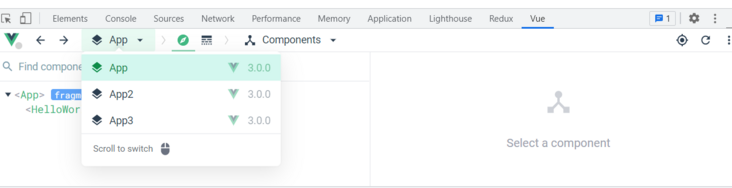
控制台打开查看:

在有多个Vue应用程序的浏览器页面中,可以在它们之间快速交换,并有能力检查在iframe内的Vue应用程序。
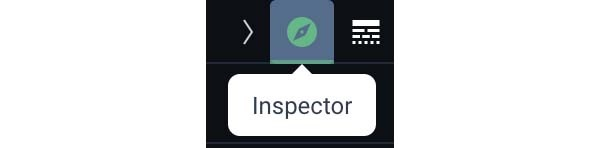
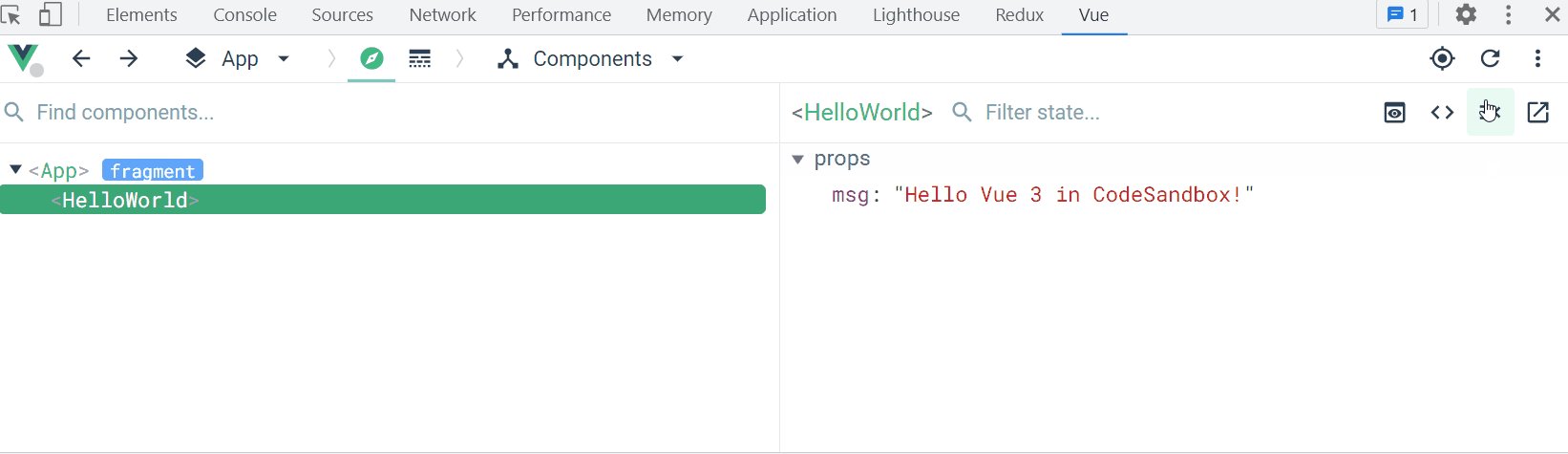
inspector tab (检查器选项卡)
