一、什么是vuex,为什么要用它
vuex是一个专门为vue开发的状态管理工具,它采用集中式存储管理应用的所有组件的状态,其核心是state。
vuex就是把组件共享状态抽取出来以一个全局单例模式管理,把共享的数据函数放进vuex中,任何组件都可以进行使用。
二、vuex中有什么
state:存放状态数据的地方,其中数据是响应式的,数据改变对应组件的数据也会跟新改变,禁止直接改变state中的数据否则数据无法被调试工具监测。
getter:可理解为store的计算属性,能读取state中的数据。
mutations:装着处理数据逻辑方法的集合体,是该改变state中数据的唯一方法,修改数据是同步的。
actions:提交mutations修改数据,与mutations功能类似,但修改数据是异步的。
modules:当store过于臃肿时,可使用modules将store分割成模块,每个模块中都有自己的state、getter、mutations、actions
三、安装vuex
方法一:
在脚手架 创建项目时勾选vuex的选项系统会自动创建

方法二:npm 或Yarn安装
npm install vuex@next --saveyarn add vuex@next --save四、配置
如果是采用脚手架方式进行创建,可以忽略此步骤
新建store文件创建index.js,进行如下配置,在main.js中进行引入
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
},
//相当于vuex的计算属性
getters: {
},
//里面定义方法,操作state方发
mutations: {
},
// 操作异步操作mutation
actions: {
},
modules: {
},
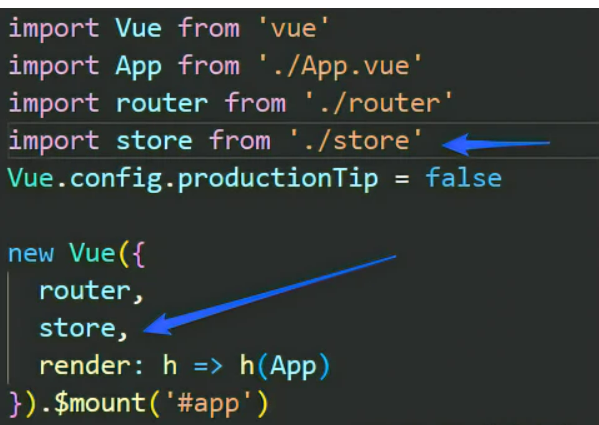
})main.js中

五、核心概念
vuex中一共有五个状态 State Getters Mutations Actions Modules 下面进行详细讲解
5.1 state
存放状态数据的地方,其中数据是响应式的,数据改变对应组件的数据也会跟新改变,禁止直接改变state中的数据否则数据无法被调试工具监测。
在vuex中state中定义数据,可以在任何组件中进行调用
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
name:"张三",
age:12,
count:0
},
})调用:
方法一:
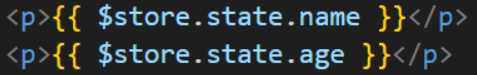
在标签中直接使用

方法二:
this.$store.state.全局数据名称方法三:
从vuex中按需导入mapstate函数注意:当前组件需要的全局数据,映射为当前组件computed属性


5.2 getters
可理解为store的计算属性,能读取state中的数据。

在页面中使用:
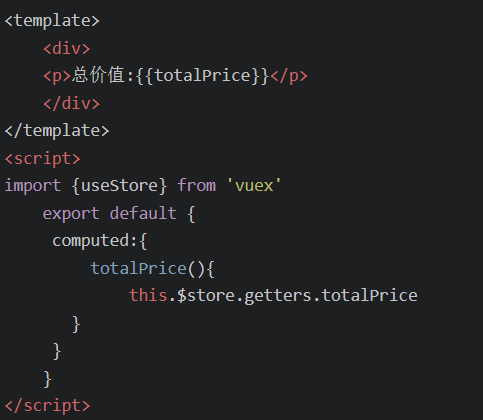
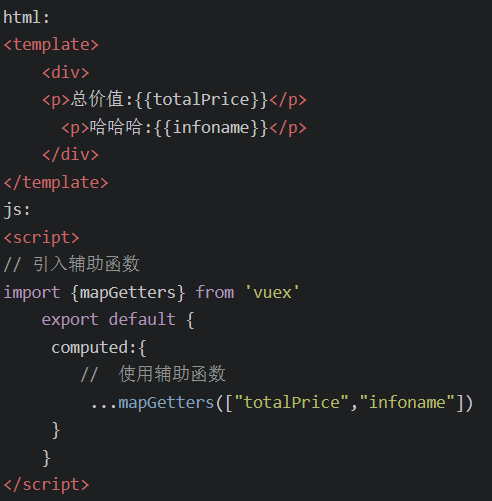
方法一:

