border: 5px solid transparent;
border-bottom-color: pink;
}

## CSS 用户界面样式
### 1. 什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提供更好的用户体验
* 更改用户的鼠标样式
* 表单轮廓
* 防止表单域拖拽
### 2. 更换用户鼠标样式
li { cursor: pointer; }
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
| 属性值 | 描述 |
| --- | --- |
| **default** | 小白,默认 |
| **pointer** | 小手 |
| **move** | 移动 |
| **text** | 文本 |
| **not-allowed** | 禁止 |
- 我是鼠标默认样式
- 我是鼠标小手样式
- 我是鼠标移动样式
- 我是鼠标文本样式
- 我是鼠标禁止样式
### 3. 表单轮廓线
给表单添加 `outline: 0;` 或者 `outline: none;` 样式之后,就可以去掉默认的蓝色边框
### 4. 防止表单域拖拽
实际开发中,我们文本域右下角是不可以拖拽的
给文本域添加 `resize: none;` 样式之后,就可以防止被拖拽
textarea {
resize: none;
}

## vertical-align 属性应用
**CSS** 的 **vertical-align** 属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐
功能:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效
语法:
vertical-align: baseline | top | middle | bottom
| 值 | 描述 |
| --- | --- |
| **baseline** | 默认,元素放置在父元素的基线上 |
| **top** | 把元素的顶端于行中最高元素的顶端对齐 |
| **middle** | 把此元素放置在父元素的中部 |
| **bottom** | 把元素的顶端与行中最低的元素的顶端对齐 |
 一生之敌
一生之敌

### 1. 图片、表单和文字对齐
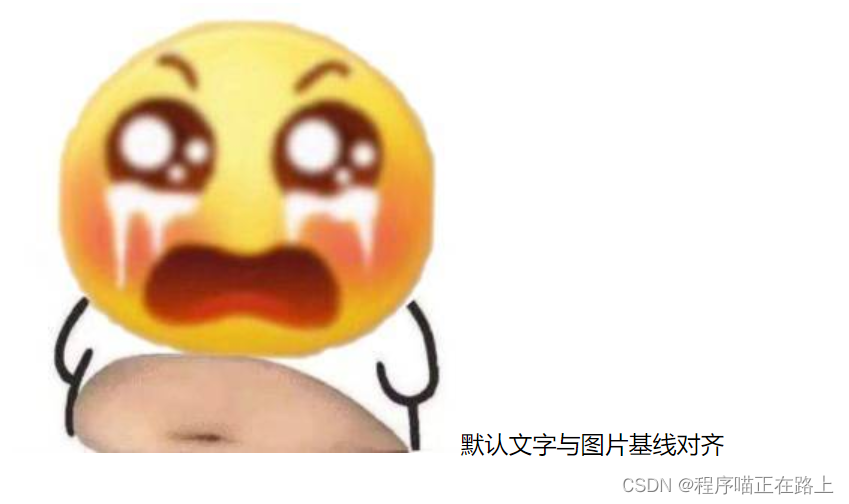
图片、表单都属于行内块元素,默认的 **vertical-align** 是基线对齐

此时可以给图片、表单这些行内块元素的 **vertical-align** 属性设置为 **middle** 就可以让文字和图片垂直居中对齐了

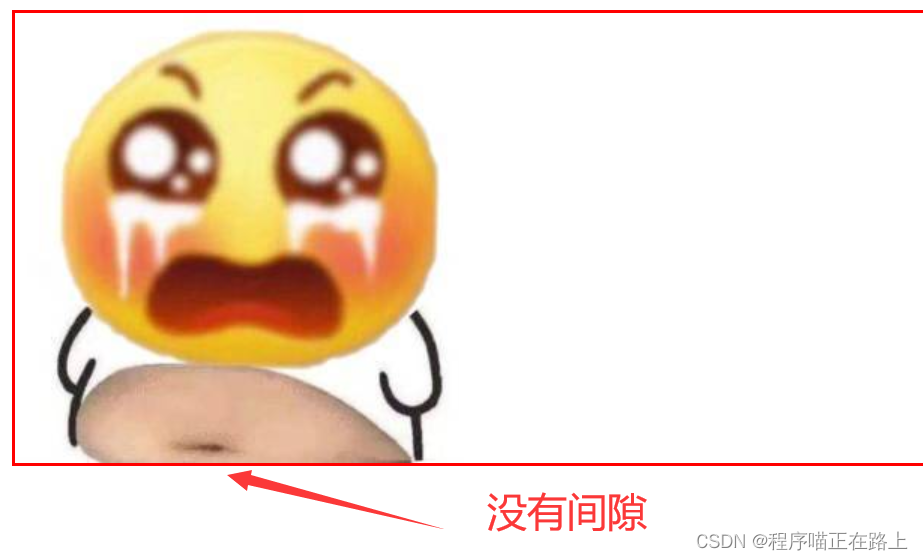
### 2. 解决图片底部默认白色间隙问题
**bug**:图片底侧会有一个空白间隙,原因是行内块元素会和文字的基线对齐
主要解决方法有两种:
1. 给图片添加 `vertical-align: middle | top | bottom;` 等 (推荐)
2. 把图片转换为块级元素 `display: block;`
img {
vertical-align: bottom;
}


