先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
其实还可以继续追溯 intloff=(int)(childWidth*ii.offset); 看看x轴方向上的位置偏差是如何造成的,但是目的已经达到,到有必要的时候再去追查。
确定是横向排布,那么左右滑动逻辑又是怎么样的呢?
找到 onTouchEvent() 方法,并且在其中找到 ACTION_MOVE 逻辑分支:
-
case MotionEvent.ACTION_MOVE: -
if (!mIsBeingDragged) { -
final int pointerIndex = ev.findPointerIndex(mActivePointerId); -
if (pointerIndex == -1) { -
// A child has consumed some touch events and put us into an inconsistent -
// state. -
needsInvalidate = resetTouch(); -
break; -
} -
final float x = ev.getX(pointerIndex); -
final float xDiff = Math.abs(x - mLastMotionX); -
final float y = ev.getY(pointerIndex); -
final float yDiff = Math.abs(y - mLastMotionY); -
if (DEBUG) { -
Log.v(TAG, "Moved x to " + x + "," + y + " diff=" + xDiff + "," + yDiff); -
} -
if (xDiff > mTouchSlop && xDiff > yDiff) { -
if (DEBUG) Log.v(TAG, "Starting drag!"); -
mIsBeingDragged = true; -
requestParentDisallowInterceptTouchEvent(true); -
mLastMotionX = x - mInitialMotionX > 0 ? mInitialMotionX + mTouchSlop : -
mInitialMotionX - mTouchSlop; -
mLastMotionY = y; -
setScrollState(SCROLL_STATE_DRAGGING); -
setScrollingCacheEnabled(true); -
// Disallow Parent Intercept, just in case -
ViewParent parent = getParent(); -
if (parent != null) { -
parent.requestDisallowInterceptTouchEvent(true); -
} -
} -
} -
// Not else! Note that mIsBeingDragged can be set above. -
if (mIsBeingDragged) { -
// Scroll to follow the motion event -
final int activePointerIndex = ev.findPointerIndex(mActivePointerId); -
final float x = ev.getX(activePointerIndex); -
needsInvalidate |= performDrag(x); -
} -
break;
我们需要关注的只是X方向上的拖拽有什么规律。所以,顺着 finalfloatx=ev.getX(pointerIndex); 这个变量去找关键方法,最终锁定:performDrag(x); 它是处理X方向上位移的关键入口。
-
private boolean performDrag(float x) { -
boolean needsInvalidate = false; -
final float deltaX = mLastMotionX - x; -
mLastMotionX = x; -
... -
// Don't lose the rounded component -
mLastMotionX += scrollX - (int) scrollX; -
scrollTo((int) scrollX, getScrollY()); // 关键代码1, 控件在画布上的横像滚动 -
pageScrolled((int) scrollX);// 关键代码2,将 scrollX进一步往下传递 -
return needsInvalidate; -
}
