`category`是`book`元素的属性,其值为`fiction`。
1. 内容(content):元素中的文本或其他元素。在元素的开始标签和结束标签之间可以包含文本或其他元素。例如:
`<title>XML for Beginners</title>`和`<author>John Doe</author>`是`book`元素的内容。
### 3.文档结构定义形式
#### 🦋3.1 XML Schema
在XML中使用XML Schema定义结构的方式是使用一个独立的XML Schema文件,该文件定义了你希望XML文档符合的结构规范。
首先,创建一个XML Schema文件,例如"example.xsd"。在该文件中定义你的元素、属性和数据类型。以下是一个示例XML Schema文件的基本结构:
<xs:schema xmlns:xs=“http://www.w3.org/2001/XMLSchema”>
</xs:schema>
接下来,在你的XML文档中引用该XML Schema文件,以使XML文档与定义的结构匹配。为此,在XML文档的根元素上添加一个`xmlns:xsi`属性和`xsi:schemaLocation`属性。`xmlns:xsi`属性指定XML命名空间`xsi`的定义,`xsi:schemaLocation`属性指定XML Schema文件的位置。
下面是一个示例XML文档的基本结构,引用了上述的XML Schema文件:
`xmlns:xsi`属性定义了`xsi`命名空间,并指定了其定义的位置。`xsi:schemaLocation`属性指定了XML Schema文件的位置,其中"http://www.example.com"是XML命名空间的URI,"example.xsd"是XML Schema文件的位置。
该XML文档的结构和内容应符合在XML Schema文件中定义的规范。如果XML文档与XML Schema不匹配,解析器将会报告错误。
#### 🦋3.2 DTD
DTD(Document Type Definition)是一种用来定义XML文档结构的语言,它可以定义元素、属性和实体的规则和约束。
]>
通过`<!DOCTYPE>`声明引用了DTD定义,然后使用`<!ELEMENT>`定义了元素的结构,`<!ATTLIST>`定义了元素的属性。
* `<!ELEMENT bookstore (book+)>`定义了`bookstore`元素必须包含一个或多个`book`元素。
* `<!ELEMENT book (title, author, price)>`定义了`book`元素包含`title`、`author`和`price`三个子元素。
* `<!ELEMENT title (#PCDATA)>`定义了`title`元素只能包含文本内容。
* `<!ELEMENT author (#PCDATA)>`定义了`author`元素只能包含文本内容。
