})
}
.height('100%')
.justifyContent(FlexAlign.Center)
.alignRules({
right: { anchor: "__container__", align: HorizontalAlign.End },
})
.id("id_more")
}
.width('100%')
.height(50)
.backgroundColor(0xEDEDED)
}
}
对于`Cell`的实现代码,在下面的讲解`Column`部分,也会列出来,如果这会不想看,在看完`Flex`和`Column`之后,看起来会更加清晰。
import { DiscoverCellEntity } from ‘…/…/common/bean/DiscoverCellEntity’
import commonDataViewModel from ‘…/…/viewmodel/CommonDataViewModel’;
@Preview
@Component
export default struct CellItemView {
private discoverCellEntity: DiscoverCellEntity;
build() {
Row({ space: 5 }) {
Row() {
Image(this.discoverCellEntity.icon)
.width(22)
.height(22)
.margin({ left: 16 })
Text(this.discoverCellEntity.title)
.fontWeight(FontWeight.Regular)
.fontSize(16)
.fontColor(0x333333)
.margin({ left: 12 })
Row()
.width(5)
.height(5)
.margin({ left: 4 })
.borderRadius(2.5)
.backgroundColor(0xF14400)
.visibility(this.discoverCellEntity.hasNew ? Visibility.Visible : Visibility.Hidden)
}
Row() {
Image(commonDataViewModel.getUserAvatar())
.width(35)
.height(35)
.objectFit(ImageFit.Cover)
.borderRadius(4)
.visibility(this.discoverCellEntity.hasAvatar ? Visibility.Visible : Visibility.Hidden)
Image($r('app.media.ic_right_arrow'))
.width(22)
.height(22)
.margin({ right: 12 })
}
.justifyContent(FlexAlign.Center)
.height('100%')
.onClick(() => {
})
}
.justifyContent(FlexAlign.SpaceBetween)
.width('100%')
.height(60)
.backgroundColor(0xFFFFFF)
}
}
### 用到的知识点
由于在上篇文章中,牵扯到的一些布局知识点,没有讲解到,我一个同事看了我的文章之后,建议,对于一些基础的知识,也带一带简单做个说明,所以本次会把上次和本地用到的布局相关知识进行一个简单说明,如果对相关的知识比较熟悉,这部分内容可以酌情阅读。
#### Column和Row
>
> 类似于Android中的LinearLayout,只是类似。对于Column和Row本身如果对于前端Flex布局比较熟悉的话,基本上看一眼就知道啥意思了。所以我在讲解Column和Row之前,先讲解一下Flex布局。
>
>
>
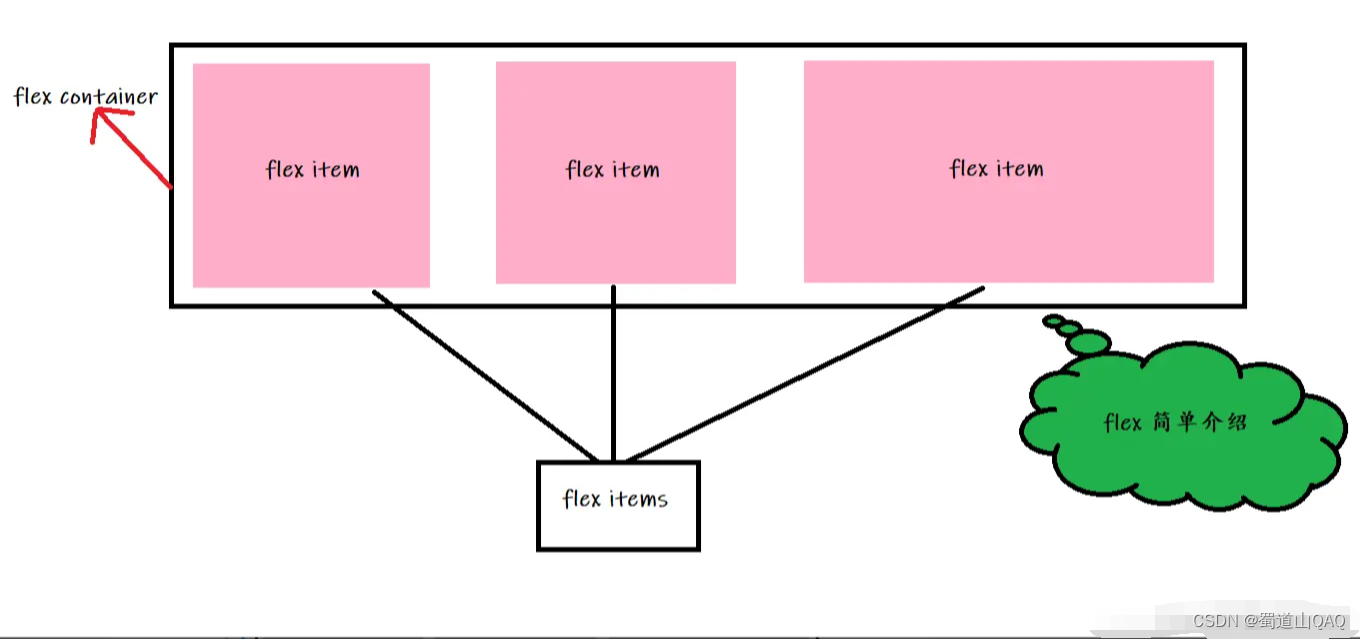
**Flex布局**
Flex是一个支持横向和纵向填充内容的布局容器。在布局填充到flex中之后,我们可以通过对横向和纵向进行控制,用来实现容器内内容的横竖向排列方式,可以帮我们实现等分、居左、居右等很多种对其方式。

