从源码注释中我们可以看出rQuadTo传递的参数分别是第一个点与第二个点距离上一个点的相对X坐标,相对Y坐标
quadTo方法传递的是绝对坐标(如下所示)
/**
-
Add a quadratic bezier from the last point, approaching control point
-
(x1,y1), and ending at (x2,y2). If no moveTo() call has been made for
-
this contour, the first point is automatically set to (0,0).
-
@param x1 The x-coordinate of the control point on a quadratic curve
-
@param y1 The y-coordinate of the control point on a quadratic curve
-
@param x2 The x-coordinate of the end point on a quadratic curve
-
@param y2 The y-coordinate of the end point on a quadratic curve
*/
public void quadTo(float x1, float y1, float x2, float y2) {
isSimplePath = false;
nQuadTo(mNativePath, x1, y1, x2, y2);
}
三阶贝塞尔曲线与二阶类似分别是:
cubicTo(float x1, float y1, float x2, float y2,
float x3, float y3)
与
rCubicTo(float x1, float y1, float x2, float y2,
float x3, float y3)
- 新建WaveRippleView继承自View
既然要绘制,那么肯定要初始化画笔和路径,画笔的颜色值选择蓝色尽可能和海水颜色相似,画笔设为封闭样式
/**
-
初始化
-
@param context
*/
private void init(Context context) {
paint = new Paint();
paint.setColor(Color.parseColor(“#009FCC”));
paint.setStyle(Paint.Style.FILL);
path = new Path();
}
- 如何绘制水波纹

好吧,对不起观众的地方来了,我实在找不到一种好的画图软件可以代替手工随心所欲的画,要么就是鼠标操作太费劲,要么就是不能达到想要的效果。
矩形表示手机屏幕(这个自定义view默认是充满屏幕的),波浪线表示水纹波动效果。
一段水波纹是曲线AD,我们只需要让这段曲线不断的滚动就实现了水波纹动画。曲线AD我们可以用贝塞尔曲线分别画出曲线AC和曲线CD,我们之所以从屏幕外开始画是因为水波纹要不断的波动要确保任何时刻都能看到水波纹,所以我们需要在屏幕前后及屏幕内画满水波纹。
设置水波纹的高度WAVE_HEGHT为100,曲线AD的长度即水波纹的波长WAVE_LENGTH为1500(具体值根据显示效果修改)
设置起始点Y点wavestartY为400;
/**
- 波纹的长度
*/
private final static int WAVE_LENGTH = 1500;
/**
- 波纹的高度
*/
private final static int WAVE_HEGHT = 100;
/**
- 起始点y坐标
*/
private static int wavestartY = 400;
- 计算ABCD点坐标
绘制AD曲线,最主要的是计算ABCD的坐标,根据我们的定义不难得出
A点坐标为(-WAVE_LENGTH,wavestartY)
B点相对A点坐标为(WAVE_LENGTH / 4, -WAVE_HEGHT)
C点相对B点坐标为(WAVE_LENGTH / 2, 0)
以此类推:
path.moveTo(-WAVE_LENGTH+dx, wavestartY);
for (int i = -WAVE_LENGTH; i < getWidth() + WAVE_LENGTH; i = i + WAVE_LENGTH) {
path.rQuadTo(WAVE_LENGTH / 4, -WAVE_HEGHT, WAVE_LENGTH / 2, 0);
path.rQuadTo(WAVE_LENGTH / 4, WAVE_HEGHT, WAVE_LENGTH / 2, 0);
}
canvas.drawPath(path, paint);
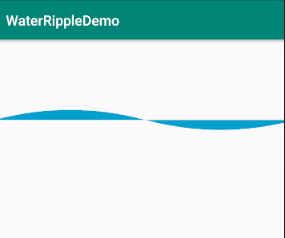
此时运行代码,效果如图所示:

此时我们的看到AD曲线绘制回来了,为了看起来更像水纹波动,还需要将D点和A点之间下方的空隙连接起来
path.lineTo(getWidth(), getHeight());
path.lineTo(0,getHeight());
path.close();
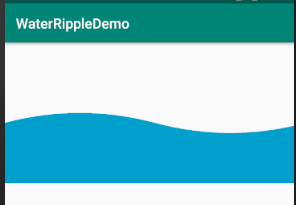
连接起来后,运行效果如图所示:

此时看起来就比较像水纹了
- 让水纹波动
水纹波其实就是一个简单的属性动画,关于动画我们这里不详细介绍了,可移步至我之前的文章
/**
- 水波纹属性动画
*/
public void startAnim(){
final ValueAnimator valueAnimator = ValueAnimator.ofInt(0,WAVE_LENGTH);
valueAnimator.setDuration(2500);
valueAnimator.setRepeatCount(ValueAnimator.INFINITE);
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
dx = (int) valueAnimator.getAnimatedValue();
postInvalidate();
}
});
valueAnimator.start();
}
这里记得设置动画插值器让动画看起来更加流畅。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
这里附上上述的技术体系图相关的几十套腾讯、头条、阿里、美团等公司2021年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
相信它会给大家带来很多收获:

当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
- 无论你现在水平怎么样一定要 持续学习 没有鸡汤,别人看起来的毫不费力,其实费了很大力,这四个字就是我的建议!!!
- 我希望每一个努力生活的IT工程师,都会得到自己想要的,因为我们很辛苦,我们应得的。
当我们在抱怨环境,抱怨怀才不遇的时候,没有别的原因,一定是你做的还不够好!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
- 无论你现在水平怎么样一定要 持续学习 没有鸡汤,别人看起来的毫不费力,其实费了很大力,这四个字就是我的建议!!!
- 我希望每一个努力生活的IT工程师,都会得到自己想要的,因为我们很辛苦,我们应得的。
当我们在抱怨环境,抱怨怀才不遇的时候,没有别的原因,一定是你做的还不够好!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 1813
1813

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