* `<!ELEMENT price (#PCDATA)>`定义了`price`元素只能包含文本内容。
* `<!ATTLIST book id ID #IMPLIED>`定义了`book`元素有一个可选的`id`属性,类型为ID。
* `<!ATTLIST book category CDATA #REQUIRED>`定义了`book`元素必须有一个`category`属性,类型为CDATA。
### 4.生成
import xml from ‘@ohos.xml’;
import util from ‘@ohos.util’;
// 1.基于Arraybuffer构造XmlSerializer对象
// @ts-ignore
let arrayBuffer = new ArrayBuffer(2048); // 创建一个2048字节的缓冲区
// @ts-ignore
let thatSer = new xml.XmlSerializer(arrayBuffer); // 基于Arraybuffer构造XmlSerializer对象
// 2.基于DataView构造XmlSerializer对象
// @ts-ignore
let arrayBuffer = new ArrayBuffer(2048); // 创建一个2048字节的缓冲区
let dataView = new DataView(arrayBuffer); // 使用DataView对象操作ArrayBuffer对象
// @ts-ignore
let thatSer = new xml.XmlSerializer(dataView); // 基于DataView构造XmlSerializer对象
thatSer.setDeclaration(); // 写入xml的声明
thatSer.startElement(‘bookstore’); // 写入元素开始标记
thatSer.startElement(‘book’); // 嵌套元素开始标记
thatSer.setAttributes(‘category’, ‘COOKING’); // 写入属性及属性值
thatSer.startElement(‘title’);
thatSer.setAttributes(‘lang’, ‘en’);
thatSer.setText(‘Everyday’); // 写入标签值
thatSer.endElement(); // 写入结束标记
thatSer.startElement(‘author’);
thatSer.setText(‘Giada’);
thatSer.endElement();
thatSer.startElement(‘year’);
thatSer.setText(‘2005’);
thatSer.endElement();
thatSer.endElement();
thatSer.endElement();
let view = new Uint8Array(arrayBuffer); // 使用Uint8Array读取arrayBuffer的数据
