callback(“倒计时结束”)
}
}
countDown.start()
}
/**
- 循环遍历回调消息
*/
private fun callback(msg:String) {
for (listener in listeners){
listener.change(msg)
}
}
复制代码
- FragmentA、FragmentB 中监听倒计时状态
GlobalLivedata.getInstance().observe(viewLifecycleOwner,
{ t ->
inflate.findViewById(R.id.tv_fragmentA).text = “fragmenta:${t}”
})
复制代码
GlobalLivedata.getInstance().observe(viewLifecycleOwner,
{ t ->
inflate.findViewById(R.id.tv_fragmentB).text = “fragmentb:${t}”
})
复制代码
- 最终效果

最终效果,当我们切换 Fragment 的时候两个 Fragment 显示的秒数是一致的,其实即使我们马上启动一个新 activity 去查看剩余秒数也是一样的,有兴趣的朋友可以下载 git 代码自己尝试
对 Livedata 进行转换
map 和 switchMap 两个方法可以对已有的 Livedata 进行转换得到新的 Livedata
Transformation.map
在 activity 中观察 viewmodel 中的数据更新,当点击 activity 中按钮的时候会调用 viewmodel.sendData 方法发送数据,然后发送的数据会做一定的转换给 activity,然后 activity 打印日志展示
直接看代码吧:
- 创建 viewmodel,model 中创建 Livedata
class TransMapViewModel: ViewModel() {
fun sendData() {
userLivedata.value=User(“李白”,1200)//对userLivedata进行复制
}
val userLivedata =MutableLiveData()
val mapLiveData = Transformations.map(userLivedata){
“${it.name} : ${it.age}”//这里可以返回任意类型的数据
}
}
data class User(var name:String,var age:Int)
复制代码
代码中 mapLiveData 是对 userLivedata 进行转换得到的,所以当我们调用 sendData 方法更新 userLivedata 中的方法时,mapLiveData 的回调也会触发
- 在 activity 中观察 mapLiveData 并点击按钮发送小数据
mapViewModel.mapLiveData.observe(this,{
logEE(it)
tv_map.text=it
})
btn_map.setOnClickListener {
mapViewModel.sendData()
}
复制代码
Transformation.switchMap
本例中我们实现如下逻辑:
在 activity 中观察 viewmodel 中的数据更新,当点击 activity 中按钮的时候会调用 viewmodel.sendData 方法发送数据,然后发送的数据会做一定的转换给 activity,然后 activity 打印日志展示
- viewmodel 中代码
class SwitchMapViewModel : ViewModel() {
fun sendData() {
userLivedata.value = SwitchUser(“李白”, 1200)
}
private val userLivedata = MutableLiveData()
val mapLiveData = Transformations.switchMap(userLivedata) {
changeUser(it!!)
}
private fun changeUser(it: SwitchUser): LiveData {
return MutableLiveData(“${it.name} 的名字杜甫知道”)
}
}
data class SwitchUser(var name: String, var age: Int)
复制代码
- 调用部分代码
model.mapLiveData.observe(this, {
logEE(it)
})
btn_switchmap.setOnClickListener {
model.sendData()
}
复制代码
合并两个 Livedata(MediatorLiveData)
想象这样一个场景,您的 app 里面有一个评论列表的功能,可以对列表内容进行点赞。每一个点赞都是一个异步任误,你的产品需求并不想让用户点太多赞,比如一分钟点赞数量不能超过 10 次,这种场景就很适合用 Livedata 的合并功能
我们就不模拟这么复杂的场景了,我们的例子做这样一个事情:
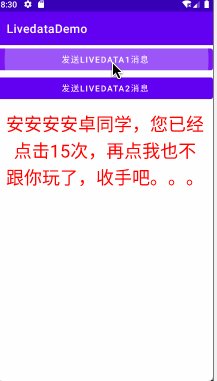
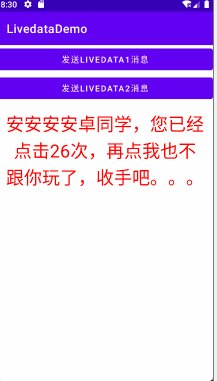
界面上有两个按钮,点一次相当于点赞一次,我们点击十次按钮就在界面上展示文字提示用户已经点击了十次数据。
代码展示:
1.model 代码
class MeditorLiveViewModel : ViewModel() {
var count =0//计数字段
fun setData1(name: String) {
liveData1.value = name
}
fun setData2(age: Int) {
liveData2.value = age
}
private val liveData1 = MutableLiveData()
private val liveData2 = MutableLiveData()
val liveCombind = MediatorLiveData()
init {
liveCombind.addSource(liveData1) {
increase()
}
liveCombind.addSource(liveData2) {
increase()
}
}
private fun increase() {
count++
if(count==10){
liveCombind.value=“安安安安卓同学,您已经点击 ${count}次,再点我也不跟你玩了,收手吧。。。”
}
}
}
复制代码
model 中创建了三个 Livedata,其中两个分别是 livedata1 和 livedata2,分别对应其中两个按钮。
还有一个 liveCombind 用来回调超过十次调用的场景
init 方法中 liveCombind.addSource 调用就是表示用来中间拦截 livedata1 和 livedata2 的数据更新,处理 count 累加和是否回调 liveCombind 的功能
- activity 中代码
model.liveCombind.observe(this){
logEE(it)
tv_count.text=it
}
btn_livedata1.setOnClickListener {
model.setData1(“李白”)
}
btn_livedata2.setOnClickListener {
model.setData2(1000)
}
复制代码
- 实现效果

