Flutter Candies qq群181398081
- 下载
- 安装
- UWP(Windows10)
- WPF(Windows7/Windows8)
- Silverlight(Web)
- Flutter(Mac)
- Flutter(Windows_x64)
- 使用
- 格式化
- 更多设置
- 数据类型全方位保护
- 数组全方位保护
- 遍历数组次数
- 属性命名
- 属性排序
- 添加保护方法
- 文件头部信息
- 属性访问器类型
- 修改json类信息
- 生成Dart
下载
Github下载速度太慢,为了方便大家下载,特意在gitee也创建了下载地址。
| 平台 | 语言 | 描述 | 代码/安装包地址 |
|---|---|---|---|
| windows | C# | uwp构建,运行环境windows10,x86/x64 | windows-uwp.zip |
| windows | C# | wpf构建,运行环境windows10/windows8/widnows7,x86/x64 | windows-wpf.zip |
| windows | dart | flutter构建, 使用官方方式编译,x64 ,debug版本 | windows-x64-flutter.zip |
| windows | dart | flutter构建, 使用go-flutter编译,x64 ,debug版本 | windows-x64-go-flutter.zip |
| mac | dart | flutter构建,使用go-flutter编译(官方方式,未找到产物) | mac-go-flutter.zip |
| web | C# | silverlight构建, 需要安装silverlight插件,有浏览器限制 | 网页地址和带字体文件网页地址 |
| web | dart | flutter-web构建 | 网页地址 |
| linux | dart | flutter构建, 使用官方方式编译,(没有环境测试,假装可以用) | 代码地址 |
安装
UWP(Windows10)
Windows10 用户
考虑到应用商店经常大姨妈,就没有上传到商店了。
下载好安装包,解压。
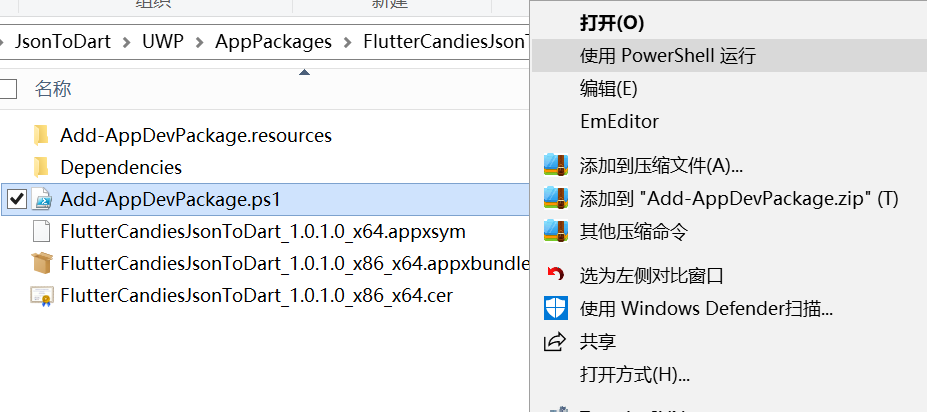
第一次安装,需要安装证书,请按照下图,使用PowerShell打开Add-AppDevPackage.ps1,一路接受就安装完毕

后面如果工具有更新,可以下载最新的,然后点击FlutterCandiesJsonToDart_x.0.x.0_x86_x64.appxbundle 安装

WPF(Windows7/Windows8)
Windows7/Windows8 用户
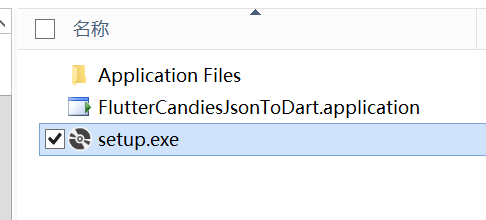
下载解压,点击setup.exe安装