let textDecoder = util.TextDecoder.create(); // 调用util模块的TextDecoder类
let res = textDecoder.decodeWithStream(view); // 对view解码
console.info(res);
得到结果
\r\n
<book category=“COOKING”>\r\n
<title lang=“en”>Everyday\r\n
Giada\r\n
2005\r\n
\r\n
### 5.解析
#### 🦋5.1 解析XML标签和标签值
import xml from ‘@ohos.xml’;
import util from ‘@ohos.util’; // 需要使用util模块函数对文件编码
let strXml =
‘<?xml version="1.0" encoding="utf-8"?>’ +
‘’ +
‘
‘Work’ +
‘’;
let textEncoder = new util.TextEncoder();
let arrBuffer = textEncoder.encodeInto(strXml); // 对数据编码,防止包含中文字符乱码
// 1.基于ArrayBuffer构造XmlPullParser对象
let that = new xml.XmlPullParser(arrBuffer.buffer, ‘UTF-8’);
// // 2.基于DataView构造XmlPullParser对象
// let dataView = new DataView(arrBuffer.buffer);
// let that = new xml.XmlPullParser(dataView, ‘UTF-8’);
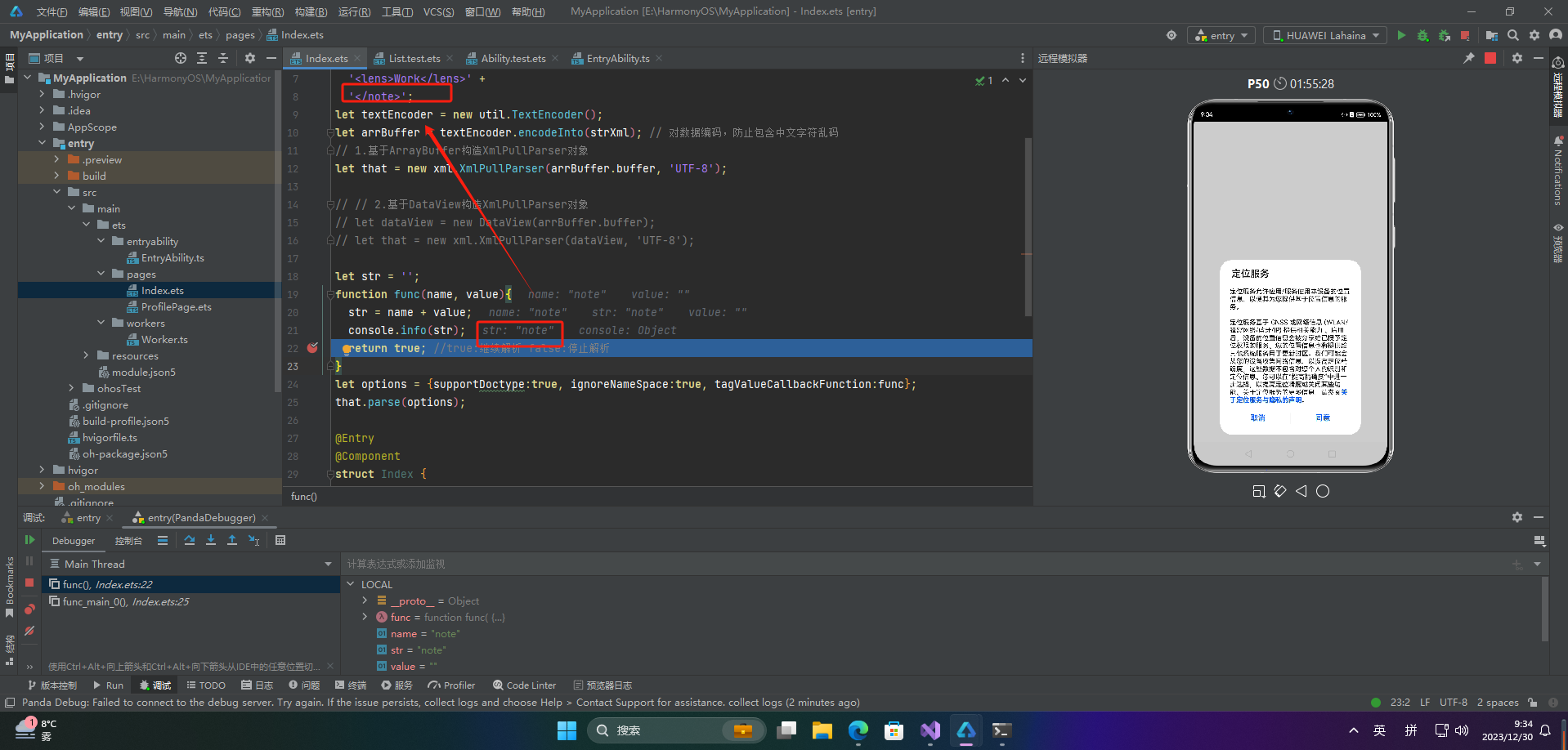
let str = ‘’;
function func(name, value){
str = name + value;
console.info(str);
return true; //true:继续解析 false:停止解析
}
let options = {supportDoctype:true, ignoreNameSpace:true, tagValueCallbackFunction:func};
that.parse(options);
得到结果
note
title
Play
title
lens
Work
lens
note

#### 🦋5.2 解析XML属性和属性值
import xml from ‘@ohos.xml’;
import util from ‘@ohos.util’; // 需要使用util模块函数对文件编码
let strXml =
‘<?xml version="1.0" encoding="utf-8"?>’ +
‘’ +
’
’
