CSS结构
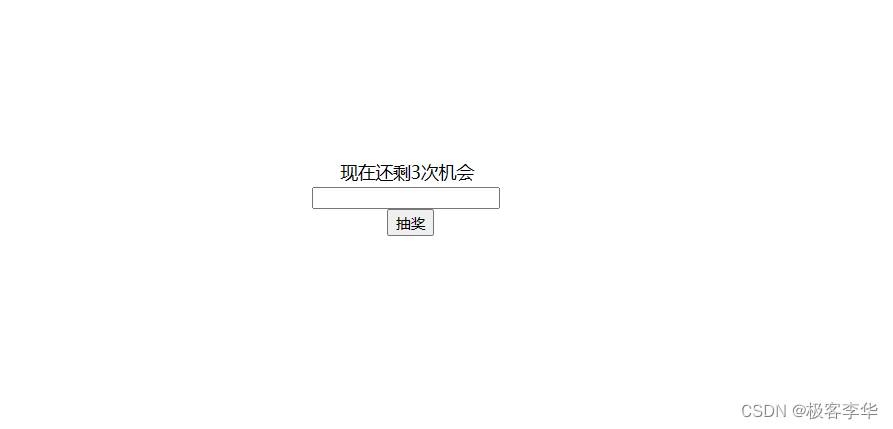
通过简单的css的渲染,然后使得这个显示的结果是这个样子,这些都是很简单那的,主要是需要思考的是这个,js的逻辑怎么编写。

<style>
.box{
margin: 50% 50%;
display: inline-block;
}
.btn{
display: inline-block;
margin-left: 40%;
}
#top{
margin-left: 15%;
}
</style>
js逻辑
- 这是本程序最需要思考的地方,比如如何产生随机数了,我这里如何产生[n,m]之间的随机数,使用的方法就是,使用公式
Math.floor(Math.random() * (m - n + 1)) + 1,通过这个公式就可以产生[n,m]之间的随机数。 - 当我们完成了随机数的产生工作之后,现在需要思考的就是,我们产生的随机数需要可以重复,这个时候,我们遇到重复了的之后,就需要重来一次。
依靠的就是Set容器的has方法就可以判断是否,这个当前的随机值已经在容器中存在了,然后了如果存在了的话,在使用那么就通过循环重新生成一次,直到这个结果不同了为止,这个是利用Set容器的特性实现的。 - 然后当我们现在抽到奖品了之后,我们现在需要的是,如何将对应的奖品号,与奖品信息对应,一般人可能的最直接的想法就是if或者是switch容器的方法,但是了我这里用到的就是Map字典,通过这个可以更好的实现这个功能,对于没有中中奖的号码,我们反馈的是谢谢惠顾字样。
代码如下:
<script>
function fcRandom(n, m){
// 生成范围为[n, m]的随机数
let r = Math.floor(Math.random() \* (m - n + 1)) + 1;
return r;
}
// 默认抽奖次数
var cnt = 3;
var top = document.getElementById("top").innerHTML = "现在还剩" + cnt + "次机会";
var input = document.getElementById("input");
var btn = document.getElementById("btn");
// 存放用户的抽奖结果
var set = new Set();
// 存放抽奖号与与之对应的奖品信息
let mp = new Map([
[1, "一等奖"],
[33, "二等奖"],
[95, "三等奖"],
[100, "四等奖"],
[99 , "五等奖"]
]);
// console.log(mp.get(2)===undefined);
document.getElementById("btn").onclick = function(){
cnt --;
// console.log(cnt)
top = document.getElementById("top").innerHTML = "现在还剩" + cnt + "次机会";
// 生成抽奖号[1, 100]
let res = fcRandom(1, 100);
// 去重检测
while(set.has(res)){
res = fcRandom(1, 100);
}
// 不重复的话就加进去
set.add(res);
if (mp.get(res)===undefined){
res = "抽奖号为:" + res + " 奖品为:" + "谢谢惠顾";
} else {
res = "抽奖号为:" + res + " 奖品为:" + mp.get(res);
}
input.value= res;
if (cnt <= 0){
// 机会用完了之后,把按钮设置为禁用
alert("你的机会已经用完了");
btn.setAttribute("disabled",true);
input.value="谢谢惠顾";
}
let a = new Set();
// console.log("我被点了")
}
</script>
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box{
margin: 50% 50%;
display: inline-block;
}
.btn{
display: inline-block;
margin-left: 40%;
}
#top{
margin-left: 15%;
}
</style>
<body>
<div class="box">
<div id="top"></div>
<input id="input">
<div class="btn">
<button id="btn">抽奖</button>
</div>
</div>
</body>
<script>
function fcRandom(n, m){
// 生成范围为[n, m]的随机数
let r = Math.floor(Math.random() \* (m - n + 1)) + 1;
return r;
}
// 默认抽奖次数
var cnt = 3;
var top = document.getElementById("top").innerHTML = "现在还剩" + cnt + "次机会";
var input = document.getElementById("input");
var btn = document.getElementById("btn");
// 存放用户的抽奖结果
var set = new Set();
// 存放抽奖号与与之对应的奖品信息
let mp = new Map([
[1, "一等奖"],
[33, "二等奖"],
[95, "三等奖"],
[100, "四等奖"],
[99 , "五等奖"]
]);
// console.log(mp.get(2)===undefined);
document.getElementById("btn").onclick = function(){
cnt --;
// console.log(cnt)
top = document.getElementById("top").innerHTML = "现在还剩" + cnt + "次机会";
// 生成抽奖号[1, 100]
let res = fcRandom(1, 100);
// 去重检测
while(set.has(res)){
res = fcRandom(1, 100);
}
// 不重复的话就加进去


**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
...(img-7w7Ft5sQ-4701985625644)]
[外链图片转存中...(img-4LZI05OH-4701985625644)]
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 488
488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








