注意:pull的次数不要太多,防止将别人测试版pull下来,push的时候和正式版产生冲突。
尽量初始化项目pull一次,提交之前pull一次,最后push。
若是产生冲突就需要新开窗口pull下来最新的cv上自己的然后push。
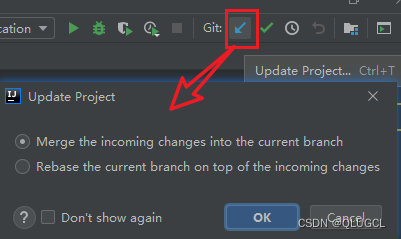
pull后融合,改动的地方以工作区为主,其余地方以远程仓库为主,若本地和远程相差过大则冲突
IDEA的git操作教程
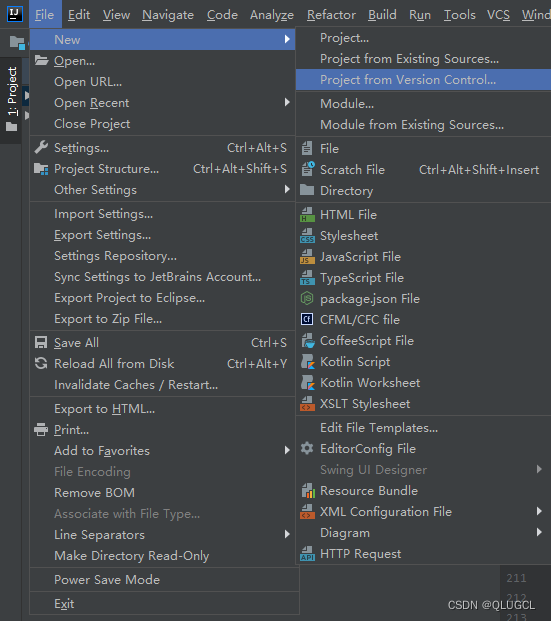
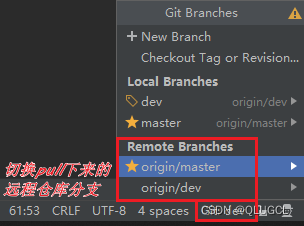
pull下来远程仓库
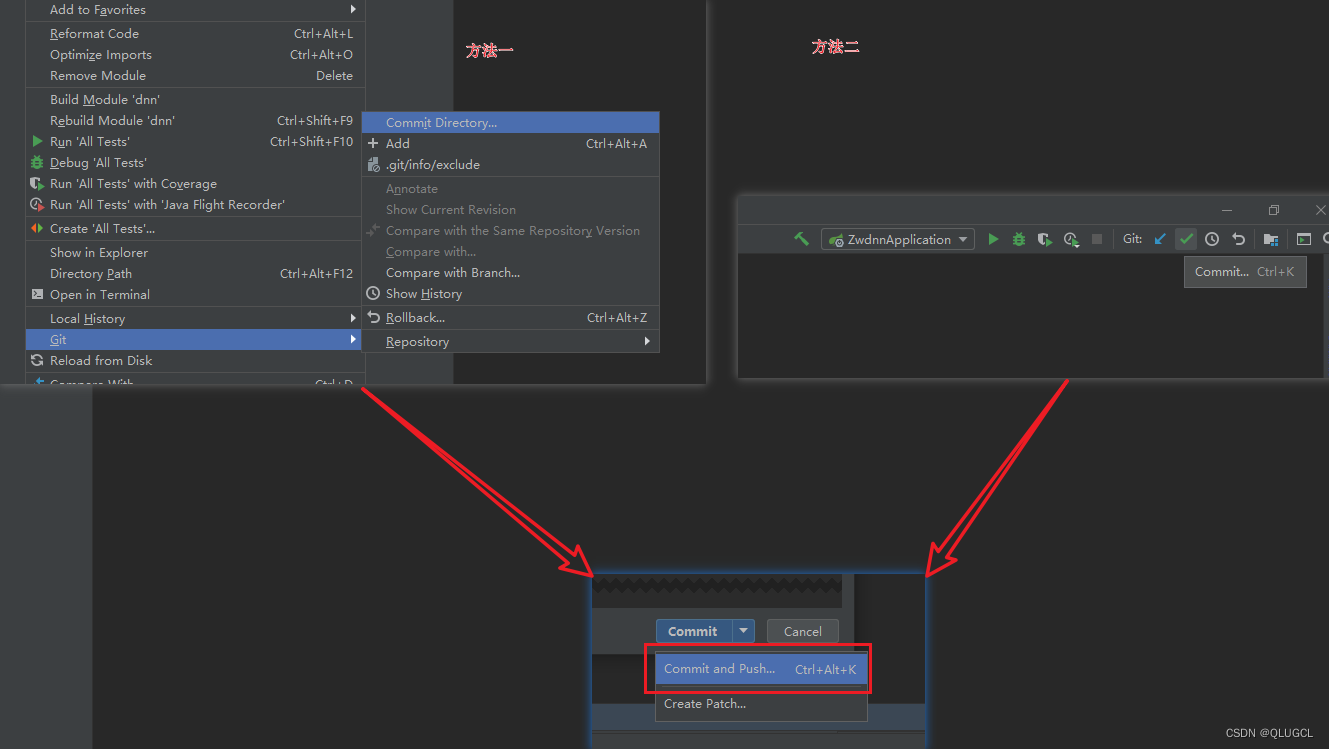
方法一

此处若是未配置用户名和密码会弹出输入框

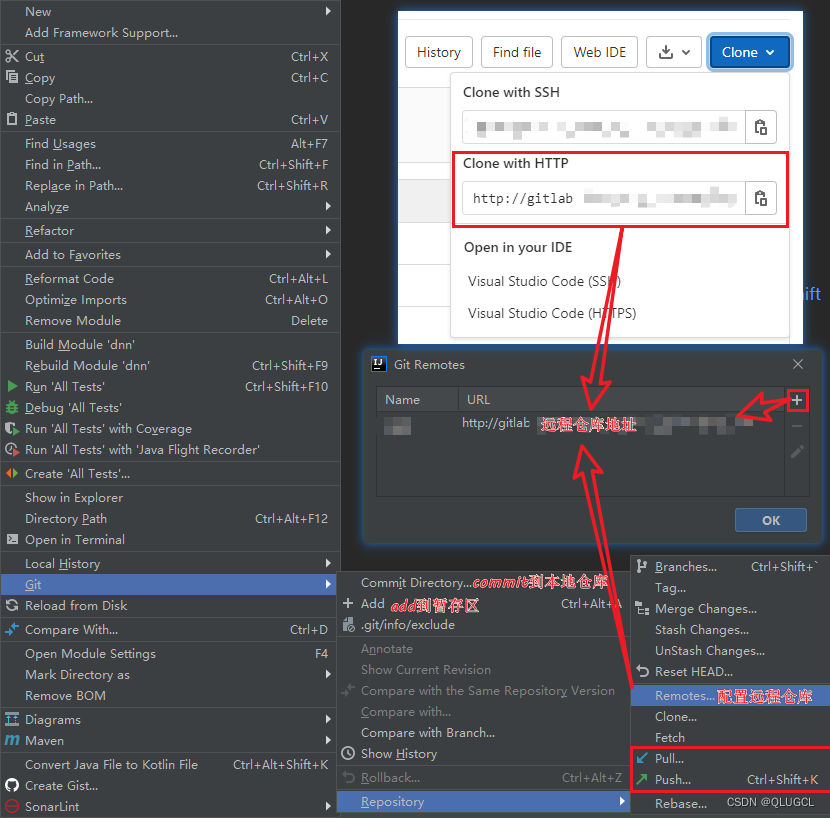
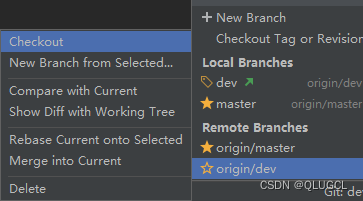
方法二
或者直接用上述办法一直接pull下来对应的远程仓库,这样会直接配置连接上对应的远程仓库。(若未输入用户名密码则会弹出来对应输入框)
配置连接远程数据库

