-
对于类似
Button函数的这种,提供了onClick函数式接口供外部设置点击监听; -
对于类似
Text函数这种,没有提供显式接口设置的,通过Modifier类设置点击监听;
Button 函数设置点击事件
@Composable
fun TextButton() {
Button(
onClick = {
Log.d(“Andoter”, this.javaClass.name)
Toast.makeText(this@MainActivity, “Button 点击”, Toast.LENGTH_SHORT).show()
}
) {
Text(text = “Hello Compose!”, color = Color.Red)
}
}
通过设置 onClick 函数即可实现点击实现,注意 Button 函数本身没有设置文本内容,需要通过 Text 函数设置显示文本内容。
Text 函数设置点击事件
@Composable
fun ClickedText() {
val modifier = Modifier.clickable(onClick = {
Log.d(“Andoter”, this.javaClass.name)
Toast.makeText(this@MainActivity, “Button 点击”, Toast.LENGTH_SHORT).show()
})
Text(text = “Hello Compose!”,modifier = modifier.padding(10.dp))
}
通过 Modifier.clickable 的方式实现设置点击事件。Modifier 类不仅能够设置点击事件,还能够设置控件的布局属性。
-
clickable():设置点击监听 -
padding():在元素周围留出空间 -
fillMaxWidth():使可组合项填充其父项给它的最大宽度 -
preferredSize():指定元素的首选宽度和高度
2.4 预览
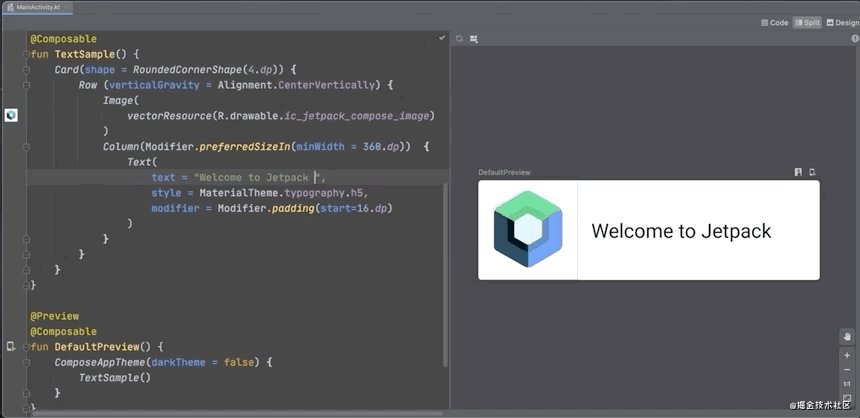
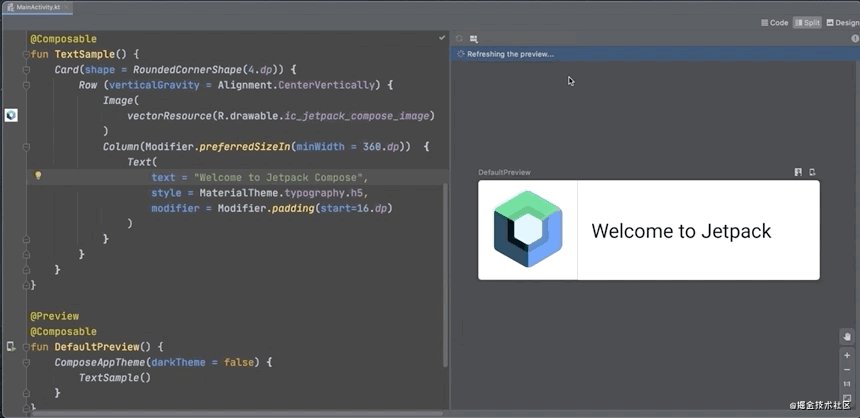
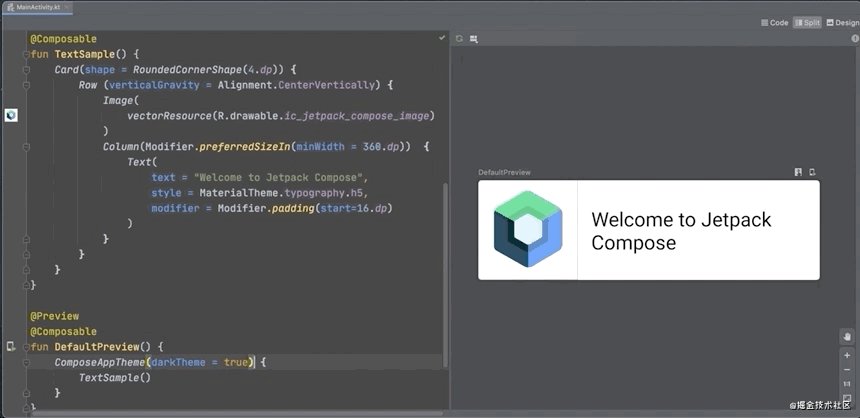
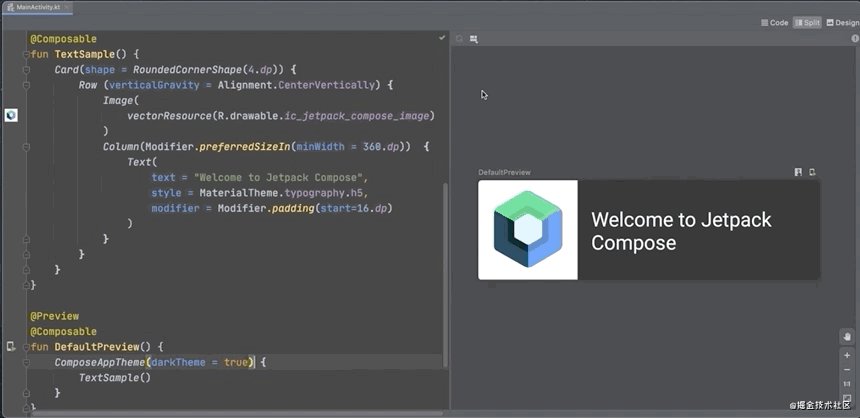
在 Compose 框架中为 Compose 函数提供预览能力,通过给 Compose 函数添加 @Preview 注解即可进行预览。在实际的开发中,预览函数不要发布到线上,所以最佳做法是单独创建不会被应用调用的预览函数用于查看实际效果,专门的预览函数可以提高性能,并且有利于以后更轻松地设置多个预览。 