## 溢出的文字省略号显示
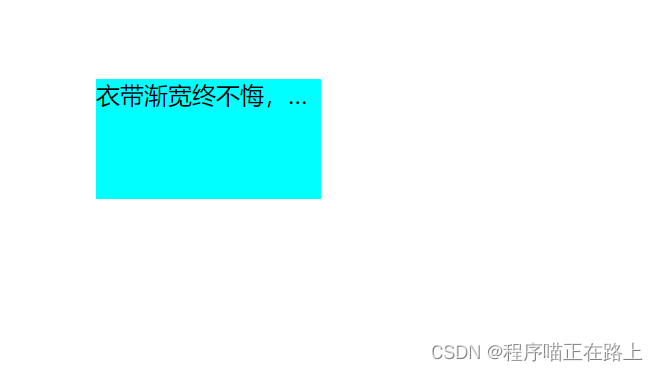
### 1. 单行文本溢出显示省略号——必须满足三个条件
/* 1.文字显示不开时强制显示 */
white-space: nowrap;
/* 2. 超出部分隐藏 */
overflow: hidden;
/* 3. 文字用省略号替代超出的部分 */
text-overflow: ellipsis;

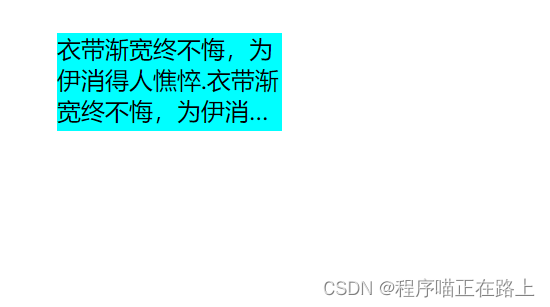
### 2. 多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题,适合于 **webKit** 浏览器或者移动端(移动端大部分是 **webKit** 内核)
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 3;
/* 设置或检索伸缩盒子对象的子元素的排列方式 */
-webkit-box-orient: vertical;