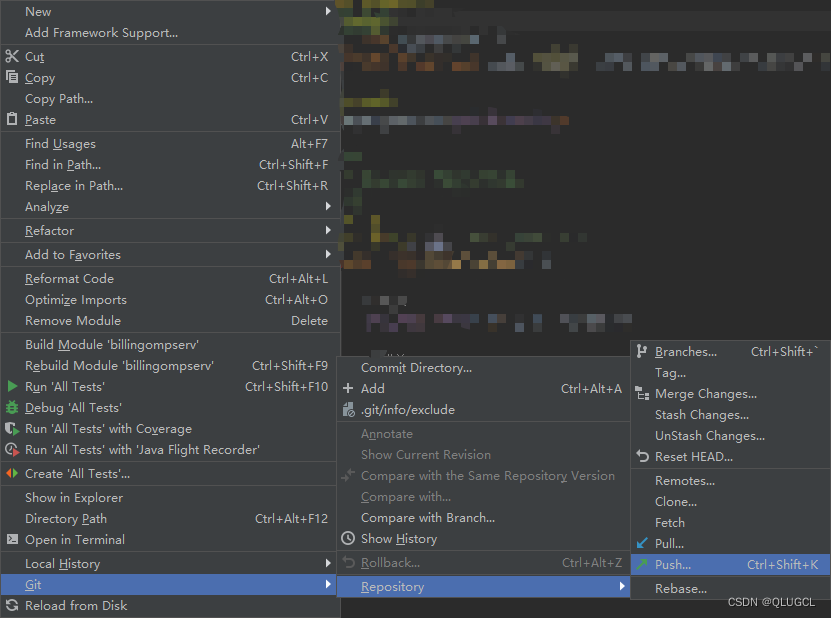
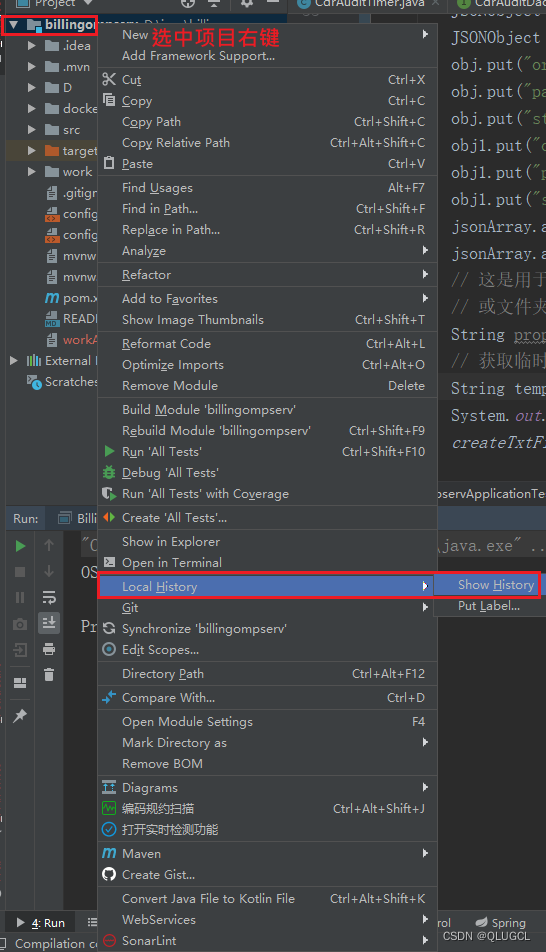
选中项目然后右键

