在main.js中导入
import * as echarts from ‘echarts’;
Vue.prototype.$echarts = echarts //定义为全局变量
如果echarts环境的搭建还有问题可以参考文章:VUE+ECharts从数据库中获取数据(柱状图、扇形图)
==============================================================================
为了使Echarts图表更加的美观官方提供6种不同风格的主题供我们使用,在我们安装依赖时默认就会将这几种主题带入;
- 官方路径:https://echarts.apache.org/zh/download-theme.html



- 自此便引入官方主题
============================================================================
当默认主题和官方提供的主题无法满足时,我们还可以自定义主题;
官方路径:https://echarts.apache.org/zh/theme-builder.html
根据所需定义好主题后就可以下载(这里选择了JSON版本)


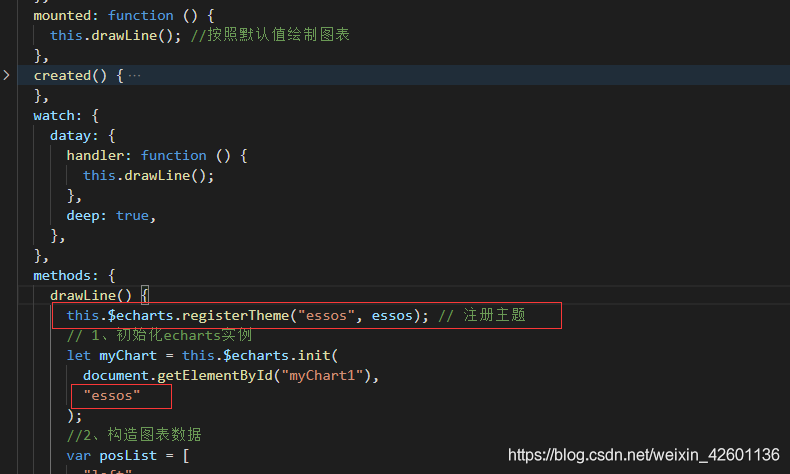
在项目中新建一个.js文件将刚刚复制的JSON放入该文件(注意名字与主题名字保持一致)

- 文件末尾加上以下代码,代表:指定模块的默认输出
export default essos


有关Echarts主题的使用就大功告成了,赶紧去试试吧!!!
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等

大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等
[外链图片转存中…(img-Ma5DSuzv-1713571622733)]






















 527
527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