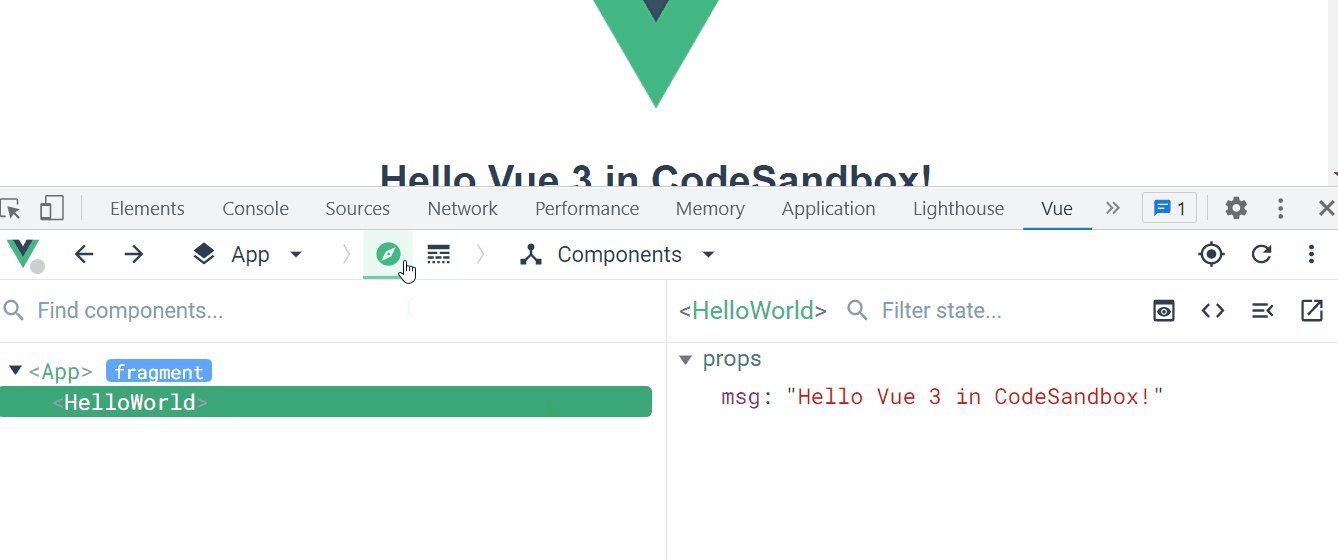
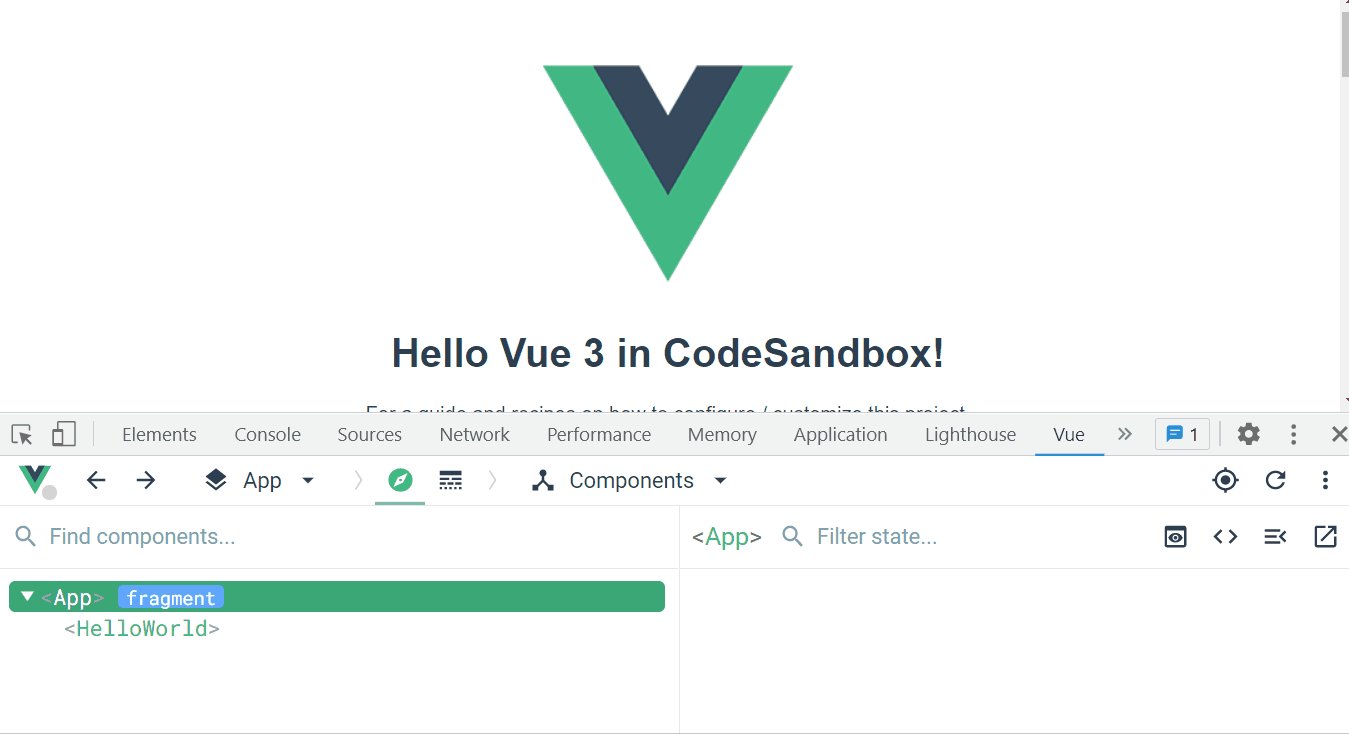
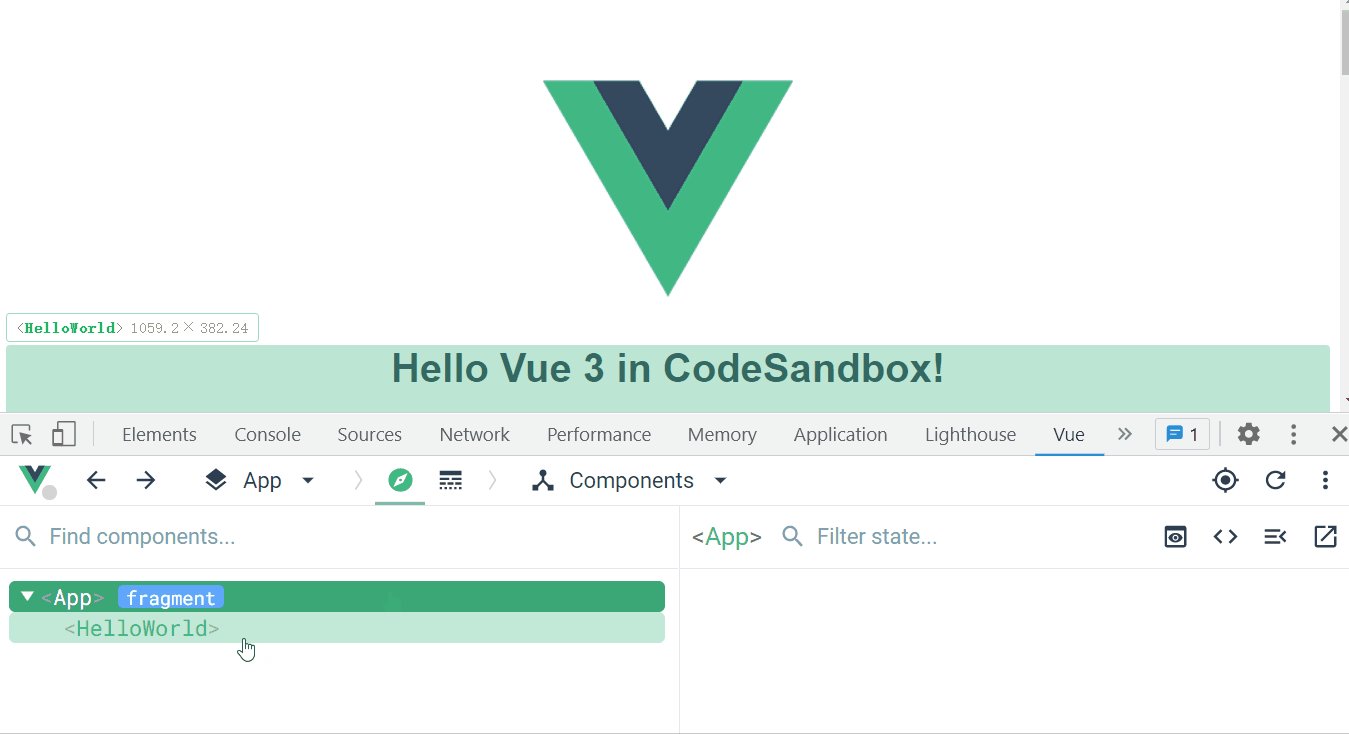
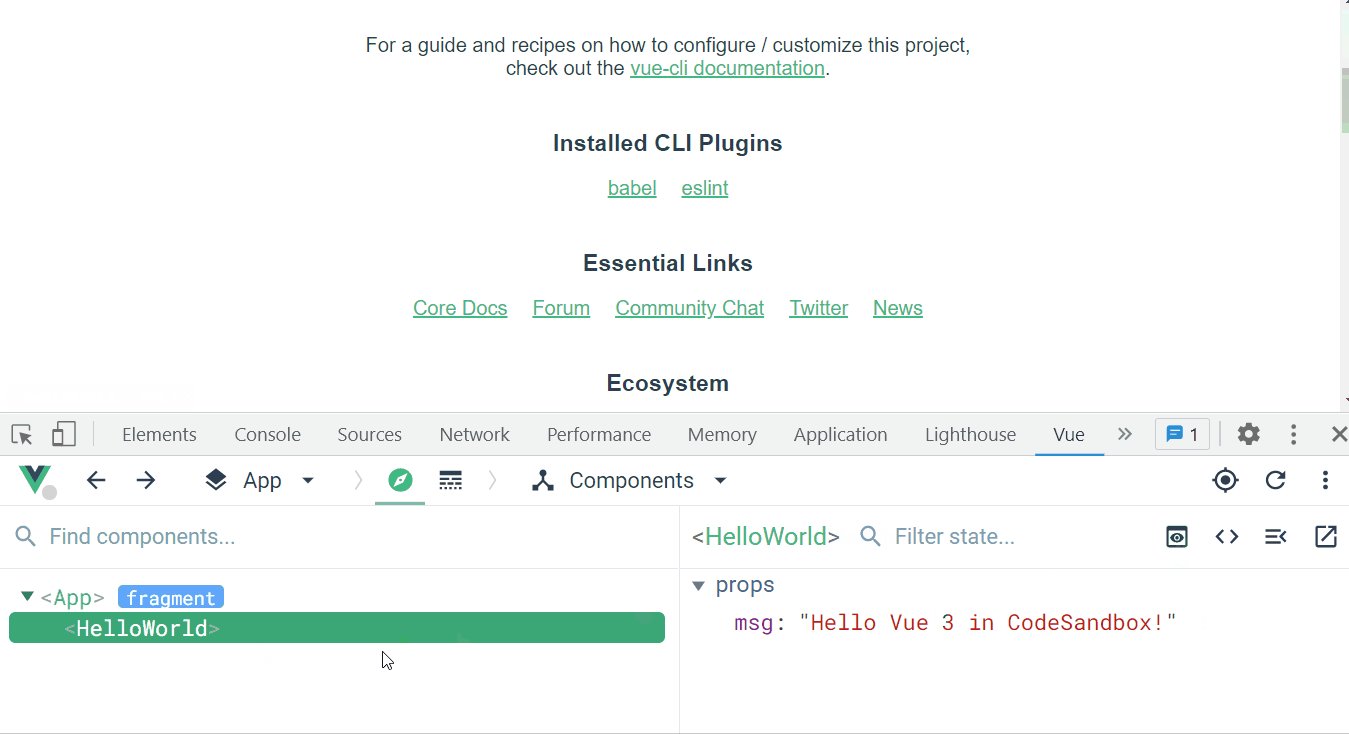
我们可以通过检查器查看每个组件的状态,这个检查器就是罗盘状的图标。


