响应式登陆页面效果演示
下面展示四种情况下的效果演示,包括 PC端,手机端,IPAD竖屏和IPAD横屏
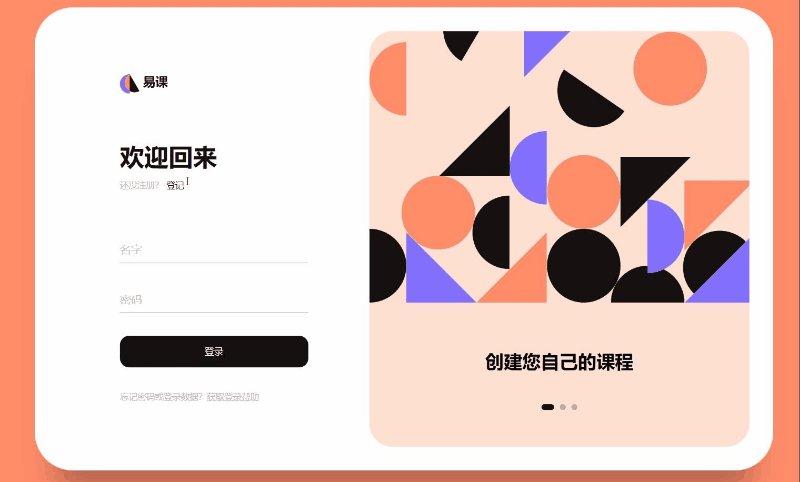
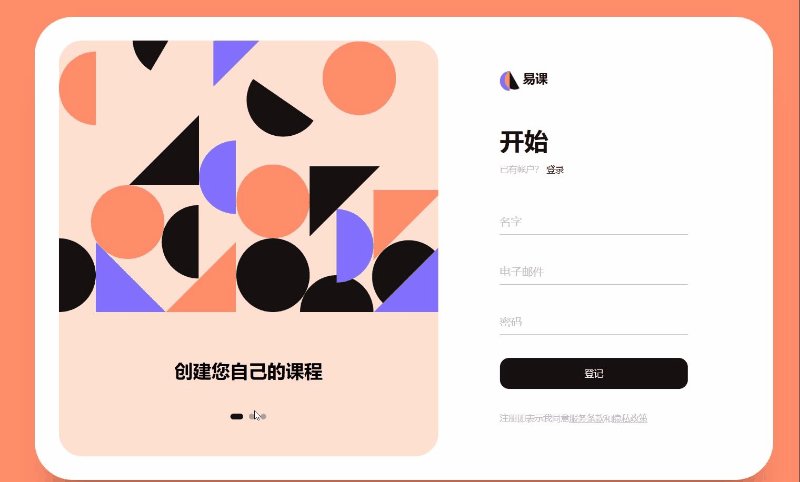
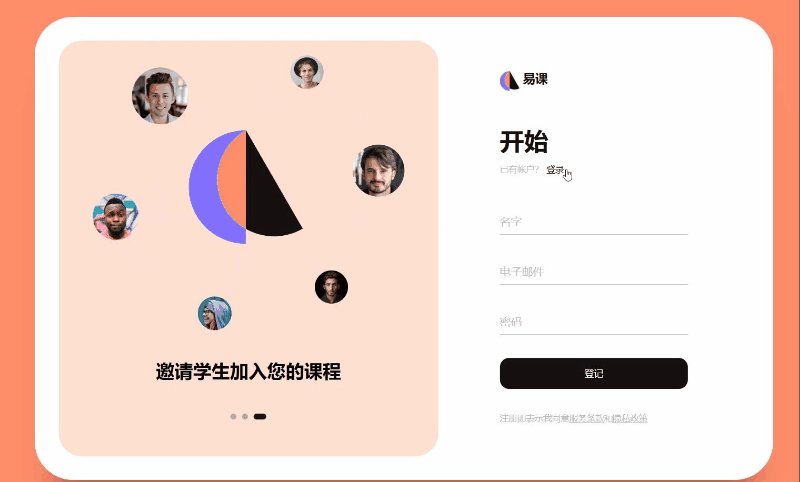
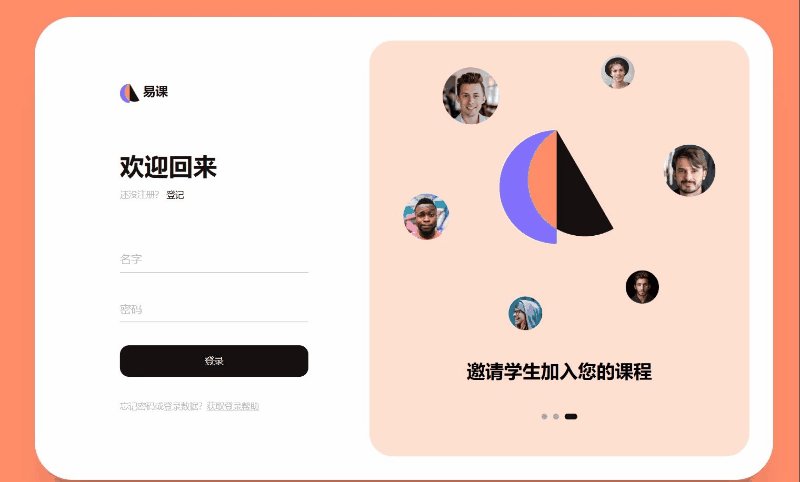
