<android.support.v4.widget.DrawerLayout
xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:id=“@+id/drawer”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<FrameLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<android.support.design.widget.NavigationView
android:id=“@+id/nav_view”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_gravity=“start”
android:background=“@drawable/lanhua”
app:headerLayout=“@layout/nav_header”
app:menu=“@menu/nav_menu”>
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>
其中的FrameLayout布局就是用来放主屏幕的配置文件的,剩下的这个布局就是显示在滑动菜单的内容了,这边可以写任意的布局文件,上面的这个NavigationView也是谷歌官方的Design Support库中提供的一个控件,具体用法就上面这样,该控件也分为两部分显示,跟手机qq类似,这边需要注意的一个点是 这里控件的layout_gravity必须指定,我们需要告诉DrawerLayout滑动菜单是在屏幕的左边还是右边,指定left表示滑动菜单在左边,指定right表示滑动菜单在右边。这边指定为start,表示会根据系统语言进行判断,如果系统语言是从左往右的,比如英语,汉语,滑动窗口就在左边,如果系统语言是从右往左的,不如阿拉伯语,滑动窗口就在右边。
下面是他的header文件和menu文件。
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:padding=“10dp”
android:layout_height=“180dp”>
<de.hdodenhof.circleimageview.CircleImageView
android:id=“@+id/iconimage”
android:layout_width=“100dp”
android:layout_height=“100dp”
android:layout_centerInParent=“true”
android:src=“@drawable/pig”
/>
<TextView
android:id=“@+id/mail”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_alignParentBottom=“true”
android:text=“avdsda@163.com”
android:textColor=“#FFF”
android:textSize=“16sp”
/>
<TextView
android:id=“@+id/name”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_above=“@+id/mail”
android:text=“蔡虚鲲”
android:textColor=“#FFF”
android:textSize=“16sp”/>
<?xml version="1.0" encoding="utf-8"?><item android:id=“@+id/nav_call”
android:title=“电话”
android:icon=“@drawable/call”/>
<item android:id=“@+id/nav_friends”
android:title=“好友”
android:icon=“@drawable/friend”/>
<item android:id=“@+id/nav_mail”
android:title=“邮箱”
android:icon=“@drawable/mail”/>
<item android:id=“@+id/nav_address”
android:title=“地址”
android:icon=“@drawable/address”/>
<item android:id=“@+id/task”
android:title=“任务”
android:icon=“@drawable/task”/>
<item android:id=“@+id/setting”
android:title=“设置”
android:icon=“@drawable/setting”/>
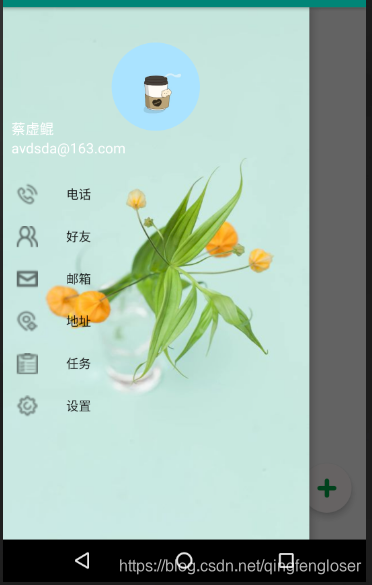
对menu没什么好说的,上面header文件中,CircleImageView,顾名思义就是显示一个圆形图片,具体用法可以参照我的写法。理论上来说这样就算可以了,运行程序后在屏幕的左边向右滑动一下就可以显示出我们刚刚写的滑动菜单了,如图:

然后向左滑动或者点击菜单以外的区域,都可以让滑动菜单关闭,从而回到主界面。无论是展示还是隐藏滑动菜单,都是有非常流畅的国度动画的。等等!这样还不够!如果只是这样,你开发者当然知道这里有一个滑动菜单,但是用户却不知道,所以我们需要设置一个引导。
首先我们需要准备一张导航按钮的图片,包括上面用到的矢量图标们都可以去 https://www.easyicon.net/iconsearch/add/?s=addtime_DESC 下载,你也可以去阿里的矢量图标库下载,地址如下:https://www.iconfont.cn/ ,下载完放到drawable目录下。下面在MainActivity中修改。
package com.example.reader;
import android.app.Activity;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
private DrawerLayout drawer=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
drawer=findViewById(R.id.drawer);//划出菜单
//设置划出菜单的图标
ActionBar actionBar=getSupportActionBar();
if(actionBar!=null){
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeAsUpIndicator(R.drawable.menu);
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
drawer.openDrawer(GravityCompat.START);
return true;
}
return super.onOptionsItemSelected(item);
}
}
可以看到,这边要改动的代码也不多,首先加载布局文件,利用findViewById定位到DrawerLayout的实例,由于是将这个菜单放到ToolBar,所以调用getSupportActionBar获取到ActionBar的实例,该实例的具体实现是用ToolBar来完成的。接着调用ActionBar的setDisplayHomeAsUpEnabled()方法让导航按钮显示出来,又调用了setHomeAsUpIndicator()方法设置一个导航按钮图标。其实我们经常看到的就是Toolbar最左边的按钮是一个默认的叫做HomeAsUp的按钮,他默认的图标是一个返回的箭头,执行的也是返回的操作,这边将他的默认样式和图标都进行了更改。
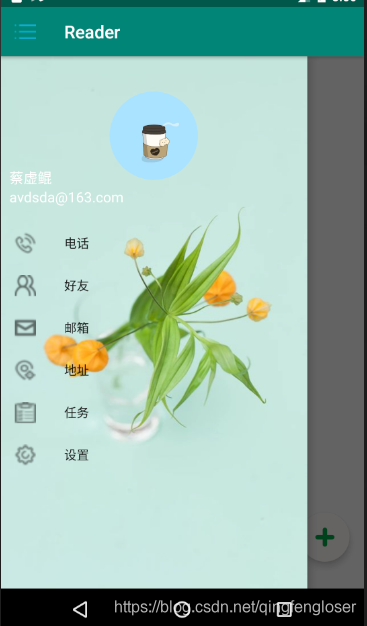
接下来就是对像平常的菜单一样设置点击事件就好了,重写onOptionsItemSelected(MenuItem item) 函数,有一个点就是HomeAsUp按钮的id始终是android.R.id.home。然后调用DrawerLayout的openDrawer()函数将该滑动菜单显示出来,openDrawer需要传入的参数要跟xml定义的一致,所以我们传入GravityCompat.START。重新运行后效果如下:

现在滑出菜单已经实现了,接下来就是悬浮按钮,这边实现的是悬浮添加的按钮,这个就很简单啦,还记得我前面留了一个空布局FrameLayout吗?在FrameLayout中加入下面的额代码就好了。完整的activity_main如下:
<?xml version="1.0" encoding="utf-8"?>自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
我见过很多技术leader在面试的时候,遇到处于迷茫期的大龄程序员,比面试官年龄都大。这些人有一些共同特征:可能工作了7、8年,还是每天重复给业务部门写代码,工作内容的重复性比较高,没有什么技术含量的工作。问到这些人的职业规划时,他们也没有太多想法。
其实30岁到40岁是一个人职业发展的黄金阶段,一定要在业务范围内的扩张,技术广度和深度提升上有自己的计划,才有助于在职业发展上有持续的发展路径,而不至于停滞不前。
不断奔跑,你就知道学习的意义所在!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
最后
我见过很多技术leader在面试的时候,遇到处于迷茫期的大龄程序员,比面试官年龄都大。这些人有一些共同特征:可能工作了7、8年,还是每天重复给业务部门写代码,工作内容的重复性比较高,没有什么技术含量的工作。问到这些人的职业规划时,他们也没有太多想法。
其实30岁到40岁是一个人职业发展的黄金阶段,一定要在业务范围内的扩张,技术广度和深度提升上有自己的计划,才有助于在职业发展上有持续的发展路径,而不至于停滞不前。
不断奔跑,你就知道学习的意义所在!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 3710
3710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