组件操作图标
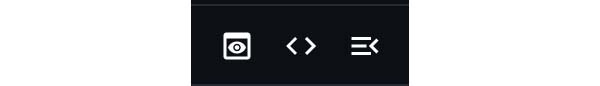
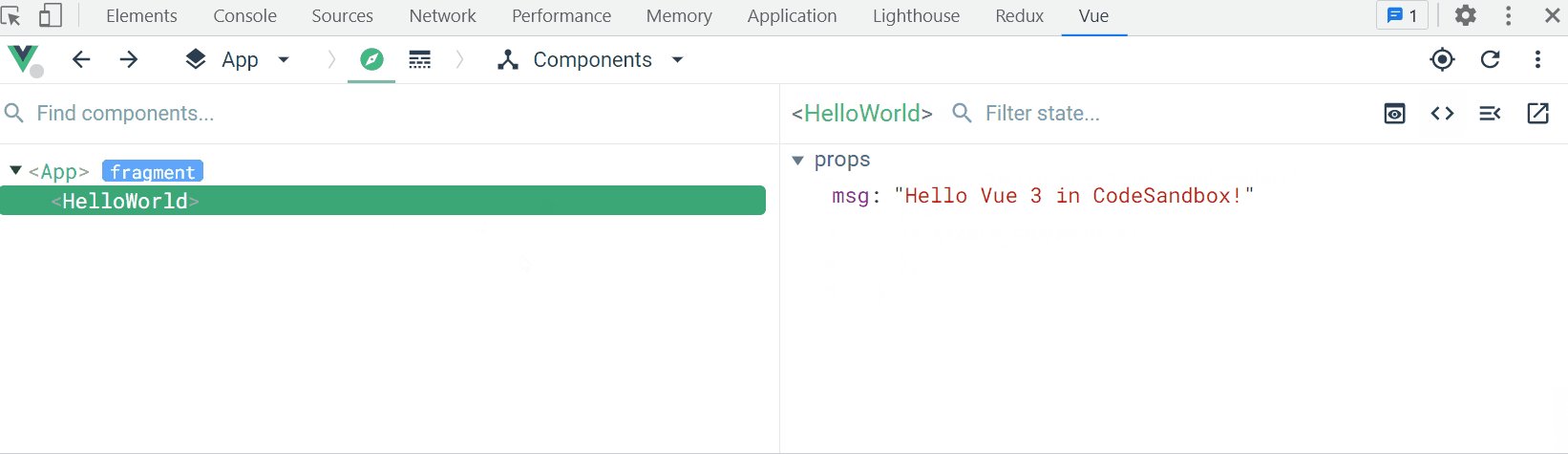
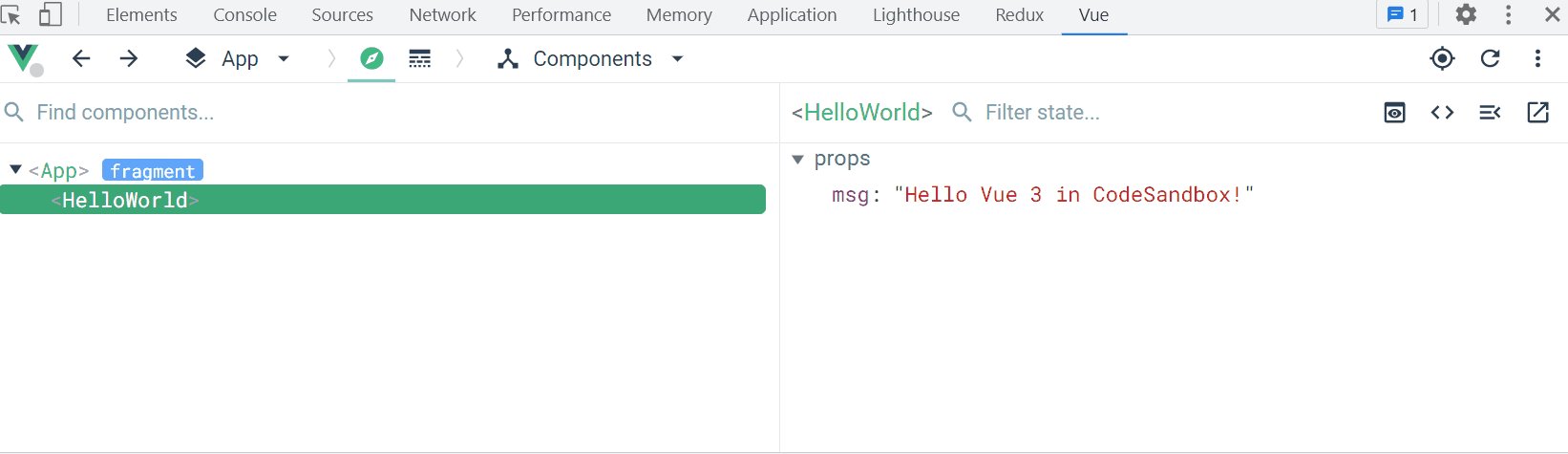
当选择一个组件时,会看到右上方有一组三个不同的图标。