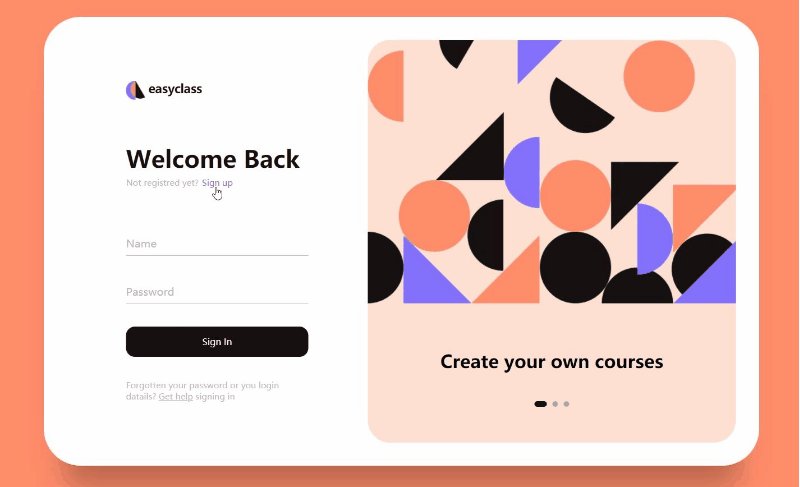
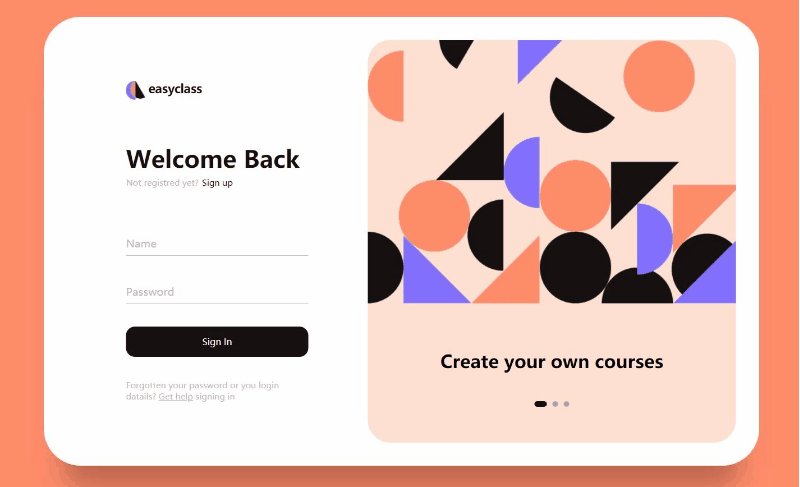
PC端效果演示

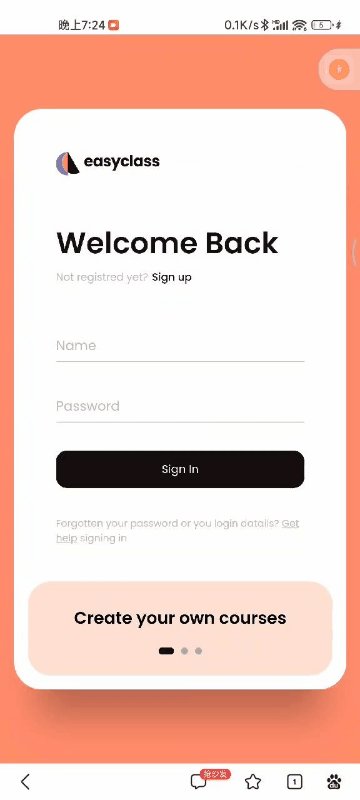
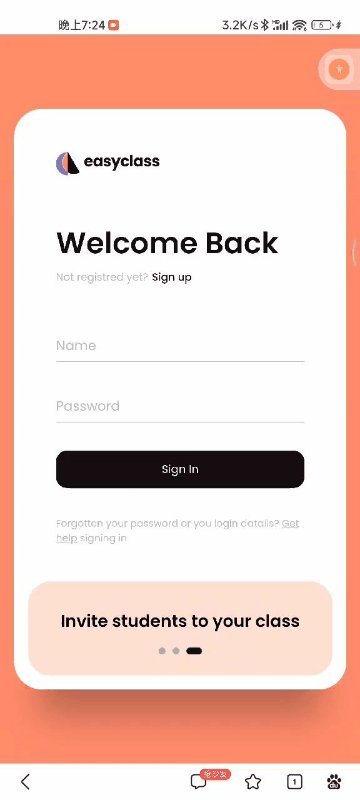
手机端效果演示

