现在让我们进入扩展,看看我们能做什么奇迹。
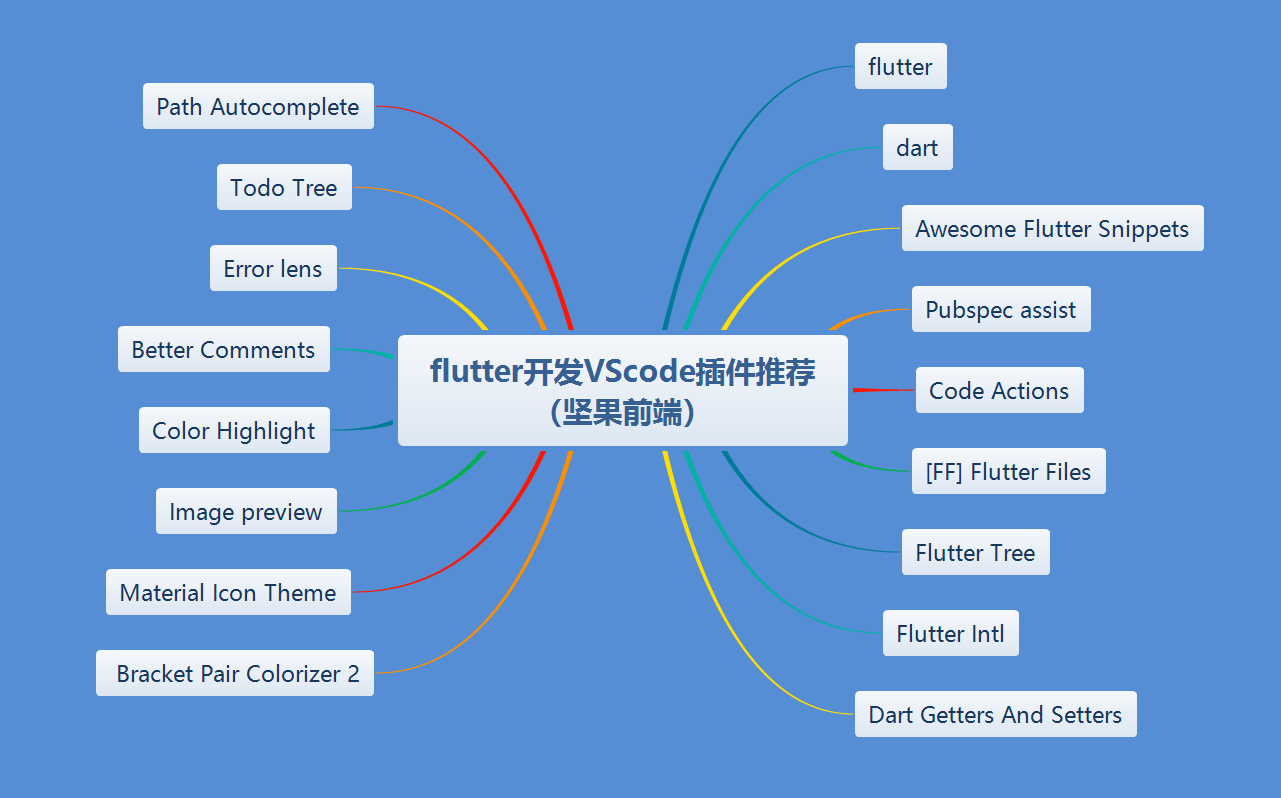
flutter开发VScode插件推荐

这是一个非常酷的扩展,它在悬停和装订线时显示图像预览,当您处理大量图像时可以派上用场。您可以预览以下文件类型:PNG、JPEG、JPG、GIF、SVG。这有助于我们避免在图像路径或名称方面犯任何错误。如果您将鼠标悬停在 path 上,扩展名会提供指向项目结构及其维度中的文件的链接。
Material Theme Icons 用于向看起来有吸引力的文件夹显示有吸引力的图标主题。它还可以更轻松地识别文件和文件夹。
如何使用它?
