一、数据可视化
数据可视化指的是用图表将数据表现出来,使数据更直观。
常见的图表类型有:散点图、折现图、直方图、饼图等。

二、Matplotlib介绍

matplotlib是一个强大的Python绘图库,用于创建高质量的静态、动态和交互式图表。它提供了广泛的绘图选项,适用于数据可视化、科学计算、工程绘图等多个领域。
主要特点:
丰富的图表类型:matplotlib支持各种常见的图表类型,包括折线图、散点图、柱状图、饼图、箱线图、等高线图等。这使得你可以根据不同需求选择最适合的图表类型来展示数据。
高度可定制性:matplotlib提供了丰富的配置选项,允许你自定义图表的各个方面,包括线条样式、颜色、坐标轴刻度、标签、标题等。你可以通过调整这些参数来使图表符合你的需求,并保证图表的美观与易读性。
支持多种输出格式:matplotlib可以将图表保存为多种格式,如图像文件(PNG、JPEG、SVG等)、PDF文档等。这方便了图表的保存和共享,使其可以在各种媒介上使用。
支持交互式图表:matplotlib可以与其他库(如NumPy、Pandas、Seaborn)以及IPython等交互式环境相结合,实现动态和交互式的数据可视化。这让你能够通过操作图表来探索和分析数据。
matplotlib安装
pip install matplotlib -i https://pypi.tuna.tsinghua.edu.cn/simple
import matplotlib
print(matplotlib.__version__) #3.8.0三、matplotlib画图基本语法
1.matplotlib图表常用设置
选择绘图函数——以plot函数(折线图)为例
绘图函数决定要绘制什么样的图形,不同的图形有不同的函数名称(见后面内容)
绘图语法:
plt.plot(x,y,color,linestyle,marker,format_string,...)| 参数 | 作用 |
| x | x轴数据,传入参数值时不要写参数名x |
| y | y轴数据,传入参数值时不要写参数名y |
| color | 图形颜色,接收颜色英文名、颜色英文名首字母、十六进制颜色代码等 |
| linestyle | 线条样式,‘-’是实线,‘--‘是虚线,... |
| marker | 点的样式,’*‘是星号,’o是圆点,... |
| format_string | 可以通过一串字符控制图形样式,如'r--o'表示红色、虚线、圆点 |
设置画布
画布类似画画时的画板,决定了我们的图形的大小,默认的画布为白色,看不见其边界。
语法:
plot.figure(figsize,...)figsize:接受元组(a,b),ab表示画布的长,b表示画布的高
例:

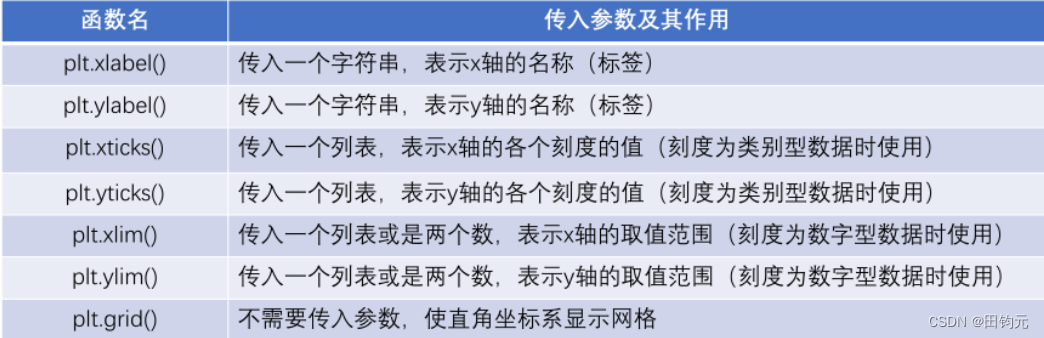
设置坐标轴
坐标轴分为x轴和y轴,其内容包括坐标轴标题、刻度、范围和网格线。
Matplotlib库中通过不同函数控制以上坐标轴的设置。