’ Work’ +
‘’;
let textEncoder = new util.TextEncoder();
let arrBuffer = textEncoder.encodeInto(strXml); // 对数据编码,防止包含中文字符乱码
let that = new xml.XmlPullParser(arrBuffer.buffer, ‘UTF-8’);
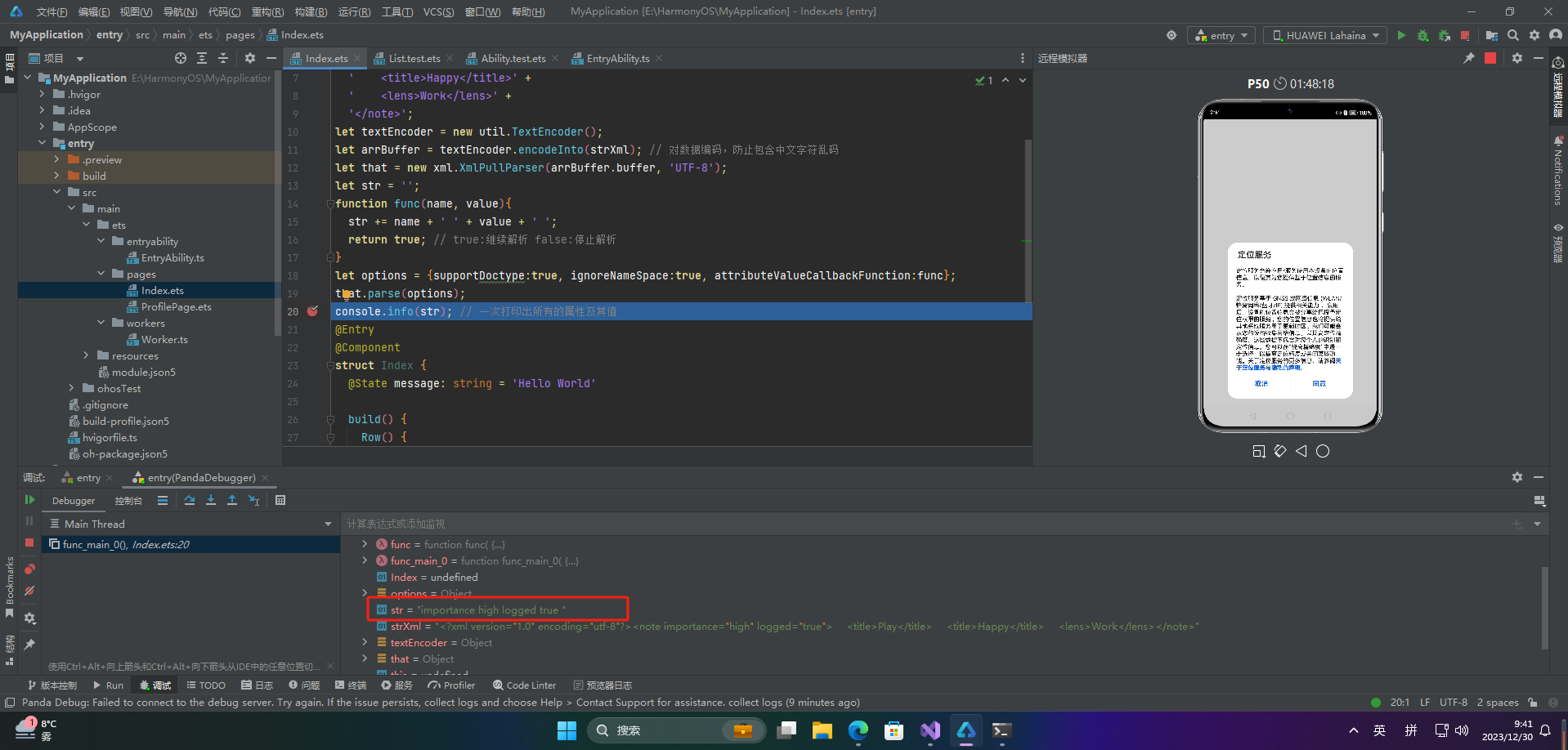
let str = ‘’;
function func(name, value){
str += name + ’ ’ + value + ’ ';
return true; // true:继续解析 false:停止解析
}
let options = {supportDoctype:true, ignoreNameSpace:true, attributeValueCallbackFunction:func};
that.parse(options);
console.info(str); // 一次打印出所有的属性及其值

#### 🦋5.3 解析XML事件类型和元素深度
import xml from ‘@ohos.xml’;
import util from ‘@ohos.util’; // 需要使用util模块函数对文件编码
let strXml =
‘<?xml version="1.0" encoding="utf-8"?>’ +
‘’ +
‘
‘’;
let textEncoder = new util.TextEncoder();
let arrBuffer = textEncoder.encodeInto(strXml); // 对数据编码,防止包含中文字符乱码
let that = new xml.XmlPullParser(arrBuffer.buffer, ‘UTF-8’);
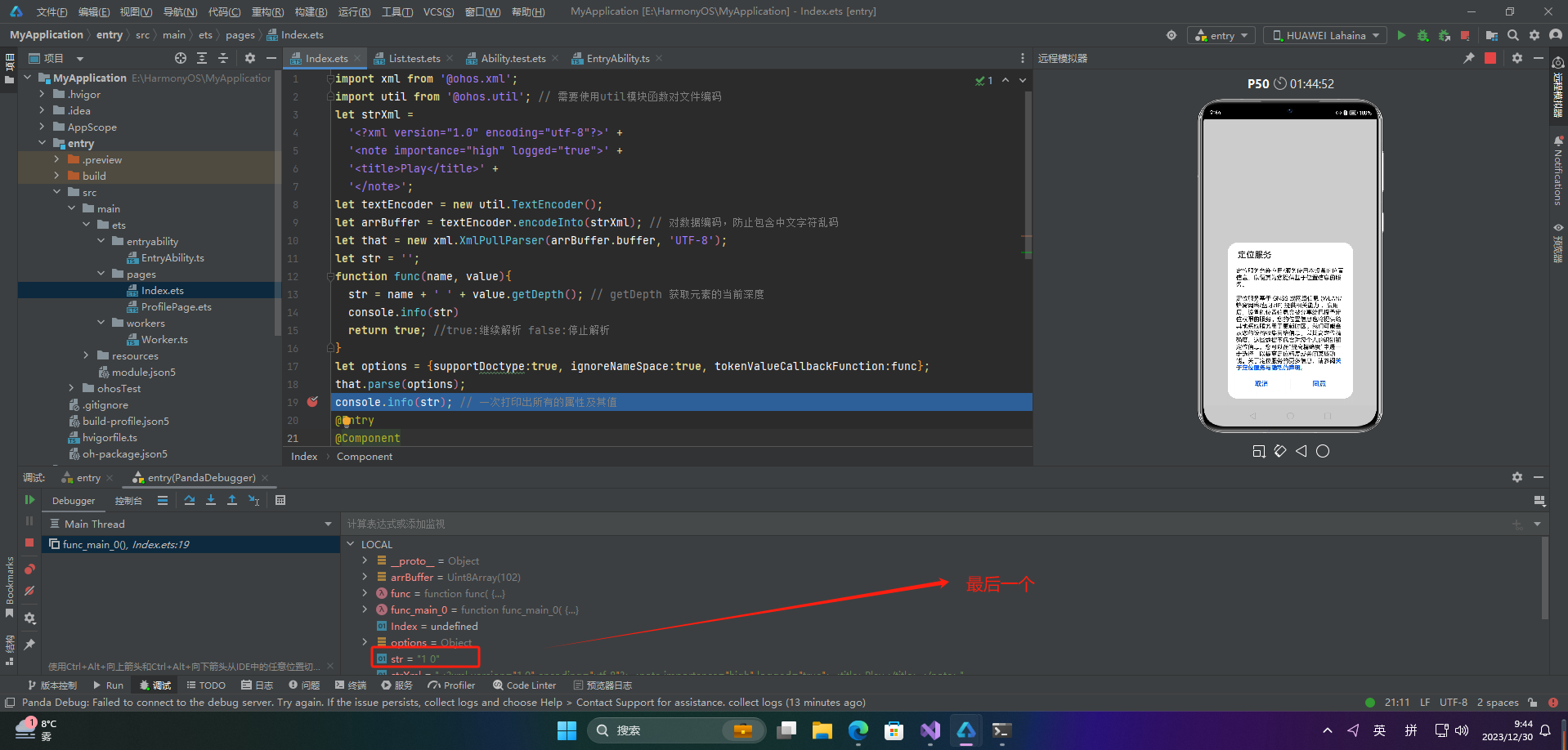
let str = ‘’;
function func(name, value){
str = name + ’ ’ + value.getDepth(); // getDepth 获取元素的当前深度
console.info(str)
return true; //true:继续解析 false:停止解析
}
let options = {supportDoctype:true, ignoreNameSpace:true, tokenValueCallbackFunction:func};
that.parse(options);
console.info(str); // 一次打印出所有的属性及其值
得到结果
0 0 // 0:<?xml version="1.0" encoding="utf-8"?> 对应事件类型START_DOCUMENT值为0 0:起始深度为0
2 1 // 2: 对应事件类型START_TAG值为2 1:深度为1
