先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
// 创建立方体(几何+材质)
const geometry = new THREE.BoxGeometry(10, 10, 10);
const material = new THREE.MeshNormalMaterial();
const mesh = new THREE.Mesh(geometry, material);
// 添加到场景
scene.add(mesh);
// 创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 渲染
renderer.render(scene, camera);
如果要实现一个旋转动画,只需把渲染部分的代码稍作修改:
//循环渲染
function animation() {
// 改变角度
mesh.rotateY(0.01);
// 重新渲染
renderer.render(scene, camera);
// 下一帧渲染回调
requestAnimationFrame(animation);
}
animation();
效果:

three.js中使用了requestAnimationFrame来实现动画的渲染,那么为什么不使用setInterval来实现呢?比如下面这样。
// 渲染函数
function animation() {
mesh.rotateY(0.01);
renderer.render(scene, camera);
}
// 间隔20ms周期性调用渲染函数
setInterval(animation, 20);
下面就来探究一下原因。
## 动画前置知识
我们先需要了解一些概念以及形成动画的原因。
### 屏幕刷新率与浏览器重绘次数
>
> 屏幕刷新率:`1s`内屏幕刷新的次数。
>
>
>
一般的电脑的屏幕刷新率为每秒60次`(``1000ms/60≈16.7ms` | `60FPS`),也就是每`16.7ms`会刷新一下屏幕。当然此数值受到分辨率、显卡、屏幕尺寸等其他因素的影响。
由于一般的电脑的刷新频率是`60FPS`,所以大多数浏览器会限制其重绘次数,一般不会超过计算机的重绘次数,因为即使超过了其频率,用户的体验也不会得到提升。
### 动画是如何形成的
动画是由于肉眼导致的视觉残留,通过连续播放的静态图像形成的动态幻觉。动画说白了就是一张张照片,连起来依次展示,这样就形成一个动画效果,只要帧率高,人的眼睛就感觉不到卡顿,是连续的视频效果。当`1s`中连续播放24张图片时(`24FPS`),即可形成流畅的动画,通常来说计算机的刷新频率是`60FPS`。
### 实现动画的方式有哪些
* **JavaScript**:setTimeout和setInterval
* **css3**:transition和animation
* **html**:canvas和SVG
* **requestAnimationFrame API**
* ...
明明可以用css3、setTimeout来完成动画效果,为什么HTML5又提供了requestAnimationFrame?
## 什么是requestAnimationFrame
顾名思义,request(请求)Animation(动画)Frame(帧),来看看MDN上对它的定义。
>
> **`window.requestAnimationFrame()`** 告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行。
>
>
>
通俗点讲就是该API的调用频率取决于浏览器的刷新率,也就是说浏览器屏幕刷新多少次,它就执行多少次,一般为每秒60次,可以将其理解为专门用来实现动画效果的api,让浏览器流畅的执行动画效果。
* **那么为何要用这个api来做动画呢?**
css动画代码简单,性能上也会好一点,因为浏览器会对CSS3的动画做一些优化(比如专门新建一个图层来跑动画),缺点是动画控制不够灵活,部分动画功能无法实现(如滚动动画),这时我们就要考虑使用js定时器来做动画。
但是定时器做动画存在一个很大的问题:**动画会抖动**,体验效果不好。来看下面的一个例子。
let i = 0;
let requestId: number;
function animation() {
test.style.marginLeft = ${i}px;
requestId = requestAnimationFrame(animation);
i++;
if (i > 200) {
cancelAnimationFrame(requestId);
}
}
animation();
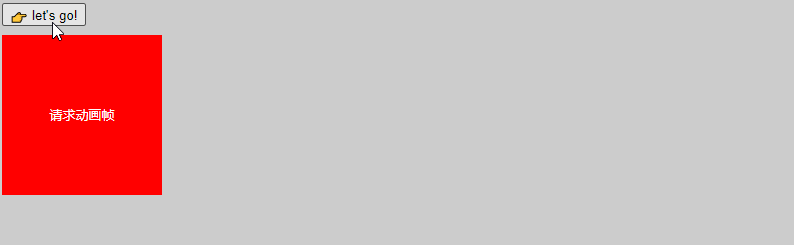
上面用requestAnimationFrame实现了一个动画,不断修改dom元素的left值,使其运动起来,每执行一次大约是16.7ms`,`同时requestAnimationFrame会返回一个请求 ID,是回调函数列表中的一个唯一值,可以使用cancelAnimationFrame通过传入该请求 ID 取消回调函数。
效果:

接下来再来使用js的定时器动画来实现:
let i = 0;
let timerId: number;
function animation() {
test.style.marginLeft = ${i}px;
// 执行间隔设置为 0,来模仿 requestAnimationFrame
timerId = setTimeout(animation, 0);
i++;
if (i > 200) {
clearTimeout(timerId);
}
}
animation();
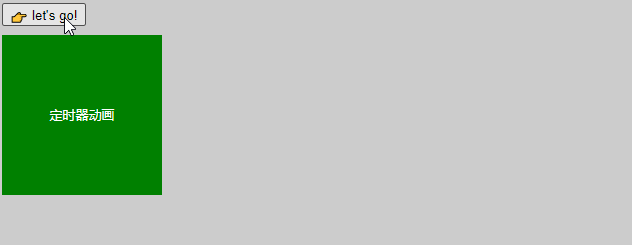
在这里将setTimeout的执行间隔设置为 0,来模仿requestAnimationFrame。单单从代码上实现的方式,看不出有什么区别,但是从下面具体的实现结果就可以看出很明显的差距了。
下图2是setTimeout执行结果:

通过上述例子,你应该知道requestAnimationFrame比定时器好在哪里了吧。
## setTimeout&&setInterval
setTimeout和setInterval的问题是,它们不够精确。这是由于**事件循环机制**导致的,该内在运行机制决定了**时间间隔参数** 实际上只是指定了把动画代码添加到**事件队列**中以等待执行的时间。如果队列前面已经加入了其它任务,那动画代码就要等前面的**任务完成后**再执行,并且如果时间间隔过短(小于16.7ms)会造成丢帧,所以就会导致动画可能不会按照预设的去执行,降低用户体验。
requestAnimationFrame采用**浏览器时间间隔** ,保持最佳绘制效率,不会因为间隔时间过短,造成过度绘制,消耗性能;也不会因为间隔时间太长,使用动画卡顿不流畅,让各种网页动画效果能够有一个**统一**的刷新机制,从而节省系统资源,提高系统性能,改善视觉效果。
现在我们回到three.js旋转动画的例子,我们使用setInterval定时器代替requestAnimationFrame:
import * as THREE from “three”;
// 创建场景
const scene = new THREE.Scene();
// 创建透视相机
算法刷题
大厂面试还是很注重算法题的,尤其是字节跳动,算法是问的比较多的,关于算法,推荐《LeetCode》和《算法的乐趣》,这两本我也有电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。

写在最后
最后,对所以做Java的朋友提几点建议,也是我的个人心得:
-
疯狂编程
-
学习效果可视化
-
写博客
-
阅读优秀代码
-
心态调整
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-mcsclKzH-1713452575190)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
























 1396
1396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








