CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式;
element:元素内容
width:元素内容的宽度
height:元素内容的高度
border:元素的边框
padding:边框到内容的距离
margin:边框到其他元素的距离



注意:
-
内边距和外边距的值可以是负数;
-
在页面上,设置margin-right无效,因为元素默认是左对齐,不管怎么设置元素都是左对齐,所以将元素设置为右对齐就可以看到效果,float:right;
-
浏览器:元素进行渲染的时候,是从左往右进行渲染;
CSS 定位 (Positioning) 属性允许对元素进行定位;
position:固定(fix)、相对(relative)、绝对(absolute)、静态(static);
left:对元素进行左偏移;
top:对元素进行上偏移;
right:对元素进行右偏移;
bottom:对元素进行下偏移;
2.1 固定定位
只在一个位置进行显示;
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
2.2 相对定位
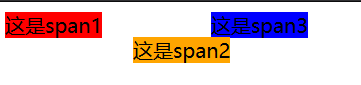
如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动;
这是span1
这是span2
这是span3
原有元素占用的空间不会消失,偏移根据原有位置进行偏移;
2.3 绝对定位
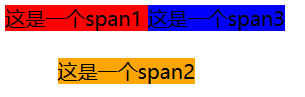
设置绝对定位的元素框从文档流中删除,并相对于其包含块定位,元素原先在正常文档流中所占的空间会关闭;
这是一个span1
这是一个span2
这是一个span3
绝对定位并不会在原有位置占用空间,元素的偏移是根据父容器进行偏移;
display: inline(行内元素)、block(块级元素)、inline-block(行内块级元素);
块级元素:
- 块级元素前后会带有换行符,占用一整行;
- 常见的块级元素:div;
行内元素:
- 行内元素前后没有换行符,只包裹内容;
- 常见的行内元素:span;
- margin-top、margin-bottom、padding-top、padding-bottom设置无效;

























 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








