先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
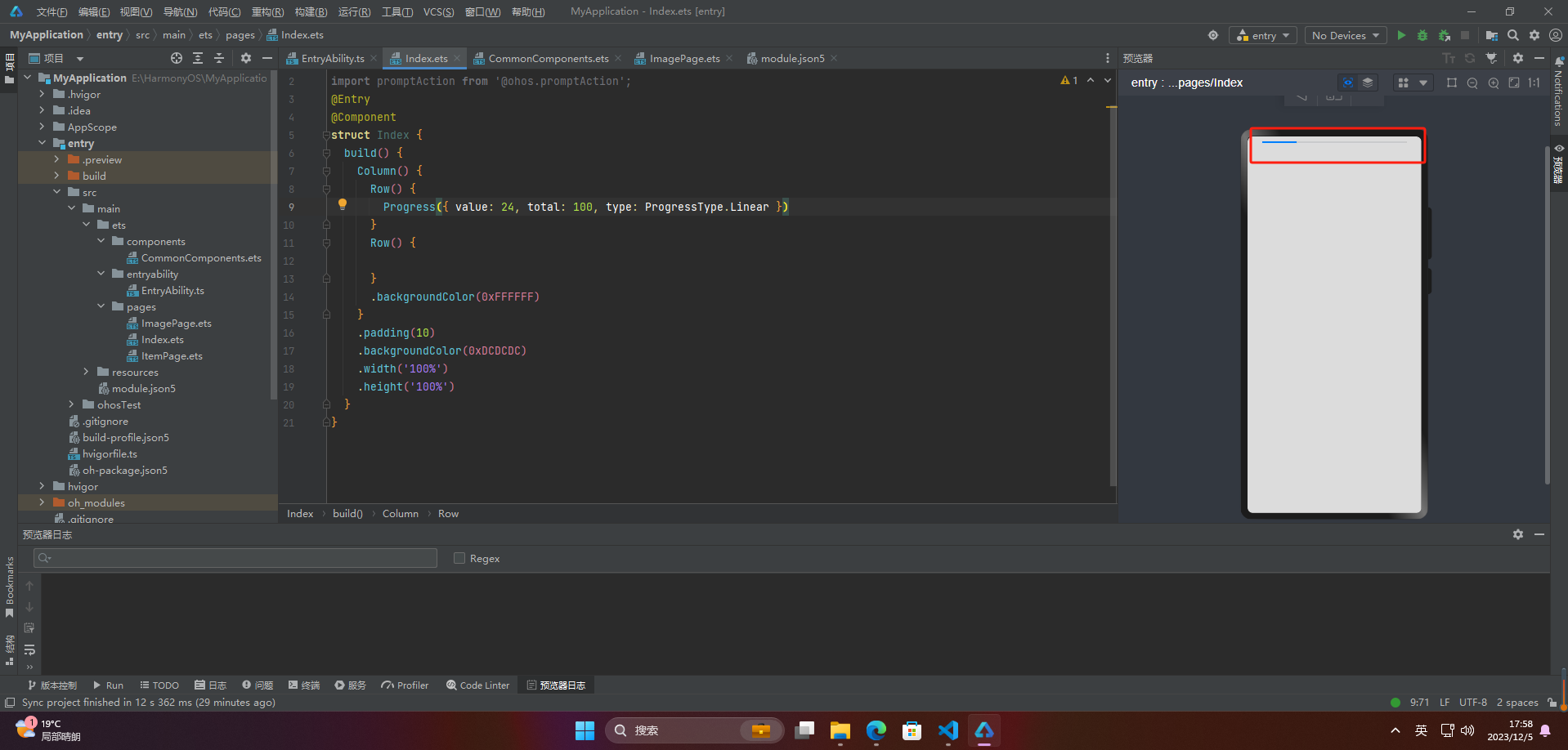
1.创建进度条
语法说明:
Progress(options: {value: number, total?: number, type?: ProgressType})
使用:
// xxx.ets
import promptAction from ‘@ohos.promptAction’;
@Entry
@Component
struct Index {
build() {
Column() {
Row() {
Progress({ value: 24, total: 100, type: ProgressType.Linear })
}
Row() {
}
.backgroundColor(0xFFFFFF)
}
.padding(10)
.backgroundColor(0xDCDCDC)
.width(‘100%’)
.height(‘100%’)
}
}

2.设置进度条样式
| 组件名称 | Progress |
|---|---|
| 可选类型 | 5种:ProgressType.Linear、ProgressType.Ring、ProgressType.ScaleRing、ProgressType.Eclipse、ProgressType.Capsule |
| 设置方式 | 在创建时通过设置ProgressType枚举类型给type可选项指定Progress类型 |
| 样式概述 | |
| ProgressType.Linear | 线性样式 |
| ProgressType.Ring | 环形无刻度样式 |
| ProgressType.ScaleRing | 环形有刻度样式 |
| ProgressType.Eclipse | 圆形样式 |
| ProgressType.Capsule | 胶囊样式 |
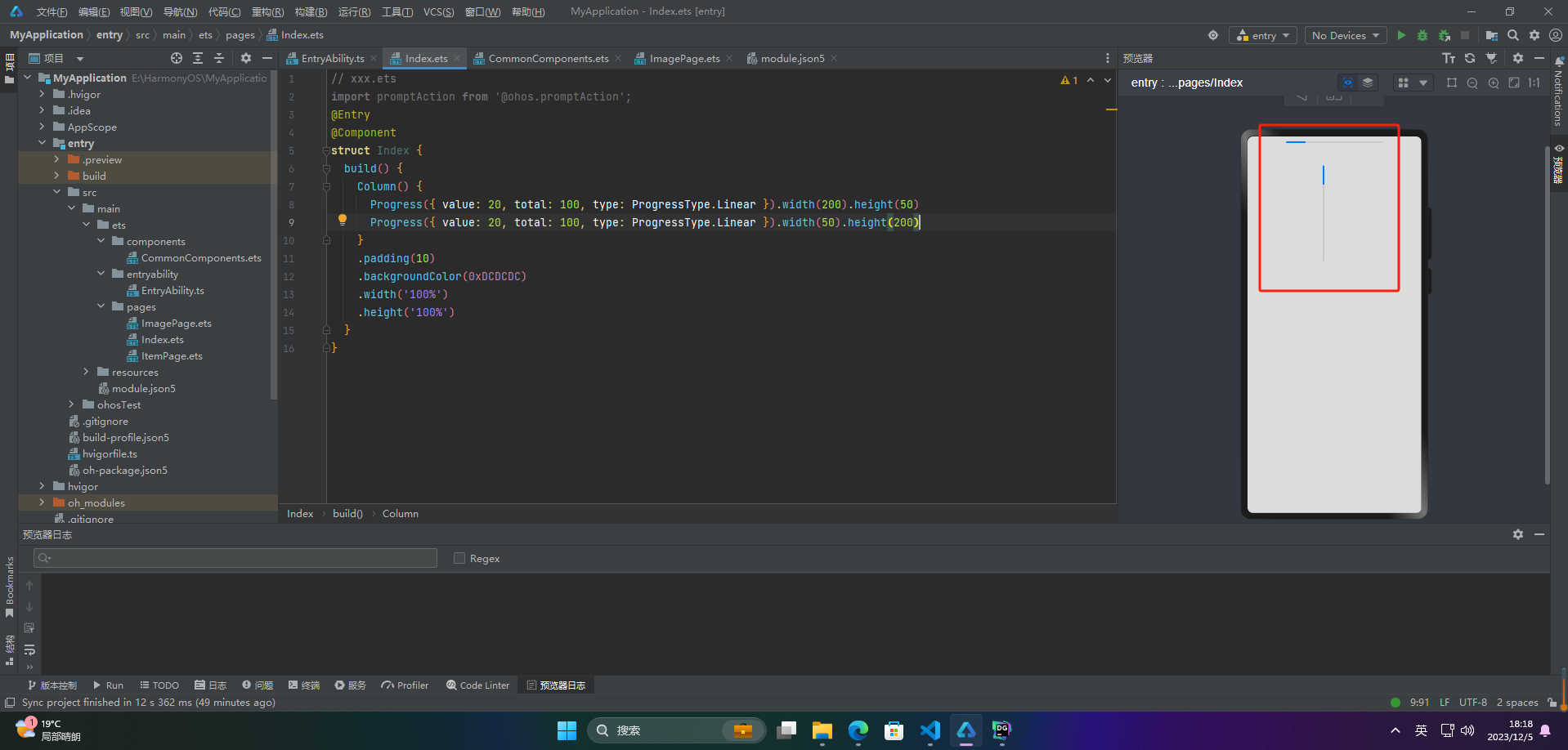
🦋2.1 线性样式
@Entry
@Component
struct Index {
build() {
Column() {
