override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
if (data.isEmpty())
super.onMeasure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(0, MeasureSpec.EXACTLY))
else {
val groupWidth: Float
val groupHeight: Float
val size = data.size
if (size == 1) {
//当图片只有1张的时候,最大宽为当前ViewGroup的宽80%,最大高定义为200dp
val maxWidth = MeasureSpec.getSize(widthMeasureSpec) * 0.8f
val maxHeight = TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP,
200f,
resources.displayMetrics
)
//可自由定制
val minWidth = maxWidth * 0.8f
val minHeight = maxHeight * 0.8f
val image = data.first()
val ratio = image.getWidth() / image.getHeight().toFloat()
val childWidth: Float
val childHeight: Float
if (ratio > 1) {
childWidth = min(maxWidth, max(minWidth, image.getWidth().toFloat()))
childHeight = childWidth / ratio
} else {
childHeight = min(maxHeight, max(minHeight, image.getHeight().toFloat()))
childWidth = childHeight * ratio
}
measureChild(childWidth.toInt(), childHeight.toInt())
groupWidth = childWidth
groupHeight = childHeight
} else {
//如果是大于两个,则child宽高为当前ViewGroup宽度的1/3
val childWidth =
(MeasureSpec.getSize(widthMeasureSpec) -
(space * (maxRowCount - 1))) / maxRowCount.toFloat()
measureChild(childWidth.toInt(), childWidth.toInt())
groupWidth = MeasureSpec.getSize(widthMeasureSpec).toFloat()
groupHeight = (childWidth * this.lineCount) + (space * (this.lineCount - 1))
}
setMeasuredDimension(
MeasureSpec.makeMeasureSpec(groupWidth.toInt(), MeasureSpec.EXACTLY),
MeasureSpec.makeMeasureSpec(groupHeight.toInt(), MeasureSpec.EXACTLY)
)
}
}
private fun measureChild(childWidth: Int, childHeight: Int) {
for (i in 0 until data.size) {
val child = getChildAt(i) ?: continue
child.measure(
MeasureSpec.makeMeasureSpec(childWidth, MeasureSpec.EXACTLY),
MeasureSpec.makeMeasureSpec(childHeight, MeasureSpec.EXACTLY)
)
}
}
布局
测量完成后,知道了自身和子View的大小,那么就需要确定子View该怎么排列的问题。九宫格的布局比较规律,是比较好实现的,每列最多3个view,最多3排,咱们使用一个for循环就搞定了。
override fun onLayout(changed: Boolean, l: Int, t: Int, r: Int, b: Int) {
if (data.isEmpty())
return
for (i in 0 until data.size) {
val child = getChildAt(i)
val childWidth = child.measuredWidth
val childHeight = child.measuredHeight
val currentRowIndex = i % maxRowCount
val currentLineIndex = i / maxRowCount
val marginLeft = if (currentRowIndex == 0) 0 else this.space
val marginTop = if (currentLineIndex == 0) 0 else this.space
val left = currentRowIndex * childWidth + marginLeft * currentRowIndex
val top = currentLineIndex * childHeight + marginTop * currentLineIndex
child.layout(left, top, left + childWidth, top + childHeight)
}
}
设置数据并添加子View
上面两个方法写完后,就已经完成了90%了。但是咱们现在还没有真正往里添加ImageView,现在暴露一个方法,设置数据并添加ImageView
//loadCallback 是加载图片的回调,由调用者实现加载图片的功能。
fun setData(
data: List,
loadCallback: (index: Int, view: ImageView, image: GridImage) -> Unit
) {
removeAllViewsInLayout()
this.data.clear()
if (data.size > maxCount) {
this.data.addAll(data.subList(0, maxCount))
} else {
this.data.addAll(data)
}
this.lineCount = ceil(data.size / maxRowCount.toFloat()).toInt()
for (i in data.indices) {
val imgView = ImageView(context)
addViewInLayout(
imgView, i, LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT
)
)
loadCallback(i, imgView, data[i])
}
requestLayout()
}
最后开放自定义xml属性,定义间距之类的,达到可在xml文件中自定义。
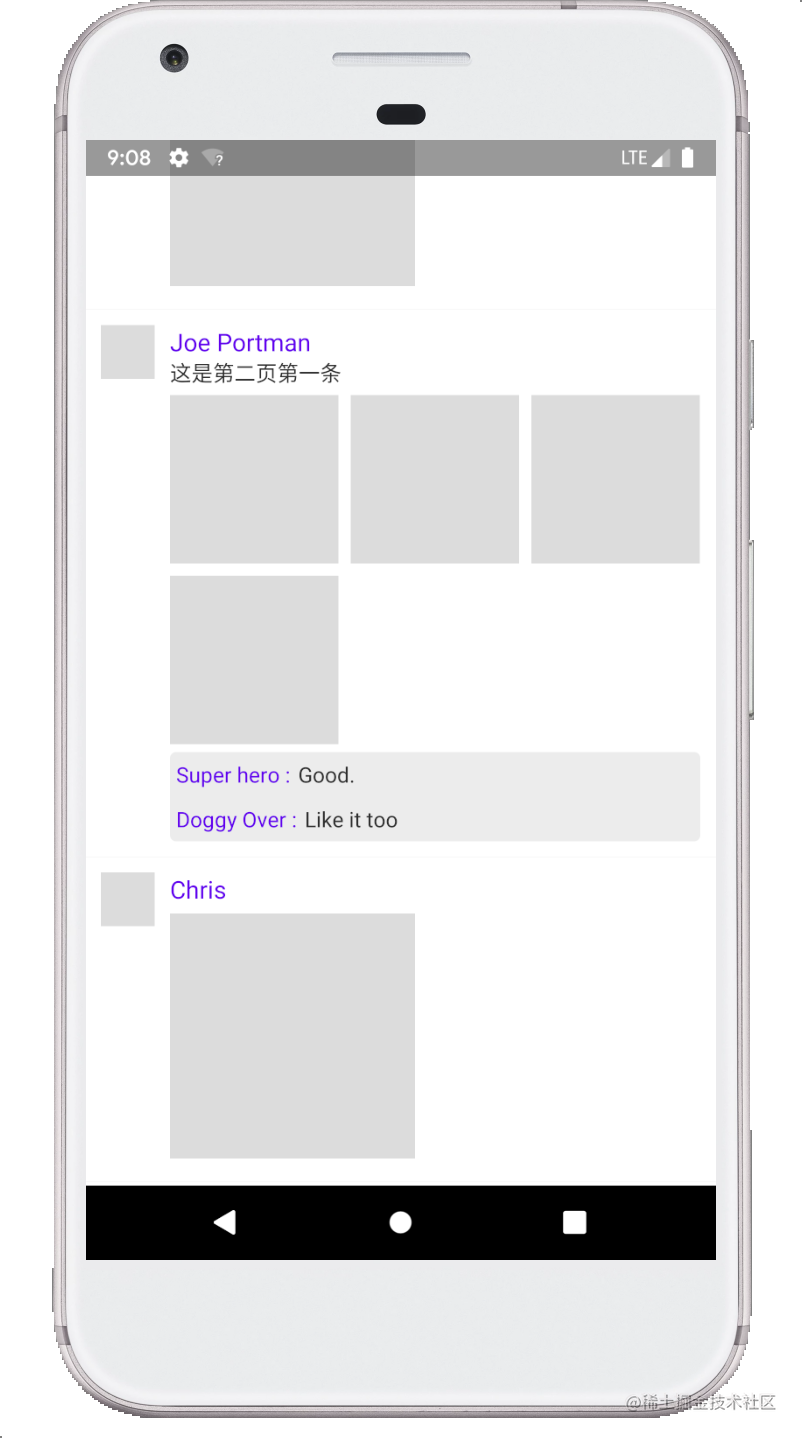
效果如下