更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单
## 常见布局技巧
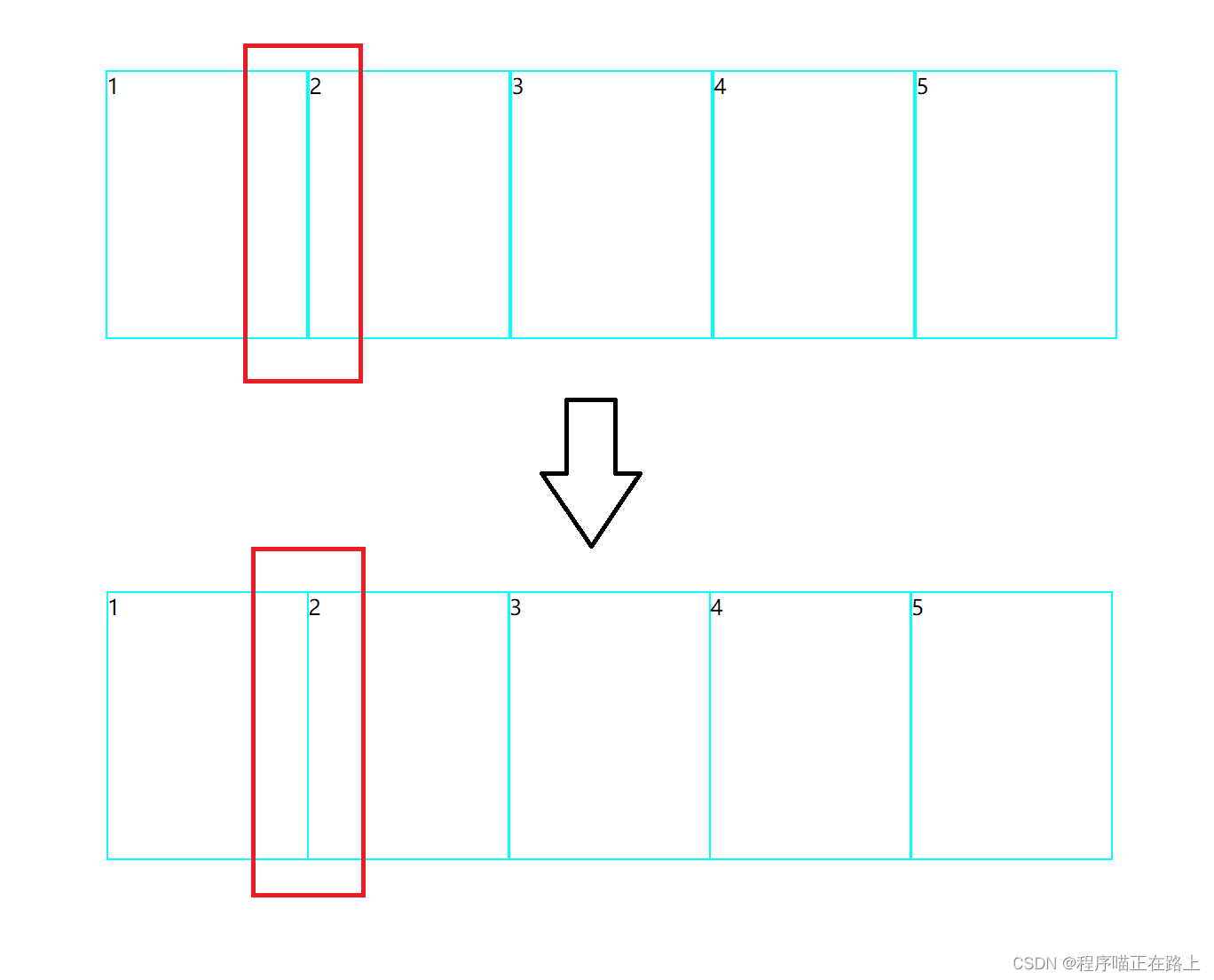
### 1. margin负值的运用一
让每个盒子 **margin** 往左侧移动 **-1px** 正好压住相邻盒子边框
- 1
- 2
- 3
- 4
- 5

### 2. margin负值的运用二
鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有定位,则加相对定位(保留位置),如果有定位,则加 **z-index**)
ul li:hover {
/* 盒子没有定位时,加相对定位 */
position: relative;
/* 盒子有定位时,由于子绝父相无法添加相对定位 */
z-index: 1;
border: 1px solid red;
}
- 1
- 2
- 3
- 4
- 5

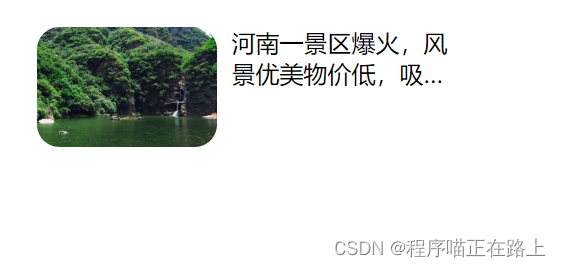
### 3. 文字围绕浮动元素
类似于下图这样的效果,该怎么实现呢?

.pic {
float: left;
width: 120px;
height: 60px;
margin-right: 10px;
}
.pic img {
width: 100%;
border-radius: 15px;
}
.box p {
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒子对象的子元素的排列方式 */
-webkit-box-orient: vertical;
}

河南一景区爆火,风景优美物价低,吸引许多游客前来打卡

### 4. 行内块的巧妙运用
.box {
text-align: center;
}
.box a {
display: inline-block;
width: 36px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
text-align: center;
line-height: 36px;
text-decoration: none;
color: #333;
}
.box .prev,
.box .next {
width: 85px;
}
.box .current,
.box .elp {
background-color: #fff;
border: none;
}
.box input {
width: 45px;
height: 36px;
border: 1px solid #ccc;
outline: none;
}
.box button {
width: 60px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
}