Progress({ value: 20, total: 100, type: ProgressType.Linear }).width(200).height(50)
Progress({ value: 20, total: 100, type: ProgressType.Linear }).width(50).height(200)
}
.padding(10)
.backgroundColor(0xDCDCDC)
.width(‘100%’)
.height(‘100%’)
}
}

🦋2.2 环形无刻度样式
@Entry
@Component
struct Index {
build() {
Column() {
// 从左往右,1号环形进度条,默认前景色为蓝色,默认strokeWidth进度条宽度为2.0vp
Progress({ value: 40, total: 150, type: ProgressType.Ring }).width(100).height(100)
// 从左往右,2号环形进度条
Progress({ value: 40, total: 150, type: ProgressType.Ring }).width(100).height(100)
.color(Color.Grey) // 进度条前景色为灰色
.style({ strokeWidth: 15}) // 设置strokeWidth进度条宽度为15.0vp
}
.padding(10)
.backgroundColor(0xDCDCDC)
.width(‘100%’)
.height(‘100%’)
}
}

🦋2.3 环形有刻度样式
@Entry
@Component
struct Index {
build() {
Column() {
Progress({ value: 20, total: 150, type: ProgressType.ScaleRing }).width(100).height(100)
.backgroundColor(Color.Black)
.style({ scaleCount: 20, scaleWidth: 5 }) // 设置环形有刻度进度条总刻度数为20,刻度宽度为5vp
Progress({ value: 20, total: 150, type: ProgressType.ScaleRing }).width(100).height(100)