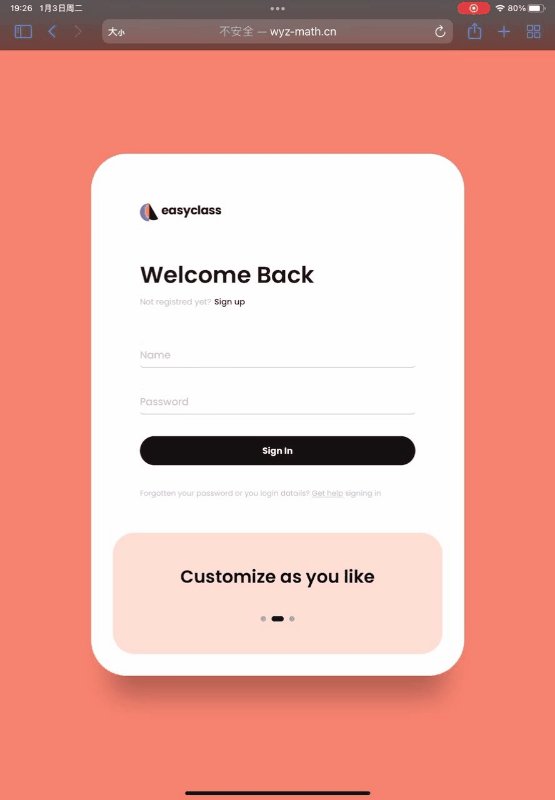
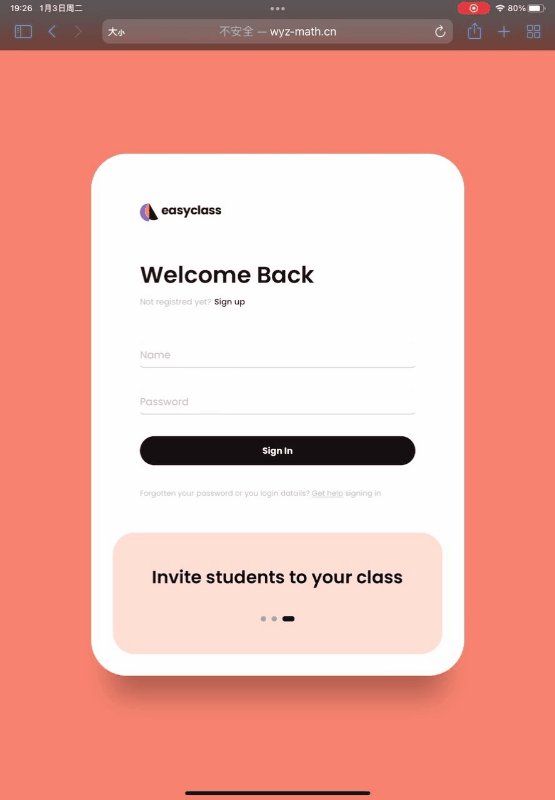
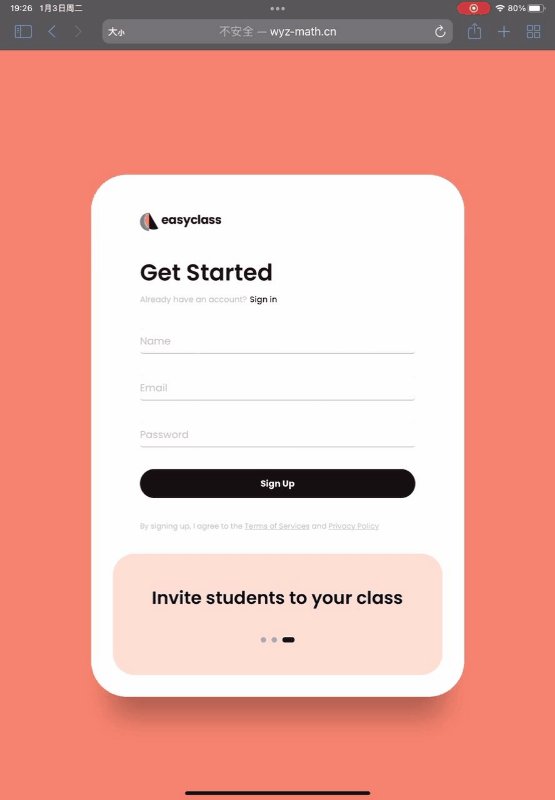
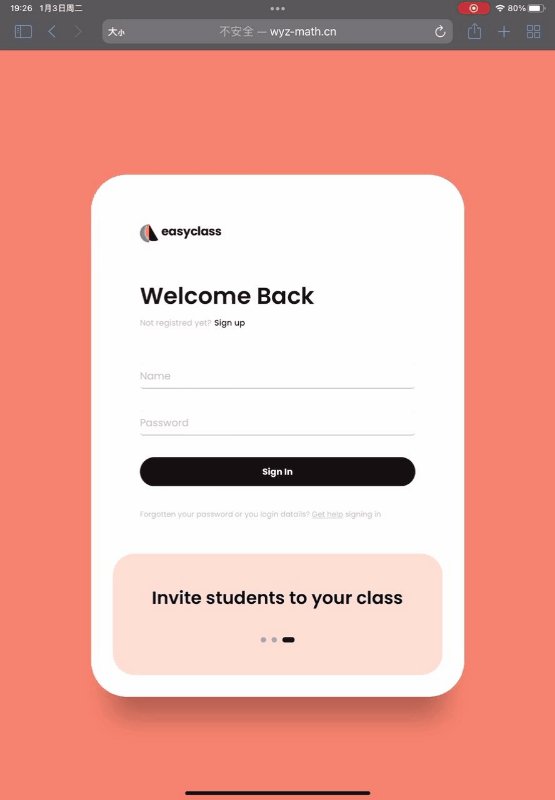
IPAD竖屏效果演示

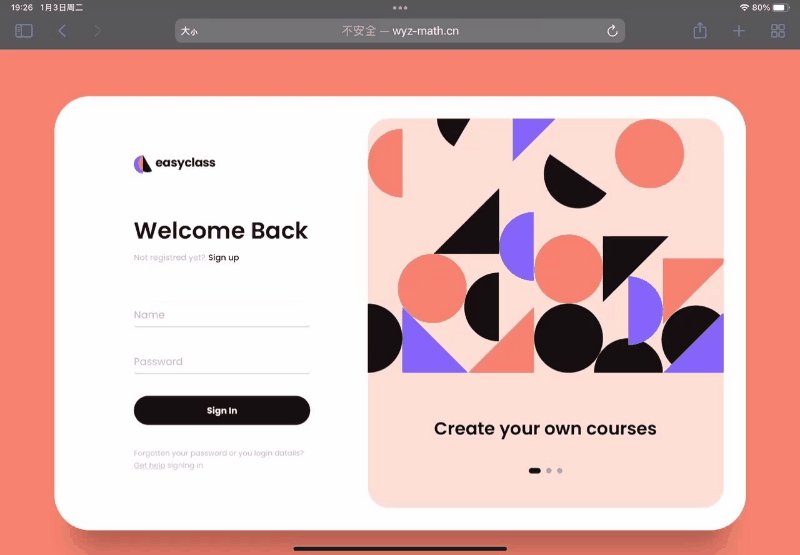