添加文本标签
可以在画布中任意位置一次性添加一个文本信息
语法:
plot.text(x,y,s,ha,va,fontsize,color,...)
设置标题和图例
标题显示在画布和图表的正上方。图例一般显示在图表角落,用于描述数据的含义
显示标题语法:
plot.title('标题')显示图例语法:
plot.legend('数据标签',loc,fontsize,...)loc参数:决定图例的位置,如“upper right”表示右上方

2.常见的图形及其绘制方法
(1)柱状图:
柱状图能够查看各项数据的大小异常
绘制函数:
plt.bar(x,height,width,...)可以通过多个plt.bar()绘制多重柱形图

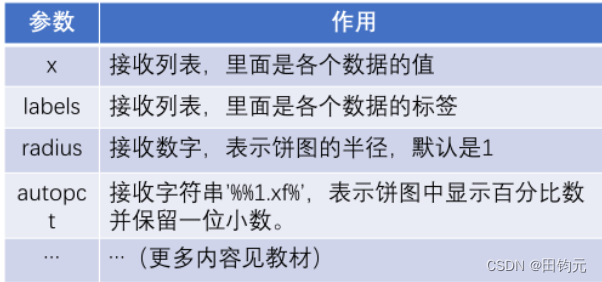
(2)饼图
饼图能够查看各项数据在总计中的占比情况
绘图函数:
plt.pie(x,labels,radius,autopct...)
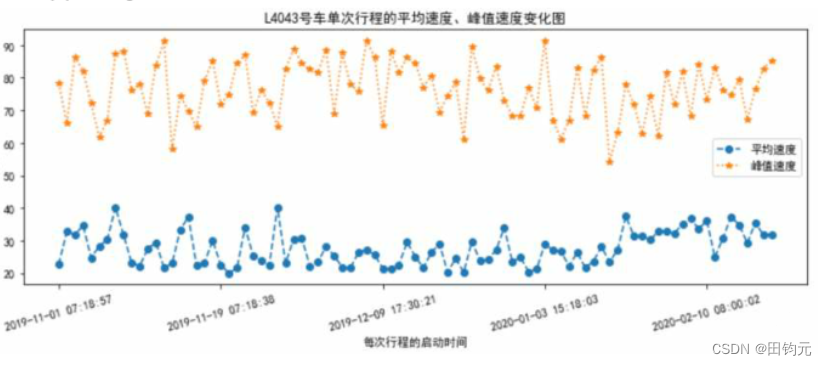
(3)折线图
折线图能够查看时间序列数据的趋势波动
绘制函数:
plt.plot(x,y,color,linestyle,marker,format_string,...)
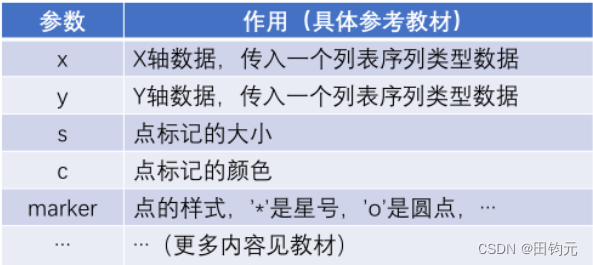
(4)散点图
散点图能够查看两个序列数据之间的相关关系
绘图函数:
plt.scatter(x,y,s,c,marker,...)
(5)直方图
直方图能够查看序列数据的分布情况
数据的分布即统计序列在不同区间内数据的个数
绘图函数:
plt.hist(x,bins,...)
(6)箱型图
通过四分位数(Q1/Q2/Q3)和上限、下限表示数据分布
上限=Q3+1.5*(Q3-Q1),下限=Q1-1.5*(Q3-Q1)
箱型图通过圆点来显示序列的异常值
绘图函数:
plt.boxplot(x,labels,vert,whis...)
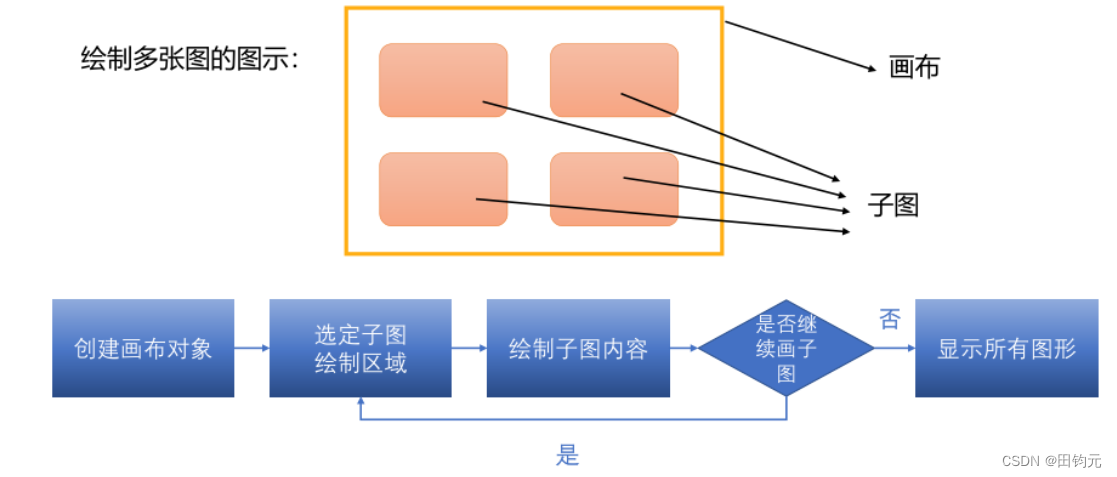
3.同时绘制多张图的方法
基本流程
创建画布
生成画布函数:
plt.figure(figsize=(a,b))figsize:设置空白画布的大小,接收一个含有两个元素的元组,表示画布的长和宽