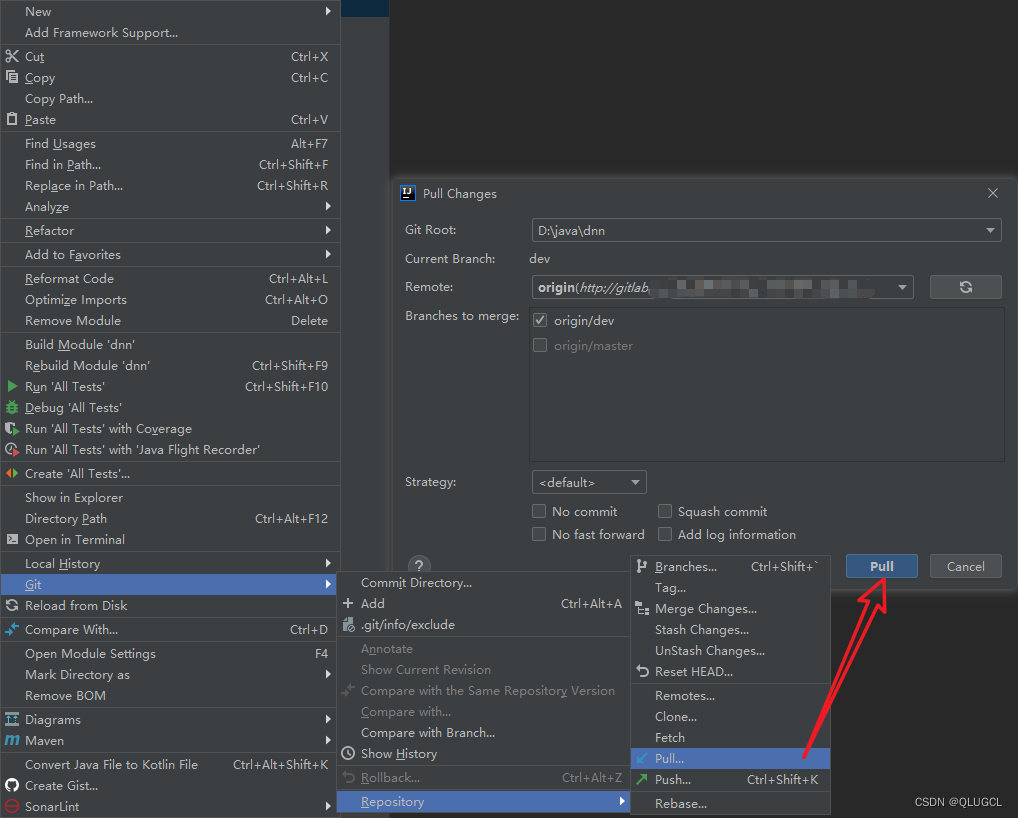
方法三



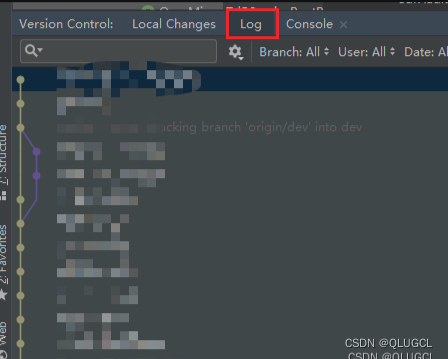
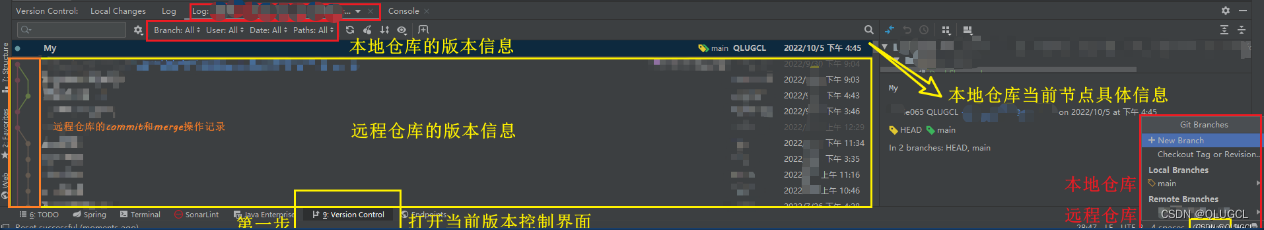
log:分支状态可视化
git log:查看当前(HEAD指向)分支的所有(empty到HEAD)版本


检查一遍

最后push

方法三

最终若是push出问题直接force push

IDEA中Git冲突的产生及解决方法
IDEA中Git冲突的产生及解决方法
冲突产生的根本原因是:多方改动后的同一个文件的同一块区域的内容不同(行列数定位)。
单一账号改动的同一区域内容不会冲突。
不同账号改动的同一区域同一行会冲突。
Git问题:1.push时候遇到错误,push失败
究其原因是为了保证head指向的代码同步为最新版本。
push失败的情况,是因为我们在push提交代码的时候,远程仓库已经发生变化了(远程head头指针与本地保存的远程head头指针指向不同),换句话说就是在这个期间(上一次拉取代码到本次提交代码),有其他人在我们之前提交了代码到我们想要推送的分支,导致远程仓库代码更新变化了。所以git拒绝了本次push。
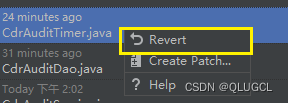
Idea如何查看本地自动保存的代码版本

恢复历史数据

VSCode篇
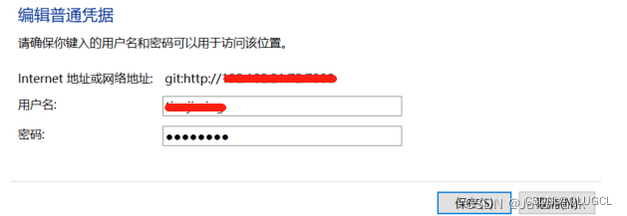
更新远程Git仓库账号信息
VSCode错误提示:“未能对 git remote 进行身份验证”,请更新git账号信息
注意:
Internet地址或网络地址:远程Git仓库域名或者IP:PORT,不是具体的项目链接。

开发篇
网络资源,信息搜索技巧
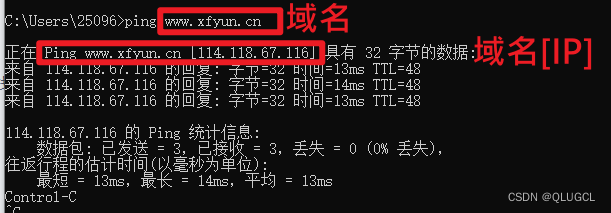
本地查询域名对应IP
CMD看域名的办法:ping 域名