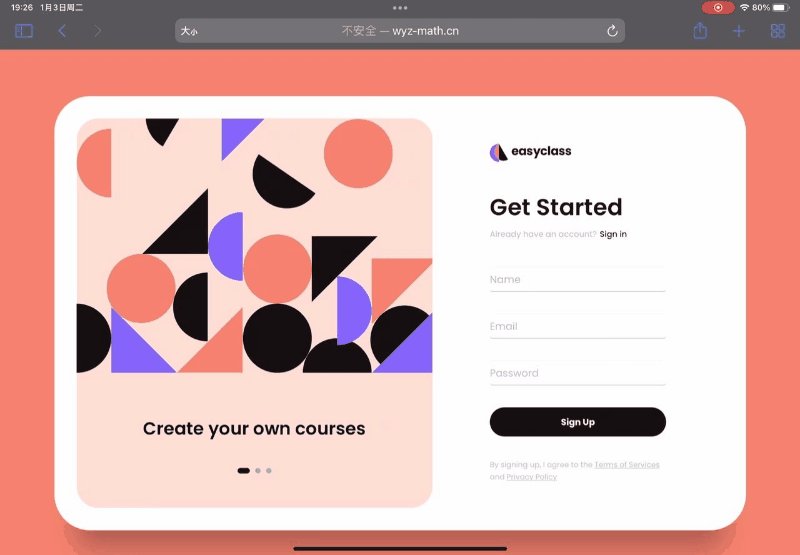
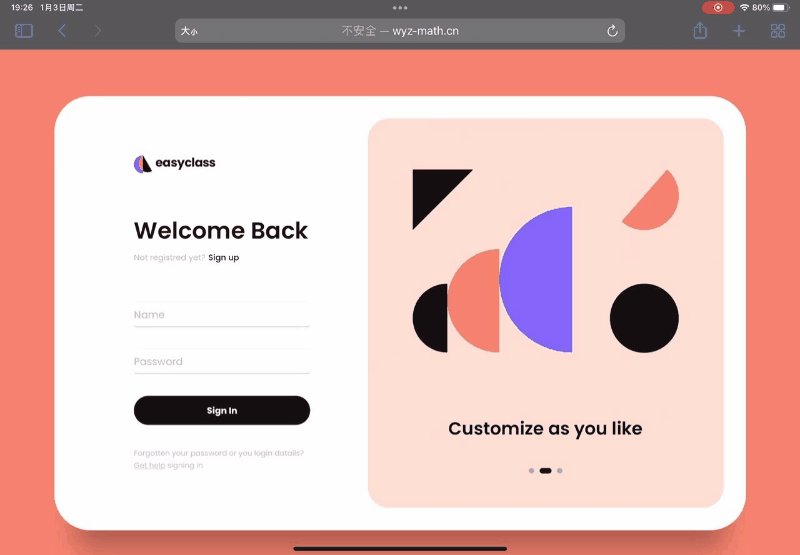
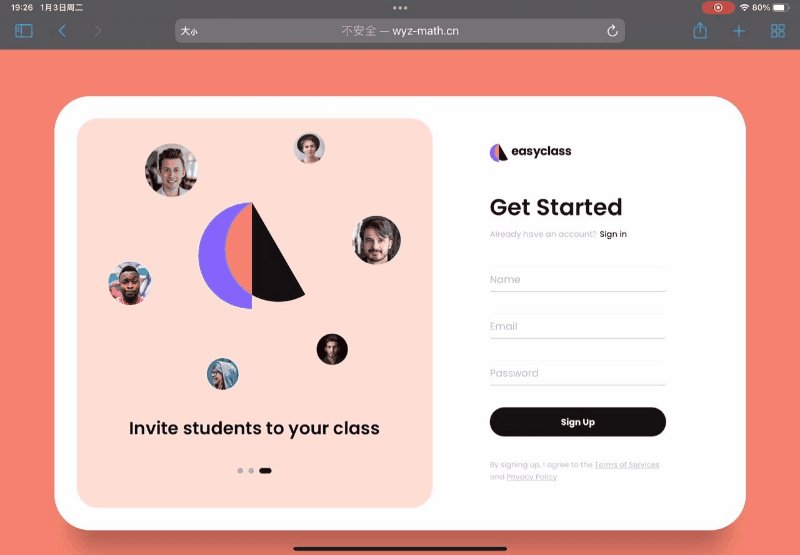
IPAD横屏效果演示

实现思路
看完效果图后,各位小伙伴们肯定很想知道实现的思路,接下来我将分步骤逐一进行讲解,如果想要获取源码的小伙伴可以跳过该部分,直接前往最后的完整源码章节!,在分步讲解中我会将HTML,CSS,JAVASCRIPT三个部分全部放在同一个文件中,方便各位小伙伴们获取!
除此之外,为了方便各位小伙伴们免受图片链接找不到的烦恼,我已经将所有图片上载到我的个人网站里并且将图片链接直接替换到了代码中,所以小伙伴们复制代码的时候不需要再考虑图片丢失问题!复制整个源码到一个HTML文件中即可完整显示注册表单效果图!
