_@drawable/bg_splash_snow_改为你自己的背景图
启动页activity 的 onCreate 方法回调中,将window的背景图置空,代码如下:
class SplashActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
window.setBackgroundDrawable(null)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_splash)
}
}
看下效果:

完事儿~~~下篇见

这就没了?????

对,没错,代码就是这么简单。
不过对style里那三个属性不熟悉的朋友,可能心存疑问:这到底是个什么鬼。。。
那咱接下来就细细的捋一遍吧。
6.事前准备
创建一个启动页界面,布局里设置背景为一张图片,并放一个textview:
class SplashActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_splash)
}
}
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“@drawable/bg_splash_snow”
tools:context=“.activity.SplashActivity”>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginTop=“100dp”
android:text=“@string/app_name”
android:textColor=“@color/white”
android:textSize=“22sp”
app:layout_constraintLeft_toLeftOf=“parent”
app:layout_constraintRight_toRightOf=“parent”
app:layout_constraintTop_toTopOf=“parent” />
</androidx.constraintlayout.widget.ConstraintLayout>
styles文件里新建一个 style ,parent 设置为 Theme.AppCompat.DayNight.NoActionBar 来取消标题栏:
AndroidManifest.xml里将该style设置给SplashActivity,方便我们后续对比效果:
华为手机上运行效果如下:

咦?这顶部状态栏跟底部导航栏也忒丑了点。。。。。。

那。。干掉吧。。。

在style里设置一下:
运行效果如下:

哦豁 ~~ 处理好顶部状态栏跟底部导航栏后舒服多了,但是,这个白屏问题???
恩,明显的不像话。
7.通过【设置window背景】解决白屏问题
这个贼简单,只需要通过style的android:windowBackground属性给window设置一个背景,最终设置如下:
@drawable/bg_splash_snow 是我的一张背景图:

运行效果如下:

完事儿,收工~
“等等~”,有朋友(无中生友?)怕是要问了:那你这一个界面设置了两个背景图,岂不是有些冗余?
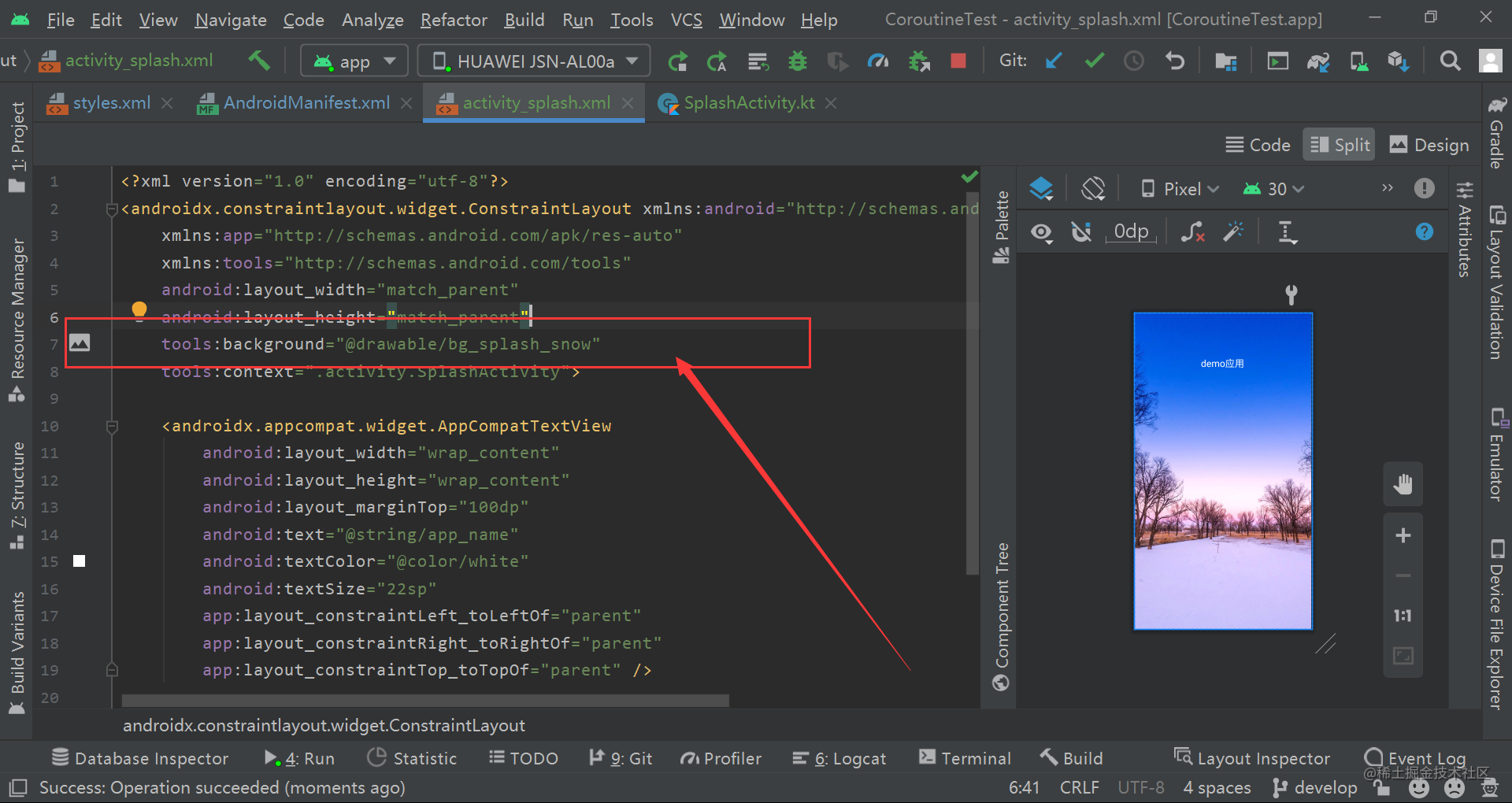
哎呀,那来吧,去掉一张吧,把布局文件的图干掉(tools:background表示只渲染预览布局,不参与实际运行):