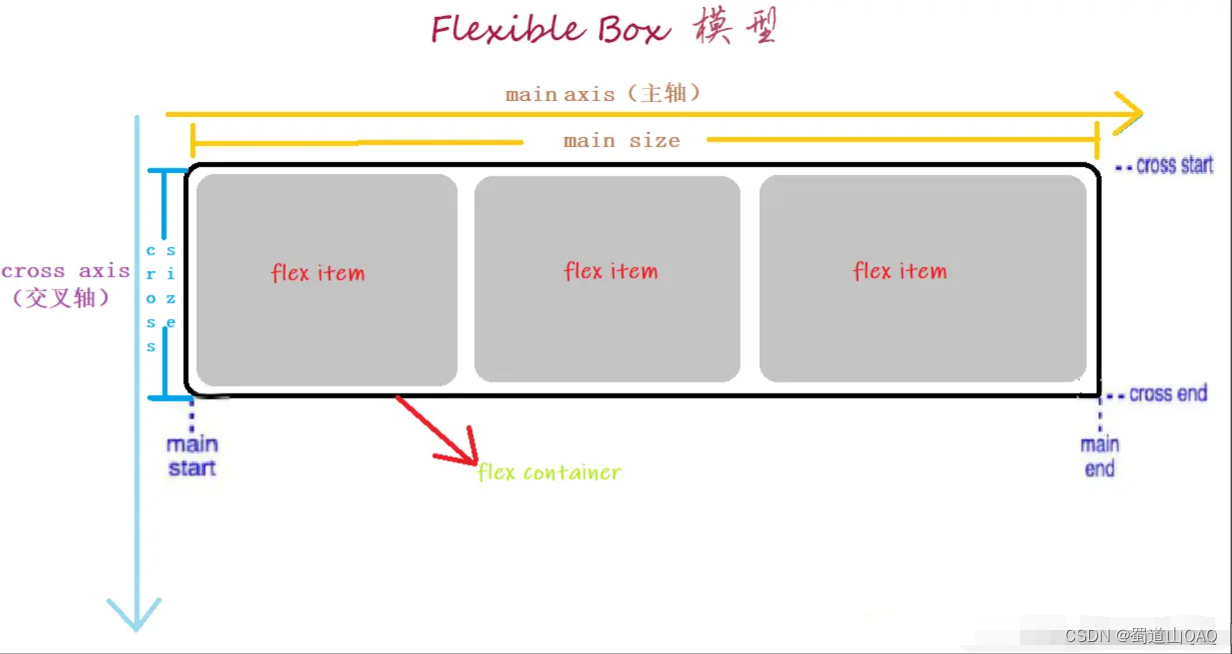
我们用来在纵向和横向上控制的内容,在flex中,被描述成了相应的主轴和副轴(交叉轴)。比如一个横向的布局排列,主轴就是对应的横向,而副轴(交叉轴)就是竖向了。