.backgroundColor(Color.Black)
.style({ strokeWidth: 15, scaleCount: 20, scaleWidth: 5 }) // 设置环形有刻度进度条宽度15,总刻度数为20,刻度宽度为5vp
Progress({ value: 20, total: 150, type: ProgressType.ScaleRing }).width(100).height(100)
.backgroundColor(Color.Black)
.style({ strokeWidth: 15, scaleCount: 20, scaleWidth: 3 }) // 设置环形有刻度进度条宽度15,总刻度数为20,刻度宽度为3vp
}
.padding(10)
.backgroundColor(0xDCDCDC)
.width(‘100%’)
.height(‘100%’)
}
}

🦋2.4 圆形样式
@Entry
@Component
struct Index {
build() {
Column() {
// 从左往右,1号圆形进度条,默认前景色为蓝色
Progress({ value: 10, total: 150, type: ProgressType.Eclipse }).width(100).height(100)
// 从左往右,2号圆形进度条,指定前景色为灰色
Progress({ value: 20, total: 150, type: ProgressType.Eclipse }).color(Color.Grey).width(100).height(100)
}
.padding(10)
.backgroundColor(0xDCDCDC)
.width(‘100%’)
.height(‘100%’)
}
}
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-FaQQCS49-1713649933581)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1749
1749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