3. 布局
======
在 Jetpack Compose 中一切的元素都是围绕 Compose 函数展开,所以布局也是通过对应的内置 Compose 函数实现。
3.1 Column 和 Row
二者的特点:
-
Column:使元素按照竖直方向排列; -
Row:使元素按照水平方向排列; -
Stack:将一个元素放在另一个元素上。
这里我们以 Column 函数作为示例。
@Preview
@Composable
fun MultiText() {
Text(text = “Hello Compose!”)
Text(“Ant 学习 Compose!”)
}
@Preview
@Composable
fun ColumnText() {
Column {
Text(text = “Hello Compose!”)
Text(“Ant 学习 Compose!”)
}
}
通过 Column 可将组件按照竖直方向排列,预览效果对比:

3.2 ScrollableRow 和 ScrollableColumn
使用 ScrollableRow 或 ScrollableColumn 可使 Row 或 Column 内的元素滚动。
@Composable
fun ProductList() {
ScrollableColumn(Modifier.fillMaxSize()) {
listOf(“Ant”, “Andoter”, “小伟”).forEach { value ->
ProductDetailView(value)
}
}
}
@Composable
fun ProductDetailView(text: String) {
val image = imageResource(id = R.drawable.header)
Column(modifier = Modifier.padding(16.dp)) {
val imageModifier = Modifier
.preferredHeight(180.dp)
.clip(shape = RoundedCornerShape(5.dp))
.fillMaxWidth()
.clickable(onClick = {
Log.d(“Ant”, “click”);
})
Image(image, modifier = imageModifier, contentScale = ContentScale.Crop)
Spacer(modifier = Modifier.preferredHeight(16.dp))
Text(“Hello Compose!”)
