
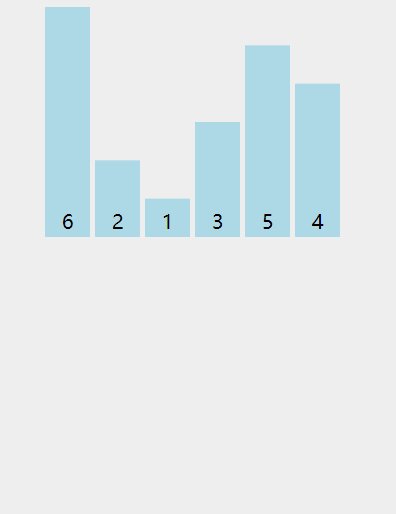
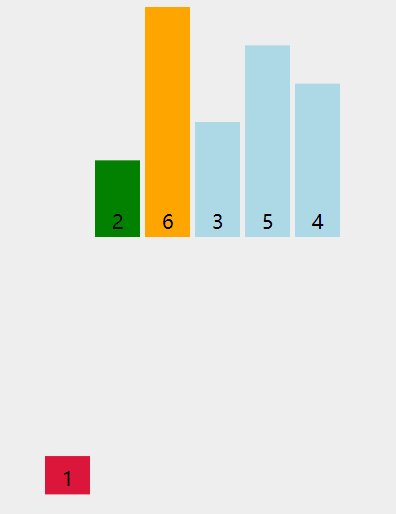
//选择排序(指挨个挨个遍历,选择右侧最小与之交换)
let arr1 = [2, 4, 1, 6, 3]
function select(arr1) {
for (let i = 0; i < arr1.length - 1; i++) {
let min = i //保存右侧最小值的下标
for (let j = i + 1; j < arr1.length; j++) {
if (arr1[j] < arr1[min]) {
//【!!注意】:这里每次循环保存相对较小值的下标
min = j
}
}
if (arr1[min] < arr1[i]) {
let temp;
temp = arr1[min]
arr1[min] = arr1[i]
arr1[i] = temp
}
}
return arr1
}
console.log(select(arr1)); //[1,2,3,4,6]
===========================================================================