添加子图的逻辑
子图区域选择函数:
plt.subplot(x,y,z)执行后会在画布中选定一个区域,由参数xyz决定
x,y:表示将该画布对象划分为x行y列,共x*y个区域
z:表示在上述的x*y个区域中的第z个
(从左到右,从上到下)区域上画图。
例:

绘制子图
绘制子图需要执行完subplot函数后执行绘图的相关代码
每次执行完一个subplot函数选择一个区域后执行绘图代码即可在该位置绘图
例:
fig, ax = plt.subplots(nrows=1, ncols=1, ...)
import matplotlib.pyplot as plt
# 创建一个包含2行2列的子图布局
fig, ax = plt.subplots(nrows=2, ncols=2) # axes
# 在第一个子图(ax[0, 0])中绘制折线图
ax[0, 0].plot([1, 2, 3], [1, 4, 9])
ax[0, 0].set_title('Subplot 1')
# 在第二个子图(ax[0, 1])中绘制散点图
ax[0, 1].scatter([1, 2, 3], [1, 4, 9])
ax[0, 1].set_title('Subplot 2')
# 在第三个子图(ax[1, 0])中绘制柱状图
ax[1, 0].bar(['A', 'B', 'C'], [3, 2, 5])
ax[1, 0].set_title('Subplot 3')
# 在第四个子图(ax[1, 1])中绘制饼图
ax[1, 1].pie([2, 4, 6])
ax[1, 1].set_title('Subplot 4')
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()