方法二:
使用辅助函数进行操作,具体方法同上

5.3 mutations
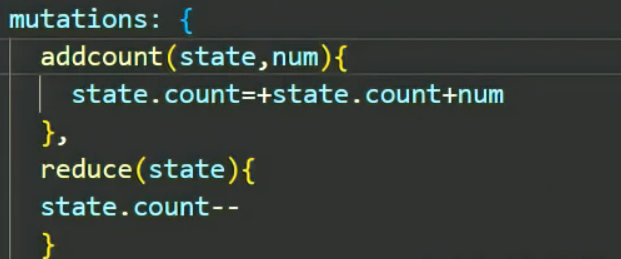
//mutations节点中是放方法的;只有这里方法可以修改state节点中的数据
//这个节点中的方法必须用commit方法来调用;
// 必须是同步的代码,不可以包含异步的耗时代码
//mutations中的第一个参数总是state节点本身
//第二个参数是commit调用时传递的额外的参数

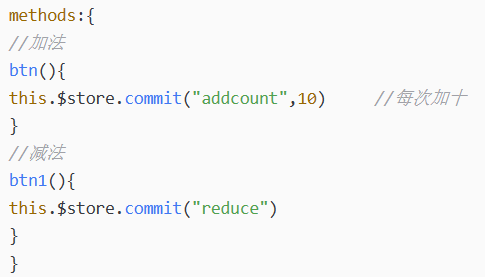
在组件中使用:
定义两个按钮进行加减操作
方法一:

方法二:
使用辅助函数进行操作,具体方法同上

5.4 actions
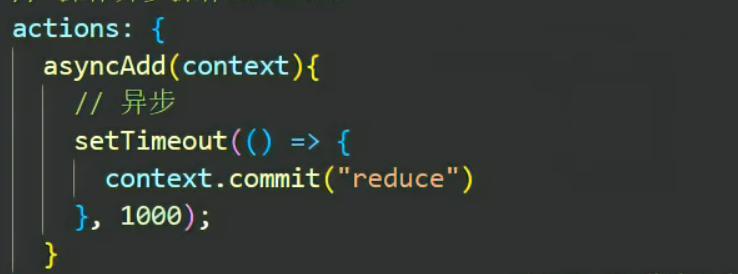
//他不能修改state中的数据;可以包含异步的耗时代码
//actions中的方法必须用dispatch方法来间接调用;
//actions中的方法的第一个参数是一个对象,这个对象中包含了许多state和方法(dispatch)
//第二个参数就是dispatch时额外传递的参数。
//actions中的方法默认返回一个成功的promise对象

在组件中使用:
方法一:
直接使用 dispatch触发Action函数
this.$store.dispatch("asynAdd")方法二:
使用辅助函数

5.5 modules
当遇见大型项目时,数据量大,store就会显得很臃肿
为了解决以上问题,Vuex 允许我们将 store 分割成 模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:

默认情况下,模块内部的 action 和 mutation 仍然是注册在全局命名空间的——这样使得多个模块能够对同一个 action 或 mutation 作出响应。
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。