observeForever
observeForever 方法也是注册 Livedata 监听的方法,表示即使应页面被覆盖处于不活跃状态也可以收到数据改变的回调
Livedata 和协程联合使用
emit 方式使用
- 引入依赖 有时候你可能需要处理异步任务,任务处理完成后刷新 ui
这种情况可以使用 Livedata 的扩展程序实现
本例我们实现下面的逻辑:
在 viewmodel 中阻塞 4s,然后通知 activity
代码:
- 引入依赖插件
implementation ‘androidx.lifecycle:lifecycle-livedata-ktx:2.2.0’
复制代码
- 开启异步任务方法
/**
- 开启异步任务
*/
fun startAsyncWithSecond(second: Int): LiveData = liveData {
delay(second * 1000L)
emit(“倒计时结束”)//用来触发数据回调
}
复制代码
当我们调用 startAsyncWithSecond 方法的时候会马上返回一个 Livedata 对象,供我们注册监听
- activity 中注册 livedata 监听
model.startAsyncWithSecond(3).observe(this){
logEE(it)//model中delay 3s后会返回数据到这里
}
复制代码
- 效果展示

emitSource 使用
使用 emitSource 的效果等同于 MediatorLiveData 的效果
我们本例实现如下的效果:
点击按钮开启一个 3s 的异步任务,然后通知 activity 打印日志。
然后再次开启一个 3s 的异步任务,结束后再次通知 activity 打印日志
代码:
- 创建异步任务方法
fun startAsyncEmitSource(second: Int)= liveData {
delay(second * 1000L)
emit(“${second} 秒阻塞完成,再阻塞三秒后通知你”)
val emitSourceLivedata = MutableLiveData()
emitSource(
emitSourceLivedata
)
delay(second*1000L)
emitSourceLivedata.value=“再次阻塞 ${second}秒完成”
}
复制代码
- activity 中注册监听
model.startAsyncEmitSource(3).observe(this){
logEE(it)
}
复制代码
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后:学习总结——Android框架体系架构知识脑图(纯手绘xmind文档)
学完之后,若是想验收效果如何,其实最好的方法就是可自己去总结一下。比如我就会在学习完一个东西之后自己去手绘一份xmind文件的知识梳理大纲脑图,这样也可方便后续的复习,且都是自己的理解,相信随便瞟几眼就能迅速过完整个知识,脑补回来。
下方即为我手绘的Android框架体系架构知识脑图,由于是xmind文件,不好上传,所以小编将其以图片形式导出来传在此处,细节方面不是特别清晰。但可给感兴趣的朋友提供完整的Android框架体系架构知识脑图原件(包括上方的面试解析xmind文档)

除此之外,前文所提及的Alibaba珍藏版 Android框架体系架构 手写文档以及一本 《大话数据结构》 书籍等等相关的学习笔记文档,也皆可分享给认可的朋友!
——感谢大家伙的认可支持,请注意:点赞+点赞+点赞!!!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
g-IIkdHyyO-1713718857105)]
最后:学习总结——Android框架体系架构知识脑图(纯手绘xmind文档)
学完之后,若是想验收效果如何,其实最好的方法就是可自己去总结一下。比如我就会在学习完一个东西之后自己去手绘一份xmind文件的知识梳理大纲脑图,这样也可方便后续的复习,且都是自己的理解,相信随便瞟几眼就能迅速过完整个知识,脑补回来。
下方即为我手绘的Android框架体系架构知识脑图,由于是xmind文件,不好上传,所以小编将其以图片形式导出来传在此处,细节方面不是特别清晰。但可给感兴趣的朋友提供完整的Android框架体系架构知识脑图原件(包括上方的面试解析xmind文档)
[外链图片转存中…(img-YIYHSPPE-1713718857106)]
除此之外,前文所提及的Alibaba珍藏版 Android框架体系架构 手写文档以及一本 《大话数据结构》 书籍等等相关的学习笔记文档,也皆可分享给认可的朋友!
——感谢大家伙的认可支持,请注意:点赞+点赞+点赞!!!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 867
867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