四、其他
绘图范式
面向对象(Object-Oriented)范式
这种范式使用Figure、Axes和其他绘图对象来构建图表。
首先创建一个Figure对象,然后在其中添加一个或多个Axes对象来绘制数据。
通过对Axes对象调用各种方法来设置坐标轴、添加线条、散点、图例等。
这种范式提供了更灵活的控制和定制图表的方式,适用于更复杂的绘图需求。
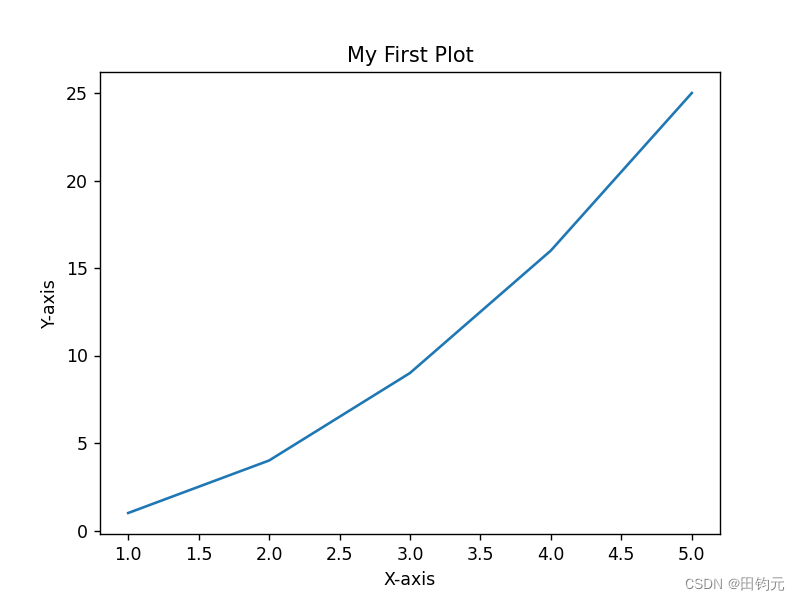
以下是一个使用面向对象范式绘制折线图的简单示例:
import matplotlib.pyplot as plt
# 创建一个空白的Figure对象和一个Axes对象
fig, ax = plt.subplots()
# 绘制折线图
x = [1, 2, 3, 4, 5]
y = [1, 4, 9, 16, 25]
ax.plot(x, y)
# 设置标题、坐标轴标签等
ax.set_title('My First Plot')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图形
plt.show()快速绘图(Pyplot)范式
- 这种范式使用
pyplot模块中的函数来绘制图表,而不需要显式地创建和操作Figure和Axes对象。 - 使用全局的状态来隐式地操作当前的图表和子图。
- 这种范式适用于快速绘制简单的图表。
以下是一个使用快速绘图范式绘制折线图的简单示例:
import matplotlib.pyplot as plt # 绘制折线图 x = [1, 2, 3, 4, 5] y = [1, 4, 9, 16, 25] plt.plot(x, y) # 设置标题、坐标轴标签等 plt.title('My First Plot') plt.xlabel('X-axis') plt.ylabel('Y-axis') # 显示图形 plt.show()