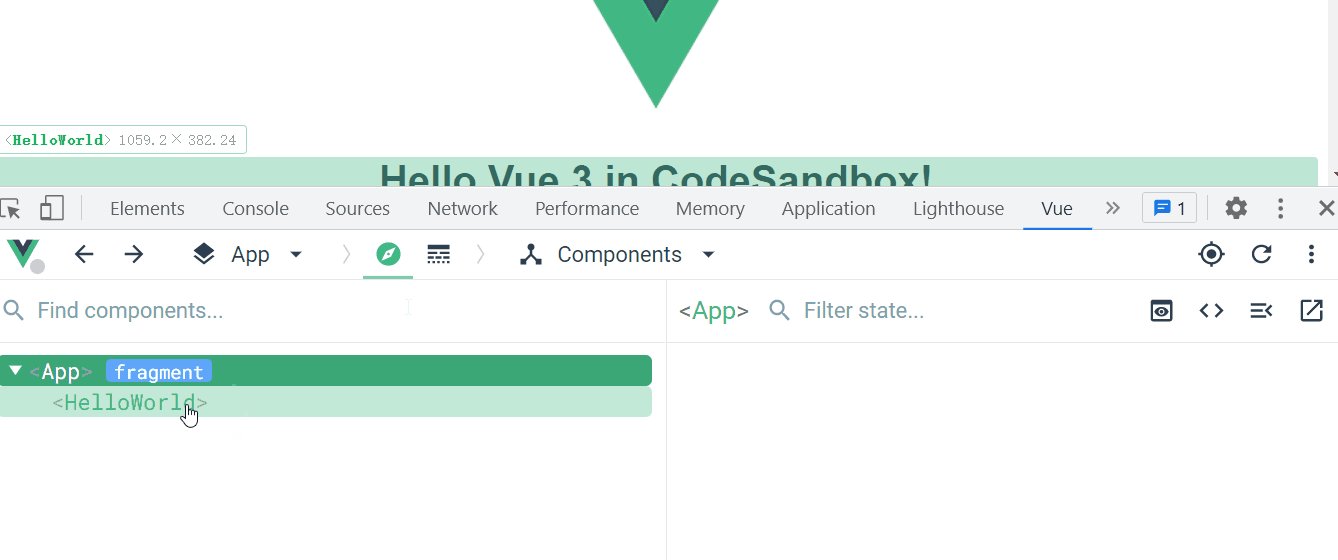
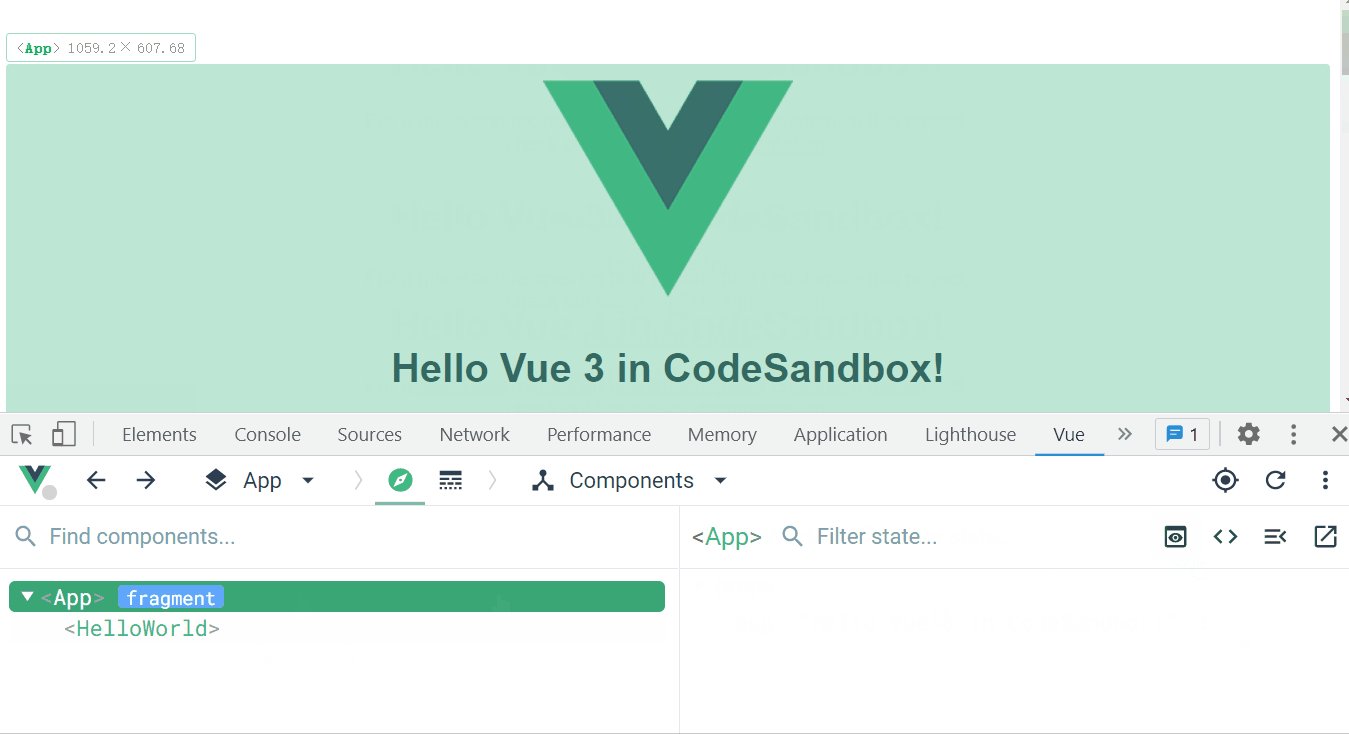
第一个眼睛的图标的表示 Scroll to component。当点击这个图标时,浏览器将会滚动到组件所在的位置。

