先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注大数据)

正文
binding.Path = new PropertyPath(“Value”);
binding.Mode = BindingMode.TwoWay;
blockText.SetBinding(TextBlock.FontSize, binding);
### 移除绑定
可以通过代码使用BindingOperation类的两个静态方法移除绑定。
* ClearBinding()方法:使用依赖项属性的引用作为参数,删除指定的数据绑定;
* ClearAllBinding()方法:为元素删除所有数据绑定;
BindingOperation.ClearAllBinding(blockText);
需要使用代码绑定的一些特殊情况:
* 创建动态绑定
* 删除绑定
### 使用代码检索绑定
可使用代码检索绑定并检查其属性,而不必考虑绑定最初是用代码还是标记创建的。
获取绑定信息的两种方式:
1. 使用静态方法BindingOperations.GetBinding()来检索相应的Binding对象。需要提供两个参数:绑定元素以及具有绑定表达式的属性。
Binding binding = BindingOperations.GetBinding(textBlock, TextBlock.FontSize);
一旦获取到绑定对象,就可以检查其属性。如:
* Binding.ElementName:绑定元素名;
* Binding.Path:绑定值;
* BindingMode:绑定模式;
2. 通过调用BindingOperations.GetBindingExpression()方法获得更实用的BindingExpression对象:
BindingExpression expression = BindingOperations.GetBingdingExpression(textBlock, TextBlock.FontSize);
// 获取源元素
Slider boundObj = (Slider)expression.ResolvedSource;
string boundData = boundObj.FontSize;
### 多绑定
可以绑定元素的多个属性。
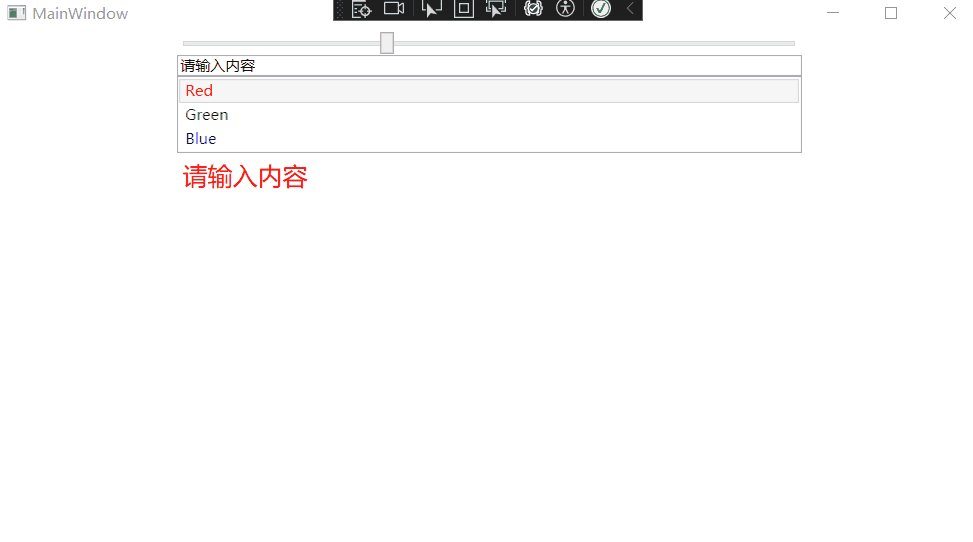
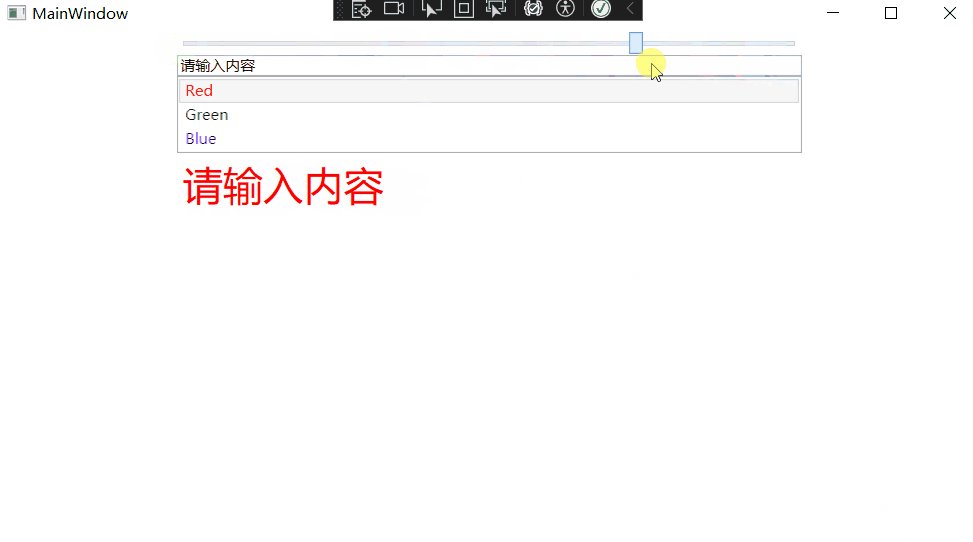