修改线条颜色
在matplotlib中,可以使用color参数来修改线条的颜色。下面介绍两种常用的方法来指定线条的颜色:
预定义颜色
matplotlib提供了一些预定义的颜色名称,如'blue'、'red'、'green'等。
可以将预定义的颜色名称作为color参数的值传递给绘图函数。
例如,plt.plot(x, y, color='blue')会将线条颜色设置为蓝色。
import matplotlib.pyplot as plt
import numpy as np
# 创建一个包含100个元素的等间隔数组x,其取值范围从0到5(包含0和5)
x = np.linspace(0, 5, 100)
plt.figure(figsize=(10, 5))
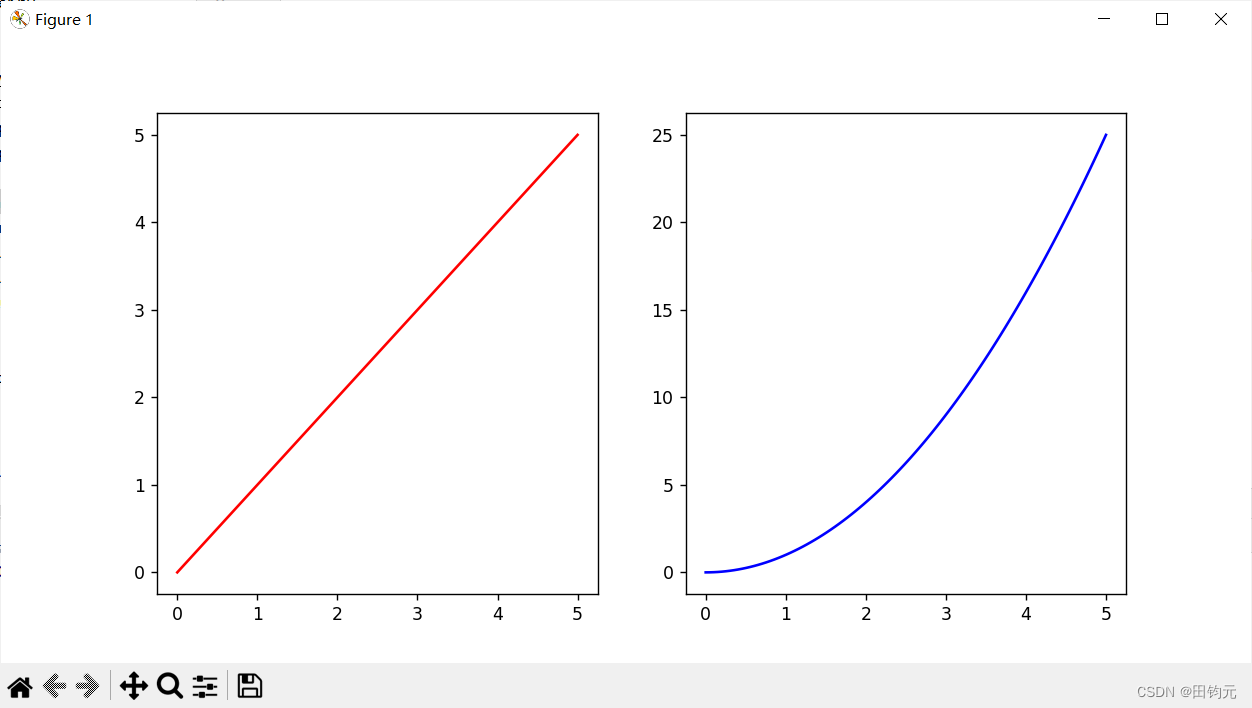
# 使用预定义的颜色名称设置线条颜色为红色
plt.subplot(1,2,1)
plt.plot(x, x, 'red')
# 使用预定义的颜色名称设置线条颜色为蓝色
plt.subplot(1,2,2)
plt.plot(x, x**2, 'blue')
# 显示图形
plt.show()
RGB或RGBA颜色值
可以使用RGB(红绿蓝)或RGBA(红绿蓝透明度)颜色值来指定线条的颜色。
RGB颜色值由三个0到1之间的浮点数表示,分别代表红、绿和蓝的分量。
RGBA颜色值由四个0到1之间的浮点数表示,分别代表红、绿、蓝和透明度的分量。
以下是一个示例,展示如何修改线条的颜色:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个包含100个元素的等间隔数组x,其取值范围从0到5(包含0和5)
x = np.linspace(0, 5, 100)
plt.figure(figsize=(10, 5))
# 使用预定义的颜色名称设置线条颜色为红色
plt.subplot(1,2,1)
plt.plot(x, x, color='red')
# 使用RGBA颜色值设置线条颜色为蓝色,并设置透明度为0.5
plt.subplot(1,2,2)
plt.plot(x, x**2, color=[0, 0, 1, 0.5]) #设置线条颜⾊
# 显示图形
plt.show()