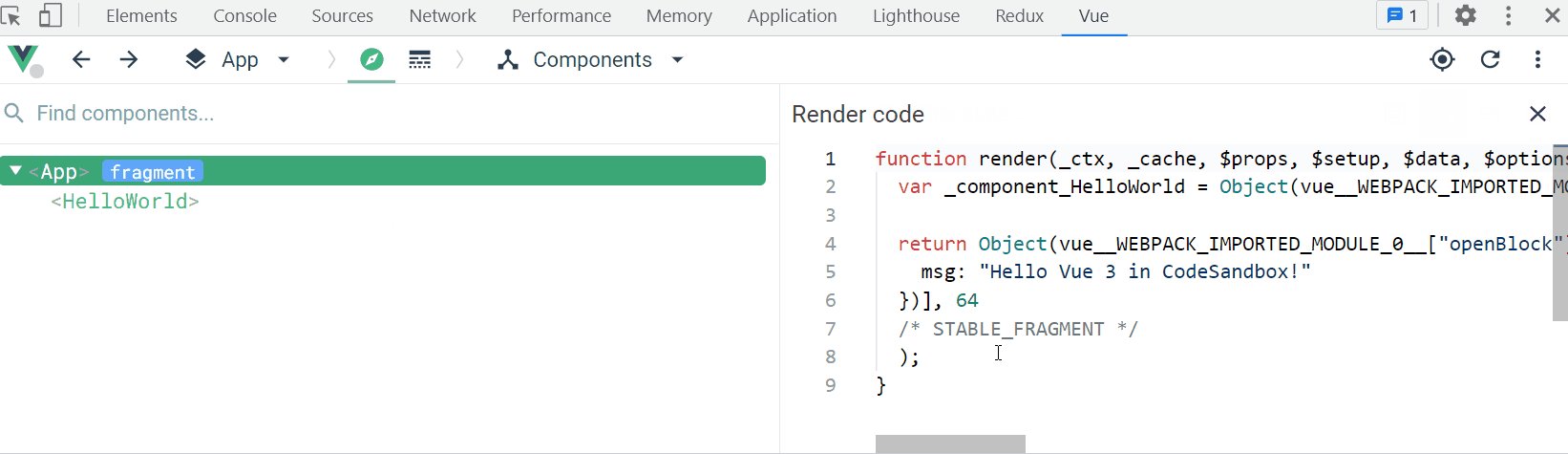
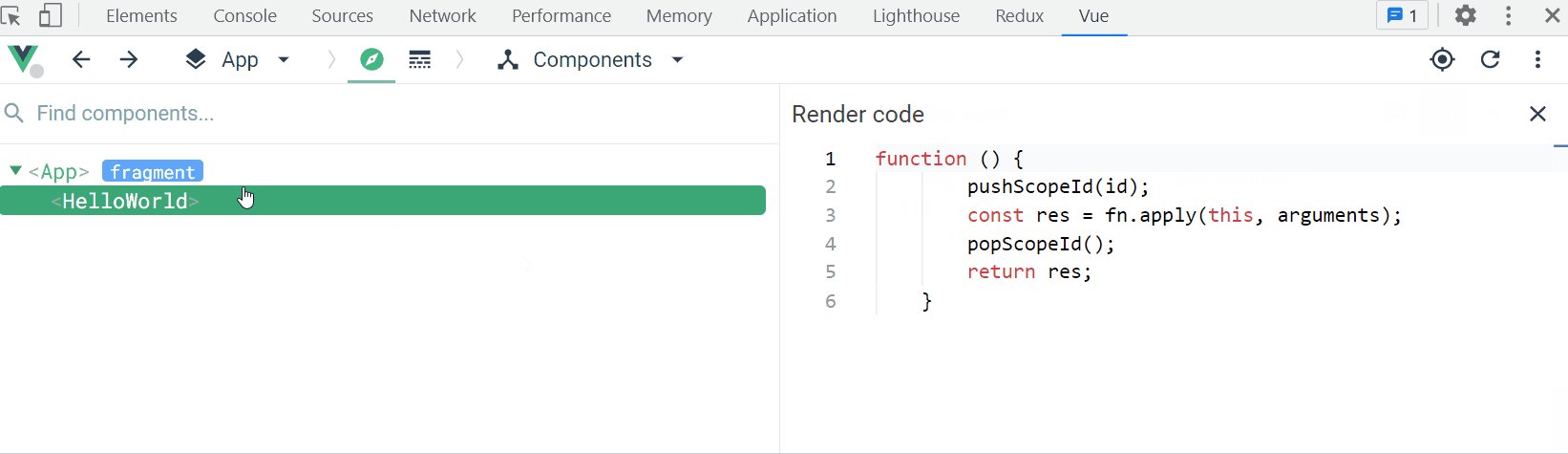
第二个 <> 表示的是 Show render code。当点击这个图标时,可以看到当前组件的Render函数。

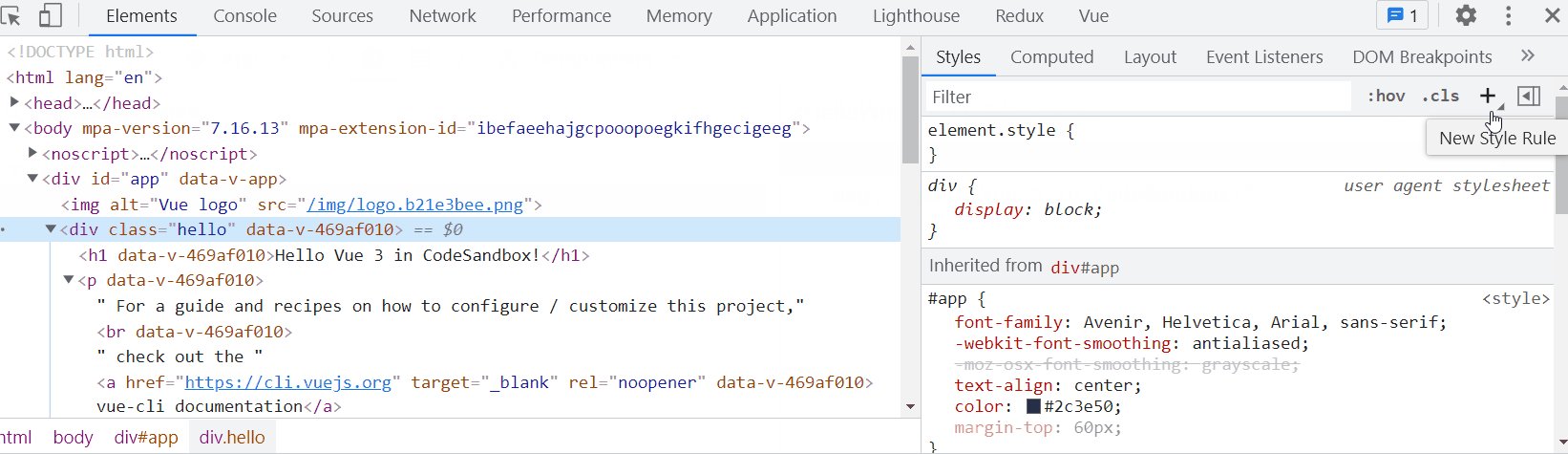
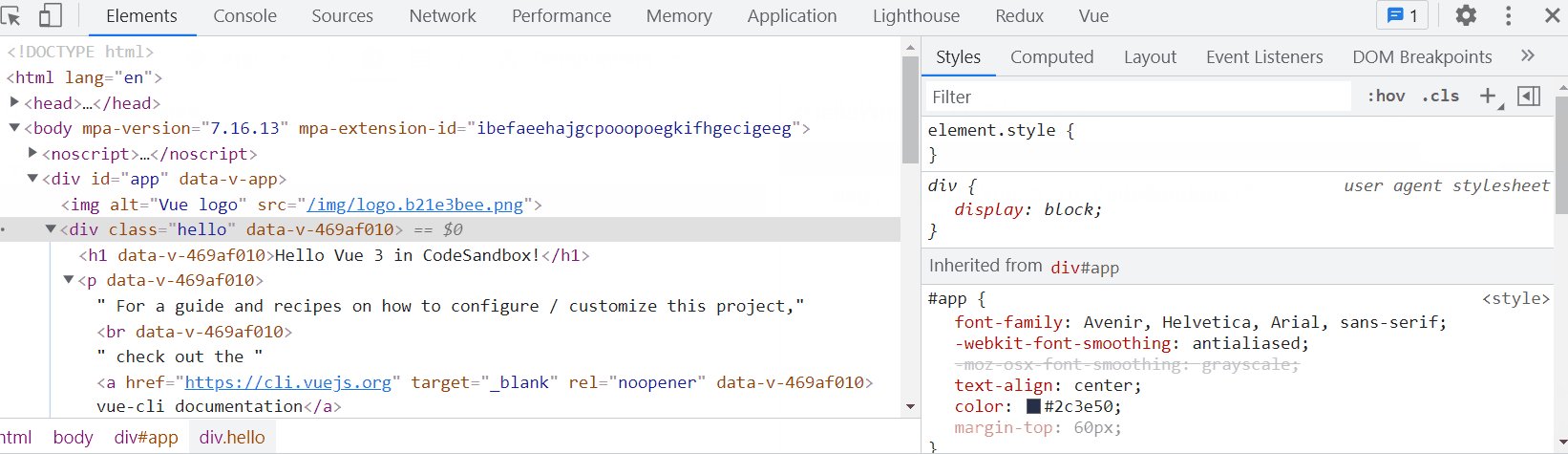
最后,带有<的汉堡包图标表示检查DOM。点击它时,就会显示组件也表示 Dom 的位置。

