😜初识
我们先创建一个基本的Button看看:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.TextActivity”>
<Button
android:id=“@+id/mtBtn”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“这是按钮” />
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_alignParentRight=“true”
android:text=“this button” />
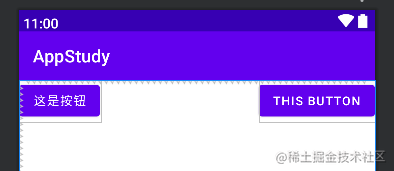
界面显示如下:

恩,汉字显示很正常,但是英文代码中不是小写吗,为什么显示是大写。
其实是属性textAllCaps在作怪。改成下面再看看是否正常了。
<Button
android:id=“@+id/mtBtn”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_alignParentRight=“true”
android:textAllCaps=“false”
android:text=“this button” />
😜事故
这时候又有朋友提问了:不对啊,除了英文你的颜色和我的也不一样啊,明明我也是和你写的一样的代码。

小空告诉你:其实这是应用主题导致的,默认创建的项目有个主题,当然你可以自定义。
在【AndroidManifest.xml】文件的【android:theme】属性设置,【Ctrl+左键】点进去后你就会发现里面是一些相关颜色定义。而且你要注意布局预览界面也有主题的选择,小心被坑。
主题我们先暂且放下,继续深入Button。
既然是按钮,那交互是必须的操作,怎么设置点击事件呢?
public class TextActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text);
Button btn = findViewById(R.id.mtBtn);
btn.setOnClickListener(view -> {
Toast.makeText(TextActivity.this, “点击了按钮”, Toast.LENGTH_SHORT).show();
});
}
}
运行后,点击按钮即可看见效果啦。
题外话:在App中,除了用户无意的频繁点击,有时候网路请求慢,用户也会有意的一直去点击,如果你不做处理,会重复的做处理,这必然是不合规的。所以就有了防止按钮多次点击的方案:
-
在点击事件中判断距离上一次点击的时间。
-
封装个点击事件里面同样是判断点击时间,只不过后续view的点击事件全部用这个。
-
写一个静态方法同样是判断点击时间,在系统的点击事件第一行就判断这个静态时间返回true或false
😜selector选择器
我们先按照上一节的shape方式创建两个shape背景
btn_selector_shape1.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android=“http://schemas.android.com/apk/res/android”
android:shape=“rectangle”>
btn_selector_shape2.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android=“http://schemas.android.com/apk/res/android”
android:shape=“rectangle”>
接着我们在【res-drawable】右键创建个Drawable Resource File ,弹出框写文件名创建文件,设置默认【Root element】为selector。
btn_selector0.xml
<?xml version="1.0" encoding="utf-8"?>布局中引用
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“@color/white”
tools:context=“.TextActivity”>
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“160dp”
android:background=“@drawable/btn_selector0”
android:text=“按下变色”
android:textColor=“@color/white” />
我们运行下看看


但是
我们回忆下,刚才是不是创建了三个文件,按钮少的情况下还好,自定义的按钮一多,这么多文件非常不容易管理,所以我们要用另外一种写法,将所有内容放到一个文件中。
我们在刚才的btn.selector0.xml中修改:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

总结
作为一名从事Android的开发者,很多人最近都在和我吐槽Android是不是快要凉了?而在我看来这正是市场成熟的表现,所有的市场都是温水煮青蛙,永远会淘汰掉不愿意学习改变,安于现状的那批人,希望所有的人能在大浪淘沙中留下来,因为对于市场的逐渐成熟,平凡并不是我们唯一的答案!


《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
为一名从事Android的开发者,很多人最近都在和我吐槽Android是不是快要凉了?而在我看来这正是市场成熟的表现,所有的市场都是温水煮青蛙,永远会淘汰掉不愿意学习改变,安于现状的那批人,希望所有的人能在大浪淘沙中留下来,因为对于市场的逐渐成熟,平凡并不是我们唯一的答案!
[外链图片转存中…(img-ky4bIpz1-1713791201026)]
[外链图片转存中…(img-ZsfVcQuw-1713791201027)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