修改线条线型
- 实线:
'-'或'solid' - 虚线:
'--'或'dashed' - 点线:
':'或'dotted' - 点划线:
'-.'或'dashdot'
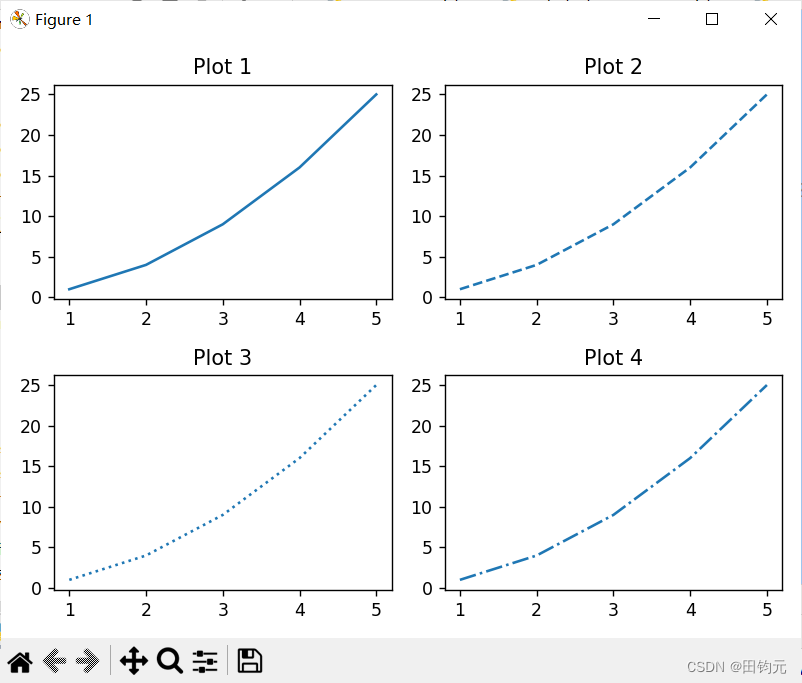
面向对象(Object-Oriented)范式
import matplotlib.pyplot as plt
x = [1, 2, 3, 4, 5]
y = [1, 4, 9, 16, 25]
# 创建一个2x2的子图布局,将整个图形分割为2行2列
fig, axes = plt.subplots(2, 2)
# 在第一个子图中绘制数据
axes[0, 0].plot(x, y, linestyle='-')
axes[0, 0].set_title('Plot 1')
# 在第二个子图中绘制数据
axes[0, 1].plot(x, y, linestyle='--')
axes[0, 1].set_title('Plot 2')
# 在第三个子图中绘制数据
axes[1, 0].plot(x, y, linestyle=':')
axes[1, 0].set_title('Plot 3')
# 在第四个子图中绘制数据
axes[1, 1].plot(x, y, linestyle='-.')
axes[1, 1].set_title('Plot 4')
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()

快速绘图(Pyplot)范式
import matplotlib.pyplot as plt
x = [1, 2, 3, 4, 5]
y = [1, 4, 9, 16, 25]
plt.figure(figsize=(10, 5))
plt.subplot(2,2,1)
plt.plot(x, y, 'C0', linewidth=3, linestyle='solid')
plt.title('Plot 1')
plt.subplot(2,2,2)
plt.plot(x, y,'C1', linewidth=5, linestyle='dashed')
plt.title('Plot 2')
plt.subplot(2,2,3)
plt.plot(x, y,'C2', linewidth=5, linestyle='dotted')
plt.title('Plot 3')
plt.subplot(2,2,4)
plt.plot(x, y,'C3', linewidth=5, linestyle='dashdot')
plt.title('Plot 4')
# 调整子图之间的间距
plt.tight_layout()
plt.show()