结果如下:

可以看到,运行结果跟之前跟一模一样。
眼尖的朋友又要问了:“连时间都一样???”
哈哈哈,我就是偷的上一张图。

当然了,这里显示的背景图就是window上的背景图,实际上这样是有问题的,比如我启动页要放个viewpager啥的,需要处理图片的一些展示逻辑可咋整,window背景又不能搞成viewpager?
那咱们换一个思路,window的背景图在用完后给他置空,继续显示启动页的布局视图行不行呢?来实践一下看看:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

写在最后
由于本文罗列的知识点是根据我自身总结出来的,并且由于本人水平有限,无法全部提及,欢迎大神们能补充~
将来我会对上面的知识点一个一个深入学习,也希望有童鞋跟我一起学习,一起进阶。
提升架构认知不是一蹴而就的,它离不开刻意学习和思考。
**这里,笔者分享一份从架构哲学的层面来剖析的视频及资料分享给大家,**梳理了多年的架构经验,筹备近1个月最新录制的,相信这份视频能给你带来不一样的启发、收获。


最近还在整理并复习一些Android基础知识点,有问题希望大家够指出,谢谢。
希望读到这的您能转发分享和关注一下我,以后还会更新技术干货,谢谢您的支持!
转发+点赞+关注,第一时间获取最新知识点
Android架构师之路很漫长,一起共勉吧!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
希望读到这的您能转发分享和关注一下我,以后还会更新技术干货,谢谢您的支持!
转发+点赞+关注,第一时间获取最新知识点
Android架构师之路很漫长,一起共勉吧!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!








 文章讲述了在Android应用启动页中如何设置窗口背景、处理状态栏和导航栏样式,以及解决白屏问题的方法。作者还分享了关于Android开发的学习资源,包括全套学习资料和进阶课程链接。
文章讲述了在Android应用启动页中如何设置窗口背景、处理状态栏和导航栏样式,以及解决白屏问题的方法。作者还分享了关于Android开发的学习资源,包括全套学习资料和进阶课程链接。














 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