}
}

4. Compose 界面结构
==================
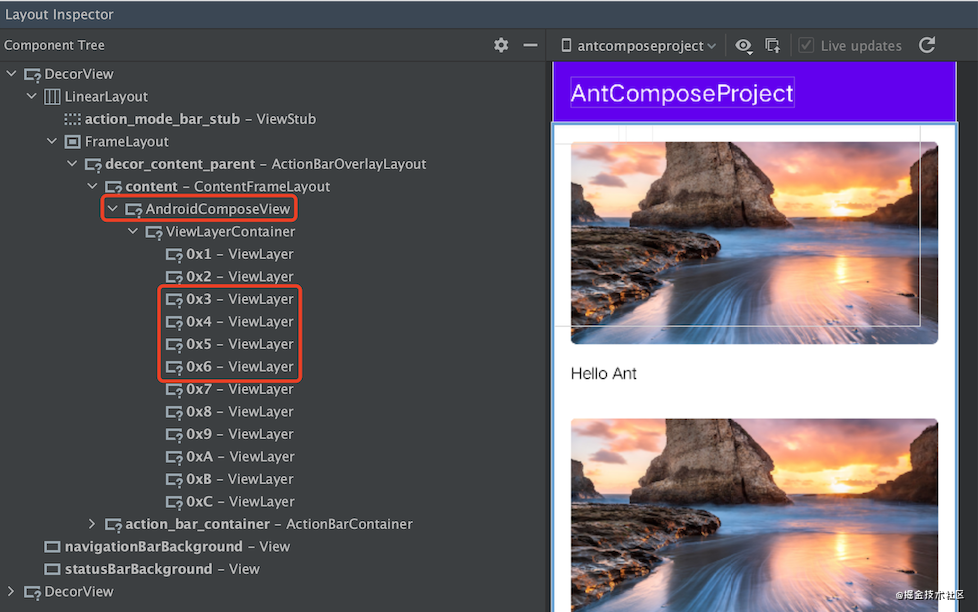
通过上面的介绍,对 Compose 有了一个初步的认识,那么 Compose 函数如何绘制在屏幕上的呢?以什么样的形式展示的呢?我们使用 Layout Inspector 工具查看一个 Compose 页面。

通过左侧的布局结构可以发现,Compose 框架中已经废弃原有的 View 体系中的控件(TextView、Button、ImageView 等),而是使用 AndroidComposeView(继承 ViewGroup)、ViewLayerContainer(继承 ViewGroup)和 ViewLayer(继承 View) 控件实现,其中 ViewLayer 代表每个 View 控件视图。
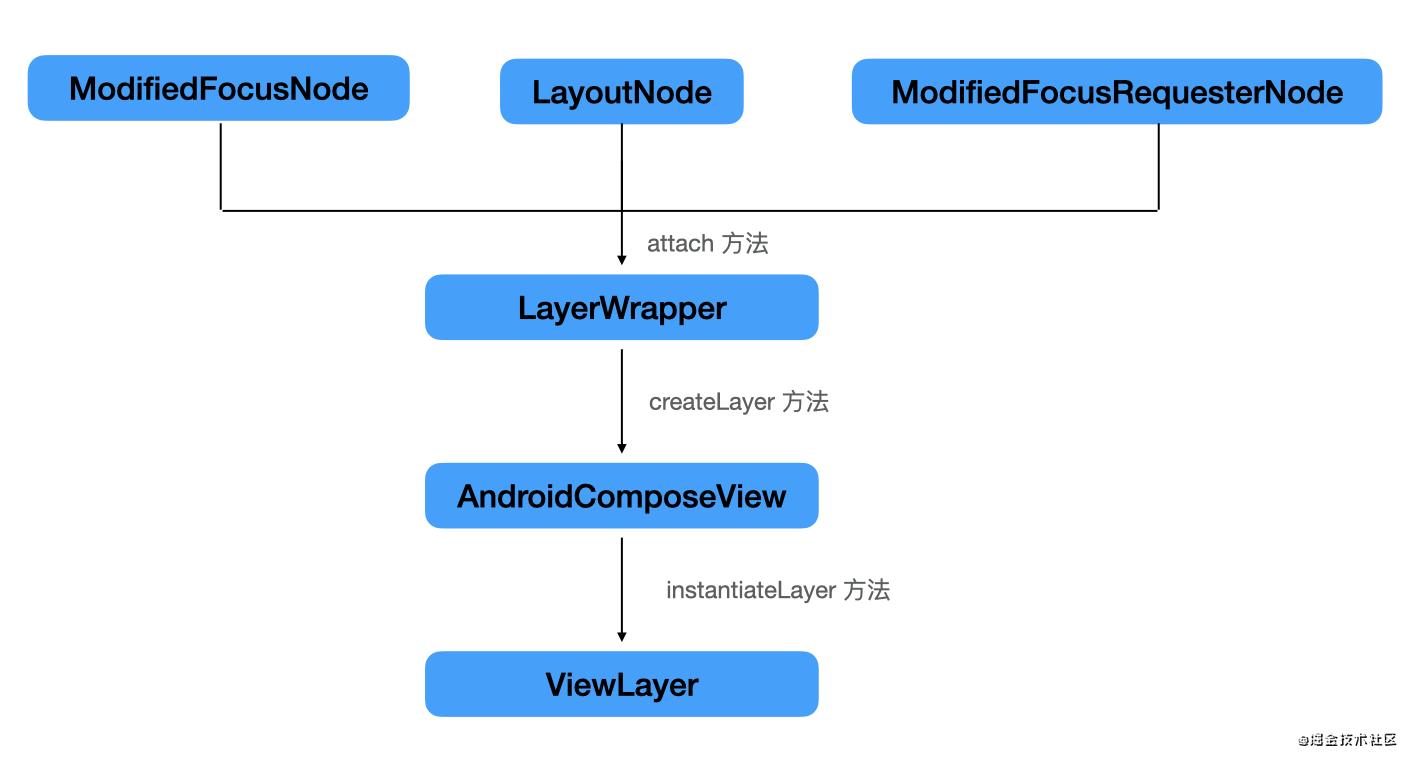
查看 ViewLayer 的调用关系,可以得到视图的生成关系:LayerWrapper → AndroidComposeView -> ViewLayer。 
5. Compose 对业务的影响
====================
Jetpack Compose 是一个适用于 Android 的新式声明性界面工具包,同时点击监听的设置方式也发生较大变化,那么对于我来说,最直观的业务影响是无法继续使用原有的插码技术进行点击事件的采集。这块需要进行调研适配。
上面提到设置点击的两种方式,本质上都是通过 Modifier 进行实现,来看下面的一个例子。
@Composable
fun ClickedText() {
val modifier = Modifier.clickable(onClick = {
Log.d(“Andoter”, this.javaClass.name)
Toast.makeText(this@MainActivity, “Button 点击”, Toast.LENGTH_SHORT).show()
})
Text(text = “Hello Compose!”, modifier = modifier.padding(10.dp))
}
通过 Modifier 给一个 Text 设置点击监听,在点击的时候弹出一个 Toast。反编译看看最后的实现。
/* access modifiers changed from: package-private */
@Metadata(mo23161bv = {1, 0, 3}, mo23164k = 3, mo23165mv = {1, 4, 0})
/* compiled from: MainActivity.kt */