Silverlight(Web)
带字体文件是因为可能有乱码,由于中文字体问题,包含了中文字体文件,第一次会比较久,请耐心等待
首先需要安装Silverlight
Mac的用户下载Mac的,Windows用户下载Windows的
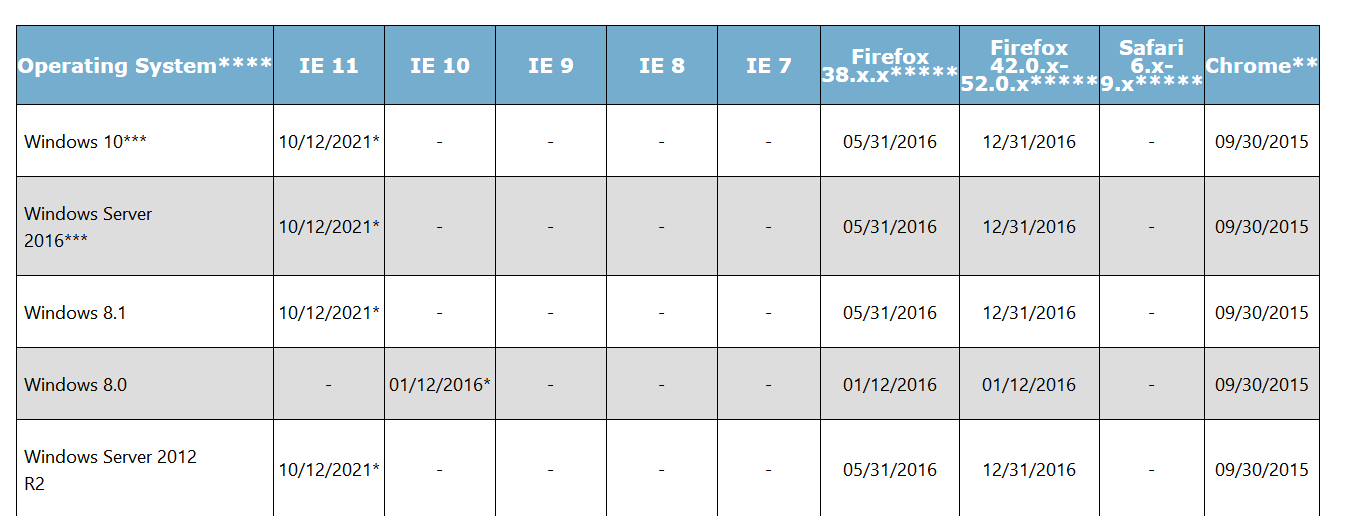
然后就是浏览器问题了,因为支持Silverlight的浏览器是有限的,除了Internet Explorer支持,以下版本的浏览器也支持.

Mac Firefox这个版本能使用
Flutter(Mac)
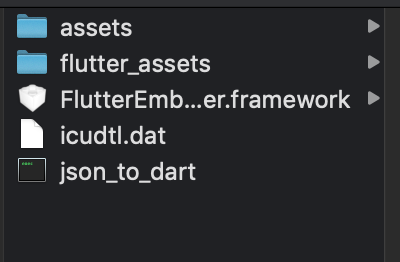
点击json_to_dart启动