前端原理实战
网页请求:静态资源(图片,ccs,js,html等)+(后端)网络url数据请求
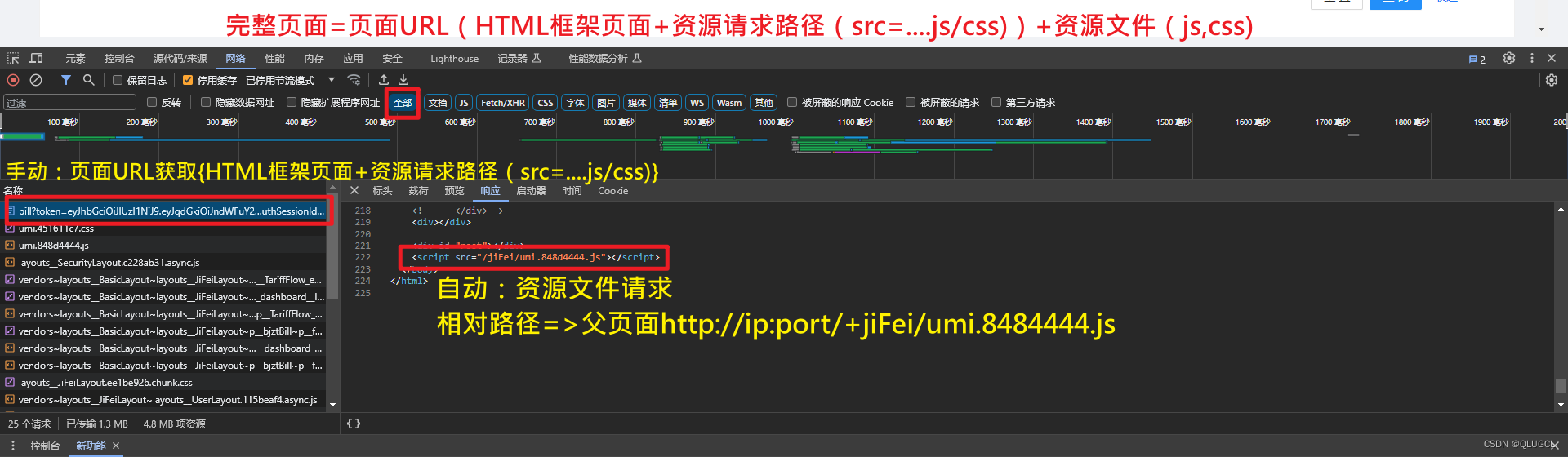
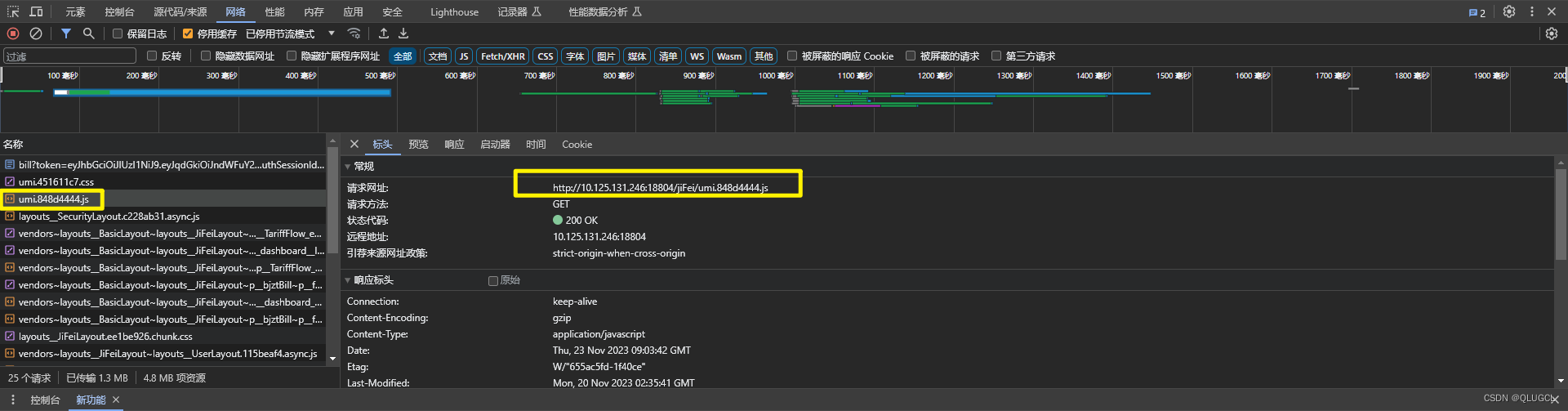
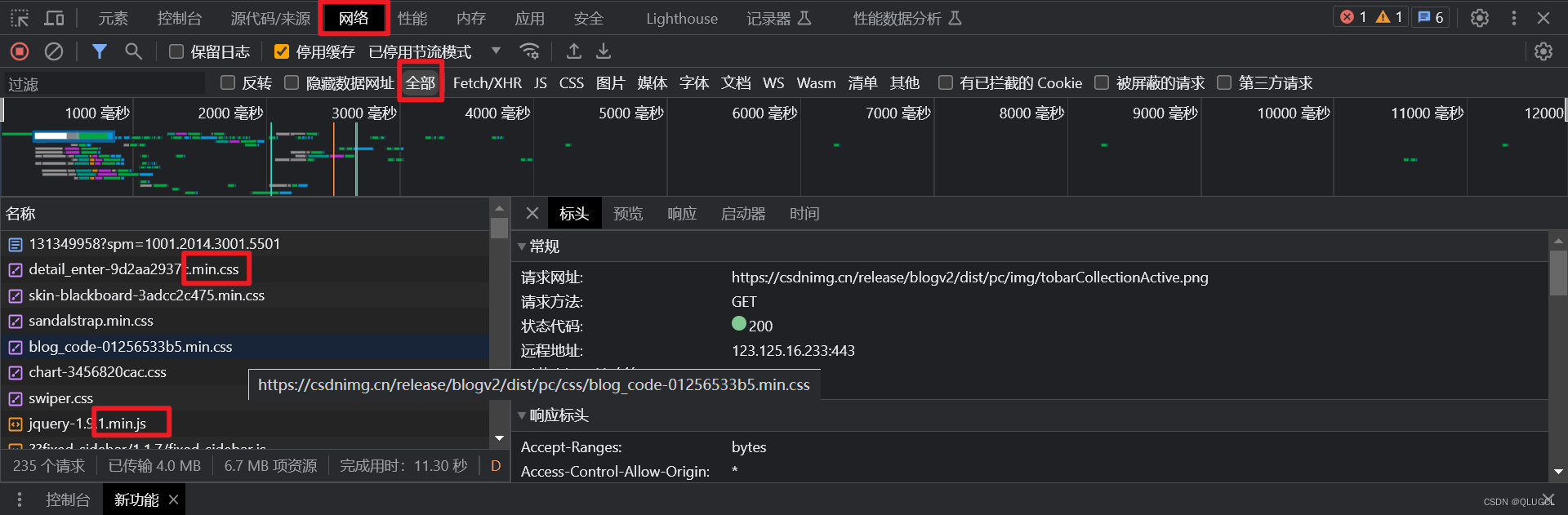
F12后台
网络------>全部/所有:(前端服务器)静态资源获取html,jpg,css,js等+(后端服务器)网络url数据请求 。
网络------>Fetch/XHR------>(后端)网络url数据请求。



网页前端内容都是从数据包的response的body和源码资源中提取的。
网页的全部信息以及资源都是基于数据包。
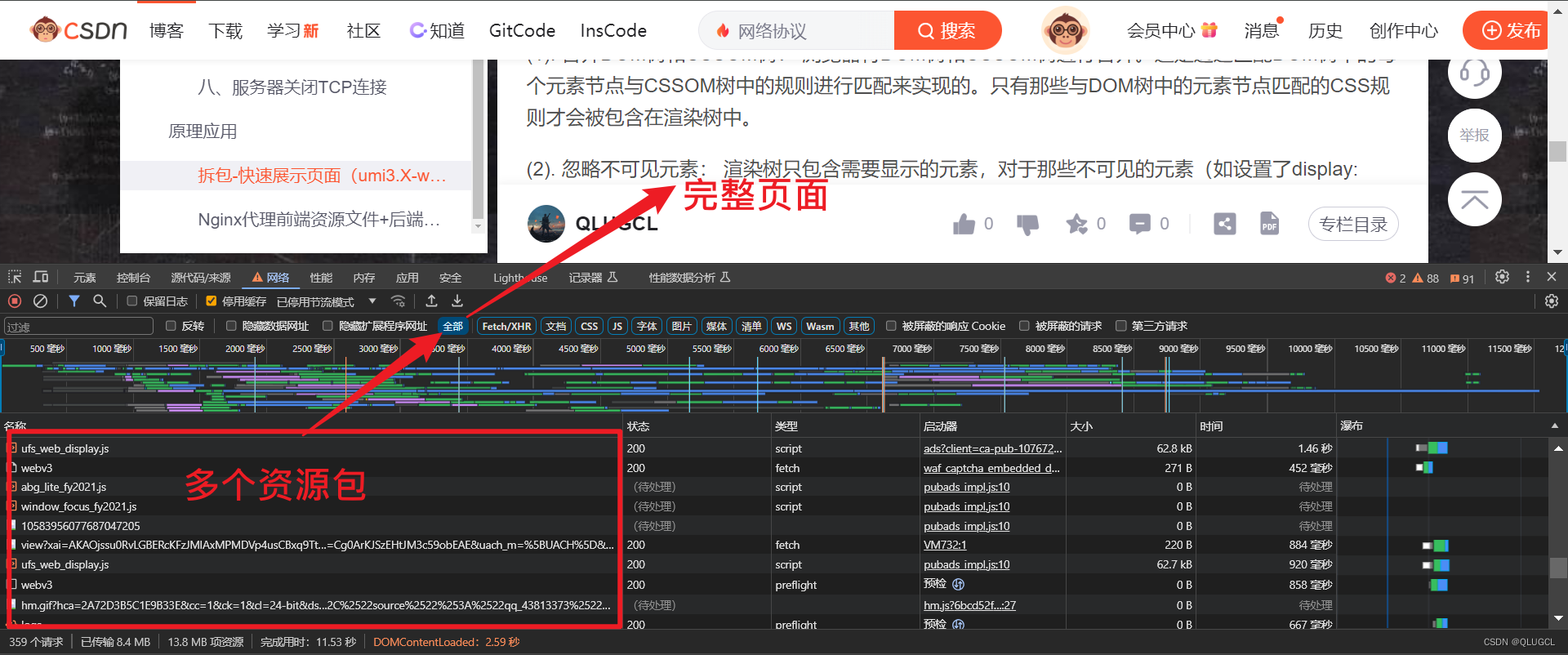
数据包中资源如图所示
选中后右键检查元素,直接定位对应源代码。