2 2 // 2:
3 1 // 3:对应事件类型END_TAG值为3 1:深度为1(与<note对应>)
1 0 // 1:对应事件类型END_DOCUMENT值为1 0:深度为0

#### 🦋5.4 场景示例
import xml from ‘@ohos.xml’;
import util from ‘@ohos.util’;
let strXml =
‘<?xml version="1.0" encoding="UTF-8"?>’ +
‘’ +
‘
‘Giada’ +
‘’;
let textEncoder = new util.TextEncoder();
let arrBuffer = textEncoder.encodeInto(strXml);
let that = new xml.XmlPullParser(arrBuffer.buffer, ‘UTF-8’);
let str = ‘’;
function tagFunc(name, value) {
str = name + value;
console.info(‘tag-’ + str);
return true;
}
function attFunc(name, value) {
str = name + ’ ’ + value;
console.info(‘attri-’ + str);
return true;
}
function tokenFunc(name, value) {
str = name + ’ ’ + value.getDepth();
console.info(‘token-’ + str);
return true;
}
let options = {
supportDocType: true,
ignoreNameSpace: true,
tagValueCallbackFunction: tagFunc,
attributeValueCallbackFunction: attFunc,
tokenValueCallbackFunction: tokenFunc
};
that.parse(options);
得到结果
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)**

**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
t1-1712917713454)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)**
[外链图片转存中...(img-ODW5ROq9-1712917713454)]
**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 876
876

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








