudioManager 来播放这个声音,Android SDK给我们提供了一些键盘的声效,我们在自己定义的playClick()方法中使用。
private void playClick(int keyCode){
AudioManager am = (AudioManager)getSystemService(AUDIO_SERVICE);
switch(keyCode){
case 32:
am.playSoundEffect(AudioManager.FX_KEYPRESS_SPACEBAR);
break;
case Keyboard.KEYCODE_DONE:
case 10:
am.playSoundEffect(AudioManager.FX_KEYPRESS_RETURN);
break;
case Keyboard.KEYCODE_DELETE:
am.playSoundEffect(AudioManager.FX_KEYPRESS_DELETE);
break;
default:
am.playSoundEffect(AudioManager.FX_KEYPRESS_STANDARD);
}
}
4. 处理按键输入
当用户按下键盘上的一个键时,onKey()方法 会被调用,并且发送这个 键的unicode值,基于这个值,键盘可以执行以下动作:
-
如果code是
KEYCODE_DELETE,使用deleteSurroundingText()方法删除光标左边的字符。 -
如果code是
KEYCODE_DONE,KEYCODE_ENTER事件会被发送。 -
如果code是
KEYCODE_SHIFT,boolean类型的caps的值会被改变,并且使用setShifted()方法改变键盘的换档状态(shift state),当状态改变时,键盘需要重绘,所以的键的label被更新了,invalidateAllKeys()方法用来重绘所有的键。 -
对于 其他所有的codes,只是 简单的将unicode转化为字符并且发送到输入框里,如果这个code代表了字母表里的一个字母,并且caps变量为true,那么我们需要将字母转化为大写。
修改onKey的代码(这里的功能实现方法跟实例中有偏差):
@Override
public void onKey(int primaryCode, int[] keyCodes) {
InputConnection ic = getCurrentInputConnection();
playClick(primaryCode);
switch(primaryCode){
case Keyboard.KEYCODE_DELETE :
ic.deleteSurroundingText(1, 0);
break;
case Keyboard.KEYCODE_SHIFT:
caps = !caps;
keyboard.setShifted(caps);
kv.invalidateAllKeys();
break;
case Keyboard.KEYCODE_DONE:
ic.sendKeyEvent(new KeyEvent(KeyEvent.ACTION_DOWN, KeyEvent.KEYCODE_ENTER));
break;
default:
char code = (char)primaryCode;
if(Character.isLetter(code) && caps){
code = Character.toUpperCase(code);
}
ic.commitText(String.valueOf(code),1);
}
}
三、实例解析:继承EditText自定义view来实现
保证不遮挡输入框,界面漂亮有动画。数字键盘可随机,支持纯色绘制按键。
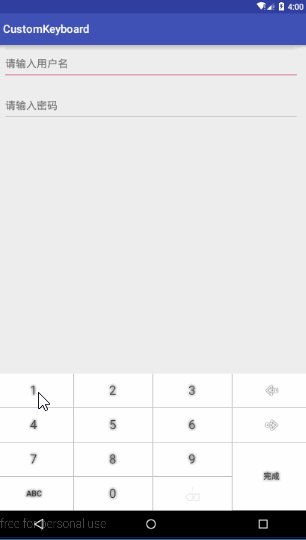
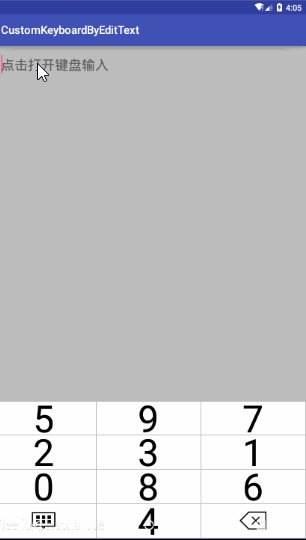
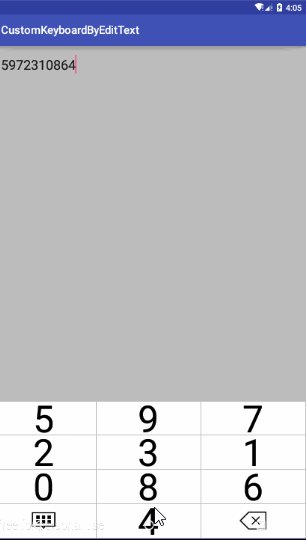
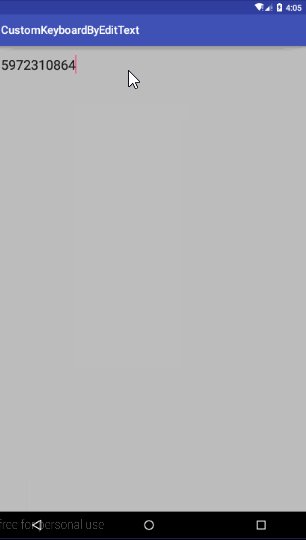
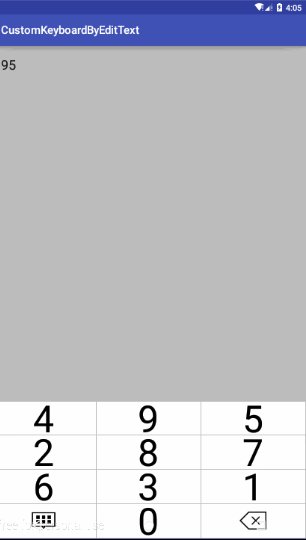
1. 效果图
这个程序有点Bug,点击输入法最底部的三个键时,虚拟按键也触发到了。
想解这个Bug的话自行再仔细研究下代码。
1. 功能特点
-
在输入时,保证键盘不会挡住输入框。
-
可以直接通过
Edittext的属性来配置要显示的键盘布局xml文件。点击Edittext输入框即可弹出键盘。 -
支持属性配置 已经写好的键盘
xml。支持属性配置 是否随机数字。 -
支持纯色绘制按键。默认的
keyboardview在android2.3等低版本下不能正常显示纯色的按键背景。本示范工程通过重写原有的keyboardview来解决这个bug。
注:资源里面只有两种键盘样式:数字0-9+"000"、0-9+. 。你可以通过自己写键盘布局xml,然后通过属性引用来显示自己的键盘。具体可以参考附件的示范工程。
2. 逻辑分析
1) 生成随机数的key
先for循环生成0-9的KeyModel,存储到LinkedList中
LinkedList tempList = new LinkedList();
for (int i = 0; i < count; i++) {
tempList.add(new KeyModel(48 + i, i + “”));
}
后面通过随机数,从 LinkedList 中取出KeyModel放入新的 List 中(这里的代码是 resultList), 然后这里的 List 就是随机的了。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

最后
最后这里放上我这段时间复习的资料,这个资料也是偶然一位朋友分享给我的,里面包含了腾讯、字节跳动、阿里、百度2020-2021面试真题解析,并且把每个技术点整理成了视频和PDF(知识脉络 + 诸多细节)。
还有 高级架构技术进阶脑图、高级进阶架构资料 帮助大家学习提升进阶,这里我也免费分享给大家也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。


一起互勉~
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

学习提升进阶,这里我也免费分享给大家也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
[外链图片转存中…(img-vZYdseIh-1712607366426)]
[外链图片转存中…(img-zrOfiT5i-1712607366426)]
一起互勉~
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-DmipQlln-1712607366426)]
























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