前端后端交互三要素
- 页面功能名称(中英)。
- request访问url(post、get)和传参(数据格式和个数)。
- response返回结构以及key健含义。
什么是虚拟私有云?什么是VPC?
什么是虚拟私有云?什么是VPC?
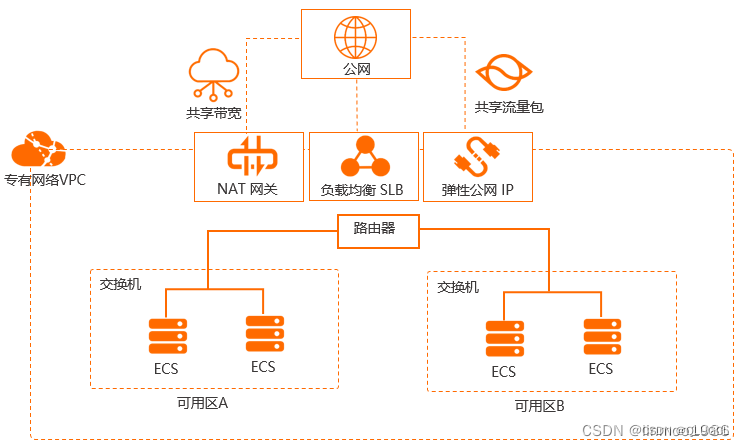
阿里云架构参考
阿里云VPC下Kubernetes的网络地址段
网络是怎样连接的?
IPV4的数量局限性导致VPC应运而生。(私网IP=假IP)
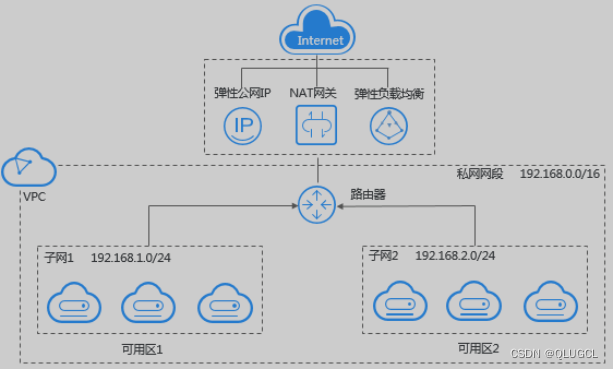
在创建VPC选择的地址段。只能从10.0.0.0/8,172.16.0.0/12,192.168.0.0/16三者当中选择一个。
网段是VPC下容器的网段。

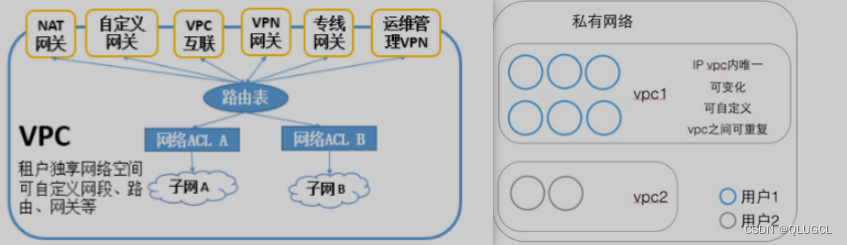
基础知识
简介:
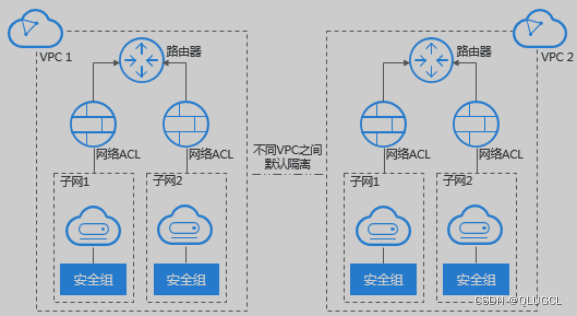
每个虚拟私有云VPC由一个私网网段、路由表和至少一个子网组成。
网络隔离:将大网拆分成一张张VPC小网,VPC小网之间默认是不通信。
网内互通:同一VPC专有网络内的不同交换机之间内网互通
通过隔离来实现测试环境,开发环境,生产环境等业务隔离。
虚拟私有云(Virtual Private Cloud,VPC),为云服务器、云容器、云数据库等云上资源构建隔离、私密的虚拟网络环境。VPC丰富的功能帮助您灵活管理云上网络,包括创建子网、设置安全组和网络ACL、管理路由表、申请弹性公网IP和带宽等。此外,您还可以通过云专线、VPN等服务将VPC与传统的数据中心互联互通,灵活整合资源,构建混合云网络。
产品架构
虚拟私有云VPC产品架构可以分为:VPC的组成、安全、VPC连接。
VPC通过划分网段,交换机再去子集划分很清晰;NAT网关是直接对整个VPC起作用的;