### 5. CSS三角强化
.miaosha {
position: relative;
float: left;
width: 90px;
height: 100%;
background-color: red;
text-align: center;
color: #fff;
font-weight: 700;
margin-right: 8px;
}
.miaosha i {
position: absolute;
top: 0;
right: 0;
width: 0;
height: 0;
/* 1. 只保留右边的边框有颜色 */
border-color: transparent #fff transparent transparent;
/* 2. 样式都是solid */
border-style: solid;
/* 3. 上边框宽度要大,右边框宽度稍小,其余边框为0 */
border-width: 24px 10px 0 0;
}
.origin {
font-size: 12px;
color: gray;
text-decoration: line-through;
}
效果图:

## CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对 **HTML** 文本呈现的差异,照顾浏览器的兼容,我们需要对 **CSS** 进行初始化
简单理解:**CSS** 初始化是指重设浏览器的样式,也称为 **CSS reset**
每个网页都必须首先进行 **CSS** 初始化
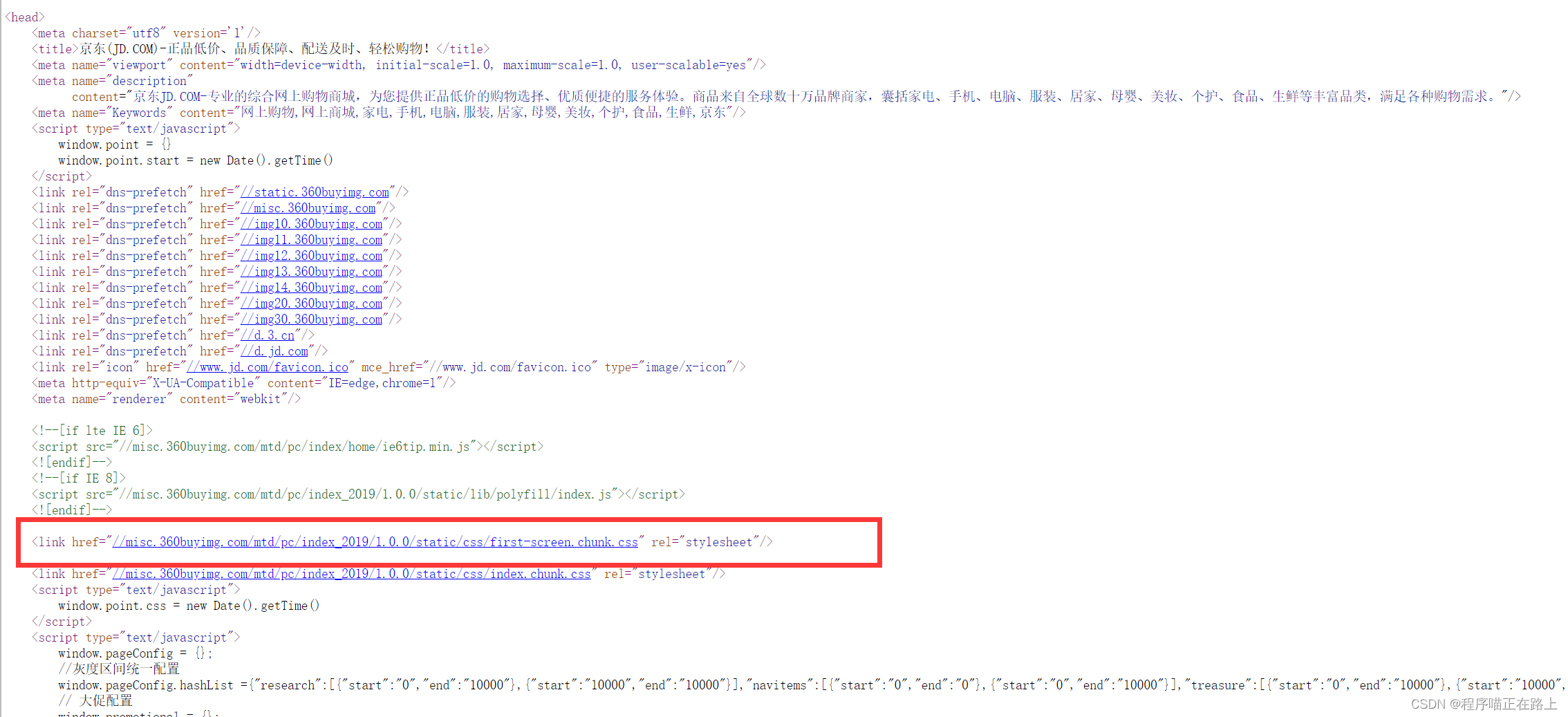
这里我们以京东 **CSS** 初始化代码为例,打开京东商城源代码,找到其 **CSS** 代码

