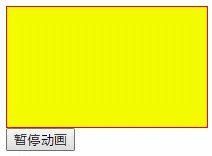
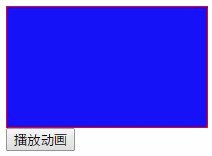
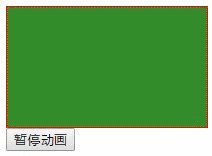
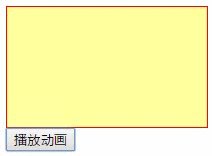
效果:

.box{width: 200px;height: 120px;border: 1px solid #f00;}
.animate{-webkit-animation: changebg 2s ease infinite alternate;}
@-webkit-keyframes changebg{
0{background-color: orange;}
25%{background-color: yellow;}
50%{background-color: green;}
75%{background-color: pink;}
100%{background-color: blue;}
}
暂停动画
var btnSelector = document.querySelector('.control'),
animateSelector = document.querySelector('.animate');
btnSelector.addEventListener('click', function() {
if(this.textContent == '暂停动画') {
this.textContent = '播放动画';
animateSelector.sty








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








