先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
因为使用id,所以代码比较简洁。
stopanimation.addEventListener(“click”, () => {
const running = divAnimation.style.animationPlayState || “running”;
divAnimation.style.animationPlayState =
running === “running” ? “paused” : “running”;
});
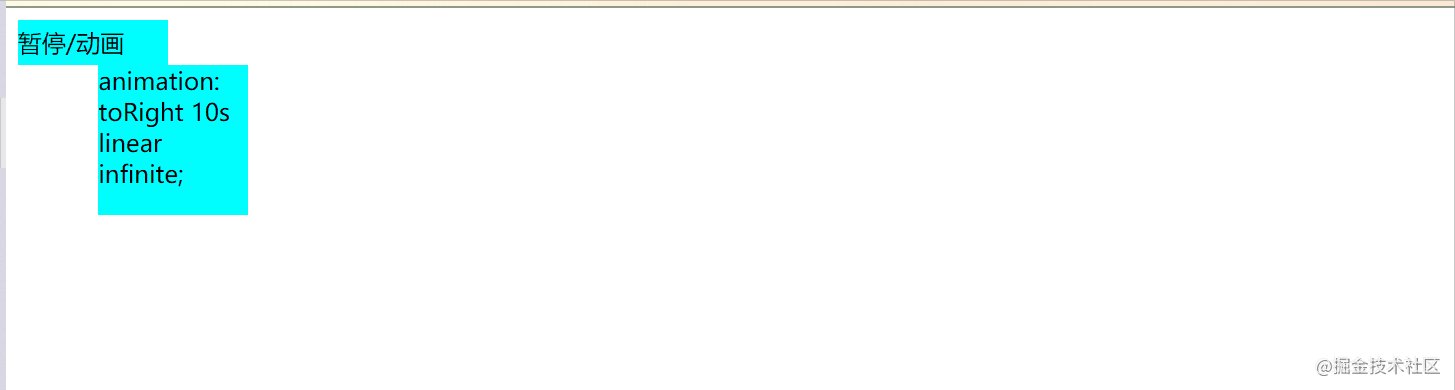
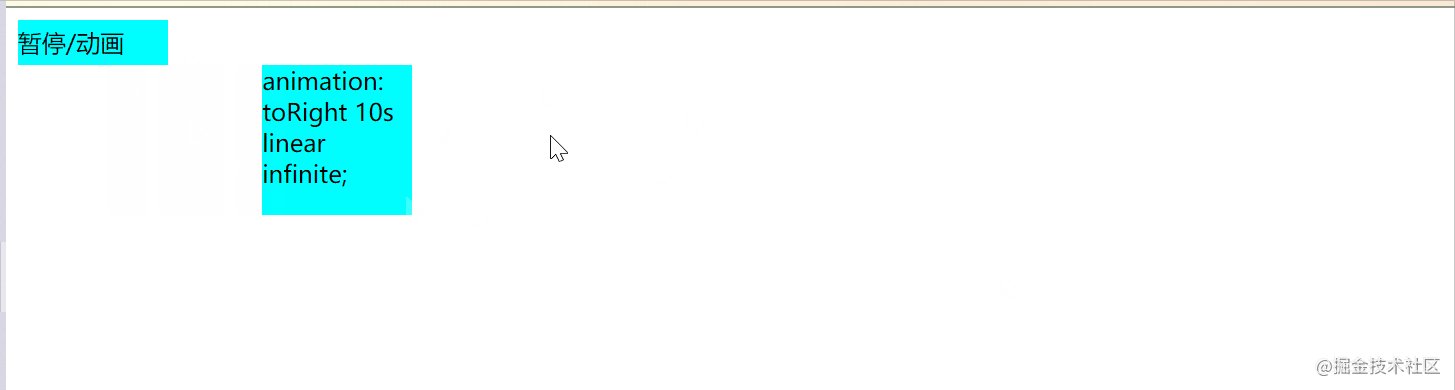
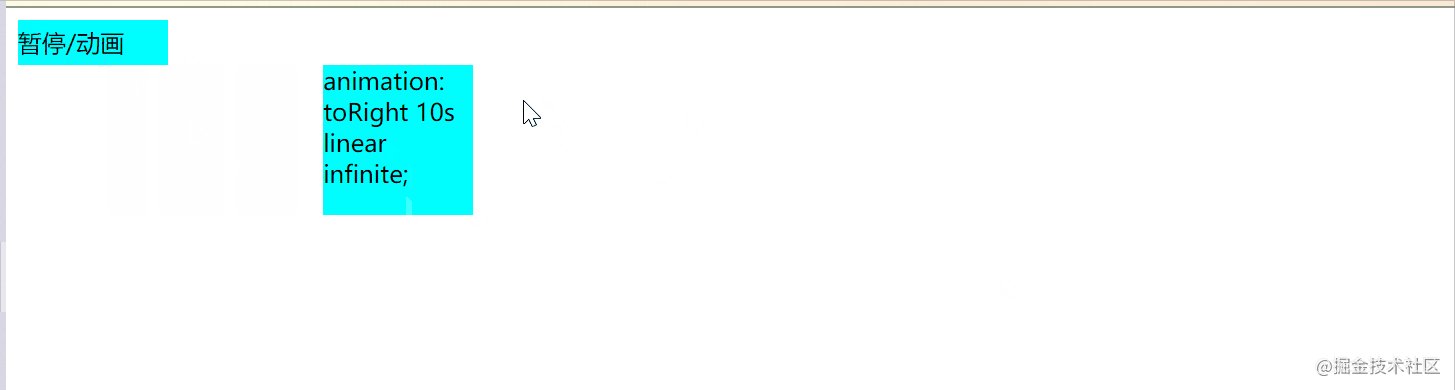
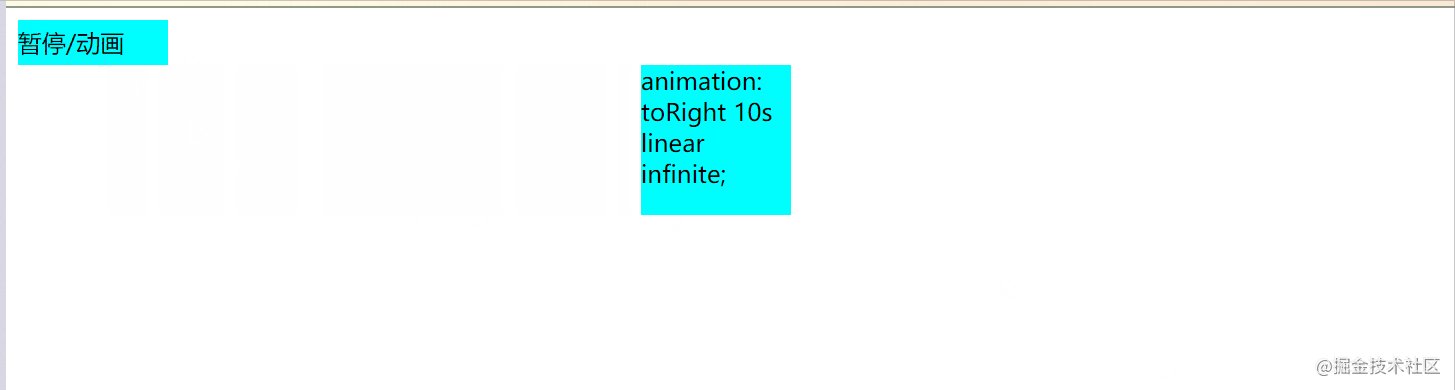
上效果:

每次暂停开始都能记住上次的位置,效果还是不错的。
思路:直接在移动的元素上面定义一个hover事件,当hover的时候,将animation-play-state设置为 paused
#divAnimation:hover{
animation-play-state: paused;
}
当然可以也可以定义其他元素,把hover元素放在其他元素中,当hover的时候给移动的元素设置paused。
#divAnimation {
animation: toRight 10s linear infinite;
}
#stopanimation:hover ~ #divAnimation{
animation-play-state: paused;
}
效果:

但是这种方式实现的效果是不符合预期的,你想要暂停的话,必须一直把鼠标放在对应的元素上。
因为:checked 状态可以被记录,类似鼠标点击的效果,也不需要一直把鼠标放在元素上,算是一种好的解决方案。不过会多增加两个元素哦!!
input:checked ~ .#divAnimation {
animation-play-state: paused;
}
单击复选框时,动画在播放和暂停之间切换 - 不需要 JavaScript。
效果

基本上和JS一样
另一种暂停动画的方法是设置animation-duration为0s. 动画实际上正在运行,但由于它没有持续时间,看不到任何动作。
当然这个属性跟animation-play-state一样,你也可以利用上面的三种方案来进行设置。
input:checked ~ .#divAnimation {
animation-duration: 0s;
}
效果:

最后
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-Gm9SjhMv-1713279587355)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
























 771
771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