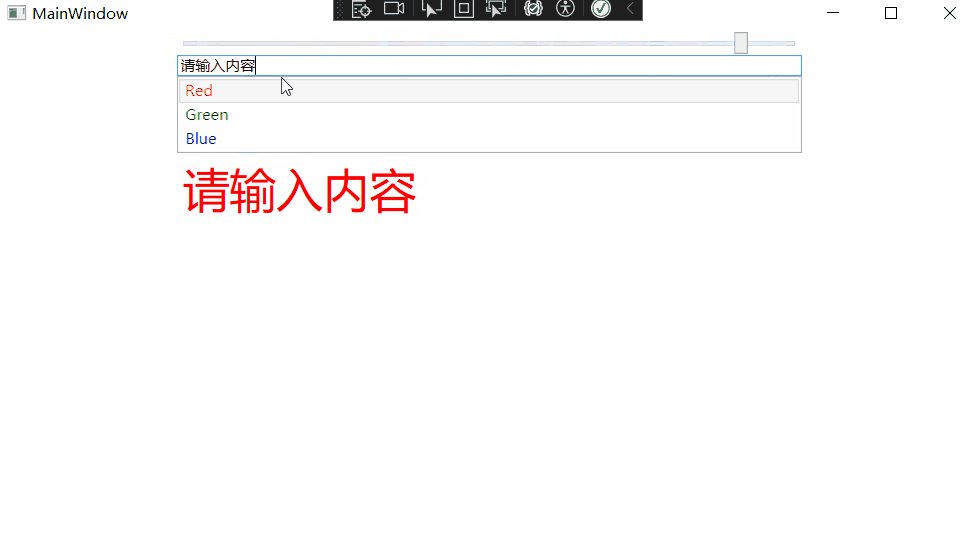
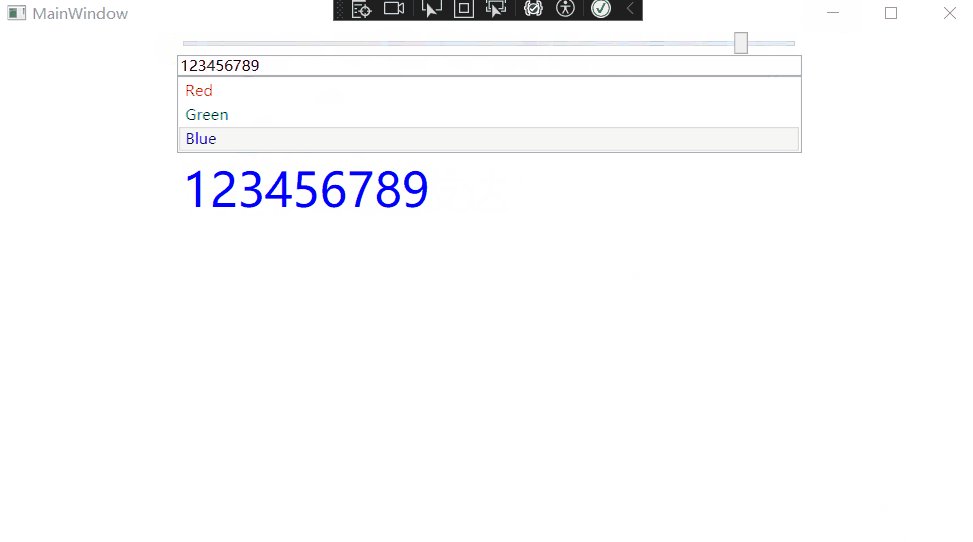
示例:绑定了 TextBlock元素的 FontSize,Text 和 Foreground三个属性

### 绑定更新
绑定数据的更新行为由Binding.UpdateSourceTrigger属性控制,枚举值有:
| 名称 | 说明 |
| --- | --- |
| PropertyChanged | 当目标属性发生变化时立即更新源 |
| LostFocus | 当目标属性发生变化并且目标丢失焦点时更新源 |
| Explicit | 除非调用BindingExpression.UpdateSource()方法,否则无法更新源 |
| Default | 更加目标属性的元素数据确定更新行为 |
例如,添加了UpdateSourceTrigger=PropertyChanged
### 绑定延时
下极少数情况下,需要防止数据绑定触发操作和修改源对象,至少需要延迟一段时间。这种情况可以使用Binding对象的Delay属性。等待数毫秒,之后再提交更改。
例如:添加了Delay=500
## 绑定到非元素对象
在数据驱动的应用程序中,更常见的情况是创建从不可见对象中提取数据的绑定表达式。唯一要求是希望显示的信息必须存储在公有属性中。WPF数据绑定基础结构不能获取私有信息或公有字段。
当绑定到非元素对象时,需要放弃Binding.ElementName属性,并使用以下属性中的一个:
* Source:该属性是指向源对象的引用,也就是提供数据的对象。
* RelativeSource:这是引用,使用RelateveSource对象指向源对象。有了这个附加层,可在当前元素的基础上构建引用。
* DataContext:如果没有使用Source或RelativeSource属性指定源,WPF就从当前元素开始在元素树中向上查找。检查每个元素的DataContext属性,并使用第一个非空的DataContext属性。
### Source属性
Source属性非常简单。唯一的问题是为了进行绑定,需要具有数据对象。有多种方法获取数据对象。可从资源中提取数据对象,可通过编写代码生成数据对象,也可在数据提供程序的帮助下获取数据对象。
1. 最简单的选择是将Source属性指向一些已经准备好了的静态对象。如,使用来自.NET类库的组件:
这个绑定表达式获取由静态属性SystemFonts.IconFontFamily提供的FontFamily对象。注意需要借助静态标记扩展Static。
2. 绑定到先前作为资源创建的对象。如,标记创建指向Calibri字体的FontFamily对象:
<Window.Resources>
Calibri
</Window.Resources>
TextBlock元素会被绑定到该资源:
### RelativeSource属性
通过RelativeSource属性可根据相对目标对象的关系指向源对象。例如,可使用RelativeSource属性将元素绑定到自身或其父元素。RelativeSource对象使用FindAncestor模式,该模式告知查找到元素树直到发现AncestorType属性定义的元素类型。

编写绑定更常用的方法是使用Binding和RelativeSource标记扩展,将其合并到一个字符串种,如下所示:
<TextBlock Text="{Binding Path=Title,
RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Window}}}">
RelativeSourceMode 枚举值
| 名称 | 说明 |
| --- | --- |
| self | 表达是绑定到同一元素的另一个属性上 |
| FindAncestor | 表达式绑定到父元素。 |
| PreviousData | 表达式绑定到数据绑定列表的前一个数据项。在列表元素中会使用到这种模式 |
| TemplateParent | 表达式绑定到应用模板的元素。只有当绑定位于控件模板或数据模板内部时,这种模式才能工作。 |
### DataContent属性
在某些情况下,会将大量元素绑定到同一个对象。
可使用和设置Binding.Source属性相同的方法设置元素的DataContext属性。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
xt属性。
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)**
[外链图片转存中...(img-3fGnH60q-1713116499697)]
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 3082
3082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