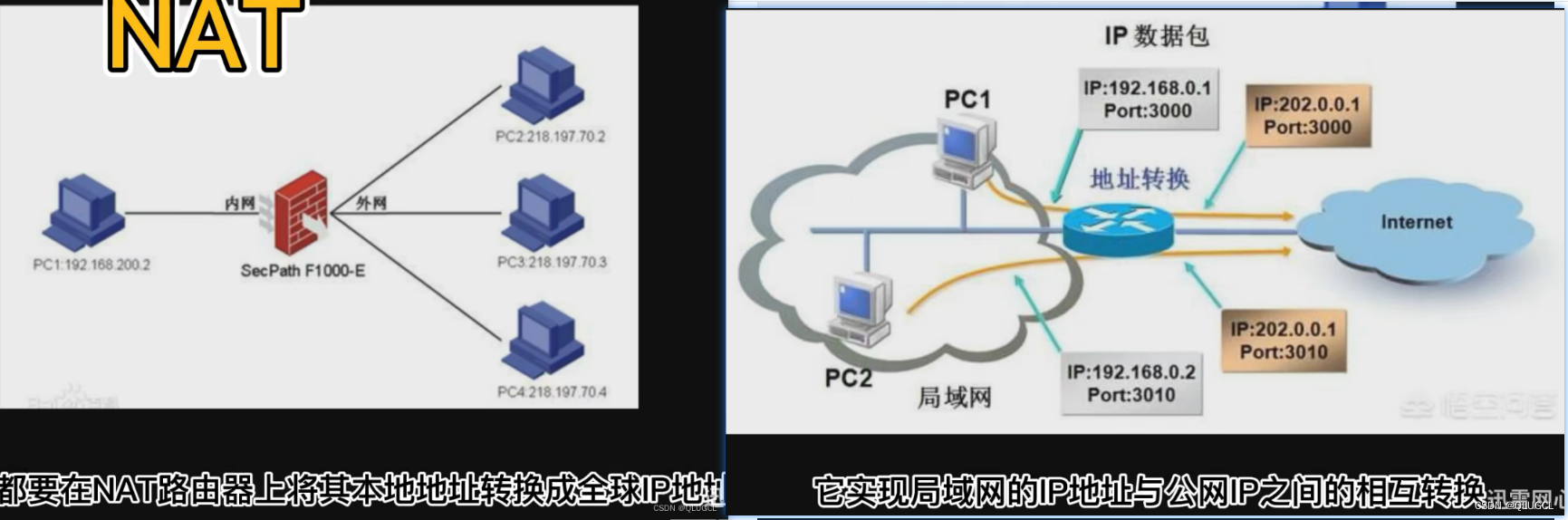
NAT网关(最外层—看门员)
NAT网关是唯一确定公网IP的代理人。
- NAT 网关绑了一个公网 IP。
- NAT 网关就是 VPC 和公网之间的一个转换器。
NAT网关位于云网络安全边界(看门员),用于实现云上私有网络(即内部网络)与公网的地址转换,从而允许内部网络中的设备访问公网资源。
NAT网关的工作原理可以便是IP地址转换(私网->公网)。这种地址转换过程需要在NAT网关上进行配置,还需要建立端口映射关系。
NAT网关是物通博联推出的一款物联网设备,它可以将私有网络中的IP地址转换为公共网络中的IP地址,从而实现内部网络与外部网络的通信。它还负责处理各种网络协议,确保数据在不同网络之间的传输能够顺利进行。NAT网关通常被部署在工厂设备上层接口上,以便对内部网络进行地址转换和数据转发。
工厂通常拥有多个局域网络,通过NAT网关可以将这些局域网络与互联网连接起来,实现内部设备与外部网络的通信。同时,NAT网关还可以防止外部网络的攻击,提高企业的网络安全。
每一个小的局域网都会使用一个网段的私网地址,在与外界连接时再通过NAT网关变成公网地址。
NAT(网络地址转换): 私有网络可以使用网络地址转换(NAT)来映射多个私有 IP 地址到单个公共 IP 地址,以便内部网络中的多个设备可以共享一个公共 IP 地址。

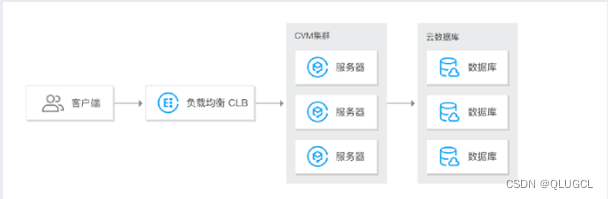
CLB负载均衡
负载均衡(CLB)是对多台云服务器和裸金属服务器进行流量分发的服务。通过流量分发扩展应用系统对外的服务能力,消除单点故障提升应用系统的可用性。
传统型负载均衡CLB(Classic Load Balancer)是将访问流量根据转发策略分发到后端多台云服务器(ECS实例)的流量分发控制服务。CLB扩展了应用的服务能力,增强了应用的可用性。
CLB云负载均衡器(Cloud Load Balance,简称CLB)将来自VPC外部的访问流量自动分发到VPC内的云资源实例,扩展用户应用系统对外的服务能力,实现更高水平的应用容错
CLB负载均衡的IP:PORT可能是NAT的公网IP也可能是代理后的私网假IP。
CLB由以下三个部分组成:
- CLB实例 (Instances)
一个CLB实例是一个运行的负载均衡服务,用来接收流量并将其分配给后端服务器。要使用负载均衡服务,您必须创建一个CLB实例,并至少添加一个监听和两台ECS实例。 - 监听 (Listeners) 监听用来检查客户端请求并将请求转发给后端服务器。监听也会对后端服务器进行健康检查。
- 后端服务器(Backend Servers)
后端服务器是一组接收前端请求的ECS实例。您可以单独添加ECS实例到后端服务器池,也可以通过虚拟服务器组或主备服务器组来批量添加和管理。

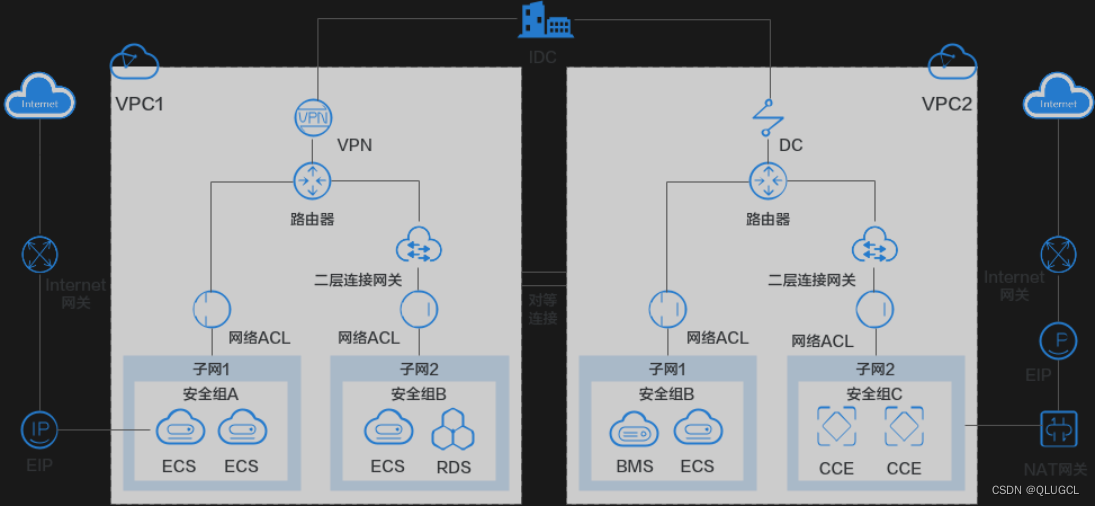
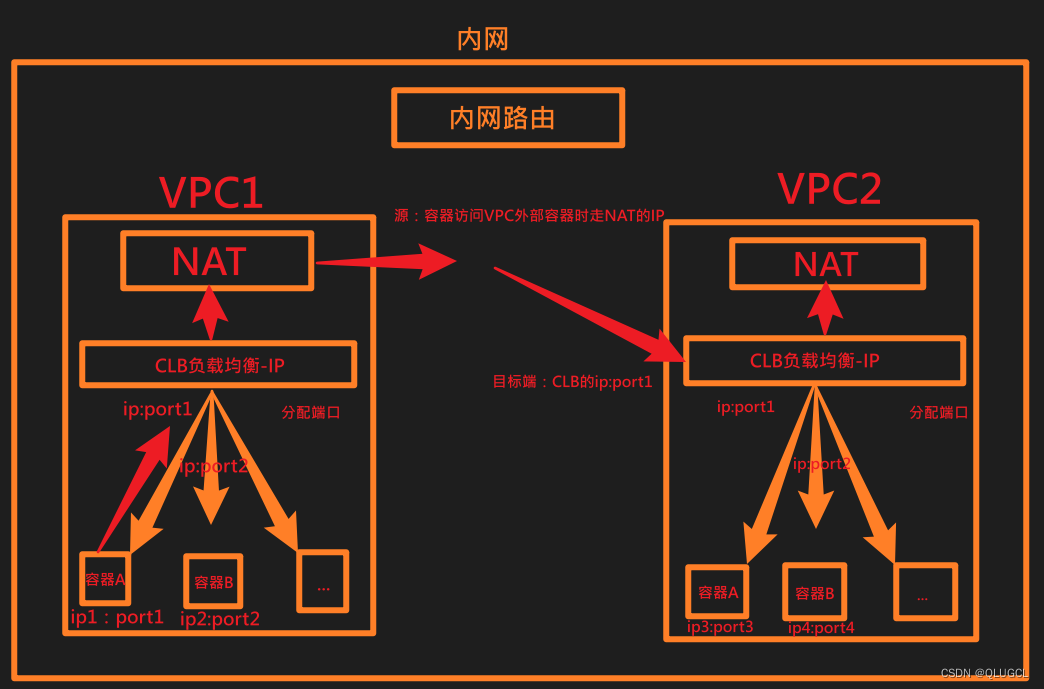
打网------不同VPC下如何网络联通
VPC之间的网络联通实践
VPC有多种连接方案,以满足用户不同场景下的诉求。
- 通过VPC对等连接功能,实现同一区域内不同VPC下的私网IP互通。