六、vuex的数据持久化
安装插件 vuex-persistedstate
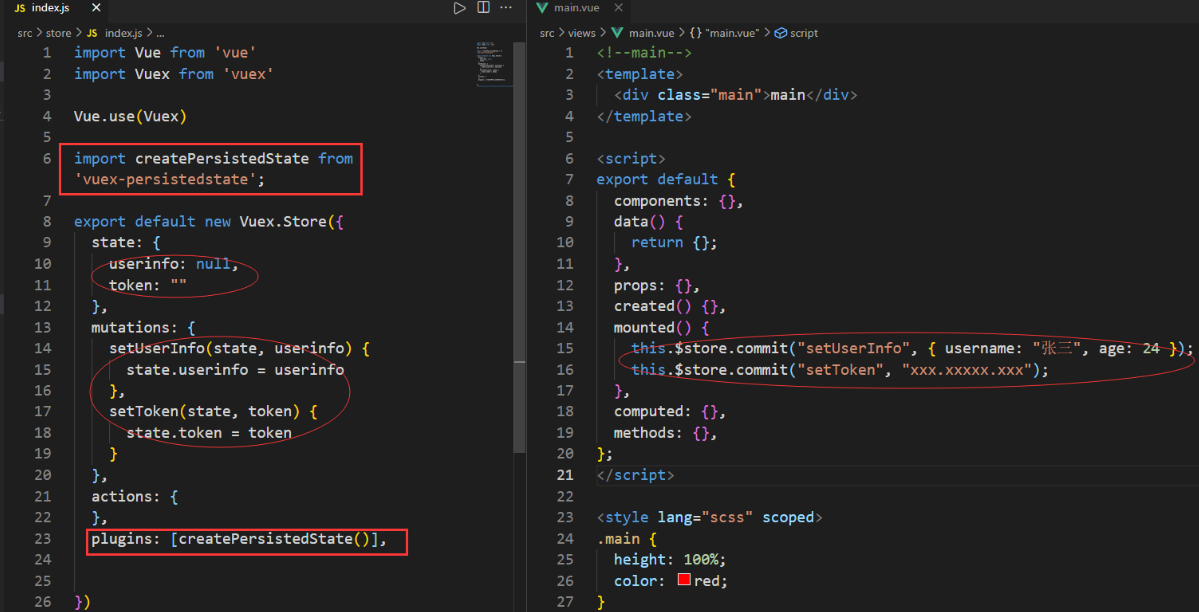
npm install vuex-persistedstate --save使用
添加以下一行即可:
plugins: [createPersistedState()]默认存储在localstorage中,并且state中的数据将默认全部持久化

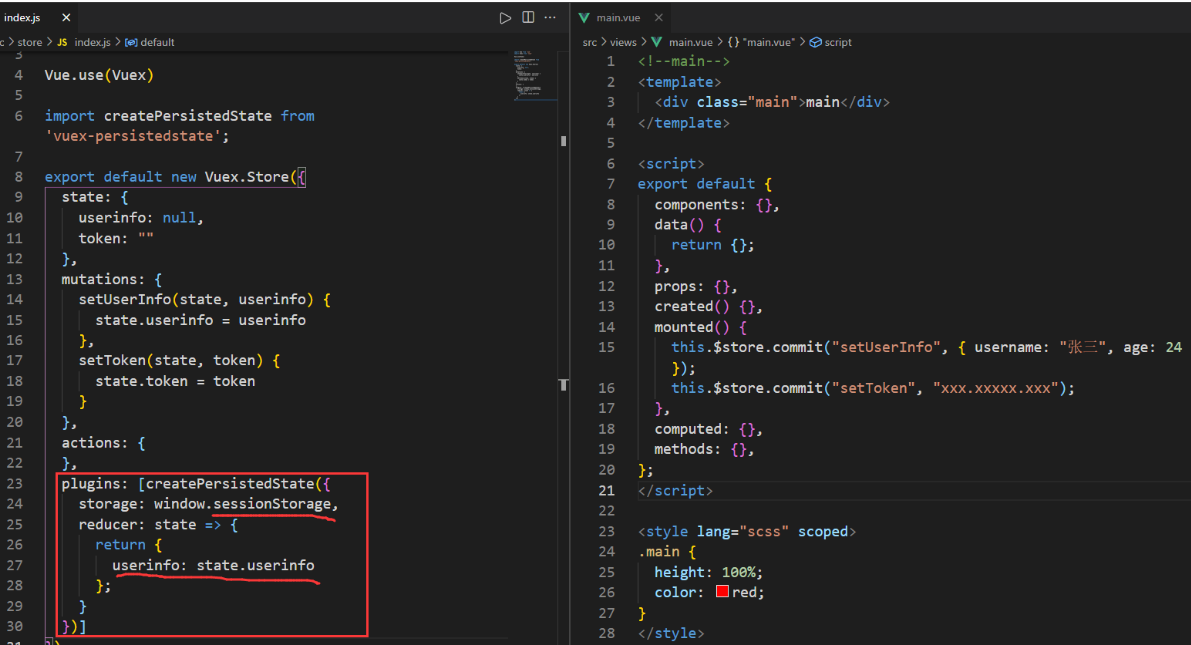
如果想要存储在sessionStorage中,或者持久化指定数据,按照以下配置即可

好了,以上就是vuex的详细操作了






















 975
975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