最后:代码中有许多可以添加链接的地方都设置为空了,小伙伴们可以根据需要自行添加!
我将实现思路分成了如下五个部分,列举如下:
- 背景的设置
- 登陆注册表单样式设计
- 【登录】|【注册】表单切换设计
- 【图片】或【文字】的轮换设计
- 响应式布局设计
背景的设置
通过使用HTML和CSS可以完成整个登录设计表单的背景,背景颜色采取了橘橙色的设计,具有一种高级感和亲切感!

HTML+CSS源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Sign in & Sign up Form</title>
<style>
main {
width: 100%;
min-height: 100vh;
overflow: hidden;
background-color: #ff8c6b;
padding: 2rem;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<main>
</main>
</body>
</html>
登陆注册表单样式设计
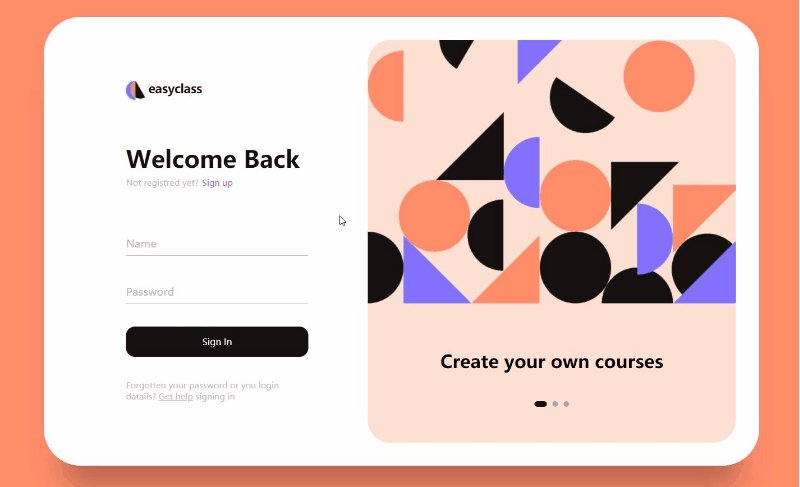
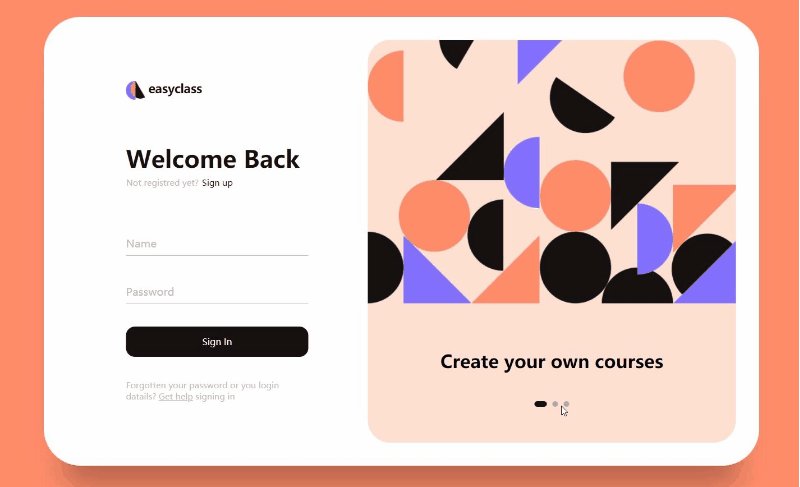
采取HTML+CSS样式可以设计出登陆注册表单的样式,因为还没有加入JAVASCRIPT代码,所以暂时只能显示登录表单,无法显示注册表单;并且图片的轮转还不能实现(如下gif图所示,任何点选操作无作用)。

HTML源码
复制如下源码粘贴到<main></main>标签之间
<div class="box">
<div class="inner-box">
<div class="forms-wrap">
<form action="index.html" autocomplete="off" class="sign-in-form">
<div class="logo">
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/img/logo.png" alt="easyclass" />
<h4>easyclass</h4>
</div>
<div class="heading">
<h2>Welcome Back</h2>
<h6>Not registred yet?</h6>
<a href="#" class="toggle">Sign up</a>
</div>
<div class="actual-form">
<div class="input-wrap">
<input
type="text"
minlength="4"
class="input-field"
autocomplete="off"
required
/>
<label>Name</label>
</div>
<div class="input-wrap">
<input
type="password"
minlength="4"
class="input-field"
autocomplete="off"
required
/>
<label>Password</label>
</div>
<input type="submit" value="Sign In" class="sign-btn" />
<p class="text">
Forgotten your password or you login datails?