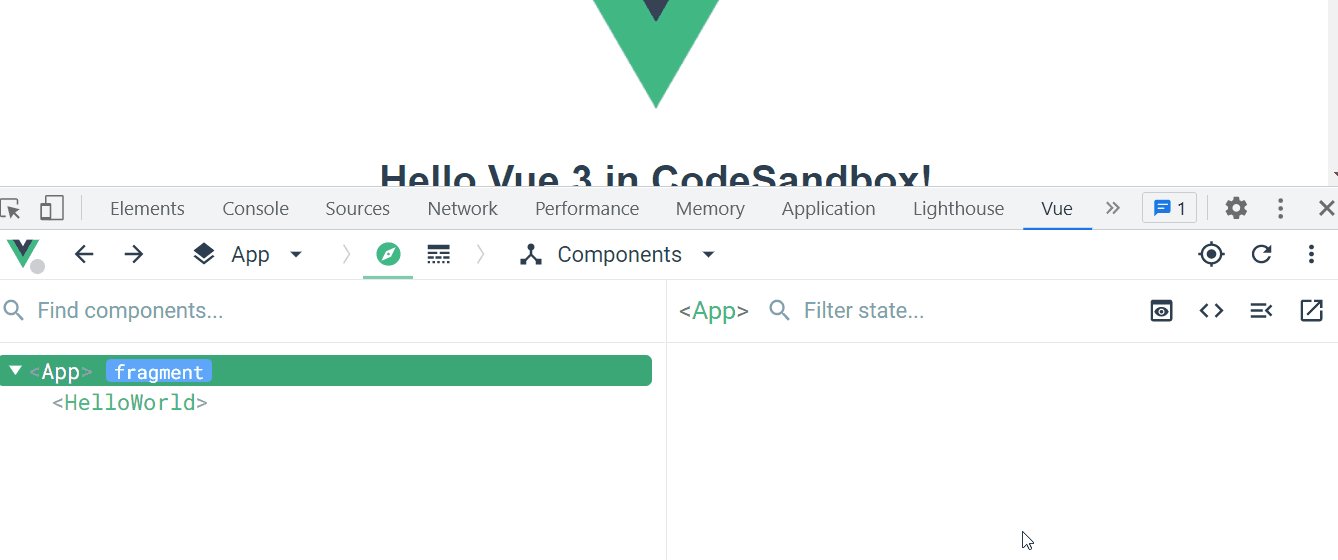
多根组件
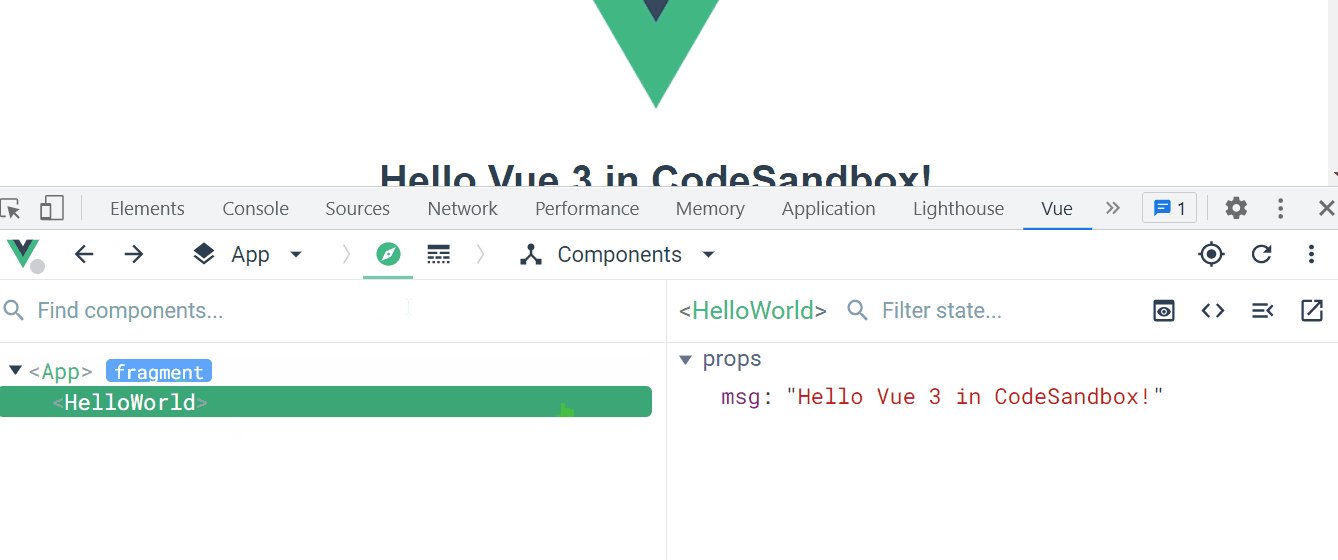
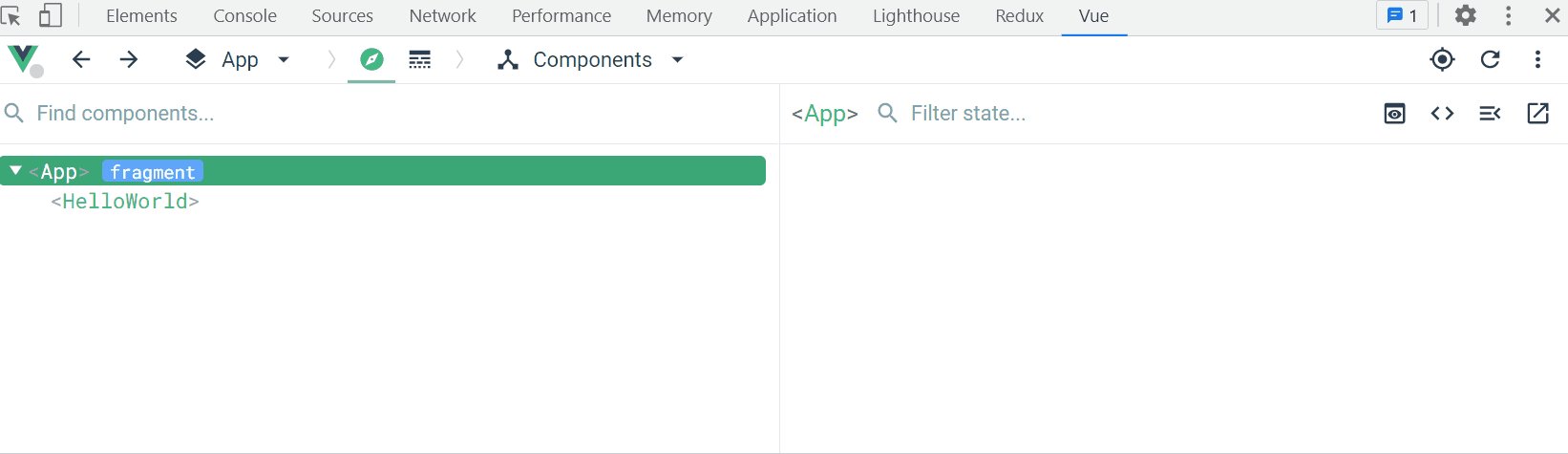
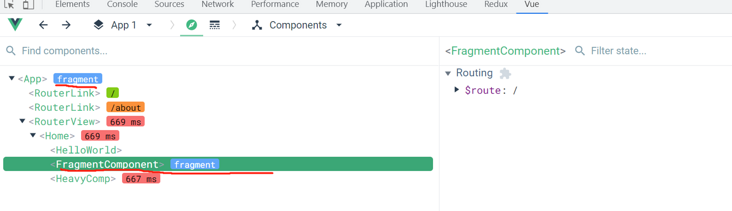
你可能已经注意到了,在我们组件旁边有些小标签,如下所示:

首先可以看到有 fragment 标记,它表示多根组件,啥是多根,直接看我们FragmentComponent.vue 的内容:
多根就是没有像 Vue2 一样,只有一个根元素,不能多个。
性能指示
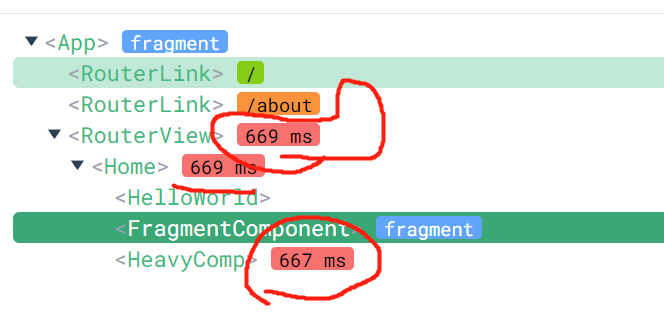
除了多根组件的标识,我们还可以看到一些数字的标识:

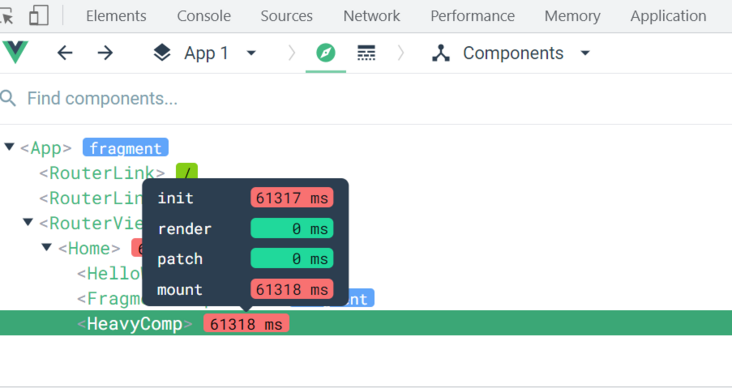
当我们的组件因为其渲染速度慢而表现不佳时,它就会显示出来,告诉我们哪些组件耗时比较严重。
如上图所示,当你把鼠标悬停在它上面时,可以看到有更多信息提示。

路由指示器
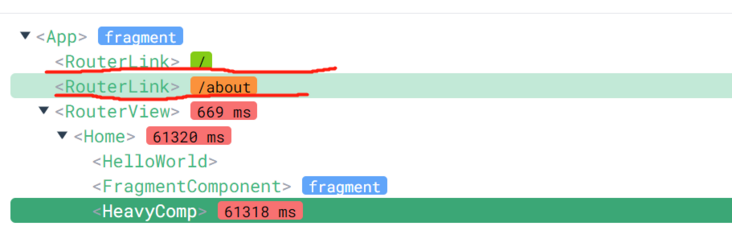
除了多根和性能指示器外,还有一个路由指示器:

这个新特性在快速查看 links 的设置很方便。但奇怪的是,这个特性并不是由 Vue tools 本身直接添加的,而是由Vue Router 添加的.
插件
新的Vue dev-tools 还有一个很重要的功能就是它完全可以与外部插件集成。我们可以很方便的查看使用到的插件信息。
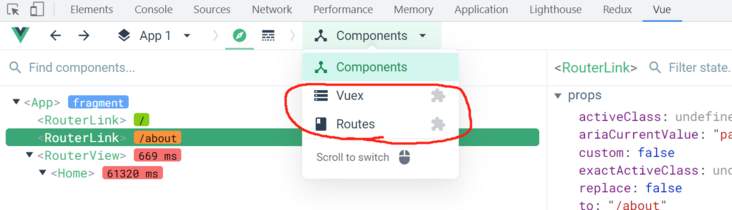
我们事例的项目,已经使用两个库:Vuex和 Vue Router,点击 Components 下拉,就可以看到这两兄弟:

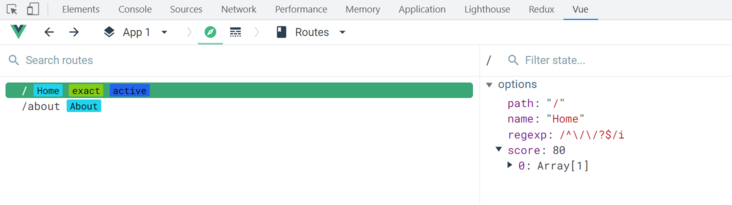
点击其它中就会看到该插件的自定义视图。例如,Vue Router面板向我们展示了当前可用的路由列表。

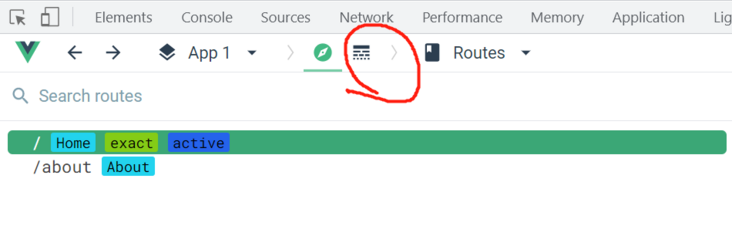
Timeline
在检查器的旁边,我们还可以看到这个:

这个就是 Timeline,我们先叫它时间线吧。
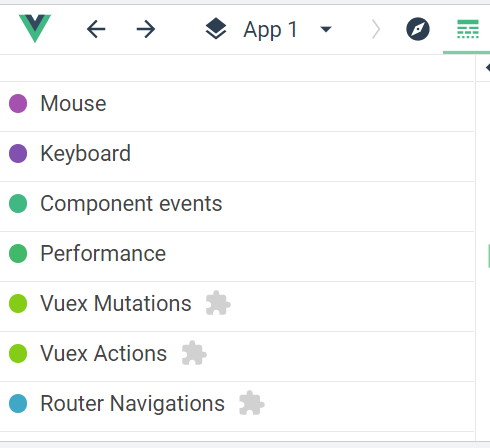
当你第一次打开它的时候(如果你还没有接触过你的应用程序的话),你会看到一个空白的中央区域,左边有彩色的项目符号。

