

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
mock技术并不是只有测试领域用,最早是在开发领域应用,典型例子:前后端联调。比如一个功能,前端功能写完了,但是后端还没做好,前端可以使用mock技术模拟后端发过来的数据,查看效果。
测试行业中的应用场景
1.某个新需求,开发未完成,测试人员使用mock技术,把新增的业务使用mock技术模拟出来,进行初步测试,等开发人员开发完成,再进行真实环境测试。
2.在项目中,经常会用到很多第三方接口,比如充值、防沉迷验证。第三方接口返回效率低、环境搭建麻烦,可以使用mock技术,先测试整体流程。
怎么用mock?
1.测试团队开发–技术要求高,使用django、flask等
2.使用现成工具 postman、fiddler等
3.不写代码,使用框架(moco)去创建mock moco.jar+xxx.json (简单)
mock服务
实现mock的技术有很多,这些技术中,可以分为两类–mock数据和mock服务。
mock数据:即mock一个对象,写入一些想要的数据,通过它进行自己想要的测试,常用的有:EasyMock、WireMock等,多用于单元测试。
mock服务:即mock一个sever,构造一个依赖服务并给予他预期的服务返回值,适用范围广,更加适合集成测试,如moco框架。
本文主要介绍测试中常用的moco框架。
moco可以理解为一个mock的工具框架,一个简单搭建模拟服务器的工具,下载下来是一个jar包。
特点:
1.只需要简单地配置request、response等即可满足需求
2.支持http、https、socket协议,非常灵活
3.支持在request中设置Headers、Cookies、StatusCode等
4.支持get、post、put、delete等请求方式
5.无需环境配置,有Java环境即可
6.支持热更新,修改配置后,立即生效,只需要维护接口即可
7.支持多种数据格式,如json、text、xml、file等
8.可与其他工具集成,如Junit、Maven等
mock服务环境搭建
mock服务搭建很简单,moco框架是用java开发的,所以启动moco前,需要安装java环境–jdk。
1.下载moco
github下载地址:GitHub - dreamhead/moco: Easy Setup Stub Server

点击这个直接下载即可。如果打不开网址,也可以在公众号后台回复‘moco’直接获取jar包
2.写一个简单的配置文件
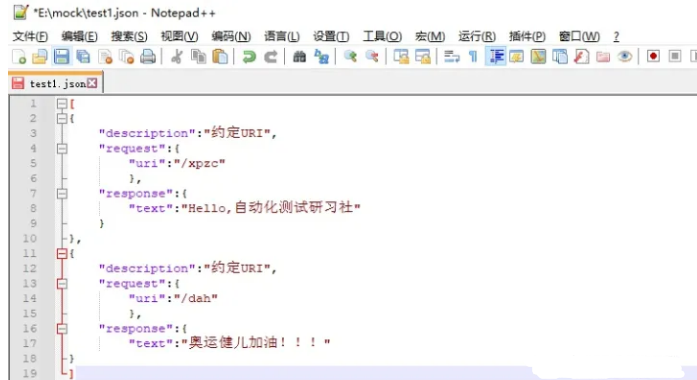
我们在刚才下载的jar包目录下写一个最简单的json配置文件

我们写2组数据,根据url返回相应的数据。
url是‘xpzc’则返回‘Hello,自动化测试研习社’
url是‘dah’则返回‘奥运健儿加油!!!’
注意:json里的url要写成‘uri’

json里面的key名是有规则的,不能随意写,否则jar包读取不到会报错的。
description:注释/描述
request:请求数据
uri:即url,接口的统一资源标识符,可根据接口自定义
method:请求方式,默认为get请求
response:返回的数据
text:返回text格式
3.启动moco
有了jar包和json数据,就可以启动moco了。
打开cmd,切到jar包所在的路径,执行指令:
java -jar jar包名 请求方式 -p 端口号 -c json文件
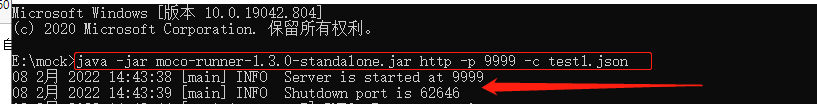
例如:java -jar moco-runner-1.3.0-standalone.jar http -p 9999 -c test1.json
jar包名称对应自己下载的jar包名
请求方式包括http、https、scoket协议等
-p 端口号,就是我们自己定义的端口号,避开8080、3360这些常用的即可
-c json文件,就是我们前边写的json文件名

出现如图信息就启动成功了。
4.验证
这时候就可以打开浏览器验证下了。

这样,我们自己模拟的后端就设置完成了。
5.解决中文乱码问题
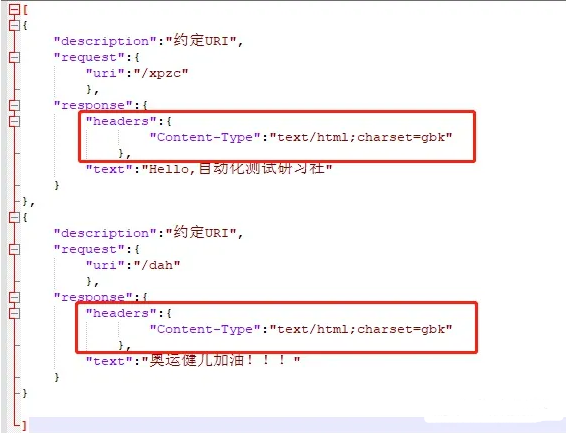
在调试过程中,我们发现当响应数据里有中文时,浏览器会显示乱码。

解决办法:
在配置文件response中添加设置编码格式为GBK

mock技术构建请求
moco还可以通过在json文件中添加header、重定向、指定返回数据类型等参数,模拟实际工作中各种情况下的请求和返回值。
1.完善配置文件
先把json文件完善下,配置一些常用的请求。
[
{
"description":"约定URI",
"request":{
"uri":"/xpzc"
},
"response":{
"headers":{
"Content-Type":"text/html;charset=gbk"
},
"text":"Hello,自动化测试研习社"
}
},
{
"description":"约定URI",
"request":{
"uri":"/dah"
},
"response":{
"headers":{
"Content-Type":"text/html;charset=gbk"
},
"text":"奥运健儿加油!!!"
}
},
{
"description":"demo3-约定请求体参数form",
"request":{
"uri":"/demo3",
"forms":{
"key1":"abc"
}
},
"response":{
"text":"Hello,demo3"
}
},
{
"description":"demo4-约定请求体参数json",
"request":{
"uri":"/demo4",
"json":{
"key1":"abc",
"key2":"def"
}
},
"response":{
"text":"Hello,demo4"
}
},
{
"description":"demo5-uri-startsWith匹配",
"request":{
"uri":{
"startsWith":"/demo5"
}
},
"response":{
"text":"这是demo5"



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618631832)**
外链图片转存中...(img-ux129PUJ-1715808533949)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618631832)**





















 864
864

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