至此,一个九宫格布局就已经实现了,是不是很简单呢。 其实无论是自定义ViewGroup还是自定义View,重点都是先理清其中的逻辑,再编写代码。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

建议
当我们出去找工作,或者准备找工作的时候,我们一定要想,我面试的目标是什么,我自己的技术栈有哪些,近期能掌握的有哪些,我的哪些短板 ,列出来,有计划的去完成,别看前两天掘金一些大佬在驳来驳去 ,他们的观点是他们的,不要因为他们的观点,膨胀了自己,影响自己的学习节奏。基础很大程度决定你自己技术层次的厚度,你再熟练框架也好,也会比你便宜的,性价比高的替代,很现实的问题但也要有危机意识,当我们年级大了,有哪些亮点,与比我们经历更旺盛的年轻小工程师,竞争。
-
无论你现在水平怎么样一定要 持续学习 没有鸡汤,别人看起来的毫不费力,其实费了很大力,这四个字就是我的建议!!!!!!!!!
-
准备想说怎么样写简历,想象算了,我觉得,技术就是你最好的简历
-
我希望每一个努力生活的it工程师,都会得到自己想要的,因为我们很辛苦,我们应得的。
-
有什么问题想交流,欢迎给我私信,欢迎评论
【附】相关架构及资料


内含往期Android高级架构资料、源码、笔记、视频。高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
tive+Weex)微信小程序、Flutter全方面的Android进阶实践技术**
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!








 本文详细描述了一位Android开发者如何通过重写`onMeasure`和`onLayout`方法,实现一个可自定义的九宫格布局,包括处理单图和多图情况下的尺寸计算,以及设置数据和添加ImageView的过程。同时提到了提供完整学习资源以帮助Android开发者提升技能的建议。
本文详细描述了一位Android开发者如何通过重写`onMeasure`和`onLayout`方法,实现一个可自定义的九宫格布局,包括处理单图和多图情况下的尺寸计算,以及设置数据和添加ImageView的过程。同时提到了提供完整学习资源以帮助Android开发者提升技能的建议。














 976
976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