启动命令面板(默认情况下,Ctrl+Shift+P在 Windows 上,⌘+Shift+P在 Mac 上)并键入Material Icons,选择Activate Icon Theme。激活后,图标将出现在您的资源管理器侧栏中。它有很多自定义功能,例如您可以更改颜色等。
很多时候我们使用不同的颜色,这个扩展可以方便地查看通过在我们的代码中设置颜色样式而给出的颜色。
这是Jeroen Meijer创建的最著名和最常用的扩展之一,许多顶级 Flutter 开发人员都建议使用它。这样可以更轻松地将 pub 添加到pubspec.yaml,而无需离开您的编辑器。这只会添加最新版本,因此它也可以用于更新现有的 pub。提供的一个很好的扩展 ,他从一开始就与 Flutter 联系在一起,并且是 Flutter 社区的主要贡献者。此扩展程序是最新的,没有已知问题,如果有任何问题,您可以直接联系任何帮助。
Awesome Flutter Snippets 是常用 Flutter 类和方法的集合。它通过消除与创建小部件相关的大部分样板代码来提高您的开发速度。可以通过分别键入快捷方式和来创建诸如StreamBuilder和 之类的小部件。
这是Jeroen Meijer创建的最著名和最常用的扩展之一,许多顶级 Flutter 开发人员都建议使用它。这样可以更轻松地将 pub 添加到pubspec.yaml,而无需离开您的编辑器。这只会添加最新版本,因此它也可以用于更新现有的 pub。
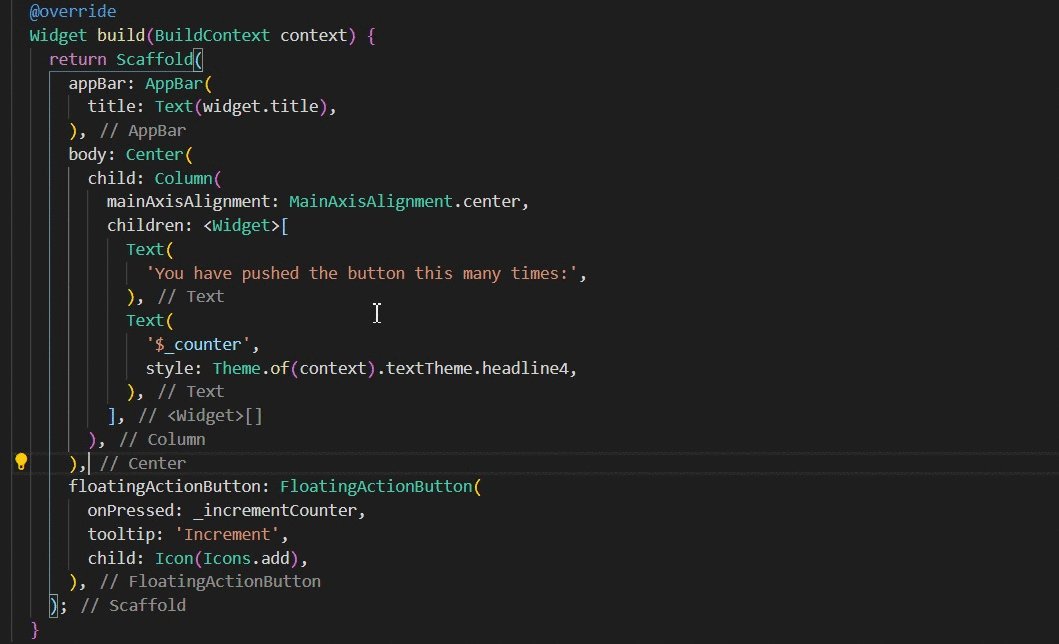
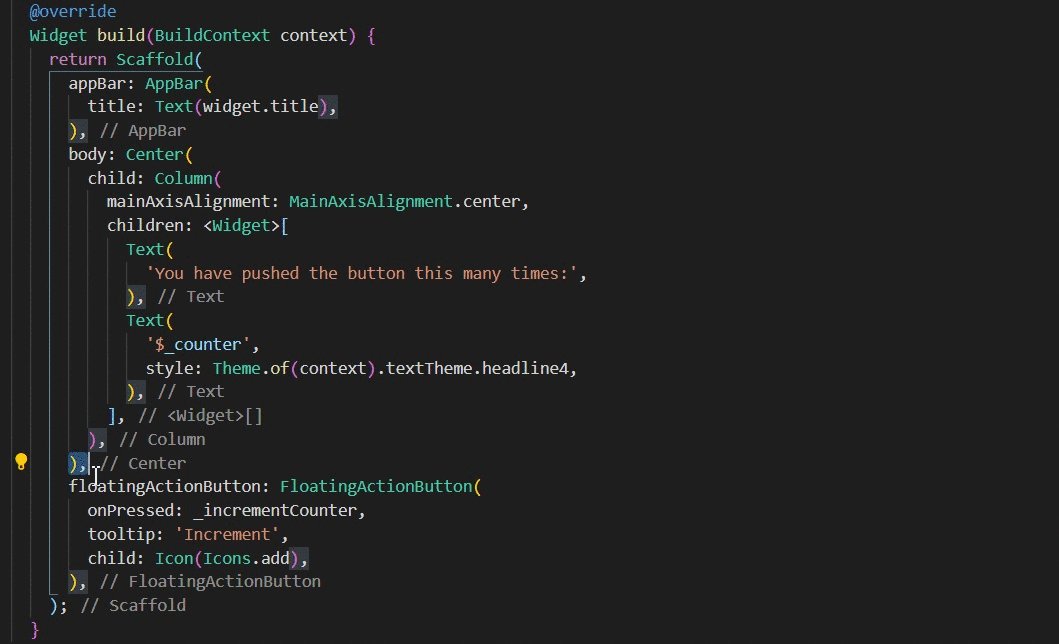
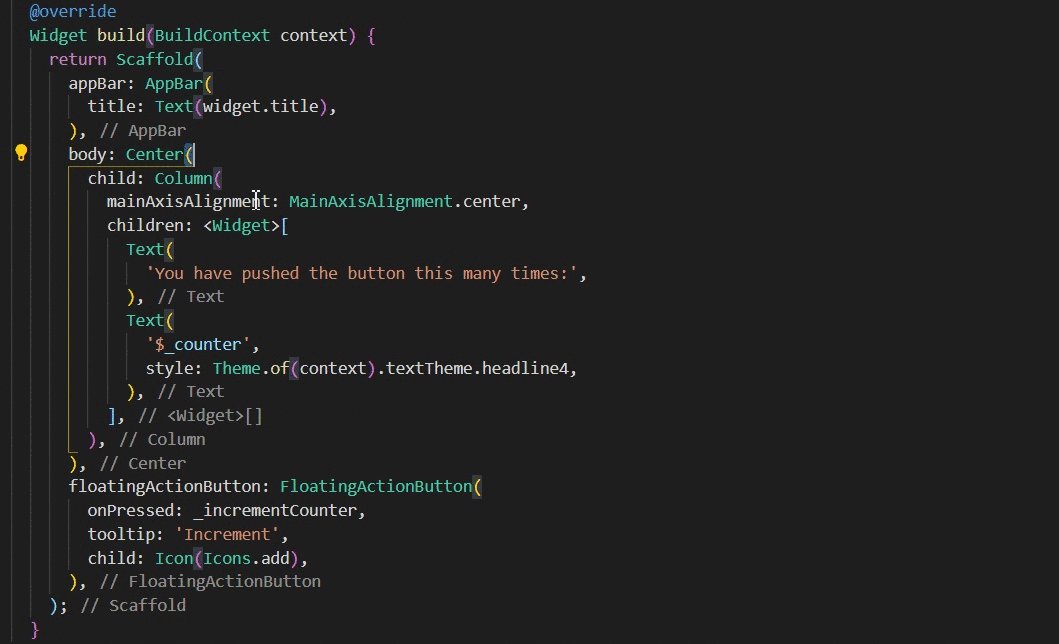
我们经常迷失在嵌套部件树和嵌套类的迷宫中,花费大量时间寻找括号对。此扩展使通过颜色编码更容易找到括号对。您可以自定义与括号和活动范围显示相关的颜色和许多其他功能。它还提供了用于扩展 ( *shift+alt+right)*和撤消 ( shift+alt+left)括号选择的键盘快捷键。
如何使用它?

使用此扩展,您可以轻松地为所有必需的变量创建 getter 和 setter。
只需选择需要 getter 和 setter 的变量,然后右键单击并选择Generate Getters and Setters选项。
这有助于在 .arb 文件的翻译和 Flutter 应用程序之间创建绑定。它为官方 Dart Intl库生成样板代码,并为 Dart 代码中的键添加自动完成功能。
如何使用它?