//插入排序
let arr2 = [2, 4, 1, 6, 3]
function Ins(arr2) {
let temp //专门用于保存作为比较的i项
for (let i = 1; i < arr2.length; i++) {
while (i > 0 && arr2[i] < arr2[i - 1]) {
temp = arr2[i] //先对后面的值保存一下,因为这个值还要跟前面做对比啊! 你看下一步就要把后面的值覆盖了
arr2[i] = arr2[i - 1]
arr2[i - 1] = temp
i–;
}
}
return arr2
}
console.log(Ins(arr2)) //[1,2,3,4,6]
===========================================================================
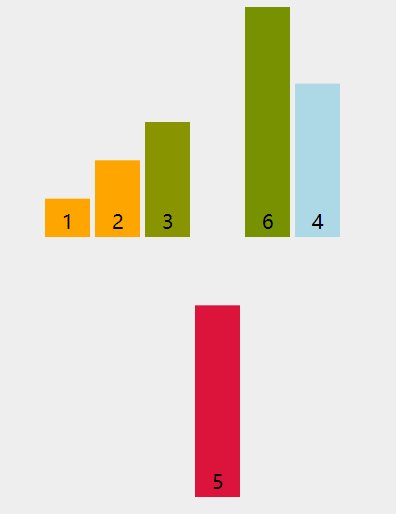
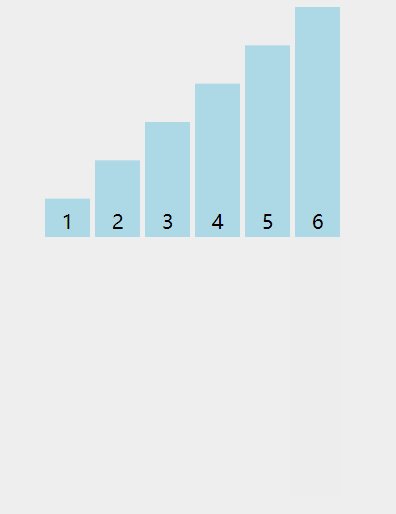
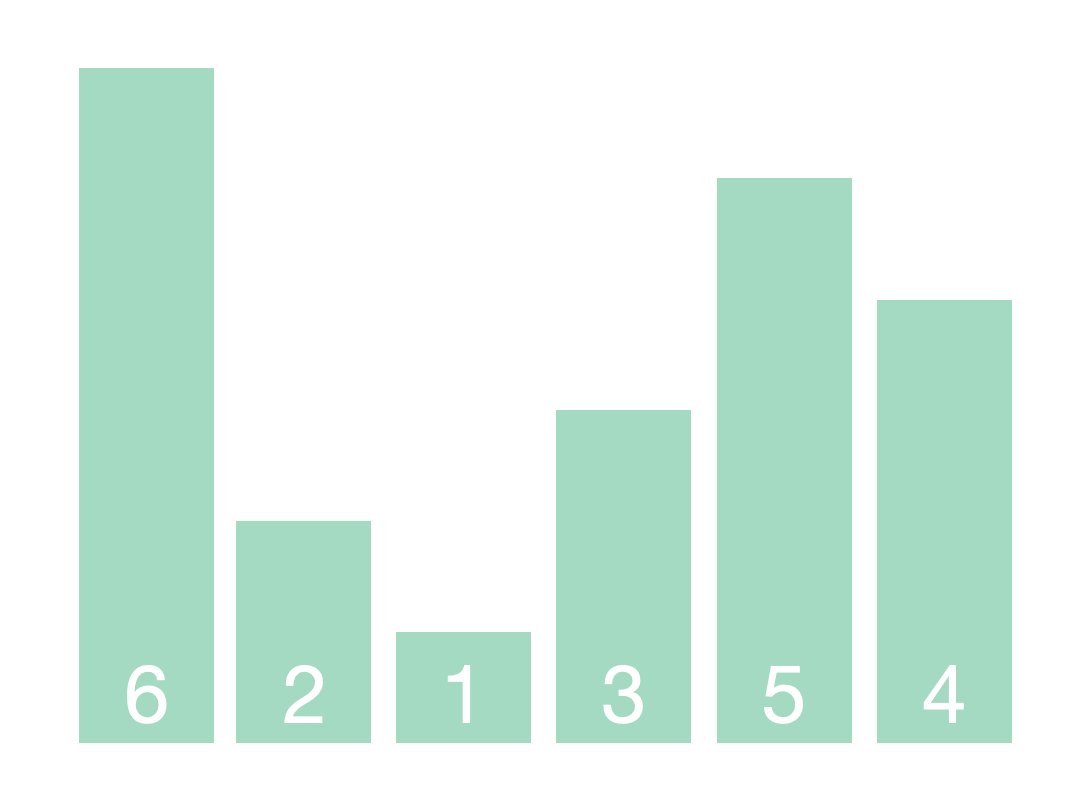
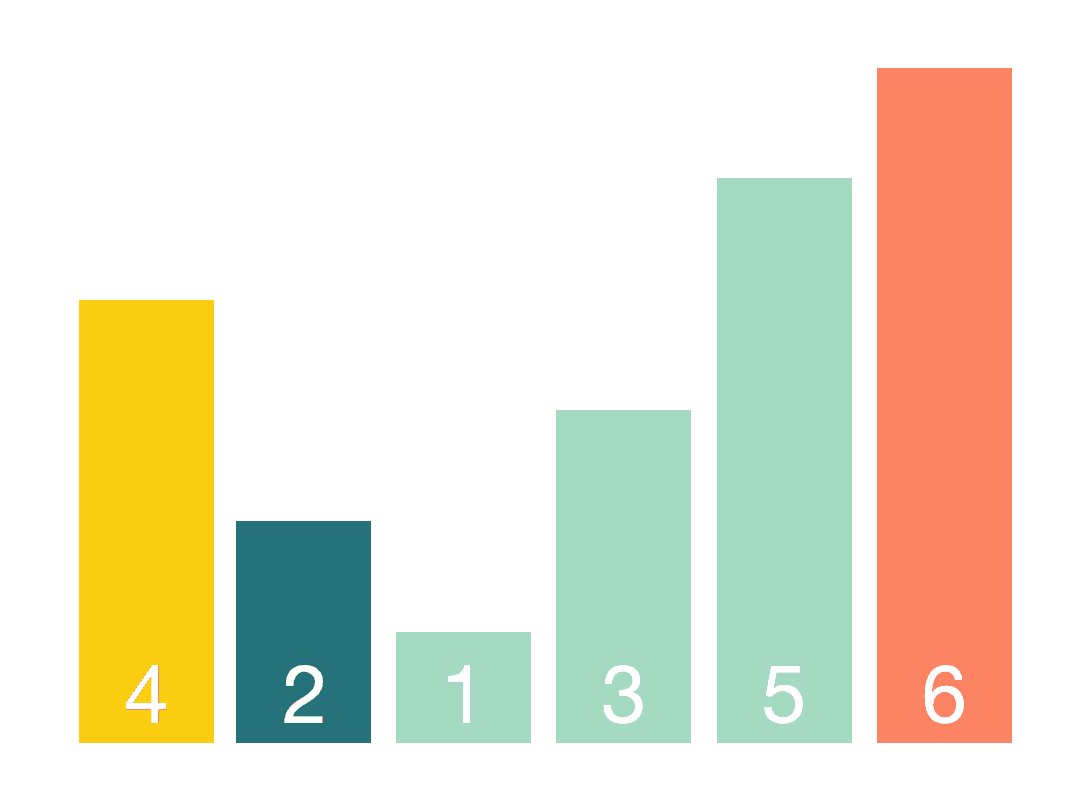
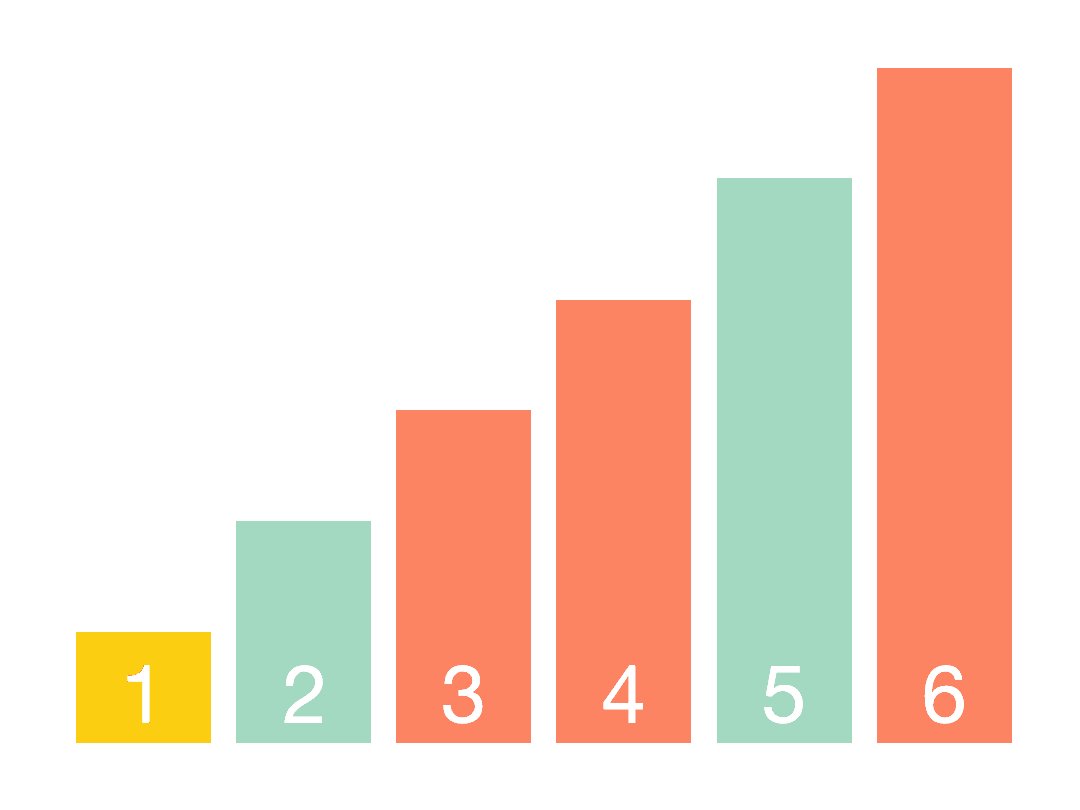
快速排序算法的基本思想是:
-
从数组中取出一个数,称之为基数(pivot)
-
遍历数组,将比基数大的数字放到它的右边,比基数小的数字放到它的左边。遍历完成后,数组被分成了左右两个区域
-
将左右两个区域视为两个数组,重复前两个步骤,直到排序完成

let arr3 = [2, 4, 1, 6, 3]
function fast(arr3) {
if (arr3.length <= 1) return arr3; //【!!!注意】:这一句必须加上,因为有时候递归回来可能左边数组只有一个元素(或空数组),这时直接返回arr ,结束left递归,让它去递归right
let left = [];
let right = [];
let pivot = arr3[0]
for (let i = 1; i < arr3.length; i++) {
if (arr3[i] < pivot) {
left.push(arr3[i])
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等

面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等
[外链图片转存中…(img-pbB0fEul-1713632782475)]






















 2761
2761

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








