先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注大数据)

正文

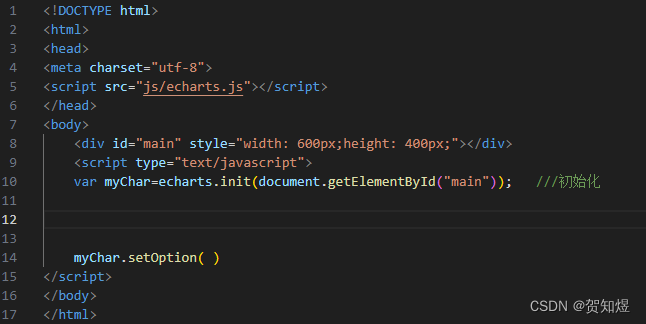
头部
一般是介绍,第四行为字符集设置,第五行为导入的脚本文件位置

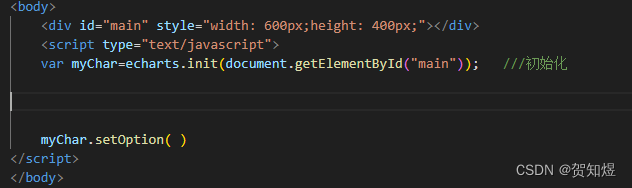
身体
内容显示的主体到在这
身体和头部只能有一个,不存在多个身体和头部

内容介绍

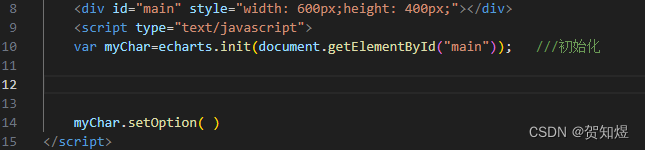
第八行为容器
容器容器可以有多个
id 设置的是编号 可以理解为 名字
style 中设置的是容器的大小
第九行 和第十五行是一个整体 在其中的所有内容都是 属于 script 的 type设置的是脚本的类型
var 设置变量 变量名为 mychar

此行是初始化工作
可以看见 div 的 名被作用在里面,即div 名字为main 的容器 被初始化了

第十四行是图表的绘制语句 ,里面填入要绘制的变量名
例题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;"></div>
<script type="text/javascript">
var myChar=echarts.init(document.getElementById("main")); ///初始化
var option={
title:{ //标题
text:'这是一个标题',
subtext:'这里是副标题'
},
tooltip:{ //提示框组件
trigger:'axis', //触发类型 //axis 坐标轴触发
},
legend:{ //图例组件
data:['语文','数学','英语','体育'], //图例组件系列的名称
icon:'circle', //图例图形形状
},
toolbox:{ //工具栏
show:true, //是否显示
feature:{ //各个工具配置项
mark:{show:true},//标记按钮 在这里没起到作用
dataView:{show:true,readOnly:false}, //数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新。
//readOnly 是否不可编辑(只读)
magicType:{show:true,type:['line','bar']},//动态类型切换 //type 可以切换的类型
restore:{show:true}, //restore 还原 //show 是否显示组件
saveAsImage:{show:true}, //是否保存为图片
},
},
xAxis:[ //x轴的设置
{
type:'value',//type 坐标轴类型 value 数值轴
boundaryGap:[0,0.4],//左右俩边的间距 刻度位置
},
],
yAxis:[ //Y轴的设置
{
type:'category', //type 坐标轴类型 category 类目轴 ,表示此类是显示类目用的
data:['小红','小王','小明'],//类目数据,在类目轴('category')中有效 显示有哪些类目
},
],
series:[ //series 是一个数组,每个元素代表一个系列的配置 每多一段代表多一段数据
//系列列表。每个系列通过 type 决定自己的图表类型
{
name:'英语',
type:'bar', //图标类型
data:[111,86,65,],//数值
markPoint:{ // 图表标注
data: [ //标注的数据数组
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
},
markLine: { // 图表标线
data: [
{
type: 'average', name: '平均值'
}
]
},
label :{ //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
show: true, // 是否显示
color:'#255', //字体颜色
position: "top" //文字显示的位置
},
barWidth: '20%', // 柱形图的宽度
},
{name:'语文',
type:'bar',
data:[121,121,100],
markPoint:{ // 图表标注
data: [ //标注的数据数组
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
},
markLine: { // 图表标线
data: [
{
type: 'average', name: '平均值'
}
]
},
label :{ //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
show: true, // 是否显示
color:'#255', //字体颜色
position: "top" //文字显示的位置
},
barWidth: '20%', // 柱形图的宽度
},
{name:'数学',
type:'bar',
data:[94,120,45],
markPoint:{ // 图表标注
data: [ //标注的数据数组
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
},
markLine: { // 图表标线
data: [
{
type: 'average', name: '平均值'
}
]
},
label :{ //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
show: true, // 是否显示
color:'#255', //字体颜色
position: "top" //文字显示的位置
},
barWidth: '20%', // 柱形图的宽度
},
],
};
myChar.setOption(option)
</script>
</body>
</html>
可以观察一下其中大部分代码都在 var option =中设置的

所以我们要绘制的图标大概是在变量名为 option 中了
所以

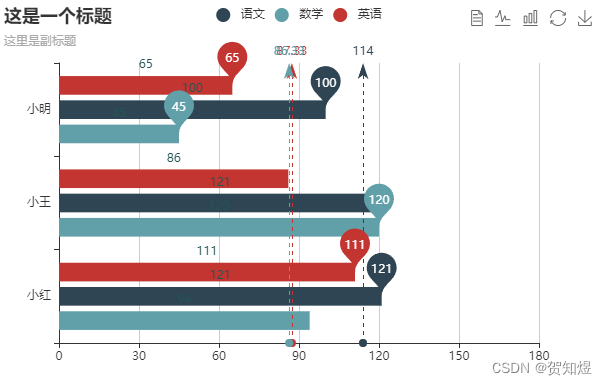
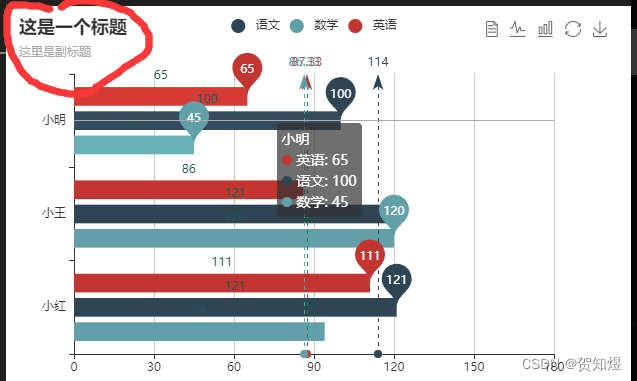
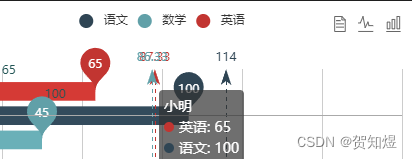
例题效果图

其中
可以看见标题的设置

在效果图中的位置为

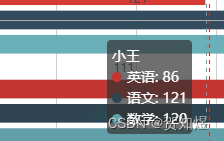
提示框
将鼠标指向图标中坐标任意位置显示


图例组件

可以看见 data中有四个数据,但是显示只有三个 ,所以数据的多少与显示不会报错,但为什么只有三个,在后面说明,这里作个标记
标记1

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
mg-blog.csdnimg.cn/direct/ce14e2c4682c475a85b06f5b08ed8953.png)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)
[外链图片转存中…(img-8VkHucAZ-1713182979753)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 466
466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








