自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
│ ├──InitialData.ets // 初始化数据
│ └──ListDataSource.ets // List使用的相关数据加载
└──entry/src/main/resources
├──base
│ ├──element // 字符串以及颜色的资源文件
│ ├──media // 图片等资源文件
│ └──profile // 页面配置文件存放位置
├──en_US
│ └──element
│ └──string.json // 英文字符存放位置
└──zh_CN
└──element
└──string.json // 中文字符存放位置
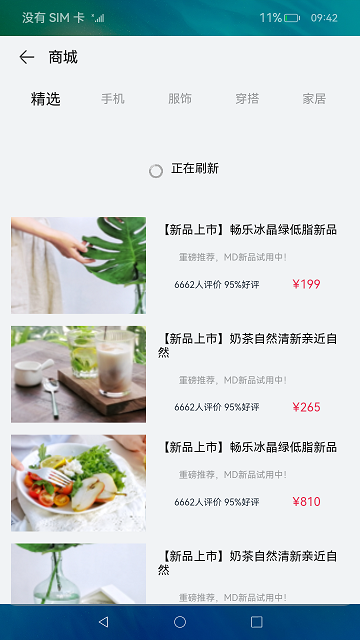
### 页面布局
页面使用Navigation与Tabs做页面布局,使用Navigation的title属性实现页面的标题,Tabs做商品内容的分类。示例代码如下:
// ListIndex.ets
Row() {
Navigation() {
Column() {
TabBars()
}
.width(LAYOUT_WIDTH_OR_HEIGHT)
.justifyContent(FlexAlign.Center)
}
.size({ width: LAYOUT_WIDTH_OR_HEIGHT, height: LAYOUT_WIDTH_OR_HEIGHT })
.title(STORE)
.titleMode(NavigationTitleMode.Mini)
}
.height(LAYOUT_WIDTH_OR_HEIGHT)
.backgroundColor($r(‘app.color.primaryBgColor’))
页面分为“精选”、“手机”、“服饰”、“穿搭”、“家居”五个模块,由于本篇CodeLab的主要内容在“精选”部分,故将“精选”部分单独编写代码,其余模块使用ForEach遍历生成。示例代码如下:
// TabBarsComponent.ets
Tabs() {
// 精选模块
TabContent() {
Scroll() {
Column() {
if (this.refreshStatus) {
PutDownRefresh({ refreshText: KaTeX parse error: Expected 'EOF', got '}' at position 13: refreshText }̲) } …r(‘app.string.to_bottom’))
.fontSize(NORMAL_FONT_SIZE)
.fontColor($r(‘app.color.gray’))
}
.width(LAYOUT_WIDTH_OR_HEIGHT)
}
…
}
.tabBar(this.firstTabBar)
// 其他模块
ForEach(initTabBarData, (item: Resource, index?: number) => {
TabContent() {
Column() {
Text(item).fontSize(MAX_FONT_SIZE)
}
.justifyContent(FlexAlign.Center)
.width(LAYOUT_WIDTH_OR_HEIGHT)
.height(LAYOUT_WIDTH_OR_HEIGHT)
}
.tabBar(this.otherTabBar(item, index !== undefined ? index : 0))
})
}
…
### 商品列表的懒加载
使用Scroll嵌套List做长列表,实现Scroll与List的联动。具体实现代码如下:
// TabBarsComponent.ets
Scroll() {
Column() {
// 下拉刷新的组件
if (this.refreshStatus) {
PutDownRefresh({ refreshText:$refreshText })
}
// List的自定义组件
GoodsList()
Text($r('app.string.to_bottom')).fontSize(NORMAL_FONT_SIZE).fontColor($r('app.color.gray'))
}
.width(LAYOUT_WIDTH_OR_HEIGHT)
}
…
商品列表往往数据量很多,如果使用ForEach一次性遍历生成的话,性能不好,所以这里使用LazyForEach进行数据的懒加载。当向下滑动时,需要加载新的数据的时候,再将新的数据加载出来,生成新的列表。
通过onTouch事件来触发懒加载行为,当商品列表向下滑动,加载新的数据。示例代码如下:
// GoodsListComponent.ets
List({ space:commonConst.LIST_ITEM_SPACE }) {
LazyForEach(this.goodsListData, (item: GoodsListItemType) => {
ListItem() {
Row() {
Column() {
Image(item?.goodsImg)
…
}
… // 布局样式
Column() {
... // 布局代码
}
... // 布局样式
}
}
// 通过Touch事件来触发懒加载
.onTouch((event?:TouchEvent) => {
if (event === undefined) {
return;
}
switch (event.type) {
case TouchType.Down:
this.startTouchOffsetY = event.touches[0].y;
break;
case TouchType.Up:
this.startTouchOffsetY = event.touches[0].y;
break;
case TouchType.Move:
if (this.startTouchOffsetY - this.endTouchOffsetY > 0) {
this.goodsListData.pushData();
}
break;
}
})
})
}
…
### 下拉刷新与到底提示
下拉刷新同样使用TouchEvent做下拉的判断,当下拉的偏移量超出将要刷新的偏移量时,就展示下拉刷新的布局,同时使用条件渲染判断是否显示下拉刷新布局,实现效果如下图:

具体代码如下:
// TabBarsComponent.ets
putDownRefresh(event?:TouchEvent): void {
if (event === undefined) {
return;
}
switch (event.type) {
case TouchType.Down:
// 记录手指按下的y坐标
this.currentOffsetY = event.touches[0].y;
break;
case TouchType.Move:
// 根据下拉的偏移量来判断是否刷新
this.refreshStatus = event.touches[0].y - this.currentOffsetY > MAX_OFFSET_Y;
break;
case TouchType.Cancel:
break;
case TouchType.Up:
// 模拟刷新效果,并未真实请求数据
this.timer = setTimeout(() => {
this.refreshStatus = false;
}, REFRESH_TIME)
break;
}
}
…
// 下拉刷新的组件根据条件决定是否显示
if (this.refreshStatus) {
PutDownRefresh({ refreshText:$refreshText })
}
列表到底提示“已经到底了”并回弹的效果使用了Scroll的edgeEffect来控制回弹,实现效果如下图:

具体代码如下:
// TabBarsComponent.ets
Scroll() {
Column() {
…
GoodsList()
Text(
r
(
′
a
p
p
.
s
t
r
i
n
g
.
t
o
b
o
t
t
o
m
′
)
)
.
f
o
n
t
S
i
z
e
(
N
O
R
M
A
L
F
O
N
T
S
I
Z
E
)
.
f
o
n
t
C
o
l
o
r
(
r('app.string.to_bottom')).fontSize(NORMAL_FONT_SIZE).fontColor(
r(′app.string.tobottom′)).fontSize(NORMALFONTSIZE).fontColor(r(‘app.color.gray’))
}
.width(LAYOUT_WIDTH_OR_HEIGHT)
}
.scrollBar(BarState.Off)
.edgeEffect(EdgeEffect.Spring)
.width(LAYOUT_WIDTH_OR_HEIGHT)
.height(LAYOUT_WIDTH_OR_HEIGHT)
.onTouch((event?: TouchEvent) => {
this.putDownRefresh(event)
})
### 最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的**鸿蒙(HarmonyOS NEXT)资料**用来跟着学习是非常有必要的。
**这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了**(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,**限时开源,先到先得~无套路领取!!**
**如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料**
**获取这份完整版高清学习路线,请点击→**[纯血版全套鸿蒙HarmonyOS学习资料]( )****
### **鸿蒙(HarmonyOS NEXT)最新学习路线**
****
* **HarmonOS基础技能**

* **HarmonOS就业必备技能** 
* **HarmonOS多媒体技术**

* **鸿蒙NaPi组件进阶**

就业必备技能** 
* **HarmonOS多媒体技术**

* **鸿蒙NaPi组件进阶**























 1251
1251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








