又又因为 sin(180+a)=-sin(a),cos(180+a)=-cosa 带入③方程式得:
④ x=width/2+sin(a)*R
y=height/2+cos(a)*R
由上面2点计算得,每个子布局的中心点坐标公式统一为:
x=width/2+sin(a)*R
y=height/2+cos(a)*R
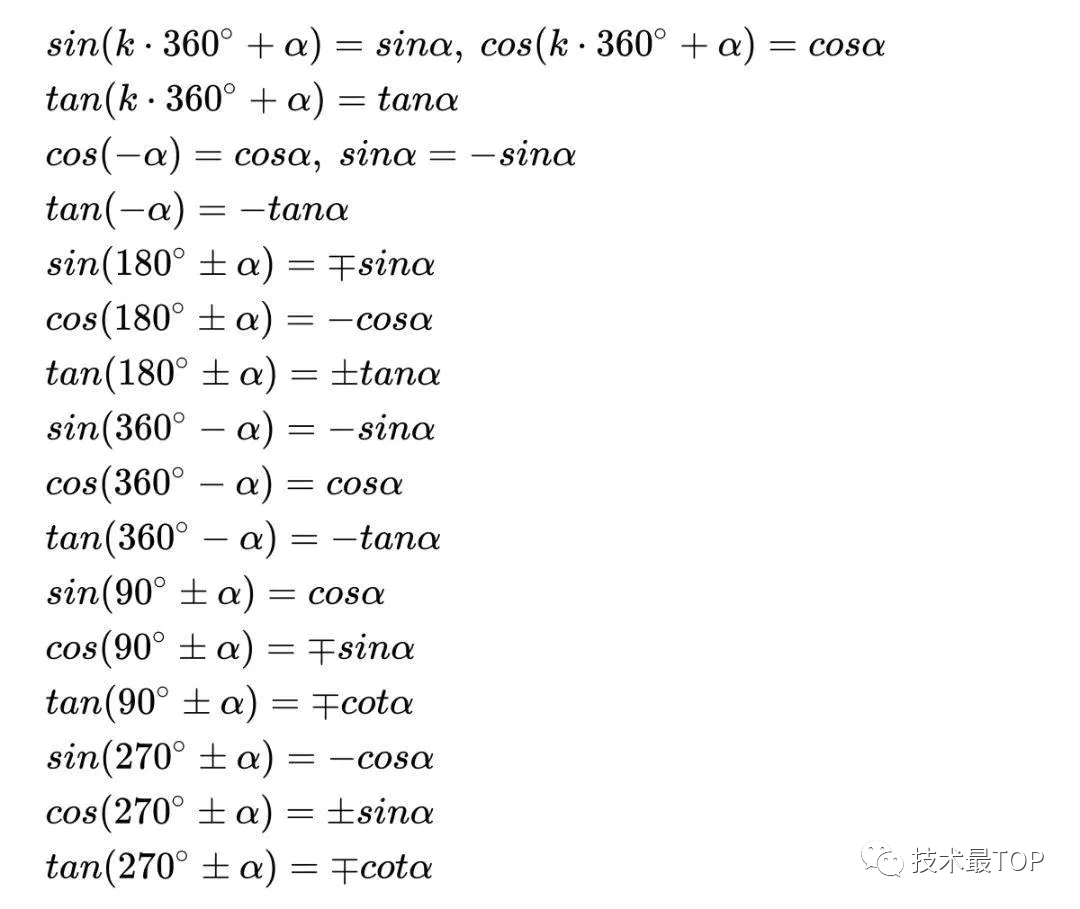
以上所用三角函数公式表:

通过上面计算得出子控件的位置公式后,开始我们的代码。
实现子控件按照圆形布局及平分角度代码如下:
//所有子控件的位置数据
//count:子控件数量;
//startAngle:开始角度默认为0;
//rotateAngle:偏转角度默认为0;
List _childPointList({Size size = Size.zero}) {
List childPointList = [];
double averageAngle = 360 / count;
double radius = size.width / 2 - childWidth / 2;
for (int i = 0; i < count; i++) {
/***子布局角度/
double angle = startAngle + averageAngle * i + rotateAngle;
//子布局中心点坐标
var centerX = size.width / 2 + sin(radian(angle)) * radius;
var centerY = size.height / 2 + cos(radian(angle)) * radius;
childPointList.add(Point(
centerX,
centerY,
childWidth,
childHeight,
centerX - childWidth / 2,
centerY - childHeight / 2,
centerX + childWidth / 2,
centerY + childHeight / 2,
1,
angle,
i,
));
}
return childPointList;
}
///角度转弧度
///弧度 =度数 * (π / 180)
///度数 =弧度 * (180 / π)
double radian(double angle) {
return angle * pi / 180;
}
2.子布局如何旋转?自动旋转?支持手势滑动旋转?快速滑动抬手继续旋转?
子布局如何旋转
所谓的旋转就是所有的子布局绕着圆形移动,布局一旦移动就代表中间位置改变,根据上面我们计算的子布局位置的公式来看:
中心点坐标
x=width/2+sin(a)*R
y=height/2+cos(a)*R
因为width和R都是已知并且定下来的尺寸,所以说,想要改变中心点坐标,只需修改 角度a就可以了。要想达到旋转效果的话就是让所有的子布局都同时移动相同的角度即可。
子布局原始角度值:
double angle = startAngle + averageAngle * i;
我们可以在此基础上加上一个可变的角度值,通过改变这个值,所有的子布局都会同时加上此值同时移动了位置。如下:
double angle = startAngle + averageAngle * i + rotateAngle;
其中 rotateAngle 就是可变的值。改变这个值就能让布局动起来
自动旋转
同理,我们只要搞个定时器,周期性修改这个rotateAngle值,并setState(() {})刷新下,看起来就自动旋转了。
支持手势滑动旋转
大家已经知道通过修改rotateAngle值去实现旋转,那么支持手势滑动旋转顾名思义就是通过手势修改这个rotateAngle值就OK,那么手势处理Flutter提供了GestureDetector组件,这个组件功能很强大,这里面我们使用了他的几个回调方法。
本次实现直接使用水平滑动监听,大家如果想兼容竖直滑动可以自己尝试修改就可以。
GestureDetector(
///水平滑动按下
onHorizontalDragDown: (DragDownDetails details) {…},
///水平滑动开始
onHorizontalDragStart: (DragStartDetails details) {
//记录拖动开始时当前的选择角度值
downAngle = rotateAngle;
//记录拖动开始时的x坐标
downX = details.globalPosition.dx;
},
///水平滑动中
onHorizontalDragUpdate: (DragUpdateDetails details) {
//滑动中X坐标值
var updateX = details.globalPosition.dx;
//计算当前旋转角度值并刷新
rotateAngle = (downX - updateX) * slipRatio + downAngle;
if (mounted) setState(() {});
},
///水平滑动结束
onHorizontalDragEnd: (DragEndDetails details) {…},
///滑动取消
onHorizontalDragCancel: () {…},
behavior: HitTestBehavior.opaque,//deferToChild translucent
child: xxx,
);
快速滑动抬手继续旋转
抬手还能继续旋转,也就是当我们快速滑动抬手的时候只要继续修改旋转角度值rotateAngle就可以达到继续旋转的效果。当我们抬手的时候我们可以拿到什么呢?
例如:当我们骑着小黄单车在大路上快速的蹬着脚蹬子然后停止蹬,你的小黄已当时的速度飞驰在这个大路上,由于地面的摩擦力的影响,速度会越来越小,最后停止。
///水平滑动结束
onHorizontalDragEnd: (DragEndDetails details) {
//x方向上每秒速度的像素数
velocityX = details.velocity.pixelsPerSecond.dx;
_controller.reset();
_controller.forward();
},
//动画设置rotateAngle
_controller = AnimationController(
vsync: this,
duration: Duration(milliseconds: 1000),
);
animation = CurvedAnimation(
parent: _controller,
curve: Curves.linearToEaseOut,
);
animation = new Tween(begin: 1, end: 0).animate(animation)
…addListener(() {
//当前速度
var velocity = animation.value * -velocityX;
var offsetX = radius != 0 ? velocity * 5 / (2 * pi * radius) : velocity;
rotateAngle += offsetX;
setState(() => {});
})
…addStatusListener((status) {
if (status == AnimationStatus.completed) {
rotateAngle = rotateAngle % 360;
_startRotateTimer();
}
});
3.支持X轴旋转

上图是X轴方向查看旋转切面图,按照x轴旋转所有的x坐标都是相同的,y值从上往下不断增加。因为绕着X轴旋转时,X坐标是不变的,Y坐标值改变,当旋转了a角度时,现在的Y坐标如图所示为
Y坐标旋转后=height/2+y*cos(a) y值我们已经在上面计算过了,y=cos(a)*R
所以最终的计算公式是:
Y坐标值=height/2+cos(a)Rcos(a)
cos(a)在a=[0,90]区间时对应的值是1-0 即是 a=0度时cos(a)=1,就是原始状态(与Y轴平行),a=90度时cos(a)=0,就是与Y轴垂直准状态。所以我们可以设置a在0-90之间即可。
4.支持前后缩放子布局(起始角度为前,相对位置为后,最前面最大,反而越小)

上图为cos余弦曲线图。0度和360度最大 ,180度最小,刚好与我们设计的初始值从0开始,然后逆时针绕一圈角度从0-360度。

所以缩放比scale计算公式可以写为:
小福利:
在当下这个碎片化信息环境的时代,很多资源都可以在网络上找到,只取决于你愿不愿意找或是找的方法对不对了
很多朋友不是没有资料,大多都是有几十上百个G,但是杂乱无章,不知道怎么看从哪看起,甚至是看后就忘
如果大家觉得自己在网上找的资料非常杂乱、不成体系的话,我也分享一套给大家,比较系统,我平常自己也会经常研读。
2021大厂最新Android面试真题解析
各个模块学习视频:如数据结构与算法

只有系统,有方向的学习,才能在段时间内迅速提高自己的技术。

这份体系学习笔记,适应人群:**第一,**学习知识比较碎片化,没有合理的学习路线与进阶方向。**第二,**开发几年,不知道如何进阶更进一步,比较迷茫。第三,到了合适的年纪,后续不知道该如何发展,转型管理,还是加强技术研究。如果你有需要,我这里恰好有为什么,不来领取!说不定能改变你现在的状态呢!点赞+评论即可获得!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
82)]
这份体系学习笔记,适应人群:**第一,**学习知识比较碎片化,没有合理的学习路线与进阶方向。**第二,**开发几年,不知道如何进阶更进一步,比较迷茫。第三,到了合适的年纪,后续不知道该如何发展,转型管理,还是加强技术研究。如果你有需要,我这里恰好有为什么,不来领取!说不定能改变你现在的状态呢!点赞+评论即可获得!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
























 724
724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