五、综合案例
import matplotlib.pyplot as plt
import numpy as np
plt.figure(figsize=(12,8))
fontsize = 16
# 绘制第⼀幅图:双折线图
plt.subplot(2,2,1)
# 创建一个包含100个元素的等间隔数组x,其取值范围从0到3(包含0和3)
x = np.linspace(0,3,100)
# 刻度设置为从0到4.5,步长为0.5的位置
plt.xticks(np.arange(0,4.5,0.5))
plt.yticks(np.arange(0,10,1))
#设置显示范围
plt.xlim(left=0, right=4)
plt.ylim(bottom=0, top=10)
plt.plot(x, x, 'C0', linewidth=3, linestyle='solid', label='$y=x$')
plt.plot(x, x**2, 'C1', linewidth=3, linestyle='solid', label='$y=x^2$')
plt.title('双折线图', fontsize=fontsize)
plt.xlabel('x轴标签', fontsize=fontsize)
plt.ylabel('y轴标签', fontsize=fontsize)
plt.annotate('$y=x$', xy=(2,2), fontsize=fontsize, color='C0',xytext= (+40,-40),textcoords='offset points',arrowprops = dict(arrowstyle='->'))
plt.annotate('$y=x^2$', xy=(2.5,6.25), fontsize=fontsize, color='C1',xytext= (+40,-40),textcoords='offset points',arrowprops = dict(arrowstyle='->'))
plt.legend(loc='upper left')
plt.grid()
#第⼆幅⼦图:绘制双柱状图
plt.subplot(2,2,2) #axes
labels = ['组1', '组2', '组3', '组4', '组5']
car1_sale = [20, 29, 32, 30, 27]
car2_sale = [23, 32, 30, 25, 25]
#创建一个与labels长度相同的数组,表示每个柱子的x坐标位置
x = np.arange(len(labels))
width = 0.35 # 柱状图的宽度
rects1 = plt.bar(x - width / 2, car1_sale, width, label='阿迪达斯', color='C1')
rects2 = plt.bar(x + width / 2, car2_sale, width, label='耐克', color='C2')
plt.ylabel('销量', fontsize=fontsize)
plt.title('两种品牌销量对比', fontsize=fontsize)
plt.xticks(x, labels, fontsize=fontsize)
plt.legend()
# 每个柱⼦上绘制y值
plt.bar_label(rects1, padding=3, fontsize=fontsize)
plt.bar_label(rects2, padding=3, fontsize=fontsize)
# 第三幅⼦图:绘制散点图
plt.subplot(2, 2, 3)
N = 45 # 散点个数
x = np.random.rand(N)
y = np.random.rand(N)
colors = np.random.rand(N)
area = (30 * np.random.rand(N)) ** 2
plt.scatter(x, y, s=area, c=colors, alpha=0.76)
plt.xlabel('x坐标', fontsize=fontsize)
plt.ylabel('y坐标', fontsize=fontsize)
plt.title('45个散点', fontsize=fontsize)
# 第四个⼦图:饼图
plt.subplot(2, 2, 4)
labels = [u'西兰花', u'土豆', u'胡罗卜', u'茄⼦'] # 定义标签
sizes = [120, 255, 300, 80] # 每块值
colors = ['C0', 'C1', 'C2', 'C3'] # 每块颜⾊定义
explode = (0, 0, 0.03, 0) # 某⼀块分割,值越⼤分割间隙越⼤
_, text1, text2 = plt.pie(sizes,
explode=explode,
labels=labels,
colors=colors,
labeldistance=1.2, # 图例距圆⼼半径倍距离
autopct='%3.2f%%', # 数值保留固定⼩数位
shadow=False, # ⽆阴影设置
startangle=90, # 逆时针起始⻆度设置
pctdistance=0.8) # 数值距圆⼼半径倍数距离
# texts1饼图外label,texts2饼图内
for t in text1:
t.set_size(fontsize)
for t in text2:
t.set_size(fontsize)
plt.axis('equal')
plt.legend()
plt.tight_layout()
plt.show()
绘图结果:






















 4044
4044

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