public final class MainActivity$TextButton$1$1 extends Lambda implements Function0 {
private final /* synthetic */ MainActivity $this;
/* JADX INFO: super call moved to the top of the method (can break code semantics) */
MainActivity$TextButton$1$1(MainActivity mainActivity) {
super(0);
this.$this = mainActivity;
}
@Override // kotlin.jvm.functions.Function0
public final void invoke() {
Log.d(LiveLiterals M a i n A c t i v i t y K t . I N S T A N C E . m o 17059 x 27 d b 7 f d e ( ) , t h i s . MainActivityKt.INSTANCE.mo17059x27db7fde(), this. MainActivityKt.INSTANCE.mo17059x27db7fde(),this.this.getClass().getName());
Toast.makeText(this. t h i s , L i v e L i t e r a l s this, LiveLiterals this,LiveLiteralsMainActivityKt.INSTANCE.mo17064x88044b3e(), 0).show();
最后
在这里我和身边一些朋友特意整理了一份快速进阶为Android高级工程师的系统且全面的学习资料。涵盖了Android初级——Android高级架构师进阶必备的一些学习技能。
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
速进阶为Android高级工程师的系统且全面的学习资料。涵盖了Android初级——Android高级架构师进阶必备的一些学习技能。**
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)
[外链图片转存中…(img-X2qL2CFy-1714983876154)]
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 939
939

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