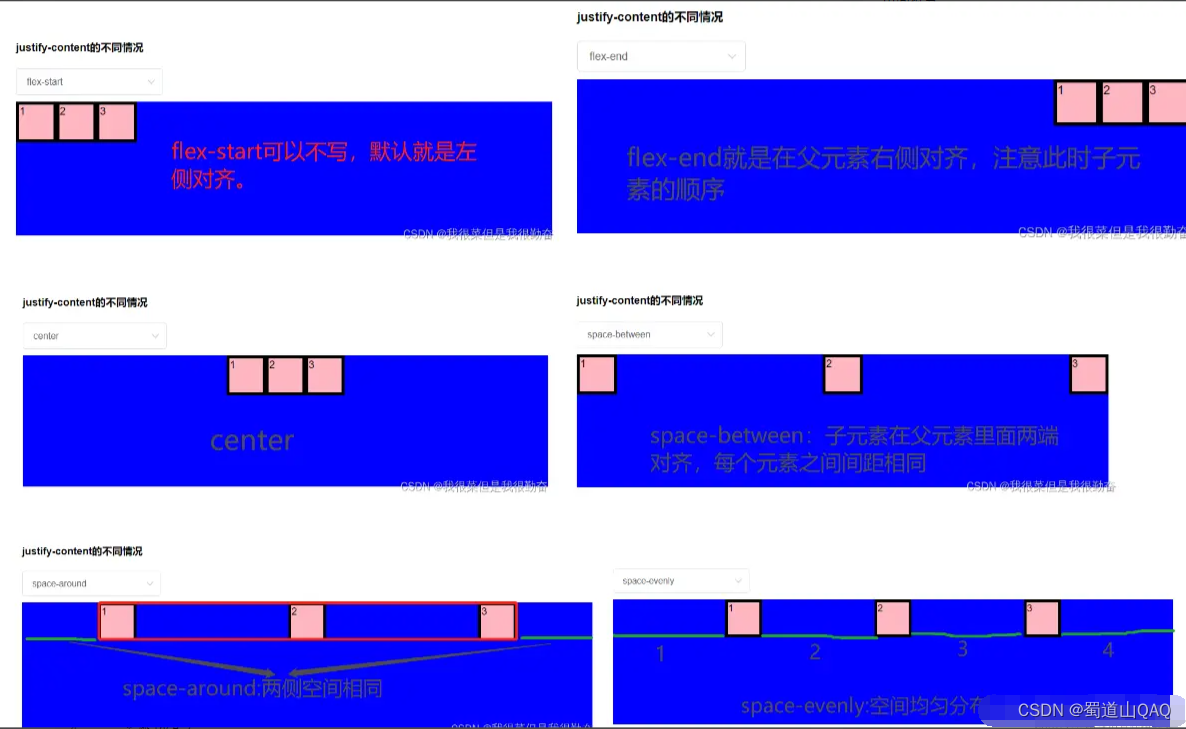
* justify-content 决定flex items在主轴上的对齐方式
* align-items: 决定items在交叉轴上的对齐方式 主轴和交叉轴的操作上,支持类型有以下几种,我这里以主轴为横向排列进行演示,对应的如果竖向排列,逻辑是类似的,自行举一反三即可。
//默认起点对齐
justify-content: flex-start;
//终点对齐
justify-content: flex-end;
//居中对齐
justify-content: center;
//两端对齐
justify-content: space-between;
//周围分布相同空间
justify-content: space-around;
//均匀空间
justify-content: space-evenly;

