}
]
},
markLine: { // 图表标线
data: [
{
type: 'average', name: '平均值'
}
]
},
label :{ //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
show: true, // 是否显示
color:'#255', //字体颜色
position: "top" //文字显示的位置
},
barWidth: '20%', // 柱形图的宽度
},
{name:'语文',
type:'bar',
data:[121,121,100],
markPoint:{ // 图表标注
data: [ //标注的数据数组
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
},
markLine: { // 图表标线
data: [
{
type: 'average', name: '平均值'
}
]
},
label :{ //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
show: true, // 是否显示
color:'#255', //字体颜色
position: "top" //文字显示的位置
},
barWidth: '20%', // 柱形图的宽度
},
{name:'数学',
type:'bar',
data:[94,120,45],
markPoint:{ // 图表标注
data: [ //标注的数据数组
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
},
markLine: { // 图表标线
data: [
{
type: 'average', name: '平均值'
}
]
},
label :{ //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
show: true, // 是否显示
color:'#255', //字体颜色
position: "top" //文字显示的位置
},
barWidth: '20%', // 柱形图的宽度
},
],
};
myChar.setOption(option)
可以观察一下其中大部分代码都在 var option =中设置的

所以我们要绘制的图标大概是在变量名为 option 中了
所以

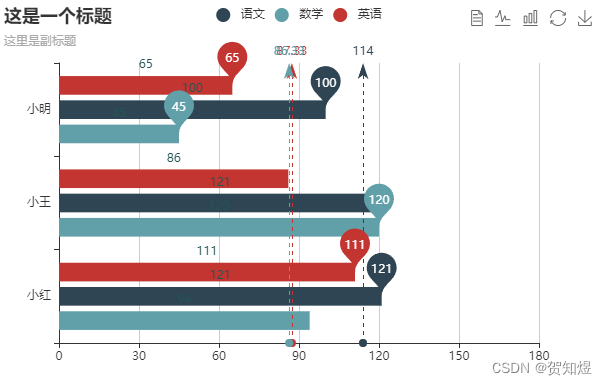
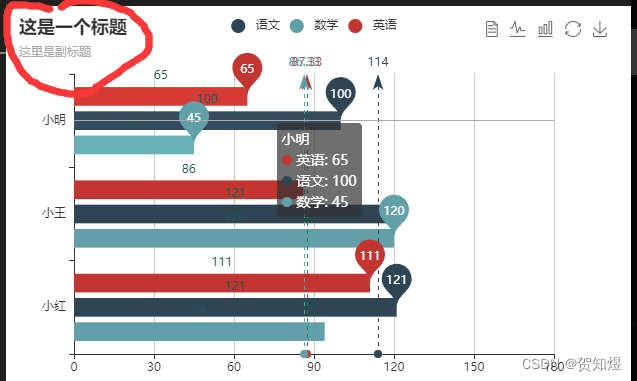
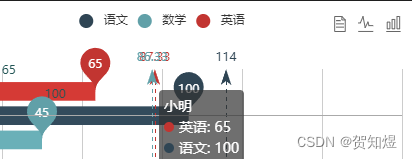
例题效果图