发现两句关键代码,一个是处理滑动的scrolllTo,一个是把 scrollX往下传递的 pageScrolled(scrollX)。前面一句都明白,但是这个第二句就有点不懂了,继续深入。
-
private boolean pageScrolled(int xpos) { -
... -
final float pageOffset = (((float) xpos / width) - ii.offset) -
/ (ii.widthFactor + marginOffset); -
final int offsetPixels = (int) (pageOffset * widthWithMargin); -
mCalledSuper = false; -
onPageScrolled(currentPage, pageOffset, offsetPixels); -
if (!mCalledSuper) { -
throw new IllegalStateException( -
"onPageScrolled did not call superclass implementation"); -
} -
return true; -
}
追踪参数 xpos得知,x方向上的偏移量信息,最后进入了onPageScrolled(...)方法。
-
protected void onPageScrolled(int position, float offset, int offsetPixels) { -
// Offset any decor views if needed - keep them on-screen at all times. -
if (mDecorChildCount > 0) { -
... // 这里还是在处理 装饰,所以不用看,而且参数也没进入到这里 -
} -
dispatchOnPageScrolled(position, offset, offsetPixels); -
if (mPageTransformer != null) { -
final int scrollX = getScrollX(); -
final int childCount = getChildCount(); -
for (int i = 0; i < childCount; i++) { -
final View child = getChildAt(i); -
final LayoutParams lp = (LayoutParams) child.getLayoutParams(); -
if (lp.isDecor) continue; -
final float transformPos = (float) (child.getLeft() - scrollX) / getClientWidth(); -
mPageTransformer.transformPage(child, transformPos); -
} -
} -
mCalledSuper = true; -
}
又是两句关键代码:
dispatchOnPageScrolled(position,offset,offsetPixels);点进去看了之后,发现只是调用了OnPageChangeListener监听回调。
如果我们设置了滑动监听,就可以在滑动的时候,收到回调。相信大家都用过这个。
mPageTransformer.transformPage(child,transformPos);这里就比较奇怪了。这句代码把子view,以及子view当前的位置信息返回到了外界。
那么外界拿到这两个参数值之后可以做什么事呢?理论上,可以做任何事。
二、探索源码结论
- ViewPager的初始子view摆放,都是横向的。在纵向上是上下平齐。
- ViewPager将子view以及子view的当前位置参数,通过
PageTransformer.transformPage(view,position)反馈到外界,能做很多。比如说,让横着排放的子view变成竖着放,又或者 让即将滑出屏幕的子view以倾斜的角度以某个加速度飞出去,为所欲为。这个就是我们可以完成这个动画的基础。
三、PageTransformer参数规律探索
ViewPager 提供了一个DIY滑动特效的可能性。不过在动手做动画之前,还需要了解这两个参数的变化规律。
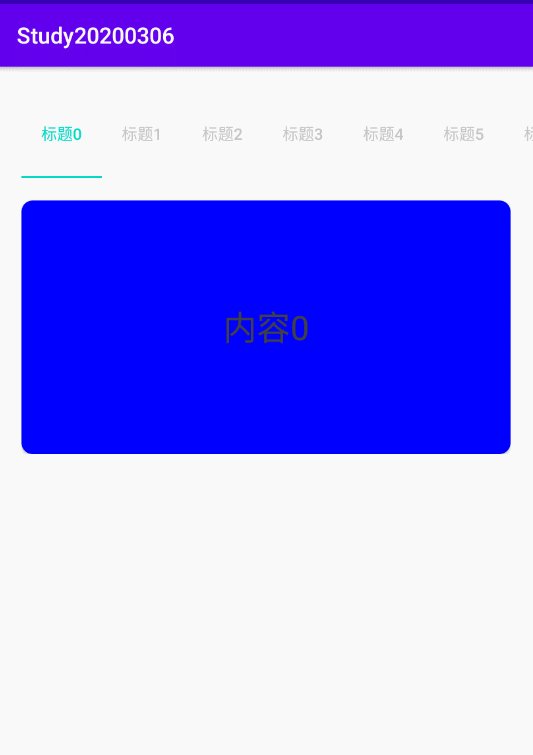
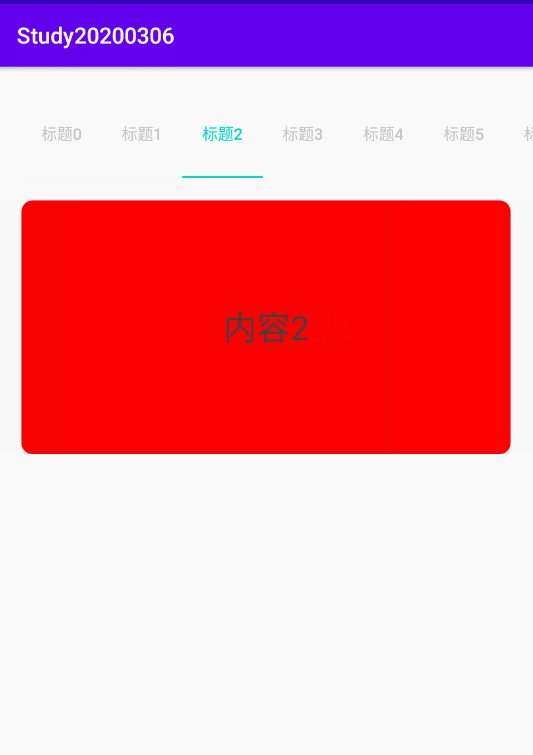
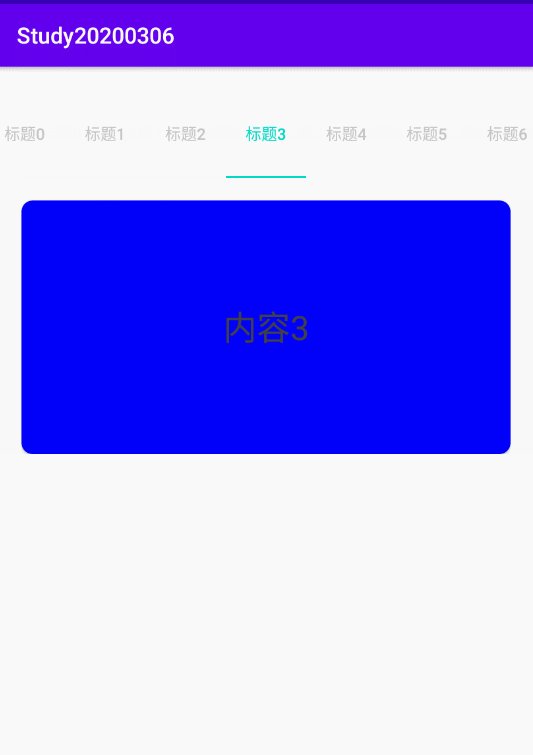
新建一个Android工程,写好 ViewPager+TabLayout 的代码和布局。运行起来大概是这个效果:

同时,我们给viewpager加上setPageTransformer(…)方法,并且打印日志。
-
viewPager.adapter = MyFragmentPagerAdapter(supportFragmentManager); -
viewPager.offscreenPageLimit = 3 // 最少缓存3个,让左右两边都显示出来 -
viewPager.setPageTransformer(true, ViewPager.PageTransformer { view, position -> -
Log.d("setPageTransformer", "view:${view.hashCode()} | position:${position}") -
})
然后启动app,看看日志:
-
03-1214:14:46.2221583-1583/? D/setPageTransformer: view:136851691| position:0.0 -
03-1214:14:46.2221583-1583/? D/setPageTransformer: view:147234376| position:1.0 -
03-1214:14:46.2221583-1583/? D/setPageTransformer: view:75203809| position:2.0 -
03-1214:14:46.2221583-1583/? D/setPageTransformer: view:35279366| position:3.0
可以看到,在一开始,有4个子view被初始化,位置信息分别是 0.0 / 1.0 / 2.0 / 3.0。这是由于我设置了offscreenPageLimit 为3,所以除了当前view之外,还会初始化3个屏幕之外的view。这就意味着:当前view的position是0,而往右边,position会递增,每递增1个view,就会加1.0,反过来,我们也可以推导,往左边,每过一个view,position会递减。为了验证我们的推导,我们滑动一下,观察position的变化:
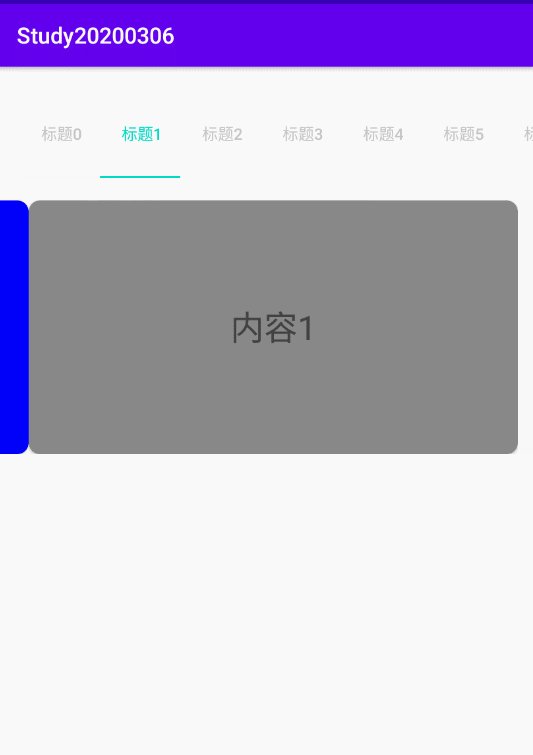
向左滑动一格。
日志节略如下:
hashCode为 136851691 的子view,它的position从原本的0.0,最终变成了 -1.0。
03-1214:22:11.8361583-1583/? D/setPageTransformer: view:136851691| position:-1.0
而,原本hashCode为147234376,position为1的子view,position则变成了 0.0。
03-1214:22:11.8361583-1583/? D/setPageTransformer: view:147234376| position:0.0
再试试向又滑动一格,hashCode为 136851691 的子view,从 -0.99326146 变成了0.0 ,这里的小数大概是由于计算精度丢失造成的。可以认为是 从 -1.0 变为了 0.0 。
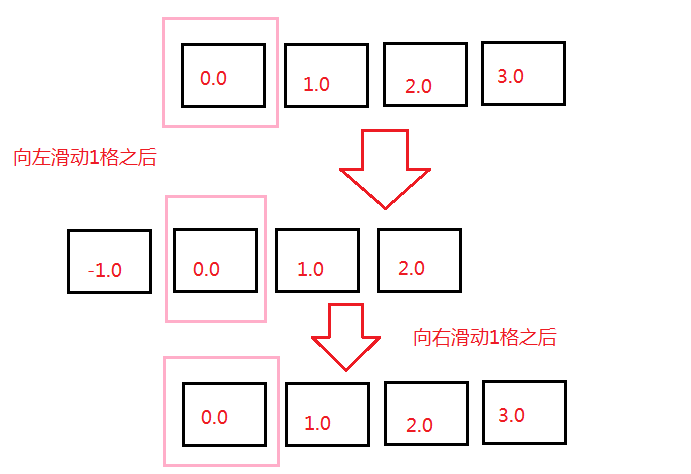
画图描述刚才的结论(粉色是当前视野):

OK,了解到这里,position的变化规律基本也掌握了,那么接下来可以进行动画拆分编程实现。下篇放送关键代码。
完结
Redis基于内存,常用作于缓存的一种技术,并且Redis存储的方式是以key-value的形式。Redis是如今互联网技术架构中,使用最广泛的缓存,在工作中常常会使用到。Redis也是中高级后端工程师技术面试中,面试官最喜欢问的问题之一,因此作为Java开发者,Redis是我们必须要掌握的。
Redis 是 NoSQL 数据库领域的佼佼者,如果你需要了解 Redis 是如何实现高并发、海量数据存储的,那么这份腾讯专家手敲《Redis源码日志笔记》将会是你的最佳选择。

从 -1.0 变为了 0.0 。
画图描述刚才的结论(粉色是当前视野):
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
blog.csdnimg.cn/img_convert/7f5d473b47e5320408a824750aea3953.png)
从 -1.0 变为了 0.0 。
画图描述刚才的结论(粉色是当前视野):
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-qNB48P2A-1713626377256)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 5826
5826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