自己懒得画这些效果图,所以直接从别人博客拿了图。大家理解着看,理解之后,会发现很简单。
##### 接着看一下Column的源码,Row类似,就不做过多分析了
declare class ColumnAttribute extends CommonMethod {
/**
* Sets the alignment format of the subassembly in the horizontal direction.
* @since 7
/
/*
* Sets the alignment format of the subassembly in the horizontal direction.
* @form
* @since 9
/
alignItems(value: HorizontalAlign): ColumnAttribute;
/*
* Sets the alignment format of the subassembly in the vertical direction.
* @since 8
/
/*
* Sets the alignment format of the subassembly in the vertical direction.
* @form
* @since 9
*/
justifyContent(value: FlexAlign): ColumnAttribute;
在学会了Flex之后,在看这个代码是不是豁然开朗?这不就是变种的简化版本Flex吗。我们只管填充内容,接下来的变化,直接交给`alignItems`和`justifyContent`属性帮我们完成就行了。
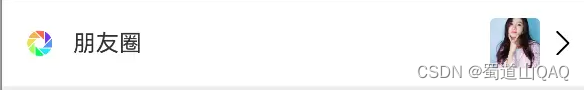
为了加深理解,看一个我实现过程中的代码片段。
Row({ space: 5 }) {
Row() {
Image(this.discoverCellEntity.icon)
.width(22)
.height(22)
.margin({ left: 16 })
Text(this.discoverCellEntity.title)
.fontWeight(FontWeight.Regular)
.fontSize(16)
.fontColor(0x333333)
.margin({ left: 12 })
Row()
.width(5)
.height(5)
.margin({ left: 4 })
.borderRadius(2.5)
.backgroundColor(0xF14400)
.visibility(this.discoverCellEntity.hasNew ? Visibility.Visible : Visibility.Hidden)
}
Row() {
Image(commonDataViewModel.getUserAvatar())
.width(35)
.height(35)
.objectFit(ImageFit.Cover)
.borderRadius(4)
.visibility(this.discoverCellEntity.hasAvatar ? Visibility.Visible : Visibility.Hidden)
Image($r('app.media.ic_right_arrow'))
.width(22)
.height(22)
.margin({ right: 12 })
}
.justifyContent(FlexAlign.Center)
.height('100%')
.onClick(() => {
})
}
.justifyContent(FlexAlign.SpaceBetween)
.width(‘100%’)
.height(60)
.backgroundColor(0xFFFFFF)
上面的代码,帮我们实现了一个cell效果。是不是很简单,瞬间理解了,有没有。

#### RelativeContainer
这个布局被命名为`Relative`,但是我更觉得应该命名为`ConstraintLayout`,不能说完全相似,只能说是一模一样。
`Column`和`Row`布局在绘制过程中,简单界面还好,但是如果负责的界面的话,会出现无数的`Column`和`Row`之间的魔鬼嵌套。导致代码层级无限深,阅读代码造成困难,修改更是地狱级别。这个时候`RelativeContainer`的优势就出来了,使用它可以将布局进行层级平铺,通过布局间的依赖关系控制,实现整体的界面布局。
这是鸿蒙开发者官网上的文档地址: [RelativeContainer]( )
* 容器内子组件区分水平方向,垂直方向: 水平方向为left, middle, right,对应容器的HorizontalAlign.Start, HorizontalAlign.Center, HorizontalAlign.End。
* 垂直方向为top, center, bottom,对应容器的VerticalAlign.Top, VerticalAlign.Center, VerticalAlign.Bottom。
* 子组件可以将容器或者其他子组件设为锚点: 参与相对布局的容器内组件必须设置id,不设置id的组件不显示,容器id固定为\_\_container\_\_。 此子组件某一方向上的三个位置可以将容器或其他子组件的同方向三个位置为锚点,同方向上两个以上位置设置锚点以后会跳过第三个。 前端页面设置的子组件尺寸大小不会受到相对布局规则的影响。子组件某个方向上设置两个或以上alignRules时不建议设置此方向尺寸大小。 对齐后需要额外偏移可设置offset。
* 特殊情况 互相依赖,环形依赖时容器内子组件全部不绘制。 同方向上两个以上位置设置锚点但锚点位置逆序时此子组件大小为0,即不绘制。 容器不设置宽高时,容器与容器内子组件不绘制。
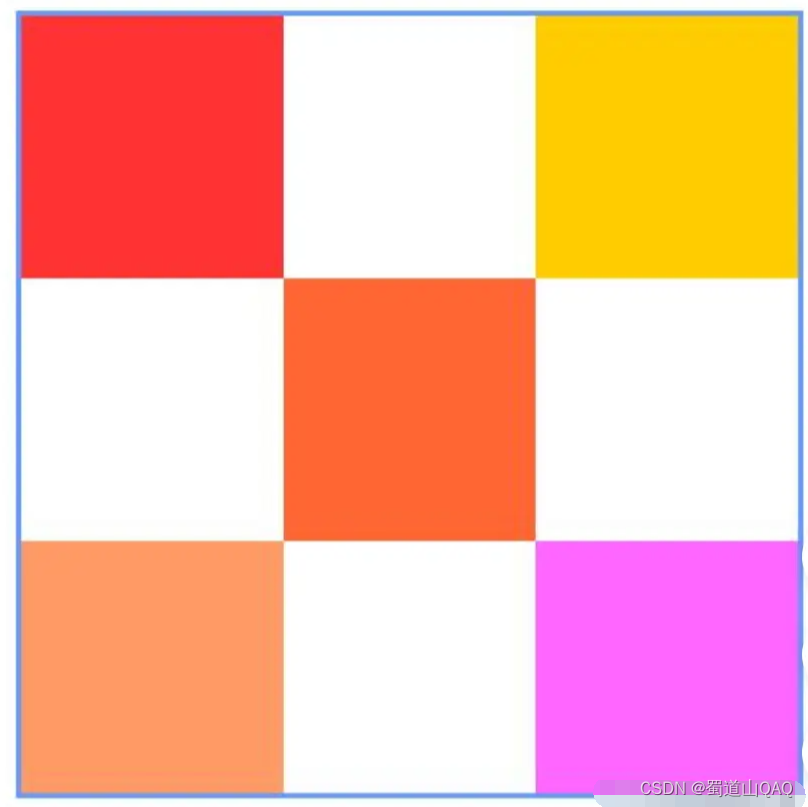
上面的话,不知道你看懂了没有。下面我使用下面的图,进行一个说明。