其中
可以看见标题的设置

在效果图中的位置为

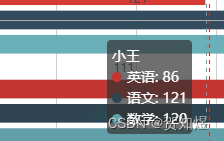
提示框
将鼠标指向图标中坐标任意位置显示


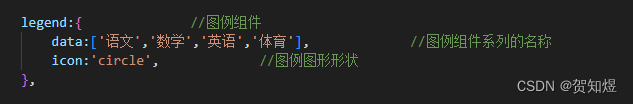
图例组件

可以看见 data中有四个数据,但是显示只有三个 ,所以数据的多少与显示不会报错,但为什么只有三个,在后面说明,这里作个标记
标记1

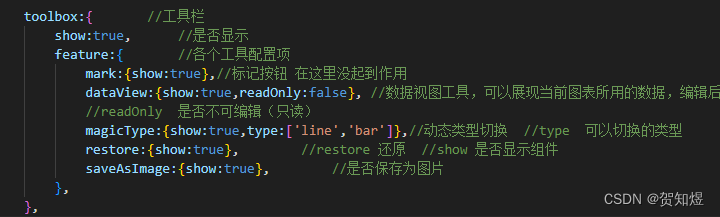
工具栏组件



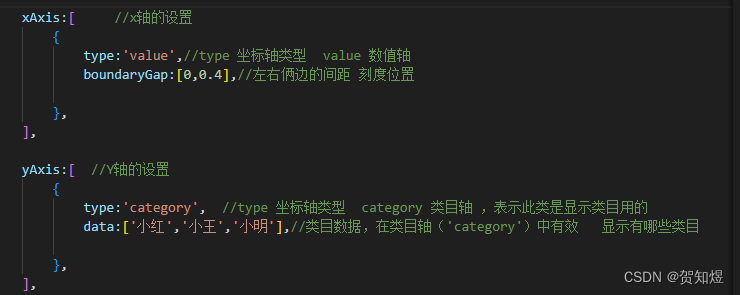
图表中最重要的x,y轴


可以看见y轴中data的数值效果体现
x轴不做演示,自己私下试试
最后
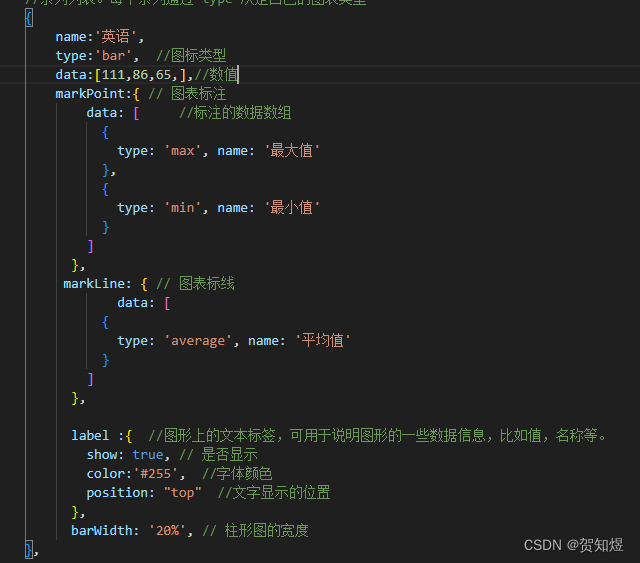
series:[ //series 是一个数组,每个元素代表一个系列的配置 每多一段代表多一段数据
//系列列表。每个系列通过 type 决定自己的图表类型
{
name:'英语',
type:'bar', //图标类型
data:[111,86,65,],//数值
markPoint:{ // 图表标注
data: [ //标注的数据数组
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
},
markLine: { // 图表标线
data: [
{
type: 'average', name: '平均值'
}
]
},
label :{ //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
show: true, // 是否显示
color:'#255', //字体颜色
position: "top" //文字显示的位置
},
barWidth: '20%', // 柱形图的宽度
},
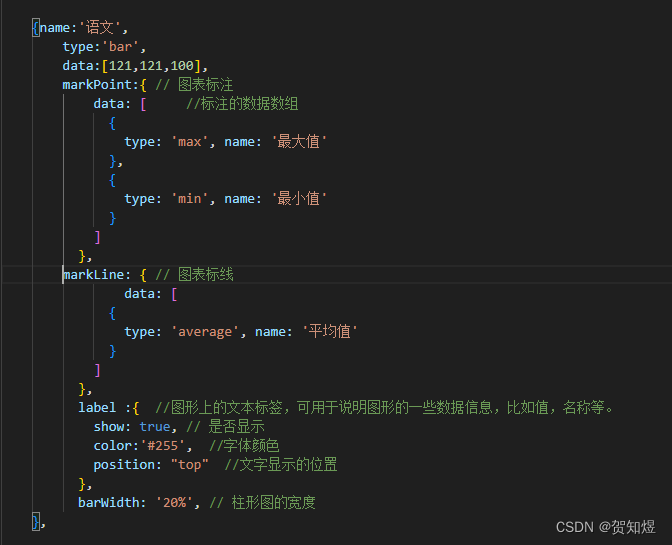
{name:'语文',
type:'bar',
data:[121,121,100],
markPoint:{ // 图表标注
data: [ //标注的数据数组
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
},
markLine: { // 图表标线
data: [
{
type: 'average', name: '平均值'
}
]
},
label :{ //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
show: true, // 是否显示
color:'#255', //字体颜色
position: "top" //文字显示的位置
},
barWidth: '20%', // 柱形图的宽度
},
{name:'数学',
type:'bar',
data:[94,120,45],
markPoint:{ // 图表标注
data: [ //标注的数据数组
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
},
markLine: { // 图表标线
data: [
{
type: 'average', name: '平均值'
}
]
},
label :{ //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
show: true, // 是否显示
color:'#255', //字体颜色
position: "top" //文字显示的位置
},
barWidth: '20%', // 柱形图的宽度
},
],
可以看见其中分别用三个大括号包含三个内容