- 通过EIP或NAT网关,使得VPC内的云服务器可以与公网Internet互通。
此种方法只要打通源NAT网关和目标端的网络则NAT网关下的所有容器都可以访问该目标端。
打网信息:
VPC对外暴露NAT的IP(源发请求)和CLB的IP:PORTn(端接请求)
1、源私网NAT网关IP.
2、目标端私网CLB分配给容器IP:PORTn(对外暴露).
打网注意事项:
1、打请求源NAT的IP到响应端CLB的IP:PORTn(对外暴露).
2、打网时只打响应端CLB的IP:PORTn,因此只有请求源NAT的IP单侧发出请求有效(测网也只能从源端测),反之NAT无port无法作为响应端.
3、打通的是源私网的NAT网关IP到目标端CLB分配给私网容器IP:PORTn(对外暴露)的网,所以源NAT网关IP下的容器都可以访问目标端容器.
网络连接的建立:在两台电脑之间建立网络连接时,通常涉及到客户端和服务器的概念。电脑A作为客户端,可能需要知道电脑B的IP地址和端口号来建立连接。而电脑B作为服务器,只需要监听特定的端口,等待客户端的连接请求。在这种情况下,电脑A不需要提供自己的端口号,因为它是主动发起连接的一方。
如图示例:VPC1下容器A发送请求到VPC2下容器A的过程。
容器A(ip1:port1)->CLB负载均衡(ip:port1)->VPC1:NAT(IP)->VPC2:CLB负载均衡(ip:port1)->容器A(ip3:port3)
 - 通过虚拟专用网络VPN、云连接、云专线及VPC二层连接网关功能将VPC和您的数据中心连通
- 通过虚拟专用网络VPN、云连接、云专线及VPC二层连接网关功能将VPC和您的数据中心连通
Nginx部署及应用原理
前端必备的nginx知识点
NG原理:资源访问就靠NG管理、限制等
必须主动触发Nginx监听的端口才能实现Nginx代理
IP:PORT-IP定位Nginx所在容器,PORT触发Nginx监听代理。
URL就是网络资源的地址,只有知道URL才能访问到网络资源,就像知道家庭住址才能找到对应人一样。
地址代理,资源寻址。
底层逻辑:根据最终NG代理的URL地址寻找资源,地址信息(IP:PORT,URL等)。
Nginx代理前端页面和后端请求区别
- NG代理前端页面URL,一个页面涉及多个http资源请求(html,js,css等)需要考虑到全部http请求的代理映射。
- NG代理后端请求只有一次http请求只需要代理好IP:PORT即可。
前端页面:
一个页面需要多个http请求获取多个资源包(html,css,js等)整合解析为一个完整的页面。

