先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
-
flex-wrap:设置子元素是否换行;
-
align-content:设置侧轴上的子元素的排列方式(多行);
-
align-items:设置侧轴上的子元素排列方式(单行);
-
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap;
(2)flex-direction 设置主轴的方向(重点)
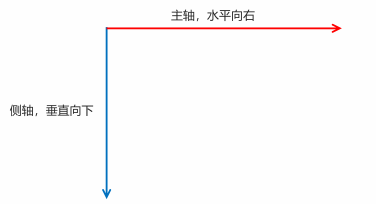
1️⃣ 主轴与侧轴
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴;
默认主轴方向就是 x 轴方向,水平向右;
默认侧轴方向就是 y 轴方向,水平向下;

2️⃣ 属性值
flex-direction 属性决定主轴的方向(即项目的排列方向)
😆温馨提醒😆:主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的。
| 属性值 | 说明 |
| — | — |
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
(3)justify-content 设置主轴上的子元素排列方式(重点)
justify-content 属性定义了项目在主轴上的对齐方式;
😆温馨提醒😆:使用这个属性之前一定要确定好主轴是哪个。
| 属性值 | 说明 |
| — | — |
| flex-start | 默认值 从头部开始 如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则 水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边 再平分剩余空间(重要) |
(4)flex-wrap 设置子元素是否换行(重点)
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap 设置子元素是否换行,flex布局中默认是不换行的。
| 属性值 | 说明 |
| — | — |
| nowrap | 默认值,不换行 |
| wrap | 换行 |
(5)align-items 设置侧轴上的子元素排列方式(单行 重点)
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用。
| 属性值 | 说明 |
| — | — |
| flex-start | 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸 (默认值 ) |
(6)align-content 设置侧轴上的子元素的排列方式(多行 重点)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。
| 属性值 | 说明 |
| — | — |
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
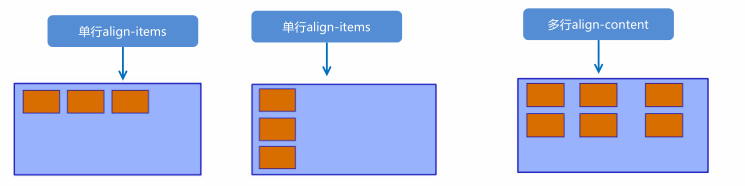
(7)align-content 和 align-items 区别
1️⃣ align-items 适用于单行情况下,只有上对齐、下对齐、居中和 拉伸;
2️⃣ align-content 适应于换行(多行)的情况下(单行情况下无效),可以设置 上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值;
3️⃣ 总结就是单行找 align-items 多行找 align-content

(8)flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。
代码演示如下:
flex-flow:row wrap;
1️⃣ flex 子项目占的份数;
2️⃣ align-self 控制子项自己在侧轴的排列方式;
3️⃣ order属性定义子项的排列顺序(前后顺序);
(1)flex 属性(重点)
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
代码演示如下:
.item {
flex: ;
}
(2)align-self 控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
代码演示如下:
span:nth-child(2) {
align-self: flex-end;
}
(3)order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
😆温馨提醒😆:和 z-index 不一样。
代码演示如下:
.item {
order: ;
}
❗️❗️❗️ 案例分析:携程网移动端首页,访问地址:携程网移动端首页
最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些前端面试题以及学习路线给大家


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
图片转存中…(img-JOG1Tse0-1713474560436)]
[外链图片转存中…(img-tzSqBWVd-1713474560436)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-WJnBxGWz-1713474560436)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 3006
3006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