自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数大数据工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上大数据开发知识点,真正体系化!
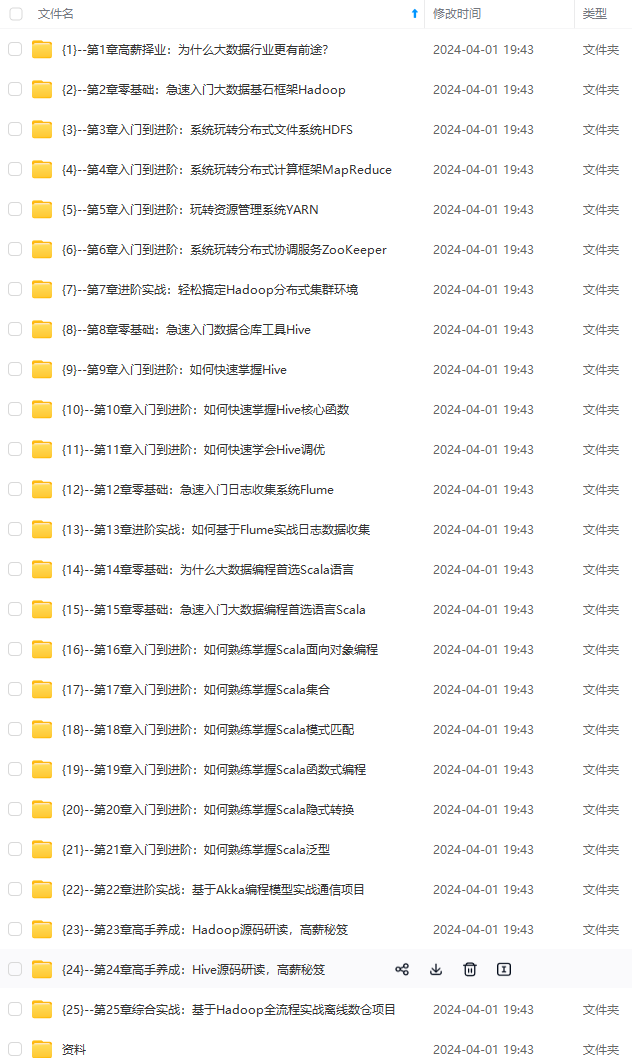
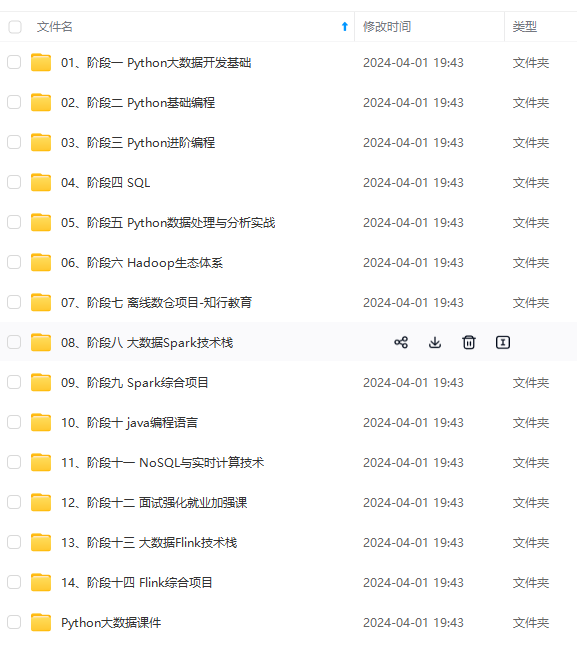
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注大数据获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上大数据开发知识点,真正体系化!**
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注大数据获取)
[外链图片转存中…(img-LGUDCLRZ-1713021144116)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 7468
7468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