打开命令面板(默认情况下,Ctrl+Shift+P在 Windows 上,⌘+Shift+P在 Mac 上)并搜索Flutter Intl: Initialize命令。默认情况下,en语言环境是通过自动创建文件添加的lib/l10n/intl_en.arb。您可以使用 command 添加更多语言环境Flutter Intl: Add locale。
这个扩展允许在 VS Code 项目中快速搭建 flutter BLoC 模板。
如何使用它?
右键单击当前项目中的文件或文件夹。您可以找到添加到上下文菜单中的多个选项,例如 New Bloc、New Event、New Model、New Page 等。
这是用漂亮的语法构建基本的小部件树。这使得小部件树更容易,但一个问题是你必须学习另一种新语法,如下所示:
OneChild>MultipleChild[OneChild,MultipleChild[OneChild,OneChild], OneChild>OneChild]
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
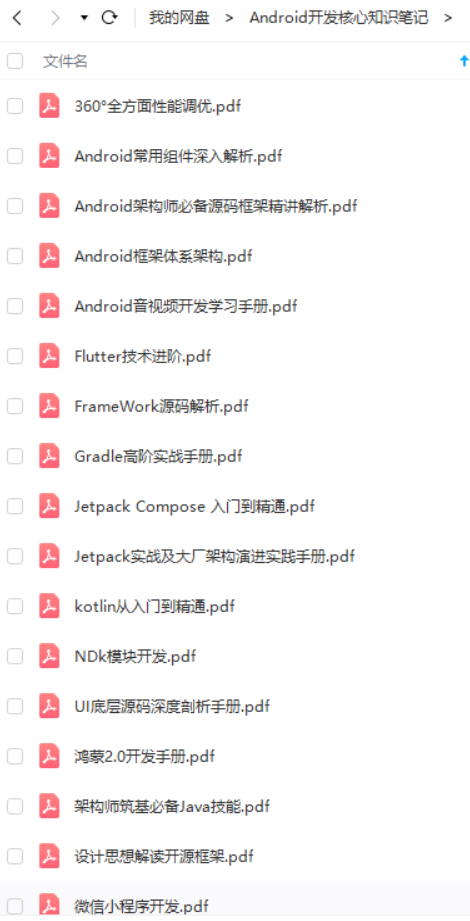
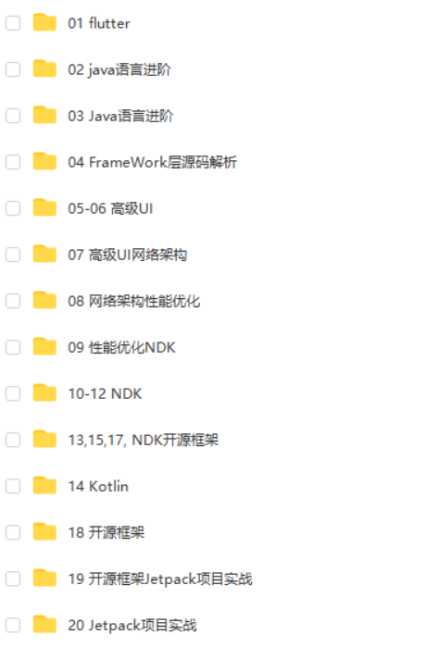
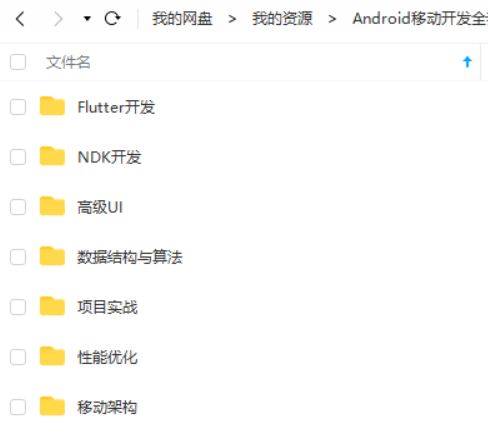
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

总结
最后对于程序员来说,要学习的知识内容、技术有太多太多,要想不被环境淘汰就只有不断提升自己,从来都是我们去适应环境,而不是环境来适应我们!
这里附上上述的技术体系图相关的几十套腾讯、头条、阿里、美团等公司2021年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
相信它会给大家带来很多收获:


当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 1386
1386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