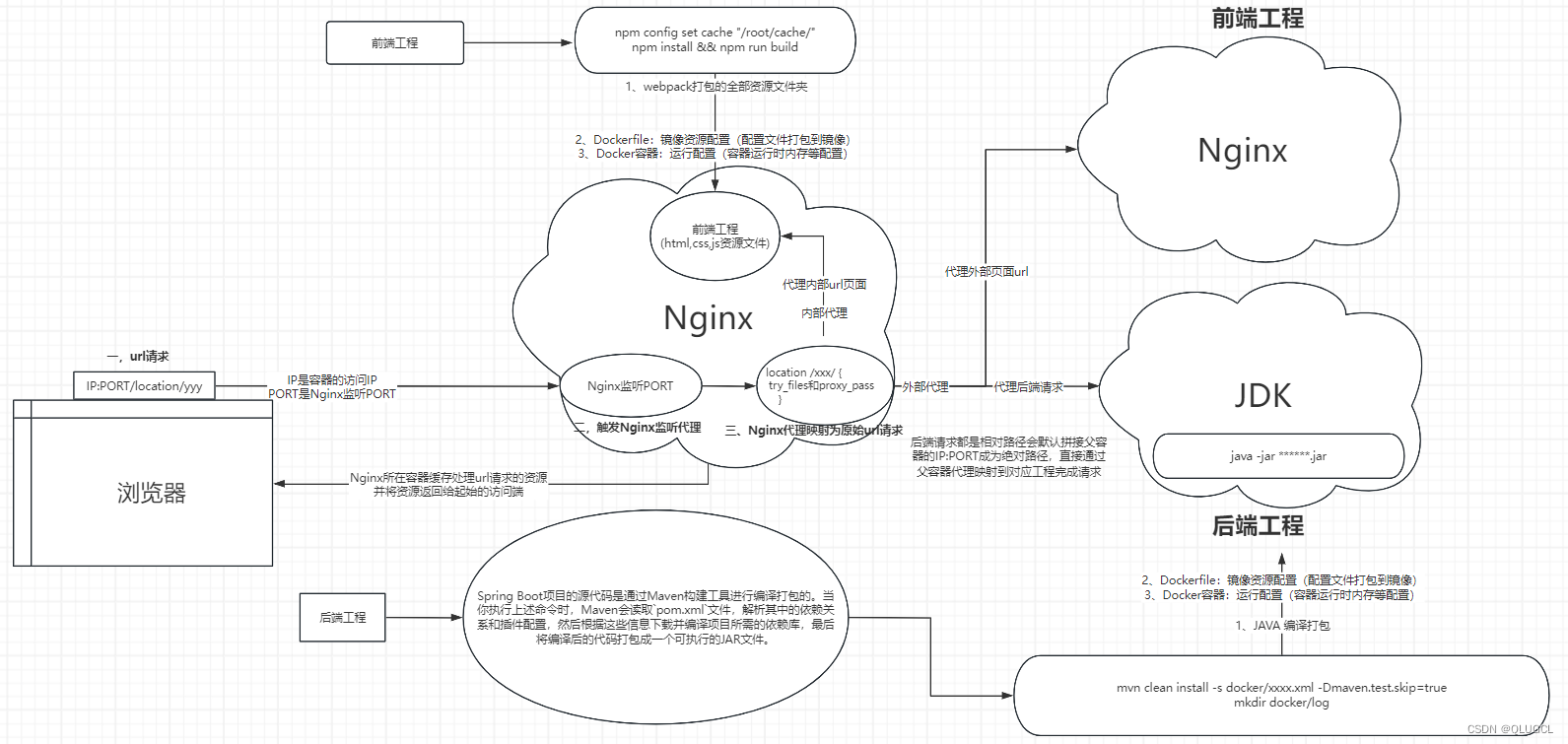
Nginx配置与触发响应
- 容器中的前端工程和Nginx打包部署在一起,内外所有URL请求都是触发后从Nginx代理发出。
- 容器中会将访问端口设置为Nginx的监听端口这样就能实现Nginx代理容器所有请求(自身静态资源页面请求和后端数据请求等)。
- 本地中的前端工程都是部署在Node上面
Nginx代理前端资源文件+后端数据请求路径
底层逻辑:根据最终NG代理的地址寻找资源,地址信息(IP:PORT,URL等)。
外部IP:PORT先根据IP找到容器然后触发Nginx监听的端口后,会进行location映射代理到对应的url路径访问前端资源或后端数据请求。
Nginx的工作原理就是被动被暴露的IP:PORT触发监听端口后代理到对应的URL请求资源(前端或后端)。
容器中会将访问端口设置为Nginx的监听端口这样就能实现Nginx代理容器所有请求(自身静态资源页面请求和后端数据请求等)。
必须主动触发Nginx监听的端口才能实现Nginx代理
IP:PORT-IP定位Nginx所在容器,PORT触发Nginx监听代理。
IP:定位容器
PORT:触发Nginx监听端口

前端运行环境区别
本地都是编译打包跑在Node上,容器是npm run build编译打包资源放到内存由Nginx代理Url请求前端静态资源。
前端容器只跑了一个NG,其余的是静态资源存储在内存中。
前端工程先npm install下载package.json中依赖和命令脚本(npm start等命令)为node_modules再将其中的依赖和页面等npm run build(webpack)编译打包为资源文件夹.
npm run build=dist包=node_modules依赖+src,config等工程文件=编译打包为一个一个资源文件包(可通过analyze查看每个包的原始路径就能看到有的根路径是node_modules有的是src)
Nginx并不负责编译运行代码只负责代理url请求原生代码页面资源,最终浏览器编译运行原生代码页面,出错会在浏览器控制台console报出来。
浏览器运行打包好的umi.js等资源文件实现路由映射等功能。

Nginx转发流程(监听端口和启动端口)
项目访问Nginx工程的IP:PORT/path才会实现路径/path/映射
IP是Nginx搭载的工程IP,PORT是Nginx监听端口。
映射路径的编写方法:
proxy_pass :末尾带/不拼location,不带/拼location
假设下面四种情况分别用 http://47.168.10.1:8001/proxy/test.html 进行访问
location /proxy/ {
proxy_pass http://127.0.0.1:8001/;
}
代理到URL:http://127.0.0.1:8001/test.html
location /proxy/ {
proxy_pass http://127.0.0.1:8001;
}
代理到URL:http://127.0.0.1:8001/proxy/test.html
location /proxy/ {
proxy_pass http://127.0.0.1:8001/aaa/;
}
代理到URL:http://127.0.0.1:8001/aaa/test.html
location /proxy/ {
proxy_pass http://127.0.0.1:8001/aaa;
}
代理到URL:http://127.0.0.1:8001/aaatest.html
———————————————— 版权声明:本文为CSDN博主「白小白的小白」的原创文章,遵循CC 4.0
BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_42874635/article/details/115702184
Nginx跨域配置
在 Nginx 中实现跨域配置可以通过设置HTTP头部来实现。以下是一种常见的配置方式,可以允许所有域名的访问,适用于开发环境和测试环境。生产环境中应根据实际情况进行更严格的配置。
假设你的应用运行在 http://example.com,而 API 服务运行在 http://api.example.com,并且你希望应用可以通过 AJAX 调用 API,可以按照以下步骤进行配置。
- 在 Nginx 的配置文件中找到相关的
server块,一般位于/etc/nginx/nginx.conf或/etc/nginx/conf.d/default.conf。 - 在
server块中添加以下配置,启用跨域支持:
server {
listen 80;
server_name example.com;
location / {
# 允许所有来源的请求
add_header 'Access-Control-Allow-Origin' '*';
# 允许的请求方法
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS, PUT, DELETE';
# 允许的请求头
add_header 'Access-Control-Allow-Headers' 'Origin, X-Requested-With, Content-Type, Accept, Authorization';
# 允许携带身份验证信息
add_header 'Access-Control-Allow-Credentials' 'true';
# 如果是 OPTIONS 请求(预检请求),直接返回 200
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS, PUT, DELETE';
add_header 'Access-Control-Allow-Headers' 'Origin, X-Requested-With, Content-Type, Accept, Authorization';
add_header 'Access-Control-Allow-Credentials' 'true';
return 200;
}
# ... 其他处理请求的配置
}
# ... 其他配置
}
- 保存配置文件并重启 Nginx 服务,使配置生效:
sudo service nginx restart
完成以上配置后,你的应用就可以通过 AJAX 调用 http://api.example.com 上的 API 服务了,并且可以允许来自任何来源的请求。请注意,这是一种简单的开发环境配置,生产环境中应根据实际需求做出更严格的配置,比如只允许特定的域名访问。
Nginx匹配规则
在Nginx中,location块的匹配优先级是按照以下规则进行的:


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
用 http://api.example.com 上的 API 服务了,并且可以允许来自任何来源的请求。请注意,这是一种简单的开发环境配置,生产环境中应根据实际需求做出更严格的配置,比如只允许特定的域名访问。
Nginx匹配规则
在Nginx中,location块的匹配优先级是按照以下规则进行的:
[外链图片转存中…(img-H7oumKuo-1714467041826)]
[外链图片转存中…(img-GYll4d0V-1714467041827)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