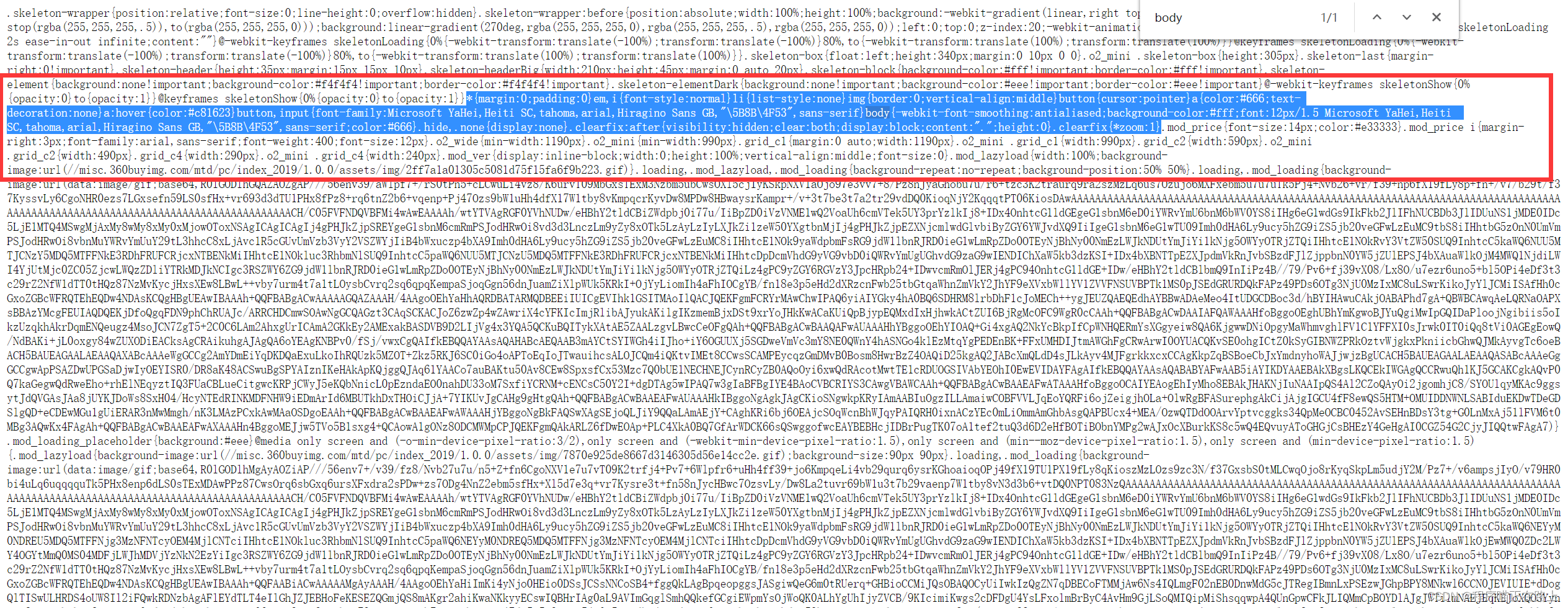
再找到初始化代码

我们来看一下它都做了些什么工作
/* 把所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉 li 的小圆点 */
li {
list-style: none
}
img {
/* border: 0 照顾低版本浏览器,如果图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* “\5B8B\4F53” 就是宋体的意思 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, “\5B8B\4F53”, sans-serif
}
body {
/* 抗锯齿性,让文字显示得更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, “\5B8B\4F53”, sans-serif;
color: #666
}
.hide,
.none {
display: none
}
.clearfix:after {


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
c81623
}
button,
input {
/* “\5B8B\4F53” 就是宋体的意思 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, “\5B8B\4F53”, sans-serif
}
body {
/* 抗锯齿性,让文字显示得更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, “\5B8B\4F53”, sans-serif;
color: #666
}
.hide,
.none {
display: none
}
.clearfix:after {
[外链图片转存中…(img-SiObXP9S-1714810422436)]
[外链图片转存中…(img-bmPTS4H5-1714810422437)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








