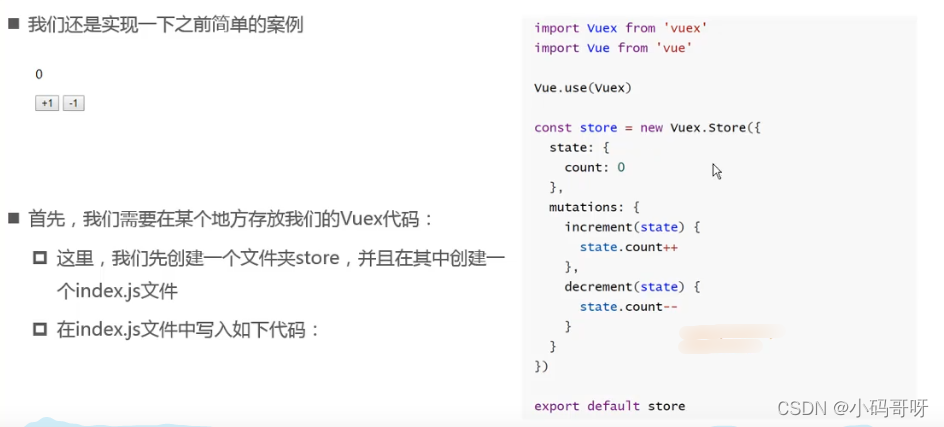
如下图所示,点击按钮–>触发状态–>页面改变

========================================================================
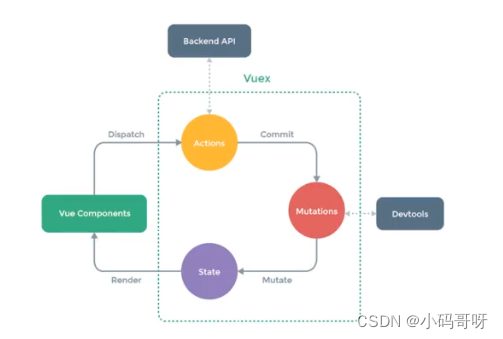
 多页面状态管理官方图例:
多页面状态管理官方图例:

=========================================================================
1、创建store对象

src/store/index.js
import Vue from ‘vue’;
import Vuex from ‘vuex’
//1、安装插件
Vue.use(Vuex)
// 2、创建对象
const store = new Vuex.Store({
state:{
counter:0
},
mutations: {
increment(state){
this.state.counter++
},
decrement(state){
this.state.counter–
}
}
})
// 3、导出store对象
export default store
2、挂载到Vue实例中去:

src/main.js
import Vue from ‘vue’
import App from ‘./App’
import store from ‘./store’
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: ‘#app’,
store,
render: h => h(App)
})
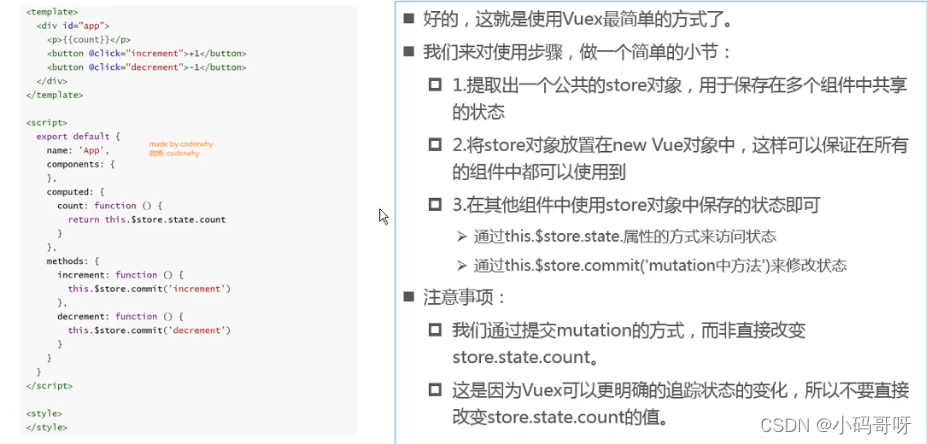
3、使用Vuex的counter

src/APP.vue
{{message}}
{{$store.state.counter}}
<button @click=“subtraction”>-
<button @click=“addition”>+






















 2689
2689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