如果我们要实现上面的效果,可以先写五个`Row().width(100).height(100)`元素,设置不同颜色之后,放置在`RelativeContainer`容器中。 上下左右四个角的元素,我们分析发现,其实我们要把他们定位到正确位置,只需要依赖父容器的上下左右位置即可。比如`左上的大红色`=>上(top)是和父容器上(top)对其的,左边是和父容器的左边对其的。就很容器写出如下的代码
.alignRules({
top: {anchor: “container”, align: VerticalAlign.Top},
left: {anchor: “container”, align: HorizontalAlign.Start}
})
当运行代码,你会发现确实和和想象中一样,左上的大红色固定到了指定位置了。其余的左下、右上、右下也是类似的。
剩下中间的这个元素,我们分析,发现和父容器都没有任何关系。但是和四周的四个元素是有依赖关系的。`中间元素左上=>左上元素右下`、`中间元素右上=>右上元素左下`以此类推。不难写出代码。
.alignRules({
top: {anchor: “row1”, align: VerticalAlign.Bottom},
left: {anchor: “row1”, align: HorizontalAlign.End},
right: {anchor: “row2”, align: HorizontalAlign.Start}
})
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的**鸿蒙(Harmony NEXT)资料**用来跟着学习是非常有必要的。
为了能够帮助大家快速掌握**鸿蒙(Harmony NEXT)**应用开发技术知识。**在此给大家分享一下我结合鸿蒙最新资料整理出来的鸿蒙南北向开发学习路线以及整理的最新版鸿蒙学习文档资料。**
**这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了**(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,**限时开源,先到先得~无套路领取!!**
**如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料**
**获取这份完整版高清学习路线,请点击→**[纯血版全套鸿蒙HarmonyOS学习资料]( )****
### **鸿蒙(Harmony NEXT)最新学习路线**
****
* **HarmonOS基础技能**

* **HarmonOS就业必备技能** 
* **HarmonOS多媒体技术**

* **鸿蒙NaPi组件进阶**

* **HarmonOS高级技能**

* **初识HarmonOS内核**
* **实战就业级设备开发**

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的**鸿蒙(OpenHarmony )学习手册(共计1236页)**与**鸿蒙(OpenHarmony )开发入门教学视频**,内容包含:**ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。**
**获取以上完整版高清学习路线,请点击→[纯血版全套鸿蒙HarmonyOS学习资料]( )**
#### **《鸿蒙 (OpenHarmony)开发入门教学视频》**

#### 《鸿蒙生态应用开发V2.0白皮书》

#### **《鸿蒙 (OpenHarmony)开发基础到实战手册》**
OpenHarmony北向、南向开发环境搭建
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)**

**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
g-RM2c3os7-1712922568869)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)**
[外链图片转存中...(img-wNwJMAgd-1712922568870)]
**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 1070
1070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