<a href="#">Get help</a> signing in
</p>
</div>
</form>
<form action="index.html" autocomplete="off" class="sign-up-form">
<div class="logo">
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/img/logo.png" alt="easyclass" />
<h4>easyclass</h4>
</div>
<div class="heading">
<h2>Get Started</h2>
<h6>Already have an account?</h6>
<a href="#" class="toggle">Sign in</a>
</div>
<div class="actual-form">
<div class="input-wrap">
<input
type="text"
minlength="4"
class="input-field"
autocomplete="off"
required
/>
<label>Name</label>
</div>
<div class="input-wrap">
<input
type="email"
class="input-field"
autocomplete="off"
required
/>
<label>Email</label>
</div>
<div class="input-wrap">
<input
type="password"
minlength="4"
class="input-field"
autocomplete="off"
required
/>
<label>Password</label>
</div>
<input type="submit" value="Sign Up" class="sign-btn" />
<p class="text">
By signing up, I agree to the
<a href="#">Terms of Services</a> and
<a href="#">Privacy Policy</a>
</p>
</div>
</form>
</div>
<div class="carousel">
<div class="images-wrapper">
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/img/image1.png" class="image img-1 show" alt="" />
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/img/image2.png" class="image img-2" alt="" />
<img src="http://wyz-math.cn/admin/wyz%E8%87%AA%E5%BB%BA/img/image3.png" class="image img-3" alt="" />
</div>
<div class="text-slider">
<div class="text-wrap">
<div class="text-group">
<h2>Create your own courses</h2>
<h2>Customize as you like</h2>
<h2>Invite students to your class</h2>
</div>
</div>
<div class="bullets">
<span class="active" data-value="1"></span>
<span data-value="2"></span>
<span data-value="3"></span>
</div>
</div>
</div>
</div>
</div>
CSS源码
复制如下源码粘贴到<style></style>标签之间
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;800&display=swap");
\*,
\*::before,
\*::after {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body,
input {
font-family: "Poppins", sans-serif;
}
.box {
position: relative;
width: 100%;
max-width: 1020px;
height: 640px;
background-color: #fff;
border-radius: 3.3rem;
box-shadow: 0 60px 40px -30px rgba(0, 0, 0, 0.27);
}
.inner-box {
position: absolute;
width: calc(100% - 4.1rem);
height: calc(100% - 4.1rem);
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.forms-wrap {
position: absolute;
height: 100%;
width: 45%;
top: 0;
left: 0;
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 1fr;
transition: 0.8s ease-in-out;
}
form {
max-width: 260px;
width: 100%;
margin: 0 auto;
height: 100%;
display: flex;
flex-direction: column;
justify-content: space-evenly;
grid-column: 1 / 2;
grid-row: 1 / 2;
transition: opacity 0.02s 0.4s;
}
form.sign-up-form {
opacity: 0;
pointer-events: none;
}
.logo {
display: flex;
align-items: center;
}
.logo img {
width: 27px;
margin-right: 0.3rem;
}
.logo h4 {
font-size: 1.1rem;
margin-top: -9px;
letter-spacing: -0.5px;
color: #151111;
}
.heading h2 {
font-size: 2.1rem;
font-weight: 600;
color: #151111;
}
.heading h6 {
color: #bababa;
font-weight: 400;
font-size: 0.75rem;
display: inline;
}
.toggle {
color: #151111;