Flutter(Windows_x64)
flutter官方产物或者go-flutter产物为exe,点击exe启动
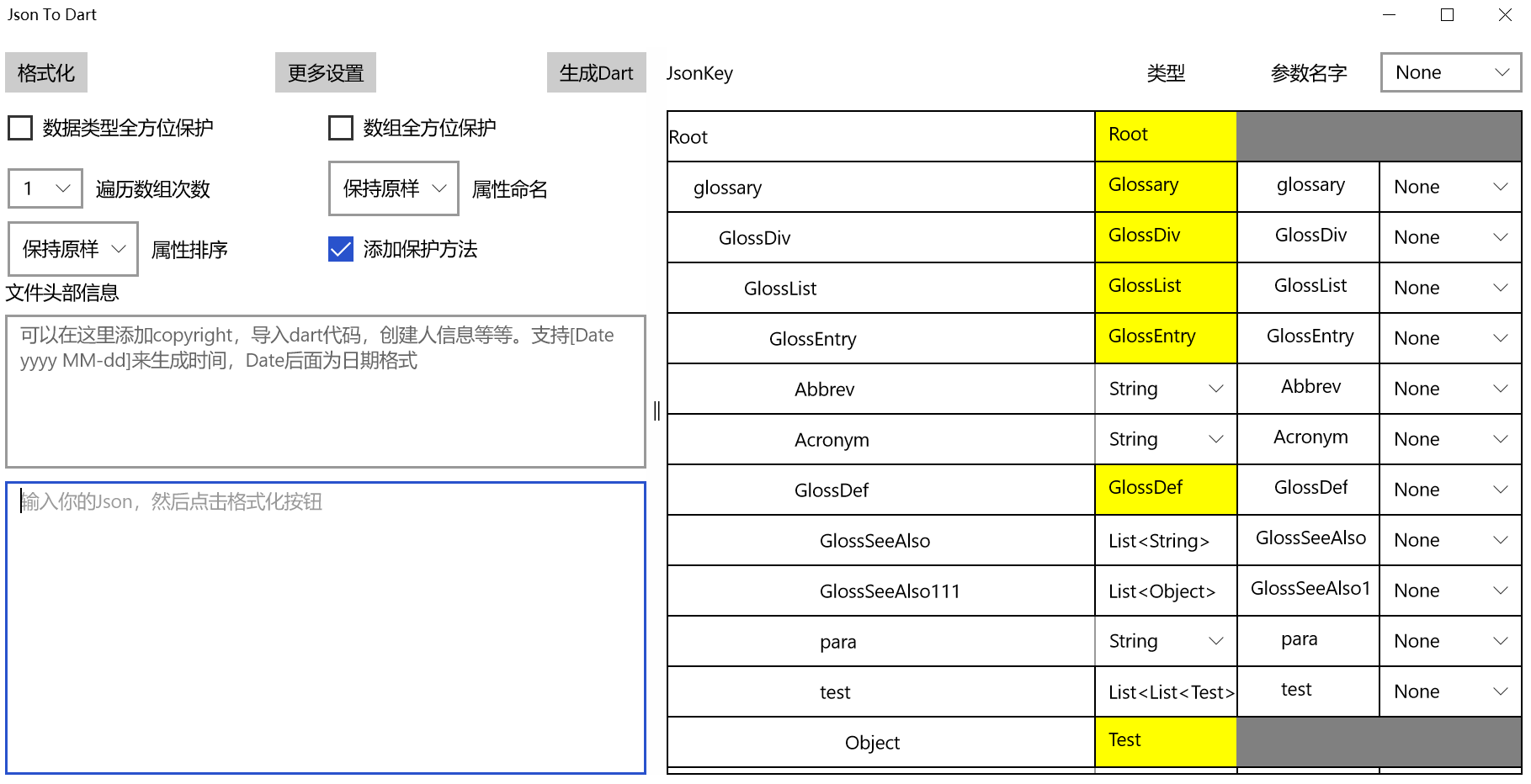
使用

左边是json的输入框以及最后Dart生成的代码,右边是生成的Json类的结构
格式化
点击格式化按钮,将json转换为右边可视化的json类结构
更多设置
设置会全部自动保存(flutter版本除外,需要手动保存),一次设置终身受益
数据类型全方位保护
大家一定会有被服务端坑的时候吧? 不按规定好了的数据类型传值,导致json整个解析失败。
打开这个开关,就会在获取数据的时候加一层保护,代码如下
T asT(dynamic value) {
if (value is T) {
return value;
}
if (value != null) {
final String valueS = value.toString();
if (0 is T) {
return int.tryParse(valueS) as T;
} else if (0.0 is T) {
return double.tryParse(valueS) as T;
} else if (‘’ is T) {
return valueS as T;
} else if (false is T) {
if (valueS == ‘0’ || valueS == ‘1’) {
return (valueS == ‘1’) as T;
}
return bool.fromEnvironment(value.toString()) as T;
}
}
return null;
}
数组全方位保护
在循环数组的时候,一个出错,导致json整个解析失败的情况,大家遇到过吧?
打开这个开关,将对每一次循环解析进行保护,代码如下
void tryCatch(Function f) {
try {
f?.call();
} catch (e, stack) {
debugPrint(“
e
"
)
;
d
e
b
u
g
P
r
i
n
t
(
"
e"); debugPrint("
e");debugPrint("stack”);
}
}
遍历数组次数
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 5009
5009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