每个颜色编码的通道都将显示应用程序实时触发的事件的时间轴。
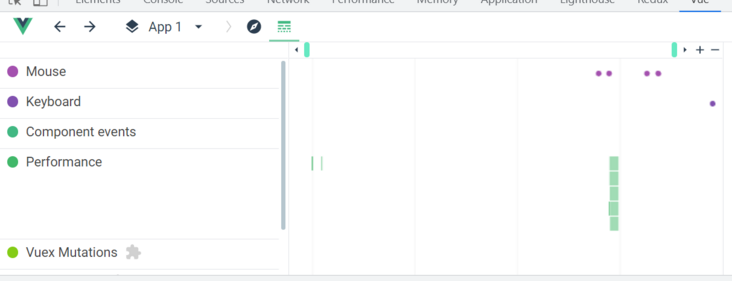
例如,我们点击一个路由的时候,下面的点会出现在实际时间线的右侧。

这乍一看好像没啥软用,但这些小点里装着很多信息。
如果我点击其中一个紫色的 Mouse 事件,在最右边的第三个面板显示以下信息。

不仅我的点击事件被注册,而且我的 mouseup 和 mousedown 事件也包含了点击。 我们甚至可以获得鼠标事件捕获的 x 和 y 坐标。
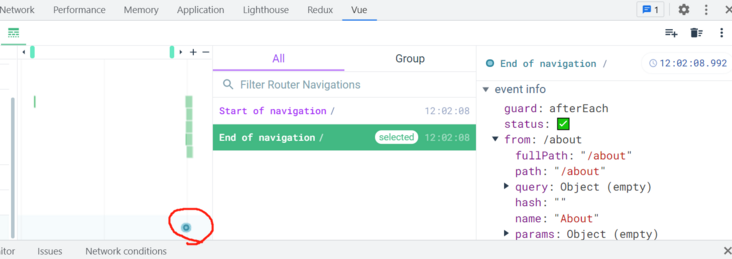
蓝色的圈表示路由的信息,点击蓝色的圈就可以看到路由的详细信息。如下所示:

组件事件也会显示完整的有效载荷信息。例如,像这样一个简单按钮的点击事件。
<button @click=“$emit(‘customEvent’, { some: ‘data’ })”>Click me
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

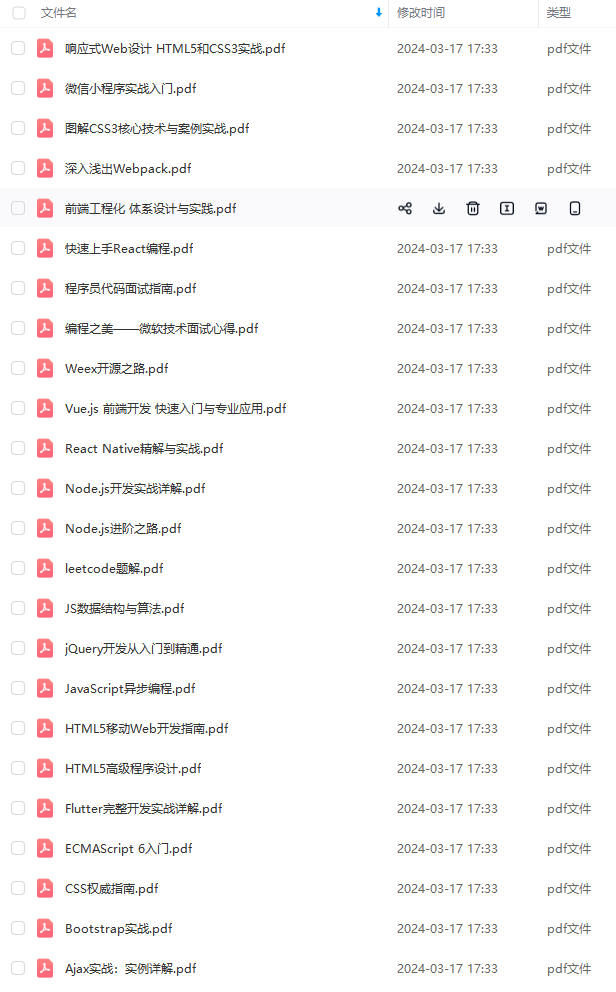
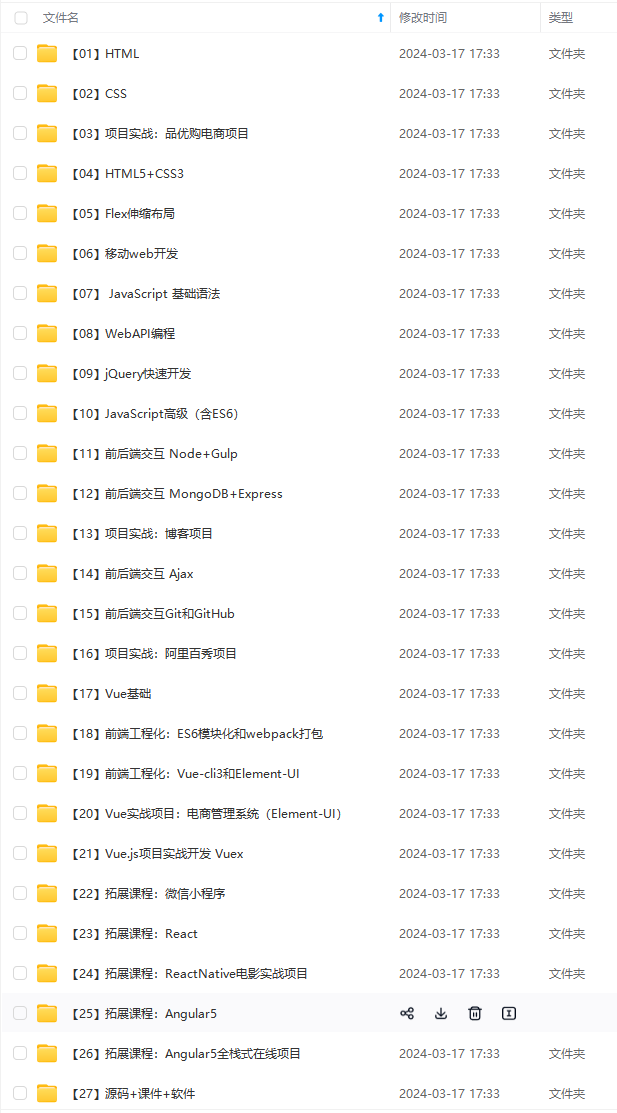
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是附赠给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车

前端视频资料:
大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是附赠给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车
[外链图片转存中…(img-qGPlqysC-1712755779963)]
前端视频资料:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