text-decoration: none;
font-size: 0.75rem;
font-weight: 500;
transition: 0.3s;
}
.toggle:hover {
color: #8371fd;
}
.input-wrap {
position: relative;
height: 37px;
margin-bottom: 2rem;
}
.input-field {
position: absolute;
width: 100%;
height: 100%;
background: none;
border: none;
outline: none;
border-bottom: 1px solid #bbb;
padding: 0;
font-size: 0.95rem;
color: #151111;
transition: 0.4s;
}
label {
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
font-size: 0.95rem;
color: #bbb;
pointer-events: none;
transition: 0.4s;
}
.input-field.active {
border-bottom-color: #151111;
}
.input-field.active + label {
font-size: 0.75rem;
top: -2px;
}
.sign-btn {
display: inline-block;
width: 100%;
height: 43px;
background-color: #151111;
color: #fff;
border: none;
cursor: pointer;
border-radius: 0.8rem;
font-size: 0.8rem;
margin-bottom: 2rem;
transition: 0.3s;
}
.sign-btn:hover {
background-color: #8371fd;
}
.text {
color: #bbb;
font-size: 0.7rem;
}
.text a {
color: #bbb;
transition: 0.3s;
}
.text a:hover {
color: #8371fd;
}
main.sign-up-mode form.sign-in-form {
opacity: 0;
pointer-events: none;
}
main.sign-up-mode form.sign-up-form {
opacity: 1;
pointer-events: all;
}
main.sign-up-mode .forms-wrap {
left: 55%;
}
main.sign-up-mode .carousel {
left: 0%;
}
.carousel {
position: absolute;
height: 100%;
width: 55%;
left: 45%;
top: 0;
background-color: #ffe0d2;
border-radius: 2rem;
display: grid;
grid-template-rows: auto 1fr;
padding-bottom: 2rem;
overflow: hidden;
transition: 0.8s ease-in-out;
}
.images-wrapper {
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 1fr;
}
.image {
width: 100%;
grid-column: 1/2;
grid-row: 1/2;
opacity: 0;
transition: opacity 0.3s, transform 0.5s;
}
.img-1 {
transform: translate(0, -50px);
}
.img-2 {
transform: scale(0.4, 0.5);
}
.img-3 {
transform: scale(0.3) rotate(-20deg);
}
.image.show {
opacity: 1;
transform: none;
}
.text-slider {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.text-wrap {
max-height: 2.2rem;
overflow: hidden;
margin-bottom: 2.5rem;
}
.text-group {
display: flex;
flex-direction: column;
text-align: center;
transform: translateY(0);
transition: 0.5s;
}
.text-group h2 {
line-height: 2.2rem;
font-weight: 600;
font-size: 1.6rem;
}
.bullets {
display: flex;
align-items: center;
justify-content: center;
}
.bullets span {
display: block;
width: 0.5rem;
height: 0.5rem;
background-color: #aaa;
margin: 0 0.25rem;
border-radius: 50%;
cursor: pointer;
transition: 0.3s;
}
.bullets span.active {
width: 1.1rem;
background-color: #151111;
border-radius: 1rem;
}
【登录】|【注册】表单切换设计


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
aa;
margin: 0 0.25rem;
border-radius: 50%;
cursor: pointer;
transition: 0.3s;
}
.bullets span.active {
width: 1.1rem;
background-color: #151111;
border-radius: 1rem;
}
---
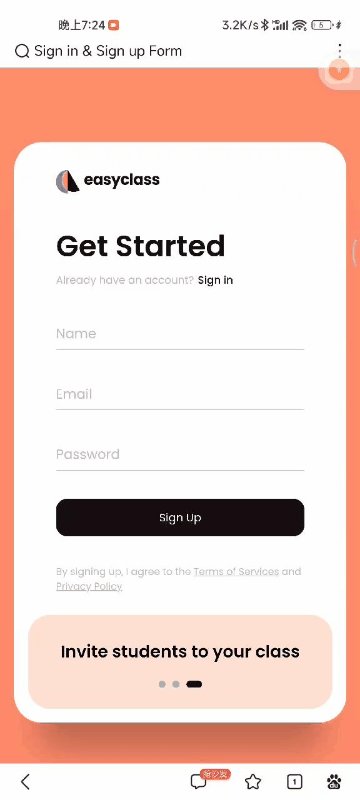
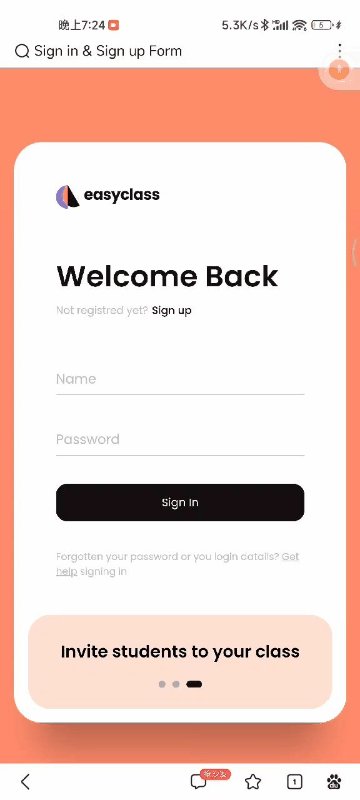
### 【登录】|【注册】表单切换设计
[外链图片转存中...(img-9kD7VaE3-1714722376890)]
[外链图片转存中...(img-MyunNtKm-1714722376890)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 2406
2406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








